- 第六集如何安装CentOS7.0,3分钟学会centos7安装教程
date分享
从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本
- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- 如果面试官问你CAS,你还这么答,可能就要回去等通知了
爱玛士
程序员面试Javajava面试开发语言程序员架构
前言大家好,我是JAVA高级开发之路,一个总在为粉丝解决面试题的程序员。最近有几个粉丝说在面试面试中遇到了CAS的问题,连着几次面试都没有让面试官满意,区区CAS底层源码,怎能难倒咱们这届程序员们呢?都支棱起来,跟我一起来搞定CAS底层源码。什么是CASCAS的全称是Compare-And-Swap,它是CPU并发原语。它的功能是判断内存某个位置的值是否为预期值,如果是则更改为新的值,这个过程是原
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- C生万物 函数的讲解与剖析【内附众多案例详解】
2401_84170337
c语言java开发语言
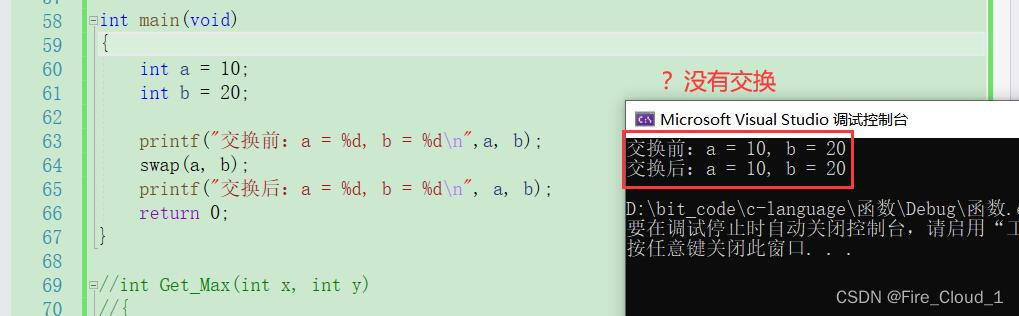
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
- 博弈论专题 kuangbin题单(巴什,威佐夫,nim,fib博弈)+SG函数打表
我不是手机
博弈论
省赛前先练着,回来补完巴什博弈:一堆n个物品两个人来拿,每人至少拿一个,最多拿m个,问最后取完的人win判断条件:n%(m+1)!=0cin>>n>>m;if(n%(m+1)!=0)cout>a>>b;if(a>b)swap(a,b);inttemp=(b-a
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- 【数据结构】算法的时间复杂度和空间复杂度
熙曦Sakura
数据结构算法数据结构
算法效率如何衡量一个算法的好坏首先要思考一个问题:如何衡量一个算法的好坏呢?比如对于以下斐波那契数列:longlongFib(intN){if(N0;--end){intexchange=0;for(size_ti=1;ia[i]){Swap(&a[i-1],&a[i]);exchange=1;}}if(exchange==0)break;}}基本操作执行最好N次,最坏执行了(N*(N+1)/2次
- 牛客周赛 Round 58(下)
筱姌
算法
能做到的吧题目描述登录—专业IT笔试面试备考平台_牛客网运行代码#include#includeusingnamespacestd;stringfindMax(strings){intn=s.length();stringans=s;for(inti=0;ians)ans=s;swap(s[i],s[j]);}}returnans;}intmain(){intt;cin>>t;while(t--)
- 选择排序(java实现)
歌颂者_
算法java算法数据结构
核心思想选择排序的核心思想是:从左往右遍历待排序数组,每次保存其中最小值的索引,将最小值与待排序数组的开头交换,再进行下一次遍历,直到待排序序列的长度为1。代码选择排序(遍历数组,每次从待排序列中选取最小值,放到数组的开头)publicstaticvoidSelectsort(int[]arr){intl=0,r=arr.length-1;while(larr[max]){max=i;}}swap
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- java LambdaQueryWapper日期查询
爱摄影的程序猿
java常用工具java数据库开发语言
JavaLambdaQueryWrapper日期查询JavaLambdaQueryWrapper是MyBatis-Plus提供的一个强大的查询条件构造器。它可以方便地进行复杂的查询操作。在实际开发中,经常需要根据日期进行查询,并且还需要支持各种日期格式的输入。本文将介绍如何使用LambdaQueryWrapper进行日期查询,并提供相应的代码示例。一、LambdaQueryWrapper简介Lam
- C语言基础练习题初学者可参考
向着太阳迎着光_
c语言c语言算法c++
1.字符反转#include#include#includevoidswap(char*a,char*b){if(a==NULL&&b==NULL){printf("Theginsengerror");exit(EXIT_SUCCESS);//若为初学者此处用return;也是可以的,不影响使用;//exit为退出这个进程}inttemp=0;while(a>intmain(intargc,cha
