开发者其实很多时候都非常向往开源,开源领域的大佬也特别多,我们谈不上有多资深,也是一边探索一边做。同事,也希望可以借这次机会把我们摸索到的一些经验分享给大家。
01 Flat 是什么
Flat 是一个实用、诚意的开源教室。实用体现在产品是基于各种成熟的云服务搭建的,具备可以直接用于实际业务的能力,它不是一个玩具。诚意体现在我们不绑死特定的云服务,包括我们自己。开发者可以替换掉一些组件,既可以使用声网Agora 的实时音视频服务,也可以使用 WebRTC。
图:Flat 大班课
因为 Flat 是面向开发者的,所以我们必须先说一下我们到底是在哪一层做的开源,在哪一层用的哪些 SDK,避免大家有误会说“这又是一个内核全部都封装好的开源”?这绝对不会是我们项目的初衷。
图:Flat 开源结构图
绿色部分代表代码完全开源,包括 Web、Mac、Windows、Android、iOS、Pad、iPad 各端都是开源的。包括基于白板 SDK 封装的一些中间件也是开源的,比如 Window manager 是用来管理窗口课件,比如课件的最大化、最小化;Netless app 用来拓展课堂插件,比如代码编辑器、数学公式;Sync player 是用来把多个视频对齐播放。其实做一个完整的应用,除了底层的 SDK 还有很多事要做,其实挺费劲的。
蓝色部分是用户可选的第三方服务,可以用自研,也可以用任何一家服务提供商,Flat 默认使用的是声网自己的服务。
橙色部分是白板本身提供的服务,因为 Flat 很多细节都是围绕我们白板设计的,所以客观上替代会有一定的难度。
02 为什么要做 Flat
我们做的是在线互动白板,服务了很多做教育的客户,最开始我们想的就是用自己的 SDK 做一遍在线教室,我们也经历一遍客户所经历的,来帮助我们深刻理解做这个场景的难点和痛点。
其次我们自己在日常工作中也会使用到 Flat,比如开早会、内部分享,这样一来我们可以在不同的场景、时间与空间中体验我们自己的项目,切身体会一下产品使用起来的感受,才能更明确地知道产品哪里好用、哪里不好用?进而更好地去优化我们的 SDK。
我们自己用起来比较满意了可以开放出来给他人使用,作为一个提高传递知识效率的教学工具,也算为社区做一些小小的贡献。
03 我们遇到了哪些技术挑战
在项目开发的过程中我们当然也会遇到一些设计上、技术上、产品上的挑战,并且将这些我们遇到的问题以及如何解决的详细情况都放到了 GitHub上,感兴趣的开发者可以前往查看详细的源码和文档:https://github.com/netless-io/flat。
这里可以简单给列举几个我们遇到的比较典型的挑战:
第一个是窗口插件系统的设计,项目地址:https://github.com/netless-io/window-manager 。
教育领域开发者,最常遇到的问题是:在多端的情况下要保持可视区域一致。比如教师 PC 端和学生端(如手机)的一致性。我们认为保持多端一致性并没那么简单,要处理好至少三个问题:
1.窗口外框可拖动区域一致;
2.窗口内部展示内容一致;
3.窗口 Title Bar 恒定高度。
我们是用一种可以动态填充调整内外框的方案来解决这个问题的,想了解具体内容可以通过上方链接来查看具体实现。
图:窗口插件
第二个是组合回放的实现,项目地址:https://github.com/netless-io/sync-player 。
组合回放的优势有高清、低成本、可交互。多个媒体资源和白板同步播放,通过递归方案简化同步模型。各个浏览器播放视频的行为各不一致,即便使用了 video.js 这样的库,播放时产生的事件与时机也是各不相同,这里我们使用不同的转接方式来抹平差异(video.js 抹平的是接口,组合播放器抹平的是行为)通过状态机同步两个播放器状态,同时将两个播放器的状态统一后作为一个播放器。
图:组合回放
第三个是 UI 和逻辑分离,Flat 的 Storybook 地址:https://netless-io.github.io/flat。
产品和设计需要反复修改和尝试才能获得灵感,技术需要确定的需求才能稳定产出,如何平衡这对矛盾。最好能做到:
1.前端和后端并行开发,不用相互等待;
2.设计师和产品可以无负担修改 UI。
我们通过把产品的 PRD 严格映射到 Storybook,产品、设计也可以很方便的模块化调整 UI、处理边界情况,这样既不影响产品、设计反复调整 UI,研发又可以接收到相对稳定的需求。
