- Windows 11 轻松设置:一键优化你的系统
6v6博客
css
Windows11轻松设置是一款第三方软件,旨在帮助用户更轻松地配置和优化Windows11的各种设置。以下是它的主要功能和使用方法。功能亮点一键恢复默认设置:提供了一键恢复默认设置的功能,让用户可以随时撤销对系统设置的更改。自动关闭WindowsDefender实时保护:可以自动关闭WindowsDefender实时保护,让用户更容易安装一些被误报为病毒的应用程序。禁用WindowsUpdate
- python 安装包 site-packages
cliffordl
综合pythonpython开发语言
1.site-packages文件夹的位置当我们通过pip或其他方式安装一个Python包时,这些包的文件就会被复制到site-packages文件夹下。site-packages文件夹通常位于Python的安装目录下的Lib文件夹内。具体的路径会根据你使用的操作系统和Python版本的不同而有所不同。下面是一些常见操作系统下site-packages文件夹的默认位置:1.1.在Windows系统
- Rust编程基础教程:嵌入式开发入门
AI天才研究院
AI大模型企业级应用开发实战编程实践一天一门编程语言大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍Rust是一款开源、安全的系统编程语言,它支持运行在Linux、Windows和macOS操作系统上。近年来,Rust受到了越来越多的人的关注和追捧,它可以用来编写可靠和高效的代码,同时还能保证程序的内存安全。而且,它也拥有强大的生态系统,其中包括大量成熟的crate(库)。因此,Rust在嵌入式系统领域得到了广泛应用。本文将教授Rust编程知识,让读者对R
- 如何在Windows、Linux和macOS上安装Rust并完成Hello World
美味小鱼
Rust语言入门到实践rusthelloworld
如何在Windows、Linux和macOS上安装Rust并完成HelloWorld如果你刚刚开始学习Rust,第一步就是安装Rust并运行你的第一个程序!本文将详细介绍如何在Windows、Linux和macOS上安装Rust,并编写一个简单的“Hello,World!”程序。1.安装RustRust的安装非常简单,官方提供了一个名为rustup的工具,可以帮你轻松安装和管理Rust。以下是具体
- 为什么要用tauri开发跨平台桌面
扎量丙不要犟
rusttauri
1、跨平台:tauri目前能跑PC和移动端,支持windows,macos,linux,android,ios。2、体积小:electron打包非常大,特别是在macos中打包,大得可怕。我在macos中打包了一个electron项目,占600MB,改成tauri,只用了16MB。这差距太大了,macos的硬盘很贵的。3、兼容性:tauri依靠webview2或者其他类似webview的技术,确实
- 基于python的Kimi AI 聊天应用
hunter206206
pythonpython自然语言处理
因为这几天deepseek有点状况,导致apikey一直生成不了,用kimi练练手。这是一个基于MoonshotAI的Kimi接口开发的聊天应用程序,使用PythonTkinter构建图形界面。项目结构项目由三个主要Python文件组成:1.main_kimi.py主程序入口文件,继承了ChatWindow类并实现了问答逻辑:创建主应用程序窗口初始化聊天逻辑实现提交问题的处理函数2.gui.py图
- Windows11上的虚拟化软件推荐
kcarly
杂谈系统运维认识系列服务器运维虚拟化Windows11
在Windows11上运行虚拟化软件时,有多种选择可供用户根据需求进行选择。以下是几款推荐的虚拟化软件及其特点:1.VMwareWorkstation优点:VMwareWorkstation是一款功能强大且广泛使用的虚拟化软件,支持多种操作系统(包括Windows、Linux、macOS等),并提供丰富的功能,如快照、克隆、虚拟网络和3D图形加速等。它适用于需要高性能虚拟机的用户,尤其适合开发者和
- 101算法javaScript描述【3】
2401_89317507
算法javascriptjava
