序
好久没写博客了,主要是因为懒,写博客真的是个难坚持的事。但今天登上来看了看,之前记录ctf写的wp竟然点击量这么多了,突然让我有了继续写下去的动力。
这段时间遇到了好多事,中间也有想过写几篇文章记录下,每每准备动笔时都懒癌发作,有的文章起个头就没写了。
这次这个破玩意让我费了九牛二虎之力,而且我发现网上文章几乎没有此类教程时,让我重燃了写博客的斗志。
起因
最近看到了这个东西,下载下来用了下,发现是python做了一个界面,收集的各种工具。而最主要不是这个工具本身,而是让我感觉师傅们好像都在做GUI界面,我突然就有了兴趣,也想自己搞一搞了。
我简单看了看这里面的工具,大部分是java做的,大部分好像是jwt或swing做的,也有一些好看一点的就是javafx做的了。
对于GUI,我之前学过一点qt,但是被它槽和信号折磨的头痛欲裂,再加上其灵活多变,国内教程少就放弃了。然后看了看其它的GUI,由于我想要跨平台、可编辑GUI(说白了就是懒)并且我对js一窍不通,最后就选择学一下javafx。
开整
打开百度和b站我才发现,这破玩意好多人还在用eclipse做开发,idea做的教程少之又少,国内甚至没有,于是我自己开启了排坑之路。
第一步:下载JavaFX Scene Builder
地址:https://www.oracle.com/java/technologies/javafxscenebuilder-1x-archive-downloads.html
这个东西的作用就是让你有可编辑的GUI界面,甚至可以直接生成代码并预览,非常方便。
安装好后就会有下面这个图标:
同时下好fx插件
第二步:去官网看教程按步骤做
这块很重点,建议跟着一步一步来
地址:https://openjfx.cn/openjfx-docs/#next-steps
新建一个maven项目,archetype选javafx,一般来说第一次都没有,按照官网说明添加即可
名字瞎b起,maven选自己的比较好,然后到重点了,这里一定要按照官网选择javafx-archetype-fxml或javafx-archetype-simple,不能用默认配置
这里我选择了simple的模式后,完成
此时我们按照教程运行compiler:compile大概率是会报错的
这是由于jdk版本问题导致,官网默认是11,而我们用的是8
首先把pom.xml这里改掉
然后进入setting把这里改掉
然后看一下代码App.java,可以看到var类型在java8中并不支持,所以手动替换
module-info.java我们也并不需要,删掉即可
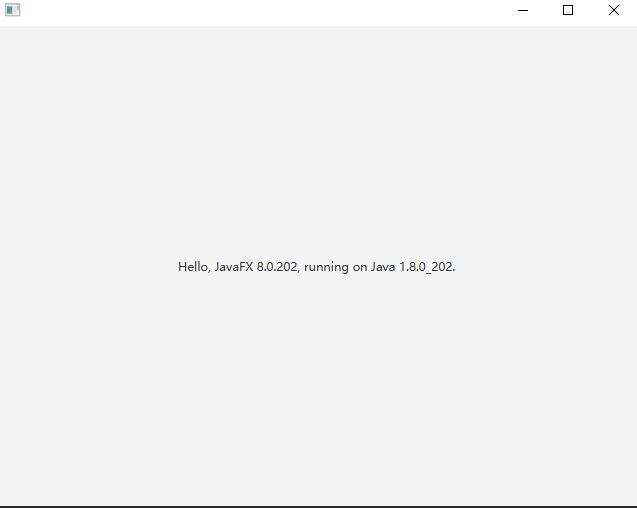
好了,此时我们compiler:compile,并且javafx:run。或者直接在App.java的main函数里右键run,就能出现如下窗口
此时还没实现GUI编辑,你可以构建如下目录。这里要注意resources下级目录要与java中保持一致
具体simple.fxml的内容可以参考在创建项目时直接选择javafx的,也可以选择javafx-archetype-fxml,这样会自带resources和fxml
代码改掉
此时就可使用GUI编程了
第三步:编译处jar文件
我们目的是跨平台的软件,肯定要编译成jar去运行,此处设置如下
先把编译版本选成java8
然后建立artifacts,此处一定注意如图选项,不能用默认的,必须选到根目录,不然编译完成后会找不到主类
点击build
双击运行一下
到这里就大功告成了!!!!!!
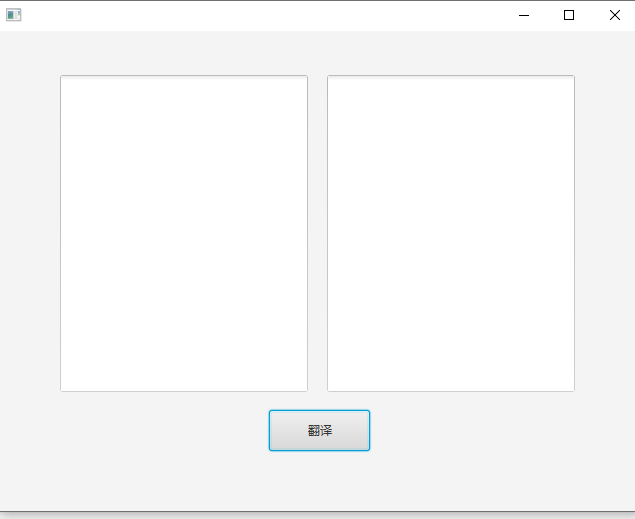
当然有了maven你想加什么依赖都是很容易的事了,最后展示一下,我的小玩具