前段时间跟朋友一起搞了一个预约的项目,前端用的APICloud的AVM框架做的,后端用的php开发的,用的tp5框架,没几天就搞出来了。简单跟大家分享一下开发中的一些功能点的实现吧。也欢迎大家一起探讨。
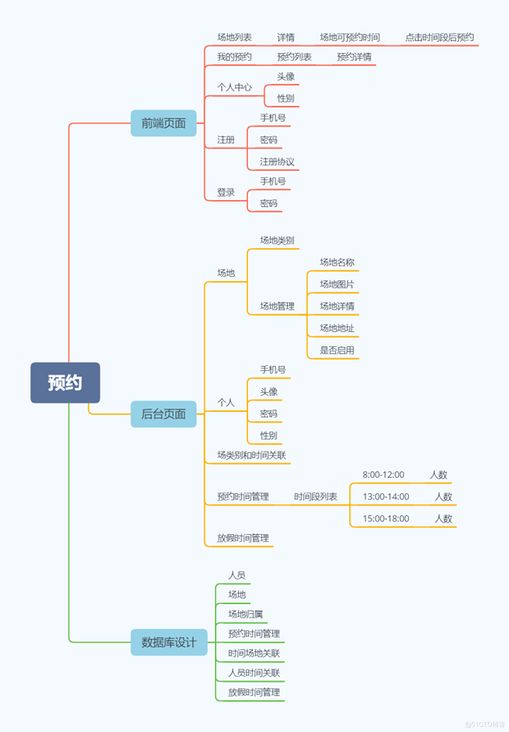
一、整理项目脑图
二、项目原型图
原型是用的码前做的,大家可以通过www.devbefore.com/protomobile/47942983009476608查看
三、项目前端
本项目中前端采用APICloud AVM多端开发技术进行开发,要点包括 swiper 轮播图、网络请求封装等。使用 APICloud 多端技术进行开发,实现一套代码多端运行,支持编译成 Android & iOS App 以及微信小程序。
1、APICloud使用步骤:
(1)下载 APICloud Studio 3 作为开发工具。下载地址:www.apicloud.com/studio3
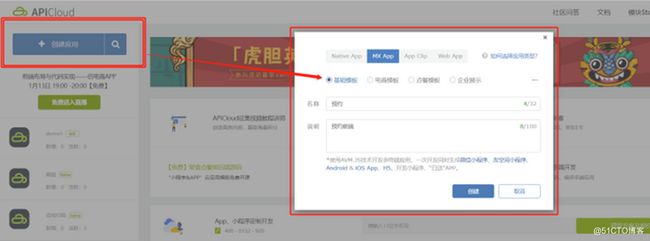
(2)注册账号后在控制台创建app,控制台地址:www.apicloud.com/console
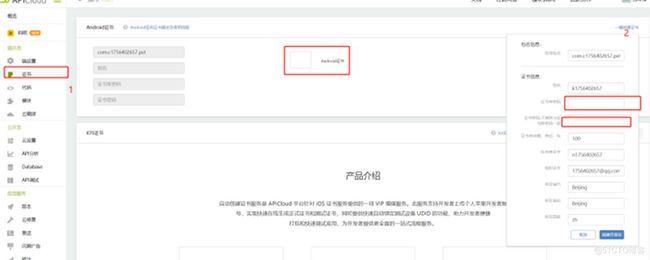
(3)设置证书,一键创建安卓证书
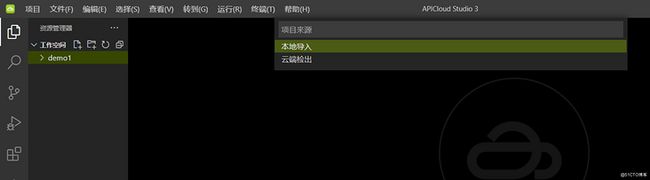
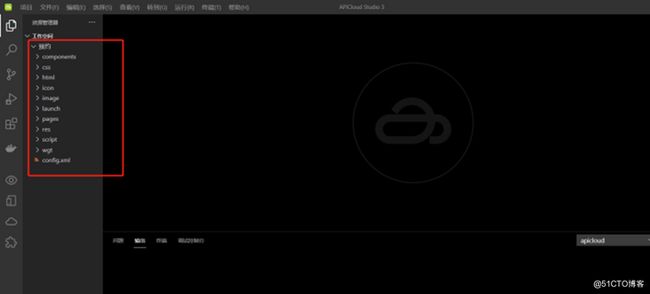
(4)APICloud Studio3 拉取代码,点击项目,导出云端检出
检出
检出后工作目录
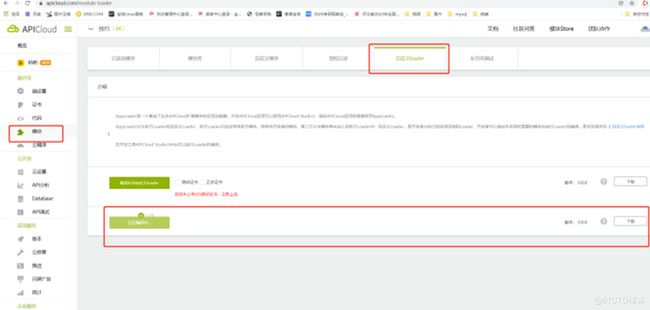
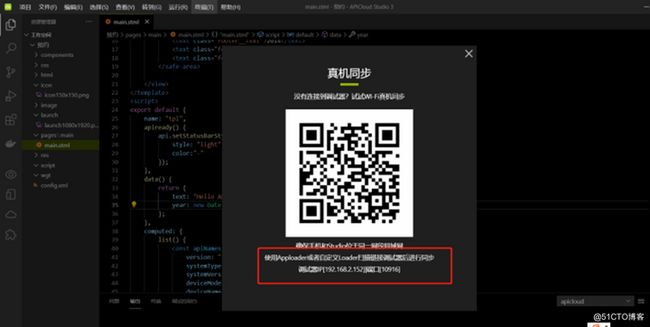
(5)修改或者提交项目源码,并为当前项目云编译自定义 Loader 进行真机同步调试预览。
使用 AppLoader 进行真机同步调试预览,后台自动以loader下载到手机端,安装后,点击小圆圈,输入ip地址:192.168.2.152 端口:10916,连接后真机同步,可以看到刚创建后的结果。
2、AVM框架的使用
为什么选择AVM?
