- JAVA JVM对象的实现
virtuoso_liu
JVMjvmjava开发语言
jvm分配内存给对象的方式1.内存分配的总体流程对象内存分配的主要步骤:类加载检查:确认类已加载、解析和初始化。内存分配:根据对象大小,从堆中划分内存空间。内存初始化:将分配的内存空间初始化为零值(不包括对象头)。设置对象头:填充对象头信息(如哈希码、GC分代年龄、类型指针等)。执行init方法:调用对象的构造函数,初始化成员变量。2.内存分配的具体方式(1)指针碰撞(BumpthePointer
- JAVA 设计模式 代理
virtuoso_liu
JavaEE设计模式java设计模式代理模式
代理设计模式是一种结构型设计模式,它允许通过代理对象控制对另一个对象(即目标对象)的访问。这种模式在不改变目标对象代码的前提下,为其提供额外的功能或控制。代理模式的核心组件接口(Subject):定义目标对象和代理对象的共同行为。目标对象(RealSubject):实现接口的具体对象,是代理对象所代表的真实对象。代理对象(Proxy):持有目标对象的引用,并实现与目标对象相同的接口,在调用目标对象
- 2022-05-06
羊羊得逸
中原焦点团队徐晓霞网络中级28期坚持分享第(332)约练(125)(2022-5-6)不管来访者怎么讲,咨询师要把握大的方向,咨询才不容易跑偏。来访者说的比较多,比较散的时候,咨询师的对咨询脉络的把控很重要,如果单纯跟着来访者,看似贴着,问的比较散,容易跑偏。目标一定清晰,但不要着急去帮忙解决问题,先让来访者把心里情绪宣泄出来,中间可以多次进行目标的确认。
- 2022-7-24新日更Day11
植萱
今天最后一天班,连干了两周了,明天终于可以开始休一周了~今天又大筛,准点做好,娃居然还没醒...等娃醒了,日常的要我陪,要我给她做好吃的...一开始还是不让我准点走,后来就好了~娃把自己吃剩的早饭让我打包带走,还给了我她的一堆不素零食,让我不吃完不许回来~今天keep手表忘记带回来了,工位放一周...
- 解决nginx无法显示图片的问题
刘晓倩
在nginx配置文件里加上这句location~.*\.(jpg|jepg|gif|css|png|ico|html)?${root/Users/liuxq/Sites;expires30d;break;}重新启动后,就ok啦。
- 萌贝树母婴TCP/UDP 骗子协议整理概要
qiekesh
一、概要运输层协议为运行在不同主机上的应用进程之间提供了逻辑通信(logiccommunica-tion)功能。运输层是在端系统中而不是在路由器中实现的。在发送端,运输层将从发送应用程序进程接收到的报文转换成运输层分组,称为报文段(segment)。实现的方法(可能)是将应用报文划分为较小的块,并为每块加上一个运输层首部以生成运输层报文段。运输层将报文段传递给网络层,网络层再将其封装成网络层分组(
- ADB自动化测试框架
测试也算程序员?
adb压力测试postman自动化单元测试测试用例测试工具
一、介绍adb的全称为AndroidDebugBridge,就是起到调试桥的作用,利用adb工具的前提是在手机上打开usb调试,然后通过数据线连接电脑。在电脑上使用命令模式来操作手机:重启、进入recovery、进入fastboot、推送文件功能等。简单来说,adb就是连接Android手机和pc端的桥梁,让用户在电脑上对手机进行全面操作。二、安装及配置下载的adbtools,地址:Android
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- PTA数据结构与算法-第一章——褚论
?Suki
