闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
七个合法学习黑客技术的平台,让你从萌新成为大佬
黑客白帽子黑爷
学习php开发语言web安全网络
1、HackThisSite提供在线IRC聊天和论坛,让用户交流更加方便。网站涵盖多种主题,包括密码破解、网络侦察、漏洞利用、社会工程学等。非常适用于个人提高网络安全技能2、HackaDay涵盖多个领域,包括黑客技术、科技、工程和DIY等内容,站内提供大量有趣的文章、视频、教程和新闻,帮助用户掌握黑客技术和DIY精神。3、OffensiveSecurity一个专门提供网络安全培训和认证的公司,课程
自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
Spring Cloud Alibaba微服务架构实战教程—17分布式缓存下Redis设计
江湖一点雨
最新SpringCloudAlibaba实战开发redis缓存设计springcloud微服务实战springcloudalibabajava开发实战
前言大多数的文章,开头就是告诉你使用redis做缓存,怎么怎么样,而本系列,不打算采用这样无趣的写法,这和直接搬运有什么区别?笔者力求读者能得到更大程度的系统学习,会从为什么使用缓存来给大家进行学习。问问大家,当系统的执行速度慢怎么办?对于更新速度不是很快的站点,可以采用静态化来避免过多的数据查询。通常前端使用Freemaker或Velocity、thymeleaf等模板引擎来实现页面的静态化。对
前端开发使用的 安卓模拟器_【译】移动开发中的仿真器与模拟器
weixin_39976748
前端开发使用的安卓模拟器
译者注:本文主要涉及到两个概念:Emulator和Simulator。通常我们在工作中可能统统习惯称为“模拟器”,但实际上二者有所不同。为了分清概念,本文将Emulator译作“仿真器”,Simulator译作“模拟器”。听起来可能略拗口,如产生生理或心理不适,敬请谅解。仿真器(Emulator),又称仿真程序,在软件工程中指可以使计算机或者其他多媒体平台(掌上电脑,手机)能够运行其他平台上的程序
Apipost一站式API工具评测:整合Postman+Swagger+JMeter三大功能,打造全流程开发解决方案
作为一名Java开发者,始终追求开发过程的高效性。使用IntelliJIDEA编写代码只是开始。一般来说,代码完成后,我们会切换到Postman进行API调试。在确保API表现符合预期后,我们会使用Swagger为前端团队生成文档。最后,再使用JMeter进行性能和负载测试,以确保API工作流顺畅且自动化。Apipost=Postman+Swagger+JMeter然而,这种多工具的方法存在诸多挑
前端的架构设计与演化实例
weixin_30677073
前端jsonjavascriptViewUI
前言本文介绍我在实际的前端项目中的架构设计,展示因为需求变化而导致架构变化的过程。全文分为三个阶段,分别对应三次需求的变化,给出了对应的架构设计。在第一个阶段中,我使用面向过程设计;在第二个阶段和在第三个阶段中,我使用面向对象设计。本文内容策略依赖项第一个阶段需求架构设计项目示例代码序列图重构领域模型分析当前设计第二个阶段需求架构设计分析当前设计重构项目示例代码序列图分析具体实现重构领域模型思考:
前端的架构
so_cruel
一、组件化和模式设计层面1、JS中的继承和扩展在实际的操作中,不需要自己去写太多的这种继承,主要用库,像jquary中的extend。2,、组件化:一般常用的组件有两个,requirejs和sea.js二、做前端架构前需要想什么1、除了技术基础外,应当了解需求,然后进行模块的边界划分;2、如何设计友好接口;3、自动化的发布和快速迭代;4、如何降低维护成本。三、优化和扩展四、自动化最后再提一句,学好
react 和 reflux
yunhai.du
Java开发react
目录一、介绍:二、特征:三、组成:四、react的基本概念:五、JSX语法:六、生命周期:七、简单的使用:一、介绍:react:最早来源于FaceBook,后来因为其独特的设计思想和惊人的性能被广大用户喜欢,现在是最受欢迎的前端框架之一。reflux:React的设计目的是管理视图层,所以对于大型应用来说,我们还需要数据层面的复用。所以facebook设计了flux架构,并官方发布了dispath
P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
