一、登录
以信号与系统课程为例,直接输入网址则出现登录界面:
由于学号登录需要验证码,因此选择电话登录:
直接在开发者工具中找到手机号输入框、密码输入框和登录按钮,并进行输入和点击:
import time
from selenium.webdriver import Chrome
web = Chrome()
web.get('https://mooc2-ans.chaoxing.com/mycourse/stu?courseid=203430340&clazzid=43992529&cpi=93003203&enc=9726840999ffc15f3f441bb5466882e6&t=1637651449831&pageHeader=1')
# 登录
phone = web.find_element_by_class_name('ipt-tel')
pwd = web.find_element_by_class_name('ipt-pwd')
login = web.find_element_by_class_name('btn-big-blue')
phone.send_keys('电话号码')
pwd.send_keys('密码')
login.click()
time.sleep(2)
二、进行一个页面的视频观看
登录成功后,如下:
找到所有的知识点页面:
all_no_list = web.find_elements_by_xpath('//span[@class="catalog_points_yi"]')
执行以上代码后,发现错误,通过开发者工具发现其在iframe中,因此需要先进入iframe:
# 进入iframe
frame_content = web.find_element_by_xpath('//*[@id="frame_content-zj"]')
web.switch_to.frame(frame_content)
time.sleep(2)
# 查找所有未完成的知识点页面
all_no_list = web.find_elements_by_xpath('//span[@class="catalog_points_yi"]')
紧接着进入第一个页面:
# 跳转到第一个知识点页面 all_no_list[0].click() web.switch_to.window(web.window_handles[-1]) # 跳转到该知识点界面 time.sleep(5)
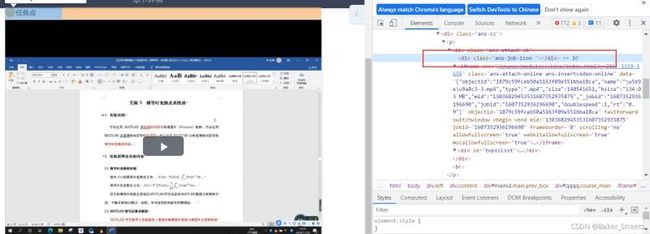
查找未完成的知识点的div(同样需要进入iframe):
iframe = web.find_element_by_id('iframe') # 每次刷新后,都要进入内部iframe
web.switch_to.frame(iframe)
# 筛选,去除已完成的知识点
k_points = web.find_elements_by_css_selector('div.ans-attach-ct:not(.ans-job-finished)')
进入视频的播放:
num = len(k_points)
for i in range(0, num):
k_point = k_points[i]
# 查找任务图标个数,1为知识点,0为不是知识点
icon_num = len(k_point.find_elements_by_xpath('./div[contains(@class,"ans-job-icon")]'))
if icon_num == 0: # 再次筛选,去除不是知识点的div
continue
# 进行视频的播放
video_iframe = k_point.find_element_by_xpath('./iframe') # 视频iframe
print(video_iframe)
time.sleep(2)
web.switch_to.frame(video_iframe) # 进入视频iframe
time.sleep(2)
web.find_element_by_class_name('vjs-big-play-button').click() # 点击播放按钮
time.sleep(1)
web.find_element_by_xpath('//*[@id="video"]/div[5]/div[6]/button').click() # 静音
# 播放和暂停按钮
pause_btn = web.find_element_by_xpath('//button[contains(@class,"vjs-play-control")and '
'contains(@class,"vjs-control")and contains(@class,"vjs-button")]')
while (1): # 播放等待
time.sleep(1) # 每1秒,检查视频是否播放完毕
if (pause_btn.get_attribute('title') == "重播"): # 点击后播放,即播放完毕状态
break
print('视频播放完毕')
# 视频播放完毕,退出播放iframe,然后退出循环,再次查找该页面的所有知识点(k_points)
web.switch_to.default_content()
print('退出知识点iframe')
time.sleep(2)
经过测试后,发现播放完一个视频后,k_points(即知识点列表)发生改变,不能继续使用该列表中的元素,因此需要重新获取,则需要刷新页面。
观看一个视频方法如下:
# 完成一个页面的所有未完成的知识点
def view_one_page_points():
while (1):
iframe = web.find_element_by_id('iframe') # 每次刷新后,都要进入内部iframe
web.switch_to.frame(iframe)
# 筛选,去除已完成的知识点
k_points = web.find_elements_by_css_selector('div.ans-attach-ct:not(.ans-job-finished)')
num = len(k_points)
flag = False
for i in range(0, num):
if i == (num - 1): # 是最后一个,表示该页刷完
flag = True
k_point = k_points[i]
# 查找任务图标个数,1为知识点,0为不是知识点
icon_num = len(k_point.find_elements_by_xpath('./div[contains(@class,"ans-job-icon")]'))
if icon_num == 0: # 再次筛选,去除不是知识点的div
continue
# 进行视频的播放
video_iframe = k_point.find_element_by_xpath('./iframe') # 视频iframe
print(video_iframe)
time.sleep(2)
web.switch_to.frame(video_iframe) # 进入视频iframe
time.sleep(2)
web.find_element_by_class_name('vjs-big-play-button').click() # 点击播放按钮
time.sleep(1)
web.find_element_by_xpath('//*[@id="video"]/div[5]/div[6]/button').click() # 静音
# 播放和暂停按钮
pause_btn = web.find_element_by_xpath('//button[contains(@class,"vjs-play-control")and '
'contains(@class,"vjs-control")and contains(@class,"vjs-button")]')
while (1): # 播放等待
time.sleep(1) # 每1秒,检查视频是否播放完毕
if (pause_btn.get_attribute('title') == "重播"): # 点击后播放,即播放完毕状态
break
print('视频播放完毕')
# 视频播放完毕,退出播放iframe,然后退出循环,再次查找该页面的所有知识点(k_points)
web.switch_to.default_content()
print('退出知识点iframe')
time.sleep(2)
web.refresh() # 刷新页面,之后需重新进入iframe
time.sleep(2)
print('刷新页面')
break
if flag: # 该页面知识点播放完毕
break
pass
三、所有视频的观看
之前在主页面获取了所有的知识点页面:
all_no_list = web.find_elements_by_xpath('//span[@class="catalog_points_yi"]')
和上一点的k_points需要重新获取类似,all_no_list每完成一个页面则也需要重新获取,因此代码如下:
while (1):
# 进入iframe
frame_content = web.find_element_by_xpath('//*[@id="frame_content-zj"]')
web.switch_to.frame(frame_content)
time.sleep(2)
# 查找所有未完成的知识点页面
all_no_list = web.find_elements_by_xpath('//span[@class="catalog_points_yi"]')
list_num = len(all_no_list) #知识点页面个数
if list_num == 0: # 没有知识点页面,即全部刷完
break
# 跳转到第一个知识点页面
all_no_list[0].click()
web.switch_to.window(web.window_handles[-1]) # 跳转到该知识点界面
time.sleep(5)
#####
view_one_page_points() # 播放该知识点页面的所有未完成的知识点视频
#####
print('完成一个知识点页面...')
