- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- QLable提升类
入梦游
qt
实现:1.图片移动、保持纵横比缩放、右键菜单1.myLabel.h#ifndefMYLABEL_H#defineMYLABEL_H#includeclassMyLabel:publicQLabel{Q_OBJECTpublic:MyLabel(QWidget*parent=nullptr);private:voidcontextMenuEvent(QContextMenuEvent*e)overr
- canvas插件 fabric.js 使用
lxw_powerfulCat
前端javascriptfabrichtml
fabric.js使用fabric.js是常用的canvas插件1,在项目中使用2,特殊用法①,基本设置②,画板数据的导入导出③,遮罩Pattern(引用官网案例)④,多个对象合并,并设置为fabric背景(适用于变色和更多场景)⑤,把canvas对象或者fabric对象导出为图片⑥,位置的获取思路一:(计算法,没算出来)思路二(记录位置)补充:鼠标位移留痕不规则线条在如下代码中注意事项fabri
- VSCode学习笔记
songyuc
学习笔记
1.快捷键KeyDescriptionPlatformF1打开命令面板(CommandPalette)Win10Shift+Delete剪切当前光标所在的代码行Win102.文件2.1在文件列表中定位当前文件操作路径:右键单击文件名⇒在右键菜单中点击【RevealinExplorerView】
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- 2. Fabric 简介
Lanwarf-前端开发
Fabricfabricjavascript
1.介绍Fabric.js—一个功能强大的Javascript库,使使用HTML5canvas的工作变得轻而易举。Fabric提供了画布缺少的对象模型,以及SVG解析器,交互性层和一整套其他必不可少的工具。这是一个完全开放源代码的项目,已获得麻省理工学院(MIT)的许可,多年来有许多贡献。在发现使用原生canvasAPI的烦恼之后,Fabric于2010年左右开始。最初的作者正在为printio.
- winform动态生成右键菜单
L_longqihang
winform动态生成右键菜单
在窗口工具上拖一个contextmenuStrip,然后命名。可以手动添加第一列,需要添加子菜单可以根据((ToolStripDropDownItem)(contextMenuStrip2.Items[1])).DropDownItems.Add(t1)添加即根据items[序号]获取第一列的值。列如:ToolStripItemt1=newToolStripMenuItem(“需要添加的名字”);
- 还原win11右键菜单栏
前端小菜鸟也有人起
前端
win11的菜单栏太难用了第一步管理员运行cmd第二步reg.exeadd"HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32"/f/ve回车第三步taskkill/f/imexplorer.exe&startexplorer.exe回车搞定了
- Fabric.js中fabric.Image的深入解析
软考鸭
fabricfabric
在Web开发中,图像处理是一个常见的需求。Fabric.js作为一个功能强大的Canvas库,提供了丰富的API来处理图形和图像。其中,fabric.Image是Fabric.js中用于创建和管理图像对象的类。本文将深入解析fabric.Image,包括其API函数定义和代码示例解释,帮助开发者更好地理解和使用这个类。一、fabric.Image概述fabric.Image是Fabric.js中用
- Fabric.js中fabric.Textbox的深入解析
软考鸭
fabricfabric
在Web开发中,文本处理是一个重要的环节,尤其是在图形编辑和画布应用中。Fabric.js作为一个强大的Canvas库,提供了丰富的API来处理图形和文本。其中,fabric.Textbox是Fabric.js中用于创建和管理文本框对象的类。本文将深入解析fabric.Textbox,包括其API函数定义和代码示例解释,帮助开发者更好地理解和使用这个类。一、fabric.Textbox概述fabr
- Fabric.js TextBox揭秘:splitByGrapheme属性实现文本自然换行
软考鸭
fabricfabricjavascript运维
在Node.js的前端图形处理库中,Fabric.js是一个功能强大的库,允许开发者在HTML5的元素上绘制和操作图形、图像和文本。然而,在Fabric.js中直接处理文本时,默认情况下文本并不会自动换行。为了实现文本的自动换行,Fabric.js提供了TextBox类,并通过splitByGrapheme属性来控制文本的换行行为。本文将深入解析splitByGrapheme属性的工作原理和使用方
