【Flask】 一个案例学会 Flask 蓝图(Blueprint)
快速上手
目录结构
test.py 中注册蓝本
from flask import Blueprint
test = Blueprint('ts', __name__)
@test.route('/test')
def test():
return "test"
_ init _ 中应用
from flask import Flask
from views import test
app = Flask(__name__)
app.register_blueprint(test.ts)
介绍
什么是蓝图?
一个蓝图定义了可用于单个应用的视图,模板,静态文件等等的集合。举个例子,想象一下我们有一个用于管理面板的蓝图.
这个蓝图将定义像*/admin/login和/admin/dashboard*这样的路由的视图。它可能还包括所需的模板和静态文件。你可以把这个蓝图当做你的应用的管理面板.
我们为什么需要蓝图
我认为这就像大部分后端框架往往需要你先学习MVC架构一样,因为蓝图对比在Flask中的代码量来说,理解它的思想更为重要
Blueprint架构
功能式架构
一句话: 按功能模块分区
例如视图和模板分区开来
在功能式架构中,按照每部分代码的功能来组织你的应用。所有模板放到同一个文件夹中,静态文件放在另一个文件夹中,而视图放在第三个文件夹中。
test/
__init__.py
static/
templates/
home/
control_panel/
admin/
views/
__init__.py
home.py
control_panel.py
admin.py
models.py
除了views/init.py,在views/文件夹中的每一个.py文件都是一个蓝图。
在*/init.py*中,我们将加载这些蓝图并在我们的Flask()对象中注册它们。
分区式架构
一句话: 按照影响范围分区
例如主页界面和登录界面分区
在分区式架构中,按照每一部分所属的蓝图来组织你的应用。管理面板的所有的模板,视图和静态文件放在一个文件夹中,用户控制面板的则放在另一个文件夹中。
test/
__init__.py
admin/
__init__.py
views.py
static/
templates/
home/
__init__.py
views.py
static/
templates/
control_panel/
__init__.py
views.py
static/
templates/
models.py
在像上面列举的分区式结构,每一个test/之下的文件夹都是一个独立的蓝图。所有的蓝图通过顶级的init.py注册到Flask()中。
哪种更胜一筹?
选择使用哪种架构实际上是一个个人问题。两者间的唯一区别是表达层次性的方式不同 – 你可以使用任意一种方式架构Flask应用 – 所以你所需的就是选择贴近你的需求的那个。
如果你的应用是由独立的,仅仅共享模型和配置的各组件组成,分区式将是个好选择。
一个例子是允许用户建立网站的SaaS应用。你将会有独立的蓝图用于主页,控制面板,用户网站,和高亮面板。这些组件有着完全不同的静态文件和布局。如果你想要将你的蓝图提取成插件,或用之于别的项目,一个分区式架构将是正确的选择。
另一方面,如果你的应用的组件之间的联系较为紧密,使用功能式架构会更好。
如果Facebook是用Flask开发的,它将有一系列蓝图,用于静态页面(比如登出主页,注册页面,关于,等等),面板(比如最新消息),用户内容(/robert/about和/robert/photos),还有设置页面(/settings/security和/settings/privacy)以及别的。
这些组件都共享一个通用的布局和风格,但每一个都有它自己的布局。下面是一个非常精简的可能的Facebook结构,假定它用的是Flask。
facebook/
__init__.py
templates/
layout.html
home/
layout.html
index.html
about.html
signup.html
login.html
dashboard/
layout.html
news_feed.html
welcome.html
find_friends.html
profile/
layout.html
timeline.html
about.html
photos.html
friends.html
edit.html
settings/
layout.html
privacy.html
security.html
general.html
views/
__init__.py
home.py
dashboard.py
profile.py
settings.py
static/
style.css
logo.png
models.py
位于*facebook/view/*下的蓝图更多的是视图的集合而非独立的组件。
同样的静态文件将被大多数蓝图重用。
大多数模板都拓展自一个主模板。
一个功能式的架构是组织这个项目的好的方式。
案例
这里我们选择功能式架构作为分类方案,来实现一个最简单的 登陆注册/后台管理 功能逻辑
其实我更倾向于选择分区式架构来设计我的项目 – 可能是微服务带来的"后遗症"
整理项目
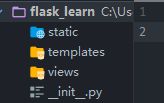
首先创建一个flask项目,并在内做好分区
分别创建:
- static目录 存储静态文件
- trmplates目录 存储页面文件
- views目录 存储路由文件
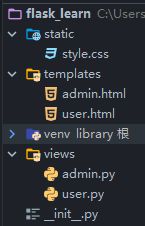
之后我们创建几个基本的文件
请忽视
venv文件夹
填充内容
templates
admin.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理title>
<link rel="stylesheet" href="{
{ url_for('static',filename='style.css') }}">
head>
<body>
<h1>后台管理h1>
body>
html>
user.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎使用title>
<link rel="stylesheet" href="{
{ url_for('static',filename='style.css') }}">
head>
<body>
{% if status == "login" %}
<h1>登录...h1>
{% elif status == "logup" %}
<h1>注册...h1>
{% else %}
<h1>status 出错了!h1>
{% endif %}
body>
html>
static
style.css
*{
background: #ce9191;
}
views
admin.py
from flask import Blueprint, render_template
ad = Blueprint('ad', __name__)
@ad.route('/admin')
def admin():
return render_template('admin.html')
user.py
from flask import Blueprint, render_template
us = Blueprint('us', __name__,)
@us.route('/login')
def login():
return render_template('user.html', status='login')
@us.route('/logup')
def logup():
return render_template('user.html', status='logup')
_ init _.py
from flask import Flask
from views import admin
from views import user
app = Flask(__name__)
app.register_blueprint(admin.ad)
app.register_blueprint(user.us)
测试
注册
export FLASK_APP=__init__.py
export FLASK_ENV=development
flask run
检查
admin
user in login
user in logup