vue懒加载
CV_CodeMan
jsvuevue.js前端javascript
Vue懒加载懒加载(LazyLoad)一直是前端的优化方案之一。简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。它的核心思想是:当用户想看页面某个区域时,再加载该区域的数据。这在一定程度上减轻了服务器端的压力,也加快了页面的呈现速度。懒加载多用于图片,因为它属于流量的大头。最典型的懒加载实现方案是先将需要懒加载的图片的src隐藏掉,这样图片就不会下载,然后在图片需要呈现给用户时再加上
【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
前端之vue2原理(全)
yh502956003
前端学习笔记vue.js
一、组件通信总结(有些不建议使用,打破vue单向数据流,可能出问题)常用父子组件通信:1.propevent;2.$ref$refs;3.$slots$scopedSlots(插槽);4..sync(修饰符),5.$listeners//子组件通过$listeners获取父组件传递过来的所有处理函数、$parent$children//可以获取子组件或父组件的实例;6.attribute//(父组
DeepSeek源码解析(1)
白鹭凡
deepseekai
下载github的DeepSeek-V3-main源码,目录如下文章适合入门小白学习,因为我也是小白,本来作为一名前端开发,因为行业不好混所以跑来学ai的。初步看它的代码并不多,主要是inference目录,convert.py#1.导入标准库importos#os是Python的标准库之一,提供了与操作系统交互的功能,比如文件路径操作、环境变量管理等。importshutil#shutil也是P
「MySQL 数据库优化」降低存储与查询成本的最佳实践
网罗开发
python集终端集数据库mysql
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
vue3修改elementui-plus的默认样式的几种方法
Demons_kirit
elementuivue.js前端
#创作灵感今天写vue的前端项目,因为需要去修改elementui-plus中drawer的默认样式,所以刚好将修改步骤记录下来。一共提供了三种方法,但亲测第二种最好用。使用第二种是可以无视自己的代码中是否定义了该盒子,因为有时候盒子的出现和框架有关,并非你能左右的。1.通过全局CSS覆盖样式直接在你的全局样式文件(如src/style/global.css或src/style/global.sc
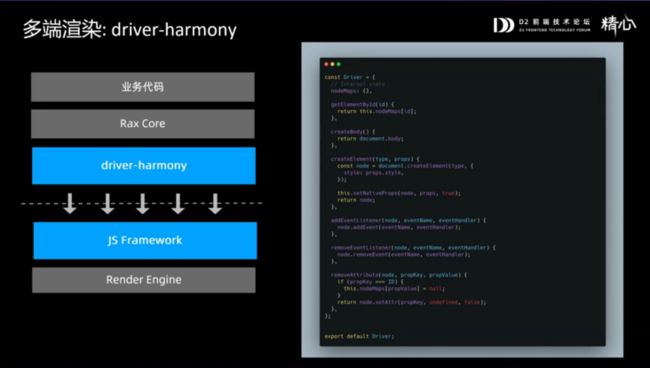
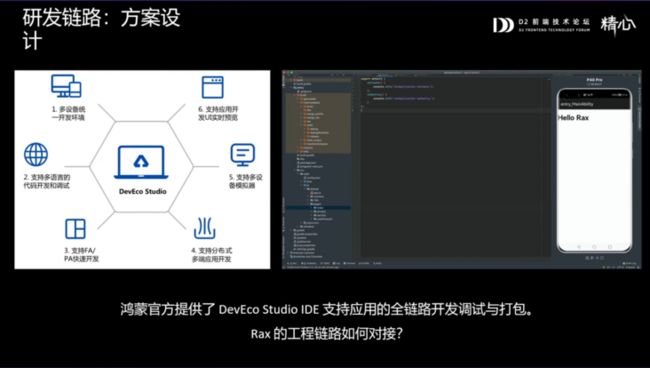
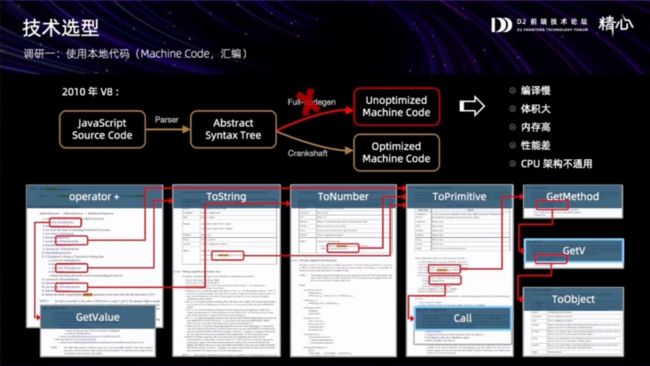
鸿蒙全栈开发 D2
GH小杨
harmonyos华为
课程目标掌握ArkTS基础语法与核心概念理解声明式UI开发范式能独立开发简单鸿蒙应用组件建立规范的代码编写习惯第一部分:初识ArkTS1.1语言全景认知JavaScriptTypeScriptArkTS鸿蒙生态手机平板智能穿戴关键特征解析:类型安全:编译时检查错误(演示类型错误案例)UI即代码:通过代码直接描述界面(对比传统XML布局)一次开发:同一套代码适配不同设备尺寸1.2开发环境初体验Dev
什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习html前端编译器编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
【脑洞小剧场】零帧起手创业小公司之 第一次项目延期
Foyo Designer
技术职场小剧ui产品经理项目经理程序人生职场和发展改行学it
点击此处查看脑洞小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html场景一:项目经理的“背锅之旅”项飙(心里OS:唉,这项目延期得像场噩梦,老板问起来我该怎么办?总不能说是因为产品经理需求改得比翻书还快,后端程序员天天喊着要重写架构,前端和UI设计师又因为设计稿吵得不可开交吧?这锅,看来我得背了。)他深深地吸了一口气,试图平复
jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class