- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- Python数据分析与可视化实战指南
William数据分析
pythonpython数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
- python os.environ
江湖偌大
python深度学习
os.environ['TF_CPP_MIN_LOG_LEVEL']='0'#默认值,输出所有信息os.environ['TF_CPP_MIN_LOG_LEVEL']='1'#屏蔽通知信息(INFO)os.environ['TF_CPP_MIN_LOG_LEVEL']='2'#屏蔽通知信息和警告信息(INFO\WARNING)os.environ['TF_CPP_MIN_LOG_LEVEL']='
- Python中os.environ基本介绍及使用方法
鹤冲天Pro
#Pythonpython服务器开发语言
文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi
- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
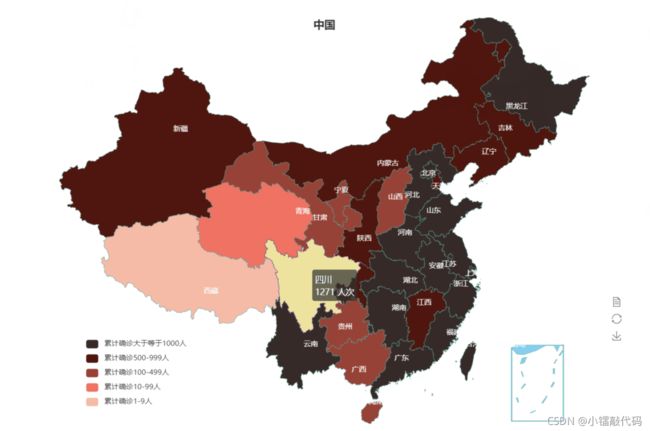
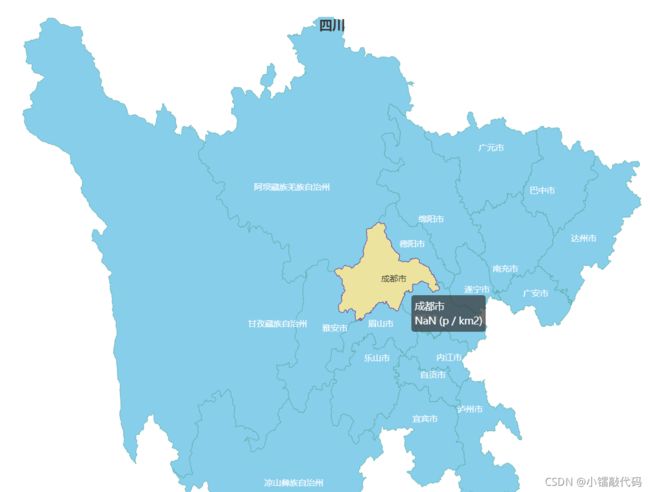
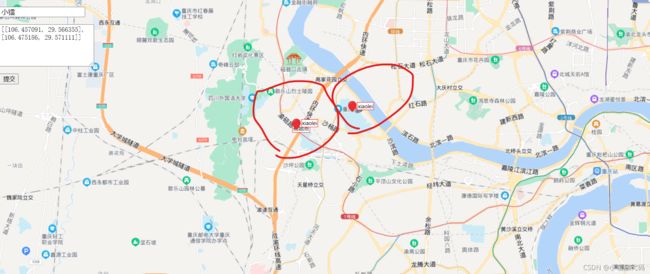
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- Python教程:一文了解使用Python处理XPath
旦莫
Python进阶python开发语言
目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代
- python os.environ_python os.environ 读取和设置环境变量
weixin_39605414
pythonos.environ
>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 使用Faiss进行高效相似度搜索
llzwxh888
faisspython
在现代AI应用中,快速和高效的相似度搜索是至关重要的。Faiss(FacebookAISimilaritySearch)是一个专门用于快速相似度搜索和聚类的库,特别适用于高维向量。本文将介绍如何使用Faiss来进行相似度搜索,并结合Python代码演示其基本用法。什么是Faiss?Faiss是一个由FacebookAIResearch团队开发的开源库,主要用于高维向量的相似性搜索和聚类。Faiss
- python是什么意思中文-在python中%是什么意思
编程大乐趣
Python中%有两种:1、数值运算:%代表取模,返回除法的余数。如:>>>7%212、%操作符(字符串格式化,stringformatting),说明如下:%[(name)][flags][width].[precision]typecode(name)为命名flags可以有+,-,''或0。+表示右对齐。-表示左对齐。''为一个空格,表示在正数的左侧填充一个空格,从而与负数对齐。0表示使用0填
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- python八股文面试题分享及解析(1)
Shawn________
python
#1.'''a=1b=2不用中间变量交换a和b'''#1.a=1b=2a,b=b,aprint(a)print(b)结果:21#2.ll=[]foriinrange(3):ll.append({'num':i})print(11)结果:#[{'num':0},{'num':1},{'num':2}]#3.kk=[]a={'num':0}foriinrange(3):#0,12#可变类型,不仅仅改变
- 每日算法&面试题,大厂特训二十八天——第二十天(树)
肥学
⚡算法题⚡面试题每日精进java算法数据结构
目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章
- Python快速入门 —— 第三节:类与对象
孤华暗香
Python快速入门python开发语言