- 探索Pancake Contracts: 建构DeFi世界的美味煎饼
周澄诗Flourishing
探索PancakeContracts:建构DeFi世界的美味煎饼在加密货币的广阔宇宙中,去中心化金融(DeFi)领域正以惊人的速度成长,而PancakeContracts就是这一领域的闪耀明星之一。本项目如同一个丰富多样的煎饼堆叠,不仅满足了智能合约开发者对于创新和实用性的渴望,也为普通用户打开了通向DeFi世界的大门。项目介绍PancakeContracts是构建PancakeSwap生态系统的
- swap function & copy-and-swap idiom
leon4ever
在C++中,一个资源管理类(例如含有指向堆内存的指针)中需要重新定义拷贝构造函数、赋值运算符以及析构函数(BigThree),在新标准下还可能需要定义移动构造函数和移动赋值预算法(BigFive)。但实际上,这条规则还可以有一个小拓展。就是在资源管理类中,往往需要重新定义自己的swap函数来作为优化手段。1.Swap函数首先考察如下例子,假设类HashPtr中含有一个指向string的指针*ps和
- 身份证二要素实名认证-身份证二要素实名认证接口-身份证二要素接口
挖数据
实名认证身份证生活人工智能大数据python
接口简介:输入姓名和身份证号,通过官方权威核查,实时校验此二要素是否一致,同时返回生日、性别、籍贯等信息官方权威渠道,精准核验,校验100%可靠;高准确率-实时查询零缓存,毫秒级响应,准确率99.99%;专业服务-7*24小时服务,极速响应,为用户保驾护航;支持批量核验功能为保护个人信息,相同姓名或者号码不允许频繁核验接口地址:https://www.wapi.cn/api_detail/62/1
- C++学习笔记(10)
月夕花晨374
c++学习笔记
三、其它操作1)queue&operator=(constqueue&q);//赋值。2)voidswap(queue&q);//交换。3)booloperator==(constqueue&q)const;//重载==操作符。4)booloperator!=(constqueue&q)const;//重载!=操作符。189、STL其它容器一、array(静态数组)1)物理结构在栈上分配内存,创建
- Kubernetes 简介与部署全攻略
刘大帅ps
kubernetes容器云原生运维网络linuxdocker
目录一.Kubernetes简介二.Kubernetes的优点1.自动化管理:2.可扩展性:3.灵活性和便携性:4.资源管理和优化:三.Kubernetes的缺点1.学习曲线较陡:2.资源消耗较大:3.网络复杂性:四.部署方法4.1.环境准备4.2.在所节点安装cri-docker4.3.所有禁用swap4.4.安装K8S部署工具;设置kubectl命令补齐功能;全4.5.在master节点拉取K
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- efk8.0.1部署
glnullops
运维运维
1.初始化系统1.1修改文件限制vi/etc/security/limits.conf*softnofile65536*hardnofile65536*softnproc4096*hardnproc40961.2调整虚拟内存最大并发连接vim/etc/sysctl.confvm.max_map_count=262144fs.file-max=655360vm.swappiness=0sysctl-
- 【404 App】2.0全新版本正式来袭之ALL模块。
Karle_
404动态androidKarle404ALL模块
404App距离第一次发版【404App】2019一起做个App吧已经过去一年零四个月。这个期间始终忙于工作,感觉头发快秃了,最主要催婚也被提上了日程,相亲是一个痛苦的经历。不叙旧了,一起了解下ALL模块吧。下载地址http://wap.apk.anzhi.com/data5/apk/202005/16/e6ca79e177595e7e09125cba42839207_36917000.apk顶部
- 【编程底层思考】JUC中CAS的底层操作系统的实现原理及ABA问题
Dylanioucn
jvmjava开发语言
一、何为CAS操作Java中的CAS操作,即Compare-And-Swap,是一种用于实现无锁编程的原子操作。在Java的java.util.concurrent.atomic包中,许多原子类都利用了CAS操作来保证复合操作的原子性。在底层操作系统层面,CAS通常由特定的CPU指令实现,这些指令能够检测内存中的值是否为预期值,并在条件满足的情况下,将其更新为新值。二、操作系统层面的CAS实现原理