PTA习题算法数据结构c++
文章目录第一章——褚论第二章——线性表第三章——栈与队列第四章——字符串第五章——树与二叉树第六章——图第七章——排序第八章——检索判断题单选题程序填空题第一章——褚论第二章——线性表第三章——栈与队列第四章——字符串第五章——树与二叉树第六章——图第七章——排序第八章——检索判断题(neuDS)数据的物理结构是指数据在计算机中的实际存储形式。T(neuDS)数据的物理结构是指数据在计算机中的实际
- 2019-03-12
黄侠_美兮妈
【美兮修能】20190312识字营009期D110(学习力践行记录D499)早上读了《民国老课本》第121课,看了《森林里的小房子》,读了一本牛津树《Thejourey》。图片发自App下午从幼儿园回来的路上背了《望庐山瀑布》《瀑布》。晚饭后上外教课,玩得很开心。图片发自App然后和小伙伴一起做实验,熔岩大爆发、颜色变变变和彩虹糖水。图片发自App然后他们一起玩颜色。又拼了小猪佩奇的拼图。图片发自
- AI实战(三):AI写的剧本VS姜文风演技指导,有送彩蛋蓝图
初音不在家
人工智能大数据自然语言处理深度学习
@[TOC]一、前情回顾大家好,这是我用AI打造“爆款短剧引擎”系列的最后一篇文章。在前两篇文章中,我们已经:通过“逆向工程”的方法,创造了一个名为**“多巴胺生成器”**的AI虚拟人格。分析了它生成的第一份作品——《千亿后妈不好惹》的剧本大纲,见识了其背后冷酷而精准的商业逻辑。今天,我们将迎来最终的交付物。我们来看看,当AI把那些冰冷的逻辑,转化为热气腾腾、有具体人物和对话的剧本时,效果究竟如何
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 默写你离去后的那一切
向松生
默写你离去后的那一切文/向松生总会有那么一个人,在不经意间荒乱了你的年华,在你的生活中掀起一丝涟漪,然后毅然离去。他,教会了你许多,却独忘了告诉你他离开后你的生活方法,你曾以为他不会走,后来,才发现那不过是无稽之谈。这世上有太多人都输给了‘如果’。如若一开始就做好了你会离开的准备,是否在你离开后的时光里不会让我显得太过狼狈。这场游戏是我太认真,还是你从来不曾在意。时光是一指流砂,苍老了一段年华。那
- 一天骑行100公里是种什么样的体验
土圭垚六土人生
[cp]一天骑行100公里是种什么样的体验坐标上海,从沈杜公路地铁站骑行到上海最大的人工湖滴水湖,也就是临港自贸区,也是特斯拉的生产工厂所在地。来回距离100公里,加上休息时间,耗时8个小时。途径了航头、南汇等美丽乡村,一路上最惊艳的是油菜花,一片一片的黄色映入眼帘格外有惊艳感。这里重点说的倒不是景色,上海的乡村再怎么形容,依然融入了大量的城市元素。主要聊聊第一次骑行100公里是种什么体验?还有些
- 医养照护与管理实训基地建设:创新模式与突破路径
在人口老龄化与健康中国战略的双重驱动下,医养结合服务已成为民生保障的重要组成部分。医养照护与管理实训基地建设作为培育专业人才的核心载体,正从传统技能培训向“产教融合、智慧赋能、协同发展”的新模式转型。探索医养照护与管理实训基地建设的创新路径,对破解行业人才瓶颈、提升服务品质具有深远意义。一、医养照护与管理实训基地建设的时代需求与创新方向当前,我国医养服务领域面临“量质双缺”的困境:一方面,专业照护
- 允许自己不允许
若水水善利万物而不争
老公下班不回家,有事不打招呼,没事也不回家。基本上每天都是我做饭时打电话到做好饭打电话都要叫三四次才回来,甚至叫不回来,因为这孩子喊他爸诸葛亮,我也经常因为这生气争吵,仍然无法改变。近些日子看了些文章大意是,如果你的需求得不到满足,需要自己负百分之百的全责,我走上向内反思的道路。《成为爱》当你试图改变他人的时候,实际上你是在评判他没你好。其实,在宇宙当中,每个人都是完美的。事实上,每个人都不喜欢被