通常情况下,不能出现超过连续三个相同的罗马数字并且罗马数字中小的数字在大的数字的右边。但也存在特例,例如4不写做IIII,而是IV。数字1在数字5的左边,所表示的数等于大数5减小数1得到的数值4。同样地,数字9表示为IX。这个特殊的规则只适用于以下六种情况:I可以放在V(5)和X(10)的左边,来表示4和9。X可以放在L(50)和C(100)的左边,来表示40和90。C可以放在D(500)和M(1
- java xml dom 解析_解析 XML DOM
十二月极光
javaxmldom解析
解析XMLDOM大多数浏览器都内建了供读取和操作XML的XML解析器。解析器把XML转换为JavaScript可存取的对象。实例W3School提供的实例独立于浏览器和平台。这些实例可在所有现代浏览器中运行。解析XML所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象。微软的XML解析器与其他浏览器中的解析器
- JavaScript网页设计实战:微信登录 + 获取用户头像和昵称
James吖
javascript微信前端开发语言目标检测ecmascript神经网络
引言在现代Web开发中,社交媒体登录已经成为提升用户体验的一个重要组成部分。微信登录因其广泛的用户基础和便捷的登录方式,深受开发者和用户的喜爱。本文将通过一个实战案例,介绍如何在JavaScript网页应用中集成微信登录功能,并获取用户的头像和昵称。前提条件在开始之前,请确保你已经具备以下条件:已经在微信开放平台上注册并创建了应用,获取到了AppID和AppSecret。了解基本的HTML、CSS
- XML DOM 改变节点值
shangaoo
xmljava前端
nodeValue属性用于改变节点值。setAttribute()方法用于改变属性值。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。改变元素的文本节点本例使用nodeValue属性来改变"books.xml"中第一个元素的文本节点。通过使用setAttribute来改变属性值本例使用setAttribut
- XMLDOM之浏览器差异
dengguxinghe4335
javascriptxhtmlViewUI
DOM解析中的浏览器差异所有现代浏览器都支持w3cDOM规范,不过浏览器之间是有差异的,重要的区别有两点:加载XML的方式;处理空白和换行的方式;1、加载XML的方式:所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象;微软的XML解析器与其他浏览器中的解析器是有差异的。微软的解析器支持对XML文件和XML字
- JavaScript-黑马程序员-前端零基础
羊羊的代码笔记本
javascript前端html
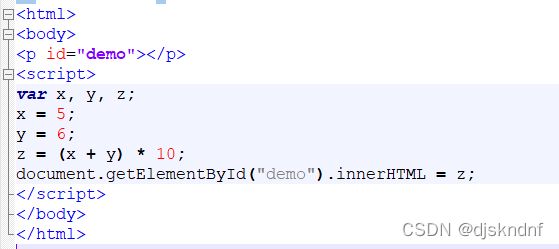
目录1.初识JavaScript1.1浏览器执行js1.2js的组成1.3js三种书写方式1.4JavaScript输入输出语句2.变量2.1变量是一个装东西的容器2.2变量是使用2.3更新变量2.4声明多个变量1.初识JavaScript是一种高级编程语言1.1浏览器执行js浏览器分成两部分:渲染引擎和js引擎渲染引擎:用来解析HTML和CSS,俗称内核js引擎:也称为js解释器。用来读取网页中
- 指导初学者使用Anaconda运行GitHub上One - DM项目的步骤
go5463158465
项目管理github
以下是指导初学者使用Anaconda运行GitHub上One-DM项目的步骤:1.安装Anaconda下载Anaconda:让初学者访问Anaconda官网(https://www.anaconda.com/products/distribution),根据其操作系统(Windows、Mac或Linux)下载对应的Anaconda安装包。例如,对于Windows系统,下载WindowsInstal
- Java 在包管理与模块化中的优势:与其他开发语言的比较
nbsaas-boot
开发语言java
在开发复杂的、规模庞大的软件系统时,包管理和模块化设计起着至关重要的作用。它们不仅决定了代码的组织和可维护性,还直接影响到团队协作效率、扩展性和性能。在众多编程语言中,Java凭借其成熟的生态系统、强类型系统和标准化的包管理机制,成为了大型企业级应用开发的首选之一。本文将探讨Java在包管理和模块化方面的优势,并与其他流行语言(如Rust、Go、Python、JavaScript和C#)进行对比,