图:Flat Storybook
Flat 在开发过程中,用到了很多来自社区的技术,同时我们也对社区进行了一些“反哺”:例如协助 Firefox、Electron、Electron-devtools-installer、Axios、Mobx、Lens、Vscode、Vite、Scratch 修复了一些 bug;协助 Electron-builder、Helm-kubectl、AvaJavaScriptTestRunnerRunConfigurationGenerator 支持了一些新功能。我们崇尚开源精神,也相信只有拥有开源精神的技术人才能真正做好开源项目,这样开源才可以真正地持续、持久地发展。
因此,大家在给我们提 PR 的时候也不要有任何负担,因为就算是帮助我们修正了一个拼写错误,我们也会很认可、很开心,这样的 PR 也是很有意义的。
04 后续的项目规划
做开源发起项目很快,但要坚持长期打磨和维护一个项目其实是不容易的,很多前期不错的项目都“夭折”在了途中。为了避免“开坑容易守坑难”的情况, Flat 需要给社区一个预期,方便大家未来更好地使用。我们把接下来计划做的事情都列在了 GitHub 上,大家也可以随时进行查看 https://github.com/netless-io/flat/projects。
后续的规划大概分三个方面:
第一个是全客户端的支持。目前 Flat 在 Web、Mac、Windows、Android 端都是可以正常使用的,接下来我们会优先补齐 iOS、Pad、iPad 端的能力。
第二个是丰富插件生态。说到生态,我们的思路是这样的,首先我们会自己先冲进去,把围绕教育场景我们能想到的实用插件都实现一遍,而不是坐等开发者帮我们提代码。
插件大概分为两类,教学通用插件,比如计时器、答题器、随机选人、签到等,这些小插件可以大大丰富课堂的趣味性和交互性。
高级插件包括很多类,编程教学,比如 Scrach、代码编辑器;数学教学,比如 Geogebra;少儿识字,比如交互性比较好的 Cocos H5 课件;目前有些插件已经集成到 Flat 里了,大家可以去体验一下。
未来还会去集成美术类、音乐类等素质教育场景下会用到的工具。以及一些效率类的实用工具,比如说流程图、思维导图,和朋友一起在线头脑风暴、协作,这些效率工具其实很重要。
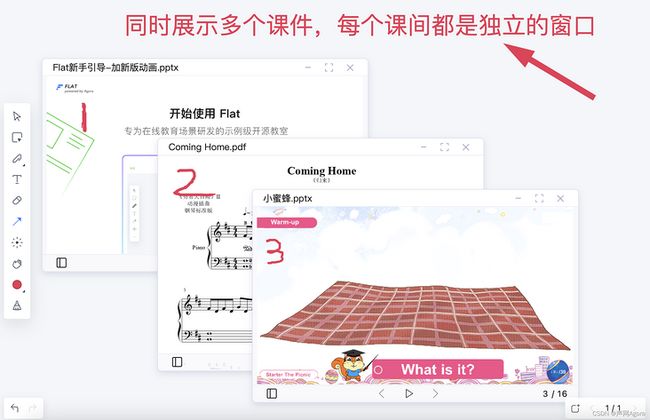
图:Flat 多窗口插件
以上我们自己写的插件也将会全部开源。代码开源意味着这个产品有了生命力,它可以不受我们的限制,社区的开发者有什么想法都可以自己去实现。比如说你想做一个多人在线互动小游戏,你可以基于 Flat 做一个在线下象棋的插件,甚至可以和朋友一起在线你画我猜。
然后这里想补充一点,就是我们用到了外部的开源项目,或者开发者帮助我们开发了插件,假如作者有收费的意愿,我们也很希望可以去帮助这些作者变现他们的贡献。
第三个是推出持续集成和运维工具。如果用户要方便的开发构建、快速迭代,或者需要选择性配置,都需要强大的 CI/CD 工具来支持。 这也将是我们未来努力的一个方向,而现在我们还是专注地去把前两个点做好,这个我们先列在这里,后面一定会去做。
05 Flat 现在做的怎么样
目前 Flat 开源教室已经发布了多个版本,支持的功能有多人在线白板互动、音视频互动、聊天互动、课程录制回放、多媒体课件云盘、屏幕共享等,个人用户可以直接通过微信、GitHub 登录,登录成功后就可以方便地加入、创建、预定房间。
目前我们仍然在持续优化产品体验,我们希望 Flat 可以成为个人教师在线上课首选的教学工具。同时社区开发者也可以参考我们的源代码快速搭建自己的在线教室。
前段时间在社区关于 Flat 的讨论有不少用户参与,有给我们提建议的,也有人对我们表示支持。Flat 在社区开发者的支持下,冲上了 GitHub Trending 总榜的第三,目前 Flat 在 GitHub 上的关注度已经接近 3000。来自于社区的积极反馈,让我们更加相信我们做的事情是有价值的。我们会持续优化 Flat 产品体验,让大家使用起来更加顺畅。
最后放一下 Flat 开源项目地址,欢迎大家体验:https://github.com/netless-io/flat。
如果大家有产品使用反馈和建议,可以通过 GitHub issue 或者邮箱 [email protected] 反馈给我们,大家的交流与想法最终都会转化成开源代码。