第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(4)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选**1.Python中的`with`**用途和功能自动资源管理示例:文件操作上下文管理协议示例代码工作流程解析优点2.\_\_new\_\_和**\_\_init\_\_**区别__new____init__区别总结3.**切片(Slicing)操作**基本切片语法
- python os 环境变量
CV矿工
python开发语言numpy
环境变量:环境变量是程序和操作系统之间的通信方式。有些字符不宜明文写进代码里,比如数据库密码,个人账户密码,如果写进自己本机的环境变量里,程序用的时候通过os.environ.get()取出来就行了。os.environ是一个环境变量的字典。环境变量的相关操作importos"""设置/修改环境变量:os.environ[‘环境变量名称’]=‘环境变量值’#其中key和value均为string类
- Python爬虫解析工具之xpath使用详解
eqa11
python爬虫开发语言
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
- docker
igotyback
eureka云原生
Docker容器的文件系统是隔离的,但是可以通过挂载卷(Volumes)或绑定挂载(BindMounts)将宿主机的文件系统目录映射到容器内部。要查看Docker容器的映射路径,可以使用以下方法:查看容器配置:使用dockerinspect命令可以查看容器的详细配置信息,包括挂载的卷。例如:bashdockerinspect在输出的JSON格式中,查找"Mounts"部分,这里会列出所有的挂载信息
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(1)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.数据预处理流程数据预处理的主要步骤工具和库2.介绍线性回归、逻辑回归模型线性回归(LinearRegression)模型形式:关键点:逻辑回归(LogisticRegression)模型形式:关键点:参数估计与评估:3.python浅拷贝及深拷贝浅拷贝(Shal
- nosql数据库技术与应用知识点
皆过客,揽星河
NoSQLnosql数据库大数据数据分析数据结构非关系型数据库
Nosql知识回顾大数据处理流程数据采集(flume、爬虫、传感器)数据存储(本门课程NoSQL所处的阶段)Hdfs、MongoDB、HBase等数据清洗(入仓)Hive等数据处理、分析(Spark、Flink等)数据可视化数据挖掘、机器学习应用(Python、SparkMLlib等)大数据时代存储的挑战(三高)高并发(同一时间很多人访问)高扩展(要求随时根据需求扩展存储)高效率(要求读写速度快)
- 《Python数据分析实战终极指南》
xjt921122
python数据分析开发语言
对于分析师来说,大家在学习Python数据分析的路上,多多少少都遇到过很多大坑**,有关于技能和思维的**:Excel已经没办法处理现有的数据量了,应该学Python吗?找了一大堆Python和Pandas的资料来学习,为什么自己动手就懵了?跟着比赛类公开数据分析案例练了很久,为什么当自己面对数据需求还是只会数据处理而没有分析思路?学了对比、细分、聚类分析,也会用PEST、波特五力这类分析法,为啥
- 在Ubuntu中编译含有JSON的文件出现报错
芝麻糊76
Linuxkill_buglinuxubuntujson
在ubuntu中进行JSON相关学习的时候,我发现了一些小问题,决定与大家进行分享,减少踩坑时候出现不必要的时间耗费截取部分含有JSON部分的代码进行展示char*str="{\"title\":\"JSONExample\",\"author\":{\"name\":\"JohnDoe\",\"age\":35,\"isVerified\":true},\"tags\":[\"json\",\"
- Xinference如何注册自定义模型
玩人工智能的辣条哥
人工智能AI大模型Xinference
环境:Xinference问题描述:Xinference如何注册自定义模型解决方案:1.写个model_config.json,内容如下{"version":1,"context_length":2048,"model_name":"custom-llama-3","model_lang":["en","ch"],"model_ability":["generate","chat"],"model
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默