本篇主要介绍serverless在小程序云开发的实践
小程序传统开发模式
前后台联调时间有时候更多,等项目上线需要考虑更多运维的问题,买域名买服务器等
云开发正在改变小程序的开发模式
云开发是什么
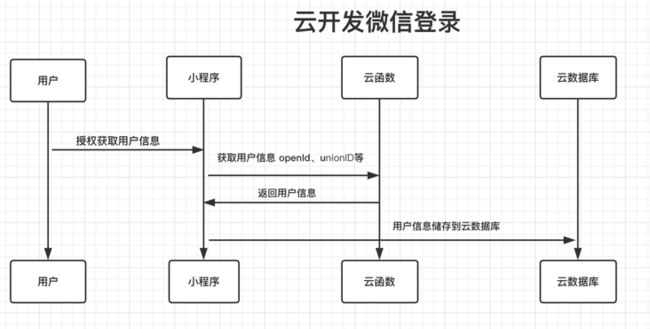
- 让开发者更专注于业务的开发,在云开发云函数中,我们可以很方便获取小程序用户openId、unionId一些鉴权信息,减轻后台开发量
- 云开发是一套综合类服务的技术产品,通常开发一个完整的应用(小程序也好,Web、移动应用也好)都需要数据库、存储、CDN、后端函数、静态托管、用户登录等等,但是云开发将这些服务都集成到了一起,而且以一种全新的开发方式,让开发一个应用更加快速、方便、便宜且强大,引领未来技术开发的新趋势。
简单的说,就是云开发是一套综合类服务的技术产品,通常开发一个完整的应用(小程序也好,Web、移动应用也好)都需要数据库、存储、CDN、后端函数、静态托管、用户登录等等,但是云开发将这些服务都集成到了一起,而且以一种全新的开发方式,让开发一个应用更加快速、方便、便宜且强大,引领未来技术开发的新趋势。
我们不需要区分那部分是前端那部分是后端,我们只需要调用函数一样去哪里这个流程就可以,云函数也可以在本地调式,调式云函数就像调式我们的代码一样的
云开发优势
- 快速上线
- 更加专注我们的业务
- 独立开发一个完整的小程序,云开发提供非常丰富的接口,我们通过这些接口很方便文件上传等操作
- 不需要考虑运维等问题,云开发是弹性扩容的
- 数据更安全
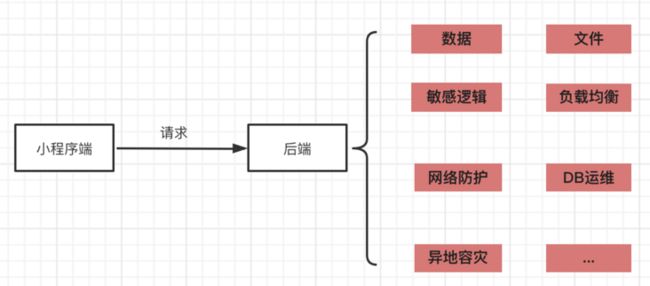
小程序云开发提供哪些基础能力
小程序云函数计费
产品定价
支持地域
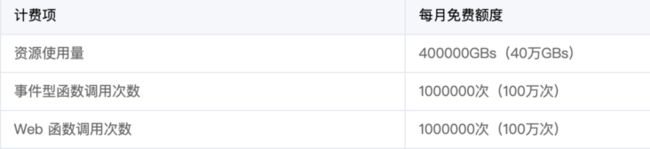
免费额度
每个月的免费额度,会在每月开始时刻重置,不会进行累积
配额限制说明
小程序云开发项目的创建与配置
云开发项目初始化
找到云开发的环境ID,点击云开发控制台窗口里的设置图标,在环境变量的标签页找到环境名称和环境ID。