- 易用:有 Vue、React 基础,可快速上手,配套专用的开发工具APICloud Studio3。
- 多端:一次开发,多端渲染,一个技术栈搞定移动端开发。
- 功能 API 丰富:提供 1千+ 模块和 2万+ API 可直接调用,面向行业和场景无限制)
(1)UI
官方文档:https://docs.apicloud.com/apicloud3/#/component/view?index=4&subIndex=0
原来有一个叫流浪男的做的AUI框架,还不错,后来就是用一些简单的大公司的框架,这个看自己了。好多UI都是自己设计,自己写一些UI。字体图标用的阿里字体图标。CSS框架,要是没啥选择推荐可以用AUI,这个框架有CSS基础的一看就知道写的啥,而且特别好修改。实在不行了直接改源码。
APICloud官网组装了一套vant的,https://docs.apicloud.com/Client-API/AVM-Components/readme.md
(2)ajax网络交互
// 表单方式提交数据或文件
// 表单方式提交数据或文件
api.ajax({
url: 'http://192.168.1.101:3101/upLoad',
method: 'post',
data: {
values: {
name: 'haha'
},
files: {
file: 'fs://a.gif'
}
}
}, function(ret, err) {
if (ret) {
api.alert({ msg: JSON.stringify(ret) });
} else {
api.alert({ msg: JSON.stringify(err) });
}
});
// 提交JSON数据
api.ajax({
url: 'http://192.168.1.101:3101/upLoad',
method: 'post',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
data: {
body: {
name: 'haha'
}
}
}, function(ret, err) {
if (ret) {
api.alert({ msg: JSON.stringify(ret) });
} else {
api.alert({ msg: JSON.stringify(err) });
}
});(3)vue指令使用(v-for v-show v-if v-else v-for v-on v-bind v-model等)
1>数据绑定
使用 Mustache 语法:
使用v-bind指令:
2>事件绑定
Click me!
(4)注册、登录
1>注册接口链接:http://showdoc.deui.cn/web/#/27?page_id=365
注册代码
注册
登录
2>登录接口链接:http://showdoc.deui.cn/web/#/27?page_id=364
登录代码
登录
注册
(5)首页轮播图
轮播图链接:http://showdoc.deui.cn/web/#/27?page_id=366
首页
(6)首页列表
所有店铺链接:http://showdoc.deui.cn/web/#/27?page_id=369
上面的5的代码里面含有了。
shangjialist: [],
allstores() {
var _this = this;
api.ajax({
url: 'http://yy.deui.cn/api.php/index/stores',
method: 'get',
}, function (ret, err) {
if (ret.msg == '返回成功') {
console.log(1)
console.log(JSON.stringify(ret.data.data))
console.log(1)
var obj = ret.data.data
for (let index = 0; index < obj.length; index++) {
const element = obj[index];
element['content'] = element['content'].substring(0, 9) + '...'