- Github 2025-02-01 开源项目月报 Top20
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2025-02-01统计)共有20个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8TypeScript项目3JupyterNotebook项目2Rust项目2HTML项目2C++项目1Ruby项目1JavaScript项目1Svelte项目1非开发语言项目1Go项目1Ollama:本地大型语言模型设置与运行创建周
- Brave132 编译指南 Windows 篇:获取源码(六)
守城小轩
Bravechromedevtools浏览器开发指纹浏览器chrome
1.引言在Brave浏览器132版本的编译过程中,获取源代码是至关重要的第一步。源代码包含了Brave浏览器的所有核心功能、特性和组件的实现细节,是深入理解、定制和优化Brave的基础。通过获取和管理源代码,开发者能够深入探索Brave的内部运作机制,为后续的二次开发、功能扩展和性能优化奠定坚实的基础。本篇将详细阐述如何在Windows环境中高效地获取Brave132浏览器的源代码,利用之前安装的
- AI模型升级版0.02
pps-key
pythonAI写作学习gpt
根据您的需求,我将提供一个升级版的AI对话模型的实现代码,该模型可以在Windows上运行,并支持训练和微调。我们将使用HuggingFace的transformers库和torch库来实现这个目标。同时,我会结合最新的技术趋势,例如强化微调(ReinforcementFine-Tuning),来提升模型的性能。步骤1:安装必要的库首先,确保您的Windows系统上安装了Python(推荐Pyth
- Python网络爬虫调试技巧:解决爬虫中的问题
master_chenchengg
pythonpythonPythonpython开发IT
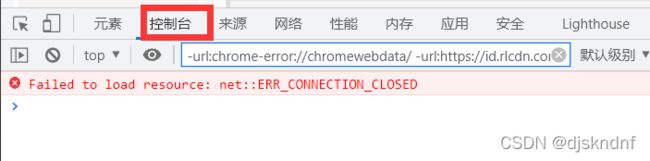
Python网络爬虫调试技巧:解决爬虫中的问题引子:当你的小蜘蛛遇到大麻烦知己知彼:了解常见的爬虫错误类型侦探出马:使用开发者工具和日志追踪问题源头化险为夷:调整User-Agent与添加延时策略进阶秘籍:处理JavaScript渲染页面与动态加载内容引子:当你的小蜘蛛遇到大麻烦在一个阳光明媚的下午,我正坐在电脑前,满怀信心地运行着我的Python爬虫脚本。这个脚本是为了从一个大型电子商务网站上抓
- 探究Fingerprintjs:了解浏览器指纹技术的原理和应用
Bj陈默
javascript
一、什么是FingerprintjsFingerprintjs是一个用于生成浏览器指纹的JavaScript库。浏览器指纹是一种通过收集浏览器的各种信息来识别用户设备的技术。它类似于人的指纹,具有一定的独特性,可以用于区分不同的用户设备。二、浏览器指纹技术的原理(一)基本信息收集用户代理(UserAgent)用户代理字符串包含了浏览器的类型、版本、操作系统等信息。例如,一个典型的用户代理字符串可能
- 精讲 JS return 语句的作用
谦虚的w
javascript前端
函数作用域的限制-在JavaScript中,函数有自己的作用域。在函数内部定义的变量和对象(如localObj)默认情况下在函数外部是无法直接访问的。这是因为函数的作用域是封闭的,它将内部的变量和对象隐藏起来,以防止外部代码随意访问和修改。return语句的作用-当在函数内部使用return语句返回一个对象(如returnlocalObj;)时,实际上是将这个对象的引用传递到函数外部。这样,在函数
- 【识别代码截图OCR工具】
stsdddd
编程工具使用编辑器
以下是一些支持识别代码截图且能较好地保留代码结构、不出现乱码的OCR工具,以及它们的具体网站:1.Umi-OCR特点:免费开源的离线OCR软件,支持截图OCR、批量OCR、PDF识别等功能。能够识别不同排版的文字,并按正确顺序输出。适用平台:Windows。下载地址:蓝奏云:Umi-OCR_文字识别工具(国内推荐,免注册/无限速)。GitHub:https://github.com/hiroi-s
- HTML基础与进阶技术指南
王奥雷
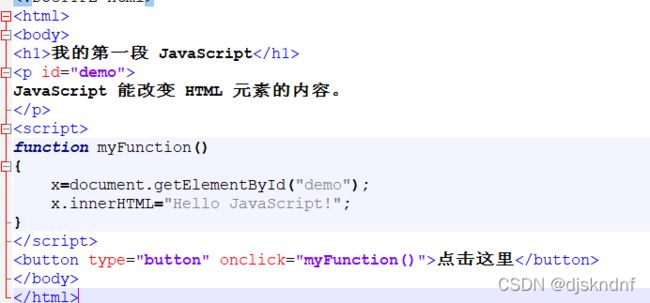