用户在开通云开发之后就创建了一个云开发环境,微信小程序可拥有最多两个环境,每个环境都对应一整套独立的云开发资源,包括数据库、云存储、云函数、静态托管等,各个环境是相互独立的。每个环境都有一个唯一的环境ID(环境名称不唯一)。
指定开发者工具的云开发环境
当云开发服务开通后,我们可以在小程序源代码cloudfunctions文件夹名看到你的环境名称。如果在cloudfunctions文件夹名显示的不是环境名称,而是“未指定环境”,可以鼠标右键该文件夹,可以看到弹窗的第一项为“当前环境”,有个小三角,在这里可以选择或切换已经建好的云开发环境。如果环境为空白,重启开发者工具,再来选择。
指定小程序的云开发环境
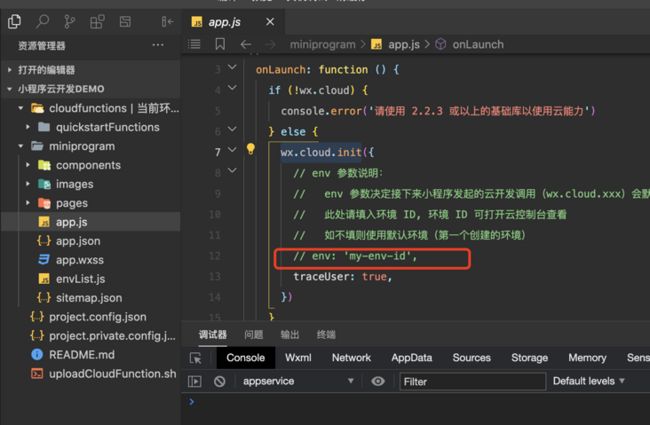
在开发者工具中打开源代码文件夹miniprogram里的app.js文件,找到如下代码:
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
traceUser: true,
})在 env: ‘my-env-id’处改成你的环境ID,注意需要填入的是你的环境ID而不是环境名称哦,结果如下:
// 因为云开发可以创建多个环境,比如微信小程序就可以创建两个免费的云开发环境,一个用于测试,一个用于正式发布。如果你没有在小程序端指定环境,会默认选择为你创建的第一个云开发环境。我们可以通过修改env的参数来切换小程序端用来调用的云开发环境。
wx.cloud.init({
env: 'cloud1-2g12nyjfdh7f4caed9',
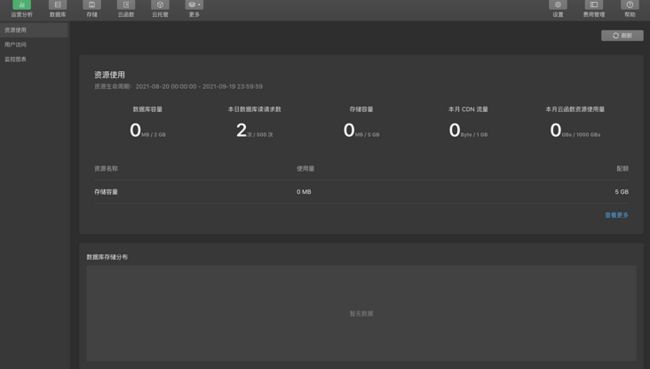
// 云开发能力全局只需要初始化一次即可,这里的traceUser属性设置为true,会将用户访问记录到用户管理中,在云开发控制台的运营分析—用户访问里可以看到访问记录。
traceUser: true,
})小程序云开发资源的管理
小程序云开发控制台
腾讯云云开发网页控制台
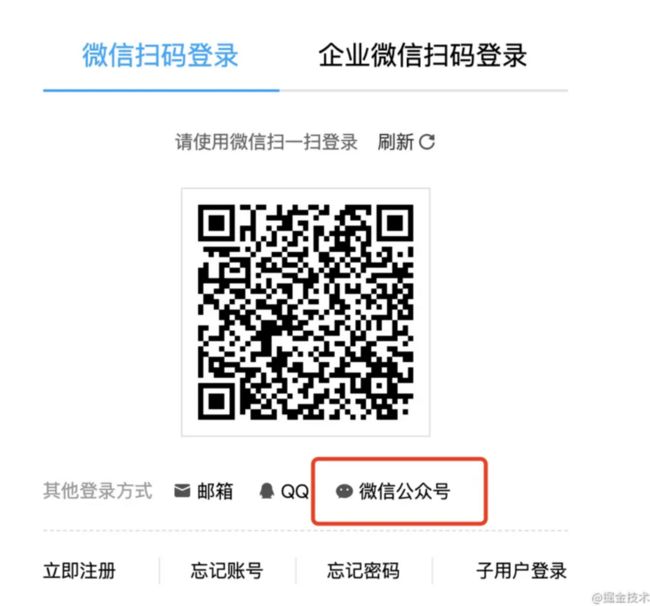
我们还可以使用腾讯云云开发网页控制台来管理云开发资源,需要注意两点,一个是登录方式需要选择其他登录方式里的微信公众号,点击然后使用手机微信扫码,在微信上选择你要登录的小程序;二是要进入腾讯云后台之后切换选择云开发Cloudbase。