- 7ZIP 常见使用问题解决办法
eqa11
7-zip
文章目录7ZIP常见使用问题解决办法一、引言二、设置7ZIP为默认压缩软件1、设置关联格式2、添加右键菜单3、语言设置三、解决7ZIP无法打开某些压缩包的问题四、提升7ZIP压缩比率五、安静模式安装7ZIP六、恢复受损的7z压缩包四、总结7ZIP常见使用问题解决办法一、引言7ZIP作为一款功能强大的免费压缩软件,深受广大用户的喜爱。然而在使用过程中,用户可能会遇到一些常见问题。本文将结合官方FAQ
- 某云盘搜索引擎逆向分析 | 无限递归+动态生成的 debugger 你见过吗?幸好刚刚突破到化神期
炒青椒不放辣
Web爬虫进阶实战python逆向爬虫
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你从多种角度分析并解决某云盘搜索引擎的禁用开发者工具和右键菜单+无限递归+动态生成的debugger,从而正常的抓取接口特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏
- 第六篇【传奇开心果系列】Python微项目技术点案例示例:庖丁解牛tkinter.ttk库gui界面编程
传奇开心果编程
python数据库
传奇开心果微博系列系列微博目录Python微项目技术点案例示例系列微博目录前言一、主窗口和子窗口创建和切换,以员工信息管理系统示例代码二、主窗口添加有菜单项图标的菜单栏、工具栏和右键菜单示例代码三、使用sqlite3数据库增删改查管理员工信息示例代码四、在主界面增加增删改查实现相关功能,创建增删改查显示子窗口示例代码五、增加模糊查询功能示例代码六、增加登录验证功能示例代码七、增加权限控制示例代码八
- 使用注册表修改右键菜单
liuwei89757
删除在HKEY_CLASSES_ROOT下面各个目录中的shell、shellex子目录中删除对应的项即可。HKEY_CLASSES_ROOT\*HKEY_CLASSES_ROOT\AllFilesystemObjectsHKEY_CLASSES_ROOT\DesktopBackgroundHKEY_CLASSES_ROOT\DirectoryHKEY_CLASSES_ROOT\Folder新建略
- C#开源免费的Windows右键菜单管理工具
追逐时光者
C#.NET开源项目windowsc#asp.net
前言今天分享一个C#开源、免费、纯粹的Windows右键菜单管理工具:ContextMenuManager。工具主要功能程序支持国际化多语言显示。启用或禁用文件、文件夹、新建、发送到、打开方式、自定义文件格式、IE浏览器、WinX等右键菜单项目。对上述场景右键菜单项目进行修改名称、修改图标、导航注册表位置、导航文件位置、永久删除等操作。对上述场景右键菜单自定义添加项目,自定义菜单命令。工具支持系统
- vscode右键菜单栏功能说明
pure a~
vscodeide编辑器
本文主要介绍在vscode中的python代码文件中,单击鼠标右键出现的菜单栏功能。部分功能可能与安装插件相关,主要用于个人查阅。单击右键菜单栏如下:GOtoxx类型命令“GotoDefinition”、“GotoDeclaration”、"GotoTypeDefinition"和"GotoReferences"是代码导航功能中的几个相关概念,它们在代码编辑器中用于快速导航和查看代码的不同方面。“
- 剪切的文件怎么恢复?
qq_39571617
服务器java数据库
剪切粘贴文件的过程中出现错误往往会造成文件丢失,遇到这样的问题时该如何处理呢?本篇教程和大家讨论一下,硬盘、移动硬盘、U盘等存储设备剪切失败文件消失了该怎么恢复。剪切失败文件消失剪切和粘贴功能可以将文件从电脑的一个位置移动到另一个位置。在使用电脑办公的时候,会经常使用剪切和粘贴的操作。操作系统提供了多种执行剪切的方法,例如,使用组合键、右键菜单、工具栏按钮等。剪切操作很简单,我们只需要选中想要剪切
- fabric.js 可以实现哪些功能? 动图介绍
我是开源图形编辑器,vue-fabric-editor的作者,今天整理了一下fabric.js可以实现的功能,用动图的形式分享给大家,方便快速了解fabric.js。源码见链接辅助线曲线文字垂直文字3D结合自定义文字条缩略图白板自定义控制条Gif展示图表展示多边形绘制拼图笔刷多图生成导入PDF流动线条拖入元素开源应用
- Windows 开发体验优化(Scoop、Windows Terminal、PowerShell 7、PowerToys、Everything、NanaZip)
kelebukele
windowsscoopPowerShellWindowsTerminalpowertoys