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 2018-12-20
果宝成长际
一位朋友最近去了一趟新疆,回来后便极力向我推荐这个地方。他说,如果有机会你一定要去新疆看看那里的沙漠和胡杨树。开着车,从南疆到北疆,公路的两边都是沙漠,胡杨树就长在沙漠里。据说,胡杨树生而不死一千年,死而不倒一千年,倒而不腐一千年。我很好奇,看着他手机里的照片,想象自己也站在那里。周围只有广袤的沙漠,和孤独的胡杨。顿时,一股凄美之感涌上心头。这样的地方,没有伴,只怕是不能成行的。这样的美,没有伴,
- 零投资一天赚1000(先从一天赚100开始)
赏帮赚帮人忙
在今天这个时代,一天赚1000元不能说有钱,也算是小康水平,那么在网络上有什么不需要投资就能一天赚1000的项目呢?我觉得赚钱还是从小做起,就算零投资一天赚1000,也要从一天赚几十块钱开始做起,当然,一天赚到这么高的收入是很难的,但是移动互联网为我们提供了这么多赚钱的机会。有很多方法可以达到你的目标。感兴趣请下载:零投资手机赚钱app如点击打不开请浏览器输入网址:www.yykk555.com只
- 绘本讲师训练营【18期】13/21《月亮朋友》
龚佩祯
02315-龚佩祯月亮是我们每个人都很熟悉的天体,中国也有很多有关月亮的美丽传说,对于中国人来说,月亮是美好而神秘的。在很多的传统故事里,月亮都是重要的角色。那对于孩子来说,月亮代表着什么呢?有什么不一样的意义呢?橘子前几天写过一篇《如果我是月亮》,里面描述了很多月亮的科普知识,那么,月亮又在我们的生活中扮演着什么角色呢?今天我们就来看看另一本关于月亮的书《月亮朋友》。图片发自App故事的主人公是
- 我的90天PPT修行历程
舞动_Echo
大家好,我是PPT营销力50期超越梦想最666组的黄玉丽看到我的名字你们应该能感受到我本是软妹子But,你们知道吗~提前嘚瑟一下我居然打卡了一次线下演讲秀的总统筹这其中的飞跃让我忍不住回过头看看自己究竟做了什么起源自工作以来,一直在修炼自己负责公司对外分享的PPT一次成功的商业分享不仅需要演讲者本身的能力更需要ppt视觉传达力的冲击在PPT学习道路上一直孤军奋战自学过程中水平持续保持稳定因此一直在
- 297.宝宝的衣服大小选择
EvaingWu
今天带宝宝出去玩时,穿了一件去年夏天买的衣服。发现它的大小合适,但是已经旧了。突然想起一套衣服穿两年的说法其实并不是很可靠。假设这件价格还是需要咬咬牙才下手的。如果你今年买了大一码,首先穿上去不合身,然后呢,等第二年合身了,却显旧,价值明显下降,尤其是纯棉的衣服。现在的话,我下次买衣服就会选择买合适的价格相对便宜质量还不错的。同时,我把宝宝100码的衣服收起来了。因为现在穿有点大,如果明年穿的话就
- 趣闲赚是不是骗局,到底能不能够赚钱?
好项目高省
趣闲赚是一款备受关注的赚钱应用,它声称用户可以通过完成任务、看视频、填问卷等方式获得佣金。但是,这个应用真的能让人们赚到钱吗?我们来一起探讨一下。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!高省APP佣金高,资质靠谱,各大应用市场均可搜索使用。【高省】高省app是杭州长孚科技有限公司旗下一款新开发电商导购应用,为用户打造一个集成电商购物优惠
- 一文厘清楼宇自控系统架构:包含哪些关键子系统及其作用