web.close() # 关闭当前窗口
# 该页面知识点完毕,关闭当前窗口,选择下一个知识点窗口
web.switch_to.window(web.window_handles[0]) # 变更视角到该课程主界面
time.sleep(1)
# 刷新页面
web.refresh()
time.sleep(2)
print('刷新主页面')
pass
四、总代码
import time
from selenium.webdriver import Chrome
web = Chrome()
web.get('https://mooc2-ans.chaoxing.com/mycourse/stu?courseid=203430340&clazzid=43992529&cpi=93003203&enc=9726840999ffc15f3f441bb5466882e6&t=1637651449831&pageHeader=1')
# 1. 登录
phone = web.find_element_by_class_name('ipt-tel')
pwd = web.find_element_by_class_name('ipt-pwd')
login = web.find_element_by_class_name('btn-big-blue')
phone.send_keys('手机号码')
pwd.send_keys('密码')
login.click()
time.sleep(2)
# 完成一个页面的所有未完成的知识点
def view_one_page_points():
while (1):
iframe = web.find_element_by_id('iframe') # 每次刷新后,都要进入内部iframe
web.switch_to.frame(iframe)
# 筛选,去除已完成的知识点
k_points = web.find_elements_by_css_selector('div.ans-attach-ct:not(.ans-job-finished)')
num = len(k_points)
flag = False
for i in range(0, num):
if i == (num - 1): # 是最后一个,表示该页刷完
flag = True
k_point = k_points[i]
# 查找任务图标个数,1为知识点,0为不是知识点
icon_num = len(k_point.find_elements_by_xpath('./div[contains(@class,"ans-job-icon")]'))
if icon_num == 0: # 再次筛选,去除不是知识点的div
continue
# 进行视频的播放
video_iframe = k_point.find_element_by_xpath('./iframe') # 视频iframe
print(video_iframe)
time.sleep(2)
web.switch_to.frame(video_iframe) # 进入视频iframe
time.sleep(2)
web.find_element_by_class_name('vjs-big-play-button').click() # 点击播放按钮
time.sleep(1)
web.find_element_by_xpath('//*[@id="video"]/div[5]/div[6]/button').click() # 静音
# 播放和暂停按钮
pause_btn = web.find_element_by_xpath('//button[contains(@class,"vjs-play-control")and '
'contains(@class,"vjs-control")and contains(@class,"vjs-button")]')
while (1): # 播放等待
time.sleep(1) # 每1秒,检查视频是否播放完毕
if (pause_btn.get_attribute('title') == "重播"): # 点击后播放,即播放完毕状态
break
print('视频播放完毕')
# 视频播放完毕,退出播放iframe,然后退出循环,再次查找该页面的所有知识点(k_points)
web.switch_to.default_content()
print('退出知识点iframe')
time.sleep(2)
web.refresh() # 刷新页面,之后需重新进入iframe
time.sleep(2)
print('刷新页面')
break
if flag: # 该页面知识点播放完毕
break
pass
while (1):
# 进入iframe
frame_content = web.find_element_by_xpath('//*[@id="frame_content-zj"]')
web.switch_to.frame(frame_content)
time.sleep(2)
# 查找所有未完成的知识点页面
all_no_list = web.find_elements_by_xpath('//span[@class="catalog_points_yi"]')
list_num = len(all_no_list) #知识点页面个数
if list_num == 0: # 没有知识点页面,即全部刷完
break
# 跳转到第一个知识点页面
all_no_list[0].click()
web.switch_to.window(web.window_handles[-1]) # 跳转到该知识点界面
time.sleep(5)
#####
view_one_page_points() # 播放该知识点页面的所有未完成的知识点视频
#####
print('完成一个知识点页面...')
web.close() # 关闭当前窗口
# 该页面知识点完毕,关闭当前窗口,选择下一个知识点窗口
web.switch_to.window(web.window_handles[0]) # 变更视角到该课程主界面
time.sleep(1)
# 刷新页面
web.refresh()
time.sleep(2)
print('刷新主页面')
pass
其他
bug:
如以下存在该div的页面,则无法读取其中视频。
到此这篇关于Python利用Selenium实现自动观看学习通视频的文章就介绍到这了,更多相关Python Selenium 自动观看视频内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!