其他工具与方式
云开发资源还支持其他方式来调用
- CloudBase CLI:我们可以使用云开发提供的命令行工具 CloudBase CLI 对云开发环境里面的资源进行批量管理,比如云函数批量下载更新;云存储里面的文件夹批量下载和上传等等;
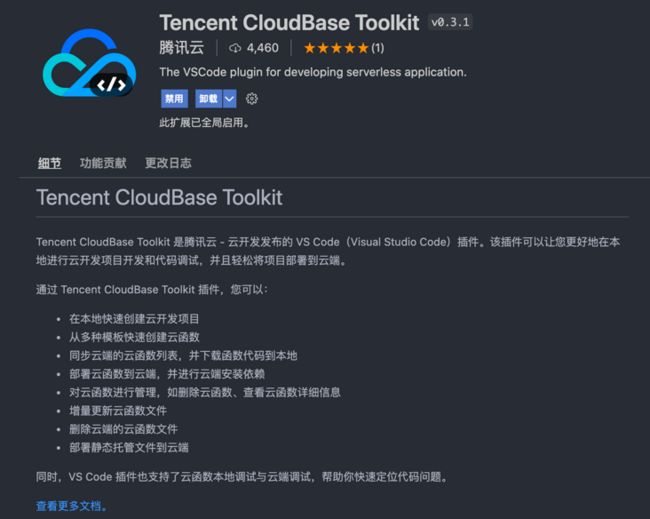
Tencent CloudBase Toolkit:Tencent CloudBase Toolkit是一款Visual Studio Code的云开发插件,使用这个插件可以更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端;
部署并上传云函数
云函数的根目录与云函数目录
cloudfuntions文件夹图标里有朵小云,表示这就是云函数根目录。展开cloudfunctions,我们可以看到里面有login、openapi、callback、echo等文件夹,这些就是云函数目录。而miniprogram文件夹则放置的是小程序的页面文件
cloudfunctions里放的是云函数,miniprogram放的是小程序的页面,这并不是一成不变的,也就是说你也可以修改这些文件夹的名称,这取决于项目配置文件project.config.json里的如下配置项:
"miniprogramRoot": "miniprogram/",
"cloudfunctionRoot": "cloudfunctions/",但是你最好是让放小程序页面的文件夹以及放云函数的文件夹处于平级关系且都在项目的根目录下,便于管理。
云函数部署与上传
- 右键云函数目录,选择在终端中打开,输入
npm install命令下载依赖文件; - 然后再右键云函数目录,点击“创建并部署:所有文件”
- 在云开发控制台–云函数–云函数列表查看云函数是否部署成功。
小程序云函数场景
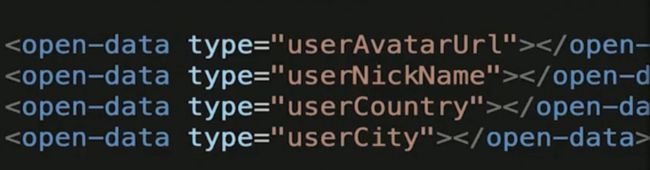
小程序云开发对比不同方式获取用户信息的应用场景