在10万平方米的商业综合体中,空调机组根据实时客流自动调节负荷,配电系统动态分配电力避免峰谷过载,消防报警触发后15秒内联动电梯迫降与排烟启动——这些精准协同的背后,是楼宇自控系统(BAS)的架构在高效运转。楼宇自控系统并非单一设备,而是由多个专业子系统通过标准化协议整合而成的“有机整体”,其架构如同建筑的“神经系统”,既包含感知末梢(传感器)、传导神经(通信网络),也包含中枢大脑(控制平台)。本
- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
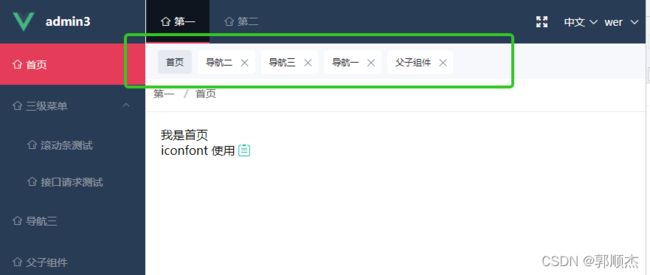
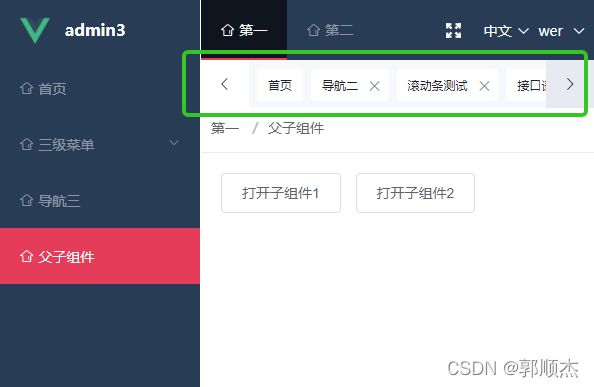
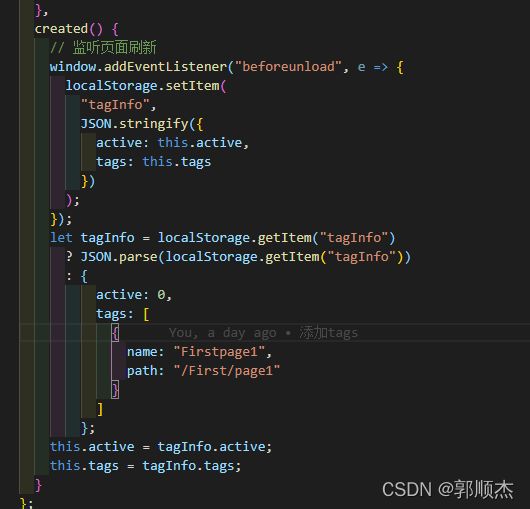
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
- 母愛激勵著我成長
千樽羽心
图片发自App如果母親是一顆遮擋風澤,則我就是依偎在大樹旁的小草;如果母親是一片大海,則我就是那其中一朵浪花;如果母親是一片天空,則我就一只徘徊在空中的鳥兒。母親一路呵護著我,激勵著我不斷成長。我的母親不識字。有時,我便教她,有時,我卻一味地責怪她……每天很早,母親都是第一個起床,這時候睡夢中的我便會迷迷糊糊的聽到母親做飯聲。我撩開窗簾望著外面,天還是灰沉沉的,北風呼嘯我不禁打個哆嗦又鑽進暖轟轟的
- 快乐孩子|拥抱开学季,遇见最美的你!
阿笑_803c
春暖花开的3月,又到了一年一度的开学季,迈入幼儿园,就像打开一扇门,开启一段新的旅程!你可能只是小小的身影,初次离开家人的怀抱,走进陌生又精彩的幼儿园;带着殷切的希望、带着美好的憧憬,又一个崭新的学期如期而至,新学期,新起点,让我们一起:拥抱开学季,遇见最美的你!童年有爱,放飞梦想ReadyGo!仪式感,就是让每一个特定的日子变得与众不同。满载着喜悦和祝福,怀揣着憧憬和理想,草堂教育旗下各幼儿园迎
- 足跟痛怎么治疗?分清这两病因,疼痛自然消除!
bef492f04ad9
有些足底疼痛的患者去医院检查,拍片发现有骨刺就吓坏了,一步也不敢走,害怕骨刺越来越大。其实大部分足底痛的患者,疼痛原因和跟骨刺的关系是不大的,常见的引起跟骨骨刺的原因是由于位于足底的筋膜受到了过度的牵拉,筋膜与跟骨相连接的止点产生了无菌性的炎症,于是出现了跟骨的骨刺。所以问题的根源在于筋膜,而不在于骨刺,千万不要被骨刺吓到。当足底筋膜炎比较严重以后,足底的筋膜与跟骨止点连接的部分会有细小的撕裂、出
- ONNX模型使用指南:从零开始掌握跨领域模型部署
ONNX模型使用指南:从零开始掌握跨领域模型部署ONNX模型作为一种开放式的神经网络交换格式,已成为AI模型部署的行业标准。当您获得一个没有使用说明的ONNX模型时,可以通过系统化的分析和部署流程,使其在不同领域发挥作用。本文将详细阐述如何分析模型结构、配置运行环境、准备特定领域输入数据、执行推理并处理结果,同时提供图像分类、自然语言处理、医疗影像分析、金融风控和自动驾驶等领域的具体应用示例,帮助
- 面对微软AD的安全隐患,宁盾身份域管如何设计安全性
宁盾Nington
安全
微软AD域安全漏洞带来的痛点部分企业客户选择宁盾身份域管的重要动因之一,正是微软AD域及WindowsServer长期存在的安全隐患。在微软AD域信创整改项目中,“宁盾如何保障加域计算机终端安全”是被高频问及的关键问题。微软AD域作为企业组织身份验证与权限管理的核心系统,一旦遭受攻击,可能引发全域性安全风险,其典型渗透路径可归纳为以下四类:特权提升攻击:攻击者利用漏洞从普通用户提升到域管理员等特权
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数