TypeScript 进阶
枚举类型
enum,枚举。它用来描述一个值,该值只能是 一组命名常量 中的一个
没有type之前,用枚举比较多,现在用的少了。枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值
// 定义枚举类型
enum Direction { Up, Down, Left, Right }
// 使用枚举类型
function changeDirection(direction: Direction) {
console.log(direction)
}
// 调用函数时,需要应该传入:枚举 Direction 成员的任意一个
// 类似于 JS 中的对象,直接通过 点(.)语法 访问枚举的成员
changeDirection(Direction.Up)-
约定枚举名称以大写字母开头
-
枚举中的多个值之间通过
,(逗号)分隔 -
定义好枚举后,直接使用枚举名称作为类型注解
默认情况下,枚举的值是数值。默认为:从 0 开始自增的数值, 当然也可以自定义值
// Down -> 11、Left -> 12、Right -> 13
enum Direction { Up = 10, Down, Left, Right }
enum Direction { Up = 2, Down = 4, Left = 8, Right = 16 }字符串的话没有自增行为,所以字符串枚举的每个成员必须有初始值
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
}推荐使用字面量类型+联合类型组合的方式,因为相比枚举,这种方式更加直观、简洁、高效
2.any类型
字面意思: 任意的, 设置了any就没有限制了, 就跟回到 js 一样
let a: any = 100
a = '100'
a = true隐式 any:
-
声明变量不提供类型也不提供默认值
-
定义函数时,参数不给类型
小结:临时使用 any 来“避免”书写很长、很复杂的类型, 但是原则上不推荐
会让 TypeScript 变为 “AnyScript” 那 ts 就没意义了
----------------------------------------------------------------
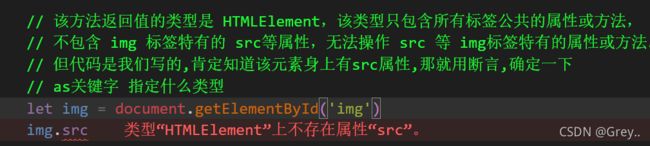
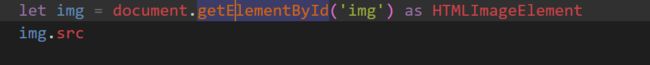
类型断言
手动指定值的类型
示例:
跟上图那样,用 as 关键字指定类型就不报错了.
----------------------------------------------------------------
typeof
此 typeof 非彼 typeof
作用:根据已有变量的值,反向推断出获取该值的类型,来简化类型书写. 看下面代码你就懂了
// TS的 typeof 用来根据已有变量的值,反向推断出获取该值的类型,来简化类型书写
let obj = {
a: 1,
b: 2
}
type wtf = typeof obj
function fn(obj:wtf) {
obj.a // obj. 有提示
}
fn(obj)---------------------------------------------------------
泛型介绍:
它的特点是: 传入什么类型的数据就返回什么类型的数据。 也就是说,参数和返回值类型相同。
例:
function fn(value: number): number { return value }
fn(7)fn(7) 调用以上函数就会直接返回 7 本身。但是,该函数声明只接收数值类型,无法用于其他类型
泛型,顾名思义,就是可以适用于多个类型,使用类型变量比如T帮助我们捕获传入的类型,之后我们就可以继续使用这个类型。可能不咋好懂, 结合代码要直观很多
泛型函数
function fn(value: Type): Type { return value }
// 上面的Type只是一个名字而已,可以改成其他的 语法:在函数名称的后面写 <>(尖括号),尖括号中添加类型变量,比如此处的 Type。
调用格式:
const num = fn(10)
const str = fn('a') -
语法:在函数名称的后面添加
<>(尖括号),尖括号中指定具体的类型,比如,此处的 number -
当传入类型 number 后,这个类型就会被函数声明时指定的类型变量 Type 捕获到
-
此时,Type 的类型就是 number,所以,函数fn参数和返回值的类型也都是 number
-
同样,如果传入类型 string,函数 id 参数和返回值的类型就都是 string
-
这样,通过泛型就做到了让 id 函数与多种不同的类型一起工作,实现了复用的同时保证了类型安全
-
这是完全写法,下面简化一下
function fn(value: T): T { return value }
// 省略 调用函数
let num = fn(10)
let str = fn('a') -
在调用泛型函数时,可以省略
<类型>来简化泛型函数的调用 -
此时,TS 内部会采用一种叫做类型参数推断的机制,来根据传入的实参自动推断出类型变量 Type 的类型
-
比如,传入实参 10,TS 会自动推断出变量 num 的类型 number,并作为 Type 的类型
泛型约束
就字面意思,给它约束一下
主要有以下两种方式:
-
指定更加具体的类型
-
添加约束
1. 将类型修改为 Type[](Type 类型的数组),因为只要是数组就一定存在 length 属性,因此就可以访问了
function fn(value: Type[]): Type[] {
console.log(value.length)
return value
} 2.通过 extends 关键字使用该接口,为泛型(类型变量)添加约束该约束表示:传入的类型必须具有 length 属性
// 创建一个接口
interface ILength { length: number }
// T extends ILength 添加泛型约束
function fn(value: T): T {
console.log(value.length)
return value
}
fn('abc') // Ok
fn([1,2,3]) // Ok 多个类型变量之间的约束
泛型的类型变量可以有多个,并且类型变量之间还可以约束(比如,第二个类型变量受第一个类型变量约束)
function getProp(obj: Type, key: Key) {
return obj[key]
}
let person = { name: 'jack', age: 18 }
getProp(person, 'name') 解释:
-
添加了第二个类型变量 Key,两个类型变量之间使用
,逗号分隔。 -
keyof 关键字接收一个对象类型,生成其键名称(可能是字符串或数字)的联合类型。
-
本示例中
keyof Type实际上获取的是 person 对象所有键的联合类型,也就是:'name' | 'age' -
类型变量 Key 受 Type 约束,可以理解为:Key 只能是 Type 所有键中的任意一个,或者说只能访问对象中存在的属性
最后再来介绍三个工具类型
---------------------------------
Partial
Partial用来基于某个已有类型来创建一个新类型,新类型中所有的属性是可选的。
type Props = {
id: string
children: number[]
}
type PartialProps = PartialReadonly
将新类型的属性设置为只读
type obj = {
a: number,
b: string
}
type newObj = ReadonlyPick
从 Type 中选择属性来构造新类型
type Props = {
id: string
title: string
children: number[]
}
type PickProps = Pick