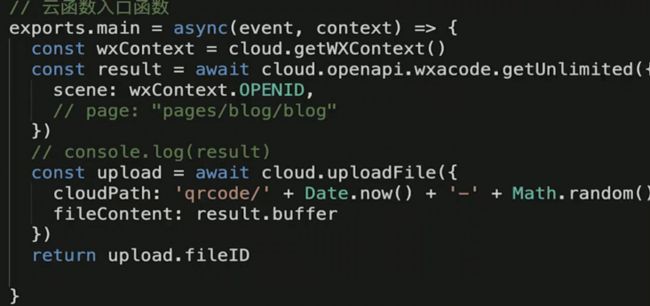
小程序码
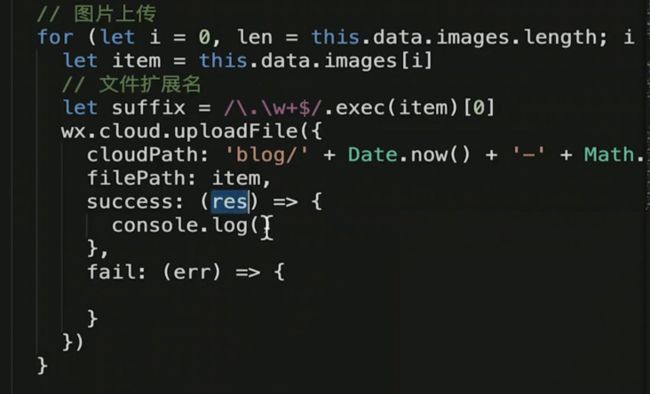
图片上传
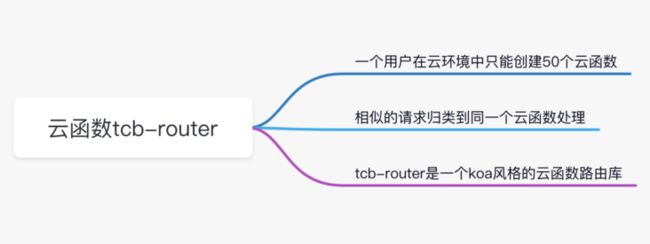
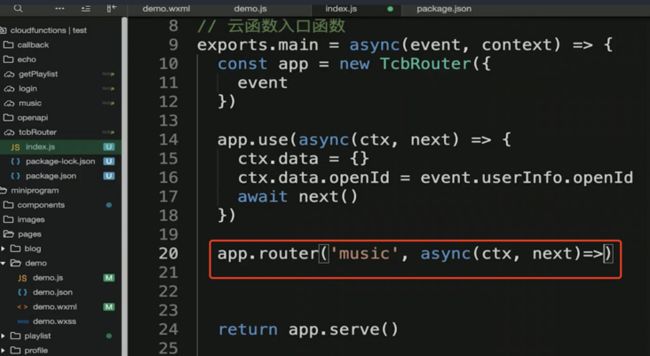
云函数路由优化tcb-router
npm i tcb-router云函数超时时间
订阅消息
- 消息推送位置:服务通知
- 消息下发条件:用户自主订阅
- 消息卡片:查看详情可以跳转到小程序页面
使用步骤
1、在微信公众平台上获取消息模板的ID
2、获取下发的权限:
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success(res) {
console.log(res)
}
})
subscribeNew: 获取下发消息的权限,由用户自主选择订阅
subscribeNew:function(){
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success(res) {
console.log(res)
}
})
}3、调用接口下发订阅消息:subscribeMessage.send
这里是云调用订阅消息,首先要创建一个云函数
需要在config.json中配置subscribeMessage.send权限
config.json:
"permissions": {
"openapi": [
"openapi.subscribeMessage.send"
]
}云函数编写
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log(event,'sendMessage')
// 订阅消息推送
const res = await cloud.openapi.subscribeMessage.send({
touser: wxContext.OPENID,
page: `/pages/index/index`,
lang: 'zh_CN',