简述在使用Windows电脑进行日常开发时,一些小的改造可以很大程度提升日常开发使用体验Scoop包管理WindowsTerminal现代终端PowerShell7PowerToys实用工具集Everything文件搜索NanaZip优化Windows11右键菜单Scoop包管理scoop.sh:极大减轻了安装软件的心智负担网站简洁实用中间Quickstart可以在PowerShell中安装sco
- Git:桌面右键没有Git Bash Here的解决办法
__Apollos
开发工具git
解决步骤如下:注:以下步骤中的蓝色字体部分需要根据你本机Git真实的安装目录进行配置1、Win+R输入‘regedit’,打开注册表。2、找到HKEY_CLASSES_ROOT\Directory\Background\shell进行设置,如果Background目录下没有shell文件夹需新建shell文件夹。3、在shell目录下新建项GitBushHere,此时点击鼠标右键菜单会出现“Git
- 第十一章AWT编程(2)
Lanciberrr
java
Java学习笔记AWT编程AWT菜单前面介绍了创建GUI界面的方式:将AWT组件按某种布局摆放在容器中即可。创建AWT菜单的方式与此完全类似:将菜单条、菜单、菜单项组合在一起即可。菜单条、菜单和菜单项AWT的菜单由如下几个类组合而成MenuBar:菜单条、菜单的容器Menu:菜单组件,菜单项的容器。它也是MenuItem的子类,所以可作为菜单项使用PopupMenu:上下文菜单组件(右键菜单组件)
- bandizip——最优秀好用的免费文件压缩/解压缩工具软件
buzzbug
压缩/解压缩软件可以说是电脑上最不可或缺的工具之一了,更为熟知的是winrar,但是后者其实是收费软件,而bandzip是免费软件,支持简体中文,而且纯净无广告,非常好。Bandizip的界面非常简洁干净,布局和WinRAR基本一致,使用起来基本无压力。Bandizip同样支持文件右键菜单快速压缩/解压缩文件和文件夹,甚至还可以在右键菜单上快速预览压缩包里的文件列表。软件支持32位和64位系统,X
- 常见鼠标事件(禁用右键菜单、禁止选中文字)
布卡卡的晴空
禁用右键菜单contextmenudocument.addEventListener('contextmenu',function(e){e.preventDefault();})禁止选中文字selectstartdocument.addEventListener("selectstart",function(e){e.preventDefault();});
- Fabric.js 将本地图像上传到画布背景
德育处主任
本文介绍我使用Fabric.js的版本是4.6.0。这次要实现的效果是:在本地上传一张图片,然后渲染到canvas里(当做背景图)。我会用原生的方法实现一次,然后再在Vue3+Element-plus环境下实现一次。最后聊聊我在真实项目中的做法。file需求:通过点击上传按钮上传图片拿到图片,放到画布上渲染需要注意的是,本文主要实现上传图片并渲染到画布的逻辑,所以没有做上传文件类型的限制,也没做文
- AlmaLinux右键菜单(基于GNOME桌面)
ordinary_brony
VScode魔改linuxgnome
文章目录前言前提说明在文件上右键在文件夹上右键前言在使用VSCode的过程中,AlmaLinux没能像Windows一样在右键菜单上显示打开方式,所以找了一下解决方案,罗列出来前提说明虽然说无论是media还是StackOverflow都推荐使用这条命令:wget-qO-https://raw.githubusercontent.com/harry-cpp/code-nautilus/master
- 一招搞定!Windows 右键秒建 Markdown 文件
奇遇少年
windows
创建Markdown文件(拓展名为.md)在Windows10操作系统中并非内置功能。以下是一篇博客教程,指导用户如何实现在Windows10中通过右键菜单新建Markdown文件的过程。如何在Windows10中通过右键菜单新建Markdown文件Markdown是一种轻量级标记语言,它允许人们使用易于阅读和书写的纯文本格式编写文档,这些文本可以转换为有效的XHTML(或HTML)。Markdo
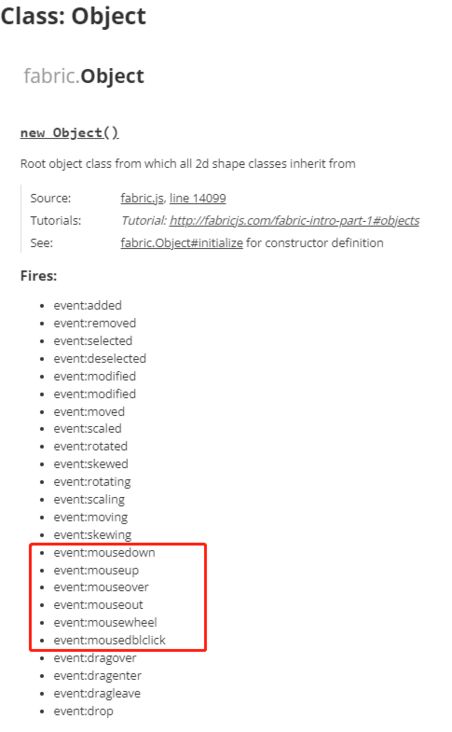
- 【Fabric.js】监听画布or元素的点击、选中、移动、添加、删除销毁、变形等各事件
oumae-kumiko
前端fabric.jsjavascriptjavascriptfabric前端
在fabric使用过程中,如果想要玩各种花样,那么fabric的事件监听是一定、必须、肯定要掌握!!!例子就用vue项目组件里的代码,fabric的使用跟vue、react、angular之类的框架都没任何关系!并且本demo只对功能进行讲述,实际项目使用肯定要进行封装,别直接就照抄导致写的丑!代码中监听事件回调函数里的第一个参数,根据事件的不同,有目标图形信息、坐标信息等,自己一看就看得懂了,不
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">