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
- 什么是ROS2
听风胖耗子
机器人
ROS是机器人操作系统的简称,它本身并不是一个操作系统,而是可以安装在现在已有的操作系统(Linux、Windows、Mac)上的一组用于构建机器人应用程序的软件库和工具集。ROS包括两个版本ROS1和ROS2,ROS1是在2007年由斯坦福大学人工智能实验室与机器人技术公司WillowGarage为了个人机器人项目的合作而开发的,2008年后由WillowGarage来进行推动,目前由开源机器人
- 在Windows下安装Ollama并体验DeepSeek r1大模型
skywalk8163
人工智能windowsollamaDeepSeek人工智能
在Windows下安装Ollama并体验DeepSeekr1大模型Ollama在Windows下安装Ollama官网:Ollama·GitHub下载Windows版Ollama软件:Releasev0.5.7·ollama/ollama·GitHub下载ollama-windows-amd64.zip这个文件即可。可以说Windows拥抱开源真好,Windows下安装软件简单方便,开源软件直接到G
- JavaScript Navigator:深入理解浏览器导航机制
lly202406
开发语言
JavaScriptNavigator:深入理解浏览器导航机制引言在Web开发中,浏览器导航是用户与网页交互的重要部分。JavaScriptNavigator对象提供了丰富的API,允许开发者深入理解并控制浏览器的导航行为。本文将详细介绍JavaScriptNavigator对象的功能、使用方法以及在实际开发中的应用。一、什么是JavaScriptNavigator?JavaScriptNavig
- 手写call函数、手写apply函数、手写bind函数
子非鱼921
前端面试javascript前端开发语言
文章目录1手写call函数2手写apply函数3手写bind函数1手写call函数call函数的实现步骤:判断调用对象是否为函数。判断传入上下文对象是否存在,如果不存在,则设置为window。处理传入的参数,截取第一个参数后的所有参数。将函数作为上下文对象的一个属性。使用上下文对象来调用这个方法,并保存返回结果。删除刚才新增的属性。返回结果。Function.prototype.myCall=fu
- 表单提交实战教程:HTML、CSS、JavaScript到Java后端
河马和荷花
本文还有配套的精品资源,点击获取简介:网页表单是用户与服务器交互的重要界面元素,本资源提供了从构建表单到数据提交的完整流程。介绍了HTML表单基础、GET与POST提交方法、JavaScript事件处理、CSS样式设计,并通过demo.html文件展示综合应用,以及Java后端的接收和处理。同时,强调了表单安全和性能优化的重要性。1.HTML表单基础知识HTML表单的作用和结构HTML表单是Web
- JavaScript中的防抖节流函数为什么要用call或apply去执行fn
EuForth
javascript开发语言ecmascriptJavaScript
防抖(Debounce)和节流(Throttle)是前端开发中常用的性能优化技术,它们可以限制函数的执行频率,有效地控制事件触发的次数。在实际应用中,经常会将防抖节流函数与回调函数一起使用,以避免频繁触发导致的性能问题。在JavaScript中,有时我们会使用call或apply方法来执行回调函数。本文将详细解释防抖节流函数为什么要用call或apply去执行回调函数,并提供相应的源代码示例。了解
- 《Linux系统编程:进程替换(exec函数族)》
HarkerYX
【Linux系统编程】
在Windows平台下,我们可以通过双击运行可执行程序,让这个可执行程序成为一个进程;而在Linux平台,我们可以通过./运行,让一个可执行程序成为一个进程。但是,如果我们本来就运行着一个程序(进程),我们如何在这个进程内部启动一个外部程序,由内核将这个外部程序读入内存,使其执行起来成为一个进程呢?这里我们通过exec函数族实现。exec函数族,顾名思义,就是一簇函数,在Linux中,并不存在ex
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。