data: {
name1: {
value: event.user_name
},
thing7: {
value: event.name
},
phone_number5: {
value: event.phone
},
thing6: {
value: event.xueli
}
},
templateId: 'yXgBDeiRvjIZ98zOA1212CJeCXw8fj09Ir0sNT3ZXI7H0sw', // 模板id
})
return res
}当用户订阅消息之后,就可以给用户下发消息了。
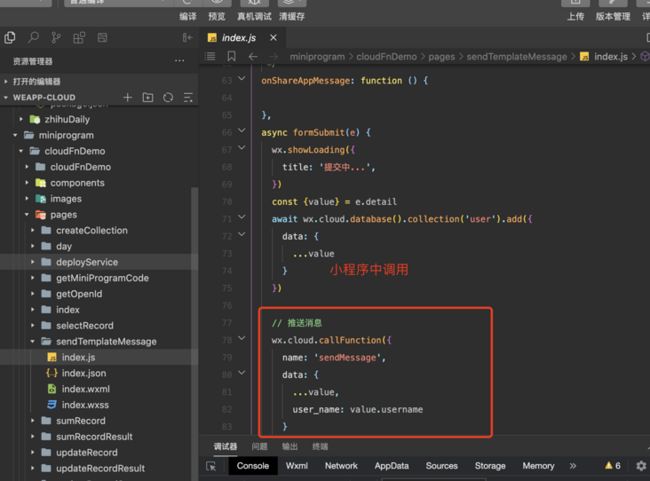
发送消息
sendNew:function(){
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'sendNew',
// 传递给云函数的参数
data: {
openid: '',
theme:"团建",
address:"xx"
},
success: res => {
console.log(res)
// output: res.result === 3
},
fail: err => {
console.log(err)
// handle error
},
})
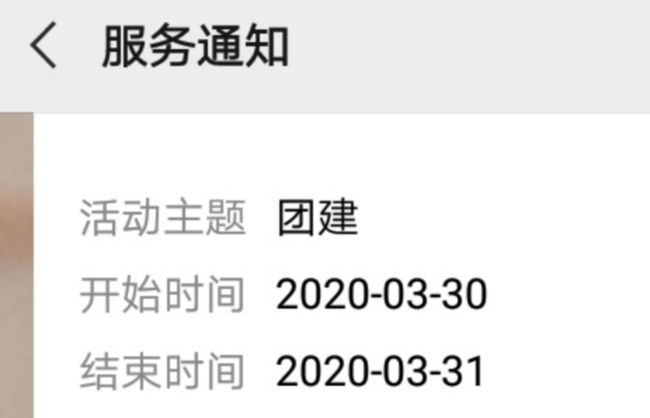
}最后将云函数上传部署,使用手机测试,成功后,在微信的服务通知就会收到了订阅的消息
定时触发器
每天指定时间执行云函数
云数据库
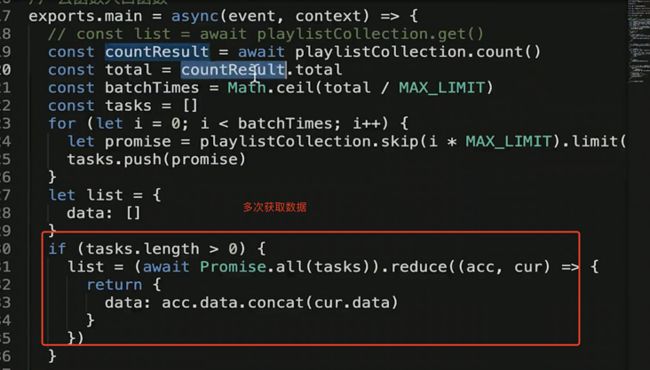
1. 云数据库获取100条数据突破
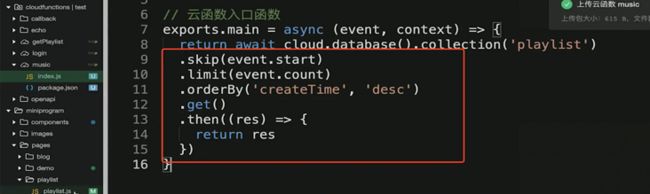
2. 分页查询数据库
3. 模糊查询
4. 数据权限管理
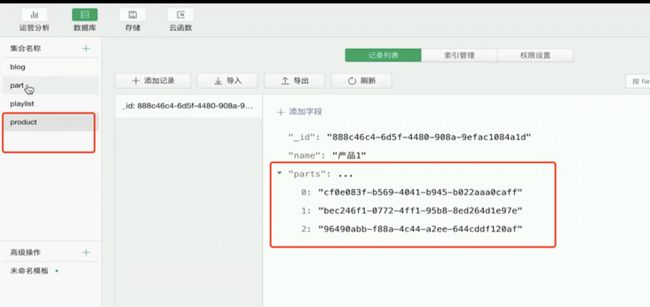
5. 云数据库中1对N关系的三种设计方式
小程序云函数调试
控制台调试
vscode本地调试
选择“云端函数”列表右侧的 ,向云端函数发送触发事件。
我是程序员小月,更多干货在公号「前端进阶之旅」分享