【重构前端知识体系之HTML】2022,你还会来看HTML吗?带你重温亦或走进!
引言
写些篇文章的时候,自己思考了几个问题。但最终还是下定决心写,写文是为技术,技术传递的过程却不止呼技术。
思索的问题
- HTML的文章太多了,为什么还要写?
- HTML的入门谁不会?还要学?
- HTML的文章基本都是水文,谁会看?
自己的回答
一个知识点的诞生,如果形成了标准的话,那么中心就确定了。再多的文章,其表达的含义是一致的,万变不离其宗!
文章书写的目的不就是为了使其读者能够读懂文章并有所得吗?因此我还是要写,但表达得让你们喜欢(持续追求)!
我相信大多数来看此文章的都知道HTML,或者说都听说过HTML。
但其实总有一些人不明白,总有一些人以为明白(我自己!),因此我将视角转向了你们!我的xdm(1.写代码 2.兄弟们 3.想得美 4.斜对面 5.兄弟萌 ),不要误会,兄弟萌(男女都兄弟哈)!真正以读者的角度来写文章!
文章水不水,其实不是因为同类的文章多了,而是因为同类的文章太像了,审美疲劳了,没有新意了。
那么,来!拿出我的新意,为你而写!
同样的,掏出你的金手指,为我而赞!(出自鬼刀——捡起你的头颅,为我而战!)
什么是HTML
总是逃不开这个话题。抱歉,我再来为你们述说一次!
HTML的英文全称是 Hyper Text Marked Language(超文本标记语言),它于1990年由Web的发明者的Tim Berners-Lee发明。
先说点听不懂的(或者一次听不懂的)
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
新手来看(白话)
HTML的页面被称为文档,那么这些文档我想让它长得和我一样帅,但是腿要比我短!
这可怎么办?把它的腿打个标记:不能比我长!是不是就行了!
说到这个标记,HTML笑了笑:不就是我的菜上了吗!
HTML通过标记式的指令,将影像、声音、图片、文字动画、影视等内容显示出来。
如果你刚了解HTML,就记住它是修饰文档的标记。
伟大的作者
HTML的作者是蒂姆·伯纳斯·李。
他发明了世界上第一个浏览器。
第一个服务器。
发明了www(万维网)。
同时发明了HTML、HTTP和URL。
以上给我一个,就烫手,不对,就烫死了!
如若不信,可百度百科一下。
是否之前从未想过HTML的作者是谁?这是我回过头来总结的时候,需要特别提出的,在学习HTML的时候,应当还有其作者的名字,这里提出来,是为感谢和致敬!
HTML的演变史
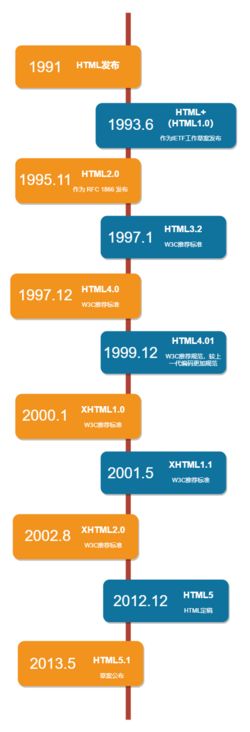
看了作者,那岂能不了解HTML趋于完美的发展历史!
- HTML 1.0 (HTML/HTML+)超文本标记语言(第一版) ——在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准)。
- HTML 2.0 ——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。
- HTML 3.2 ——1996年1月14日,W3C推荐标准。
- HTML 4.0 ——1997年12月18日,W3C推荐标准。
- HTML 4.01(微小改进) ——1999年12月24日,W3C推荐标准,编码更加规范。
- XHTML 1.0 —— 发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布。
- XHTML 1.1 —— 于2001年5月31日发布,W3C推荐标准。
- XHTML 2.0 —— 于2002年8月5日发布,W3C草案。
- HTML5.0 —— 2012年12月17日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
- HTML5.1 —— 2013年5月6日,草案公布。
HTML的版本
看了这么多,眼尖的xdm应该发现了,XHTML。这个是什么?讲到这里,就把XML拉过来一起来个桃园三结义!
HTML、XML、XHTML 的区别
HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。
得出XHTML是语法严格的HTML。
一个HTML长什么样
讲了这么多,就是没讲HTML!进入正题!