}
console.log(JSON.stringify(obj))
_this.data.shangjialist = obj
} else {
api.alert({ msg: JSON.stringify(err) });
}
});
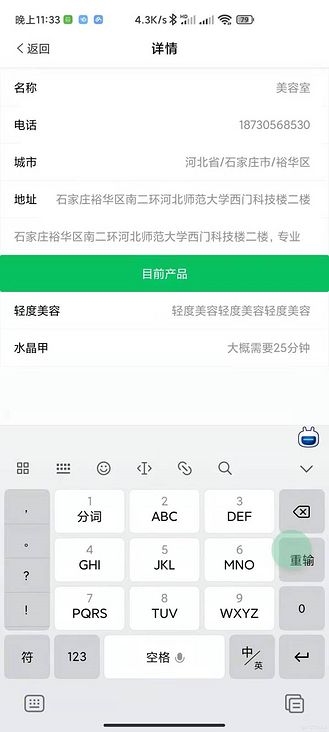
}(7)页面传参获取详情
api.openWin({
name: 'detial',
url: './detial.stml',
pageParam: {
id: 123
}
});
apiready() {//like created
if (api.pageParam.id) {
this.data.id = api.pageParam.id
}
console.log(this.data.id)
}店铺详情:http://showdoc.deui.cn/web/#/27?page_id=370
产品
(8)导航栏组件
import ANavBar from "../../components/act/a-nav-bar";
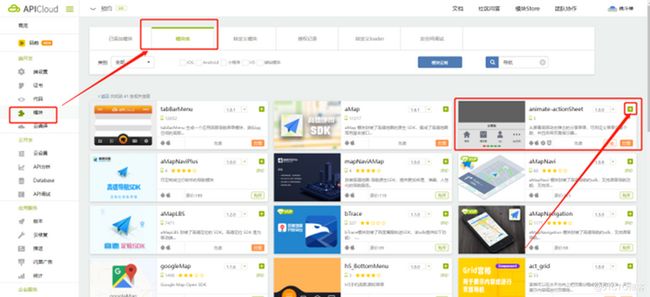
@click-right="onClickRight" /> 注意:导航栏组件的使用,文档中的引用 import ACell from"../../components/act/a-nav-bar.stml"; 使用中建议去掉stml后缀,import ACell from"../../components/act/a-nav-bar"; (9)localStorage 对象使用 main.stml里面的这个,就是用的这个对象 下面是localStorage的用法 (10)APICloud组件、模块的使用 模块中添加模块,如果是H5的需要下载后,放到自己的代码中;如果是原生的模块,需要添加到自己应用中,去require去使用。网上有专门介绍这块的教程,不清楚的可以去搜搜。 这块是自己写的php后台,用的tp5框架。 tp5下的fastadmin框架,可以根据fastadmin一键生成简单后台,数据库文件为: 后台接口代码localStorage.setItem('uid', ret.data.data[0]['id']);// 设置存储.
sessionStorage.setItem('key', 'value');
// 获取存储.
var value = sessionStorage.getItem('key');
// 移除存储
sessionStorage.removeItem('key');
// 清除所有存储项
sessionStorage.clear();
// 获取已有存储项数
var length = sessionStorage.length;
// 根据存储项索引获取存储键名
var keyName = sessionStorage.key(index);四、项目后台
success('请求成功');
}
//注册
public function re(){
$username = $this->request->request("username");
$password = md5($this->request->request("password"));
$sql = " INSERT INTO `yuyuuser` (`id`, `group_id`, `username`, `nickname`, `password`, `salt`, `email`, `mobile`, `avatar`, `level`, `gender`, `birthday`, `bio`, `money`, `score`, `successions`, `maxsuccessions`, `prevtime`, `logintime`, `loginip`, `loginfailure`, `joinip`, `jointime`, `createtime`, `updatetime`, `token`, `status`, `verification`) VALUES (NULL, '0', '', '".$username ."', '".$password."', '', '', '', '', '0', '0', NULL, '', '0.00', '0', '1', '1', NULL, NULL, '', '0', '', NULL, NULL, NULL, '', '', '')";
$rst = Db::query($sql);
$data =1;
$this->success('返回成功', ['data' => $data]);
}
//登录
public function login(){
$username = $this->request->request("username");
$password = md5($this->request->request("password"));
$sql = "SELECT nickname,id FROM yuyuuser where nickname='".$username."' and password='".$password."' order by id DESC LIMIT 1";
$rst = Db::query($sql);
$this->success('返回成功', ['data' => $rst]);
}
//获取轮播图
public function banner()
{
$sql = "SELECT * FROM `yuyubanner`";
$rst = Db::query($sql);
$this->success('返回成功', ['data' => $rst]);
}
//获取网络协议
public function xieyi()
{
$sql = "SELECT * FROM `yuyuxieyi`";
$rst = Db::query($sql);
$this->success('返回成功', ['data' => $rst]);
}
//所有类型
public function leixing()
{
$sql = " SELECT * FROM `yuyutype`";
$rst = Db::query($sql);
$this->success('返回成功', ['data' => $rst]);
}
//所有店面
public function stores()
{
$sql = " SELECT * FROM `yuyustore`";
$rst = Db::query($sql);
$this->success('返回成功', ['data' => $rst]);
}
//店铺信息
public function searchstore()
{
$id = $this->request->request("id");
$sql = " SELECT * FROM `yuyustore` where id = ".$id;
$sql1 = "SELECT * FROM `yuyuproduct` where store_id = ".$id;
$rst = Db::query($sql);
$rst1 = Db::query($sql1);
$this->success('返回成功', ['data' => $rst,'product'=>$rst1]);
}
}