- 宏实现大小端互换
dream0130__
C++
//短整形高低字节交换#defineSwap16(A)((((uint16)(A)&0xff00)>>8)|(((uint16)(A)&0x00ff)>24)|(((uint32)(A)&0x00ff0000)>>8)|(((uint32)(A)&0x0000ff00)<<8)|(((uint32)(A)&0x000000ff)<<24))
- ZYNQ LWIP (RAW API) UDP函数学习
LEEE@FPGA
ZYNQudp学习单片机
1RAWAPI接口RAWAPI是基于回调函数实现的API接口,它是很底层的API接口,这需要开发者对LwIP有较深的了解才能很好使用它,RAWAPI的核心就是对控制块的处理,因为对于报文数据的处理、注册回调函数等都是需要开发者自己去实现,都是比较麻烦的,但是有一个优点,那就是处理数据效率高。2RAWAPI的UDP函数说明udp_new()–新建控制块在使用UDP协议进行通信之前,必须创建一个UDP
- watchdog: BUG: soft lockup - CPU#3 stuck for 23s! [swapper/0:1]
打个工而已
Linuxlinux
测试代码如下:#include#include#includestaticDEFINE_SPINLOCK(hack_spinA);staticDEFINE_SPINLOCK(hack_spinB);voidhack_spinAB(void){printk("hack_lockdep:A->B\n");spin_lock(&hack_spinA);spin_lock(&hack_spinB);}vo
- 实验13题目4:成绩排序(结构体)
笑笑xx
#includeswap(inta[],intb[],intc[]){inti,j;for(i=0;ia[j]){k=a[i];a[i]=a[j];a[j]=k;}}}swap(a,b,h);for(i=0;i<5;i++){printf("%d\t%s\t%d\n",s[h[i]].id,s[h[i]].num,s[h[i]].c);}}}
- K8S笔记:Kubernetes安装部署(CentOS7)
arksea
devopskubernetesk8s运维
目录文章目录目录一、使用minikube启动minikube的LoadBalancer支持指定minikube自带docker的docker0网桥网段minikube使用本地image二、使用kubeadm手工安装1、安装前准备2、允许iptables检查桥接流量3、安装kubeletkubeadmkubectl4、kubelet使用cgroup驱动5、确认主机名/域名可被访问6、关闭Swap或忽
- dwf怎么合成一个_将ActionForm拼合成一条插入和更新语句
Money碎碎念
dwf怎么合成一个
packagechs.jhsyss.form;importjava.lang.reflect.InvocationTargetException;importjava.lang.reflect.Method;importjava.util.Date;publicclassWaper{publicWaper(){}/***本方法用于将FORM对象组装成一条INSERT语句*@paramobjActi
- AtCoder Beginner Contest 206
「已注销」
ACM--比赛补题
文章目录AtCoderBeginnerContest206A-Maxi-BuyingB-SavingsC-SwappableD-KAIBUNsyoE-DivideBothF-IntervalGame2AtCoderBeginnerContest206A-Maxi-Buying题意:题解:代码:#include#defineintlonglong#definedebug(x)cout'9'){if(
- 剔除vg中的pv--xfs文件系统
好记忆不如烂笔头abc
pythonnumpy开发语言
xfs文件系统不支持缩小操作,如果要踢盘,那就必须把目录做备份,重做挂接点拷贝恢复了。[root@oem/]#umount/app[root@oem/]#lvsLVVGAttrLSizePoolOriginData%Meta%MoveLogCpy%SyncConvertrootcentos-wi-ao----132.00gswapcentos-wi-ao----][-c][-d][-e(allow
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?