HTML的案例
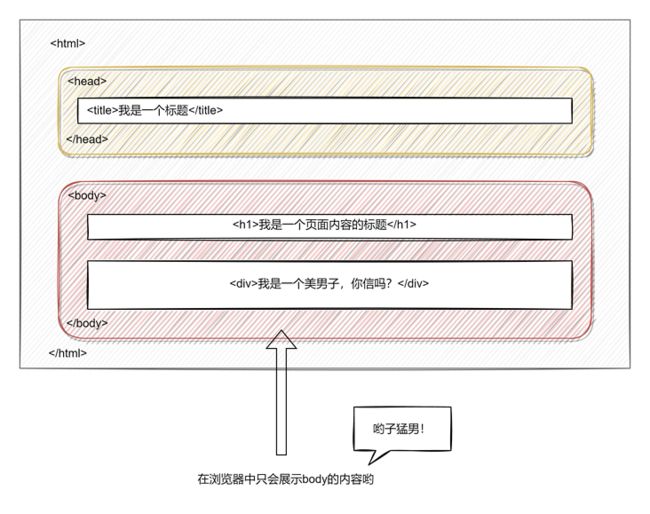
首先来看看一幅图
我是一个标题
我是一个页面内容的标题
我是一个美男子,你信吗?
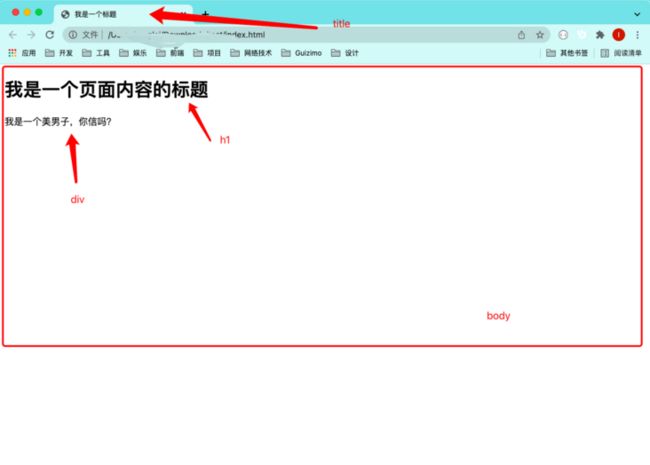
看了图片,看了代码,不看看表现?
看了之后是不是发现HTML一套一套的,很符合强迫症患者!那么首先从第一行开始!
声明
所有 HTML 文档必须以 声明开头。同时是不区分大小写。
来看看一些常用的HTML版本的通用声明。
HTML5
HTML 4.01
XHTML 1.0
如果有人杠,凭什么上面就是常用的HTML版本啊!那好你中计了!
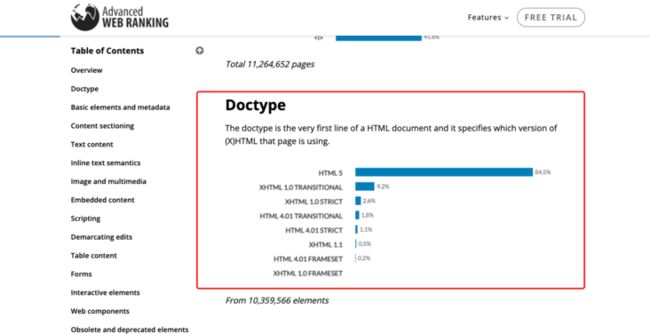
常用HTML版本,一个宝藏网站!地址
可见HTML5的发展还是相当不错的!
因此现在我们的文档声明一般是使用HTML5的。
HTML标签
在上面的代码案例中出现了很多标签,也就是标记。如html、meta、head、title、body、h1、div等等一些的标签!
新手发言:我记不住啊!
我也记不住!写多了,手记住了!所以不要担心,这里不展开讲HTML标签了。
现在它们的标记作用你应该理解了,吧?
HTML字符集
看到了有一个charset="UTF-8"的代码,是啥意思呢?它是告诉浏览器应该用什么编码去解析你的HTML。
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
具体为什么是这两种,还是下回一定!
当然,如今的版本用的大部分是HTML5,而HTML5 中的默认字符集为 UTF-8。是不是又少了一个担忧?
总结
本文是第一篇,也是把自己之前的HTML笔记推翻重来的一次文章改造。自己写这篇博客,看了三十几篇博客,感觉这一篇够劲!
重构前端知识体系,你要一起吗?
博客说明与致谢
文章所涉及的部分资料来自互联网整理,其中包含自己个人的总结和看法,分享的目的在于共建社区和巩固自己。
引用的资料如有侵权,请联系本人删除!
感谢万能的网络,W3C,菜鸟教程等!
如果你感觉对你有帮助的话,不妨给我点赞鼓励一下,好文记得收藏哟!关注我一起成长!
所属专栏:重构前端知识体系(HTML)
幸好我在,感谢你来!