前言:
不知不觉,已踏上水文之路;为了满足读者的观感,决心学习一下推文排版技巧,这篇文章就总结一下;
写作可以分为三步:
- 写作前期
- 写作中期
- 写作后期
按照这三步介绍这个过程中我用到一些工具。
写作前期
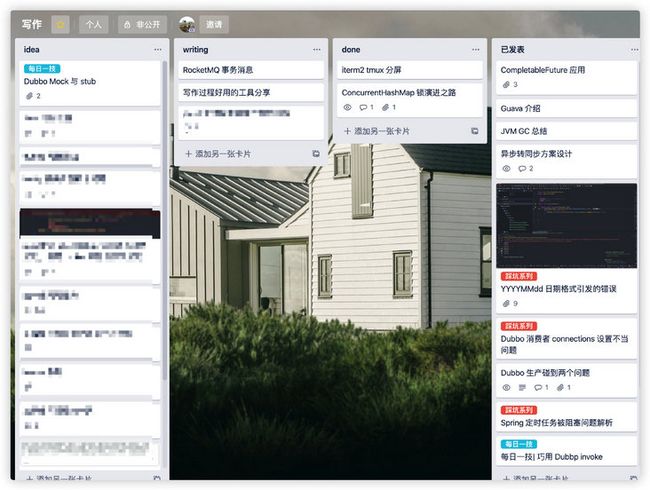
trello
官网地址:https://trello.com/
这是一款任务管理工具,类似于敏捷开发中看板,我们可以快速管理任务。类似的看板工具还有:asana、leangoo、teambition、worktile(其中teambition推荐使用)
日常工作我只要想到一个 idea,就会第一时间先记录到 idea 列表中。这里千万不要高估自己的记忆力,如果想到了,感觉记录下来。以前上午灵光一现想到一个 idea,准备晚上写一下,然后晚上就想不起来。。。
前期准备时,可以将收集到的资料,素材,全部放到具体卡片中。
当我们开始写作后,拖动到下一个列表,完成之后,再拖到下一个列表,这样写作任务非常清晰。
trello 十分强大,这里只是用了小功能,感兴趣的同学可以深入研究一下。
写作中期
typora+iPic+坚果云
markdown 编辑器:typora,下载地址:https://typora.io/。
图床工具:iPic,下载地址:https://toolinbox.net/iPic/
云盘:坚果云,下载地址:https://www.jianguoyun.com/
iPic 只支持 macos,windows可以使用PicGO,小编之前文章有去配置教程
在 typora 中使用 markdown 写作,可以实时预览,所见即所得,这点非常方便。
除了这点,我最喜欢的就是配合 iPic 自动生成图床的链接。我们只需要将图片拖入 typora,或者直接复制到编辑器中,就可以自动生成图床链接。
免费版 iPic 只支持微博图床,不需要任何配置就可以使用,个人使用过程觉得够了。如果需要使用其他图床,需要订阅该软件,具体价格如下:
不过好消息,最新版本的 typora,还支持其他几款图床客户端:
- uPic,只支持 macos,下载地址:https://blog.svend.cc/upic/
- PicGo,全系统支持,下载地址:https://molunerfinn.com/PicGo/
吐槽一点,旧版本的 typora 使用过程,经常碰到卡顿,完全无响应的情况。强制重启软件可能会丢失之前写作记录,之前碰到好几次,都有点想放弃使用这个软件。
所幸最新版已经改善这种情况,赞一个。不过还是有一点,如果文章中有过大/过多的图片,将会有点卡顿。可能是软件实时渲染引起的,切换到源代码模式,就不会卡了。
最后通过搭配坚果云,实现云端同步,多端文章共享。
iPic Mover
iPic 家同系列的产品,可以一键将已有 Markdown 文件中所有图片迁移至新图床。
画图工具
官网地址:
以上两个我目前比较常用画图网站,支持流程图,UML,原型图等。其中 processon 免费版只支持存储 9 张图,可以通过关注公众号,邀请好友,增加存储上限。
draw.io 是一个免费网站,可以搭配 Google 云端硬盘,实现无限存储。不过由于 404 问题,国内访问可能较慢。
之前经常碰到一些读者咨询,这类类似手绘的图片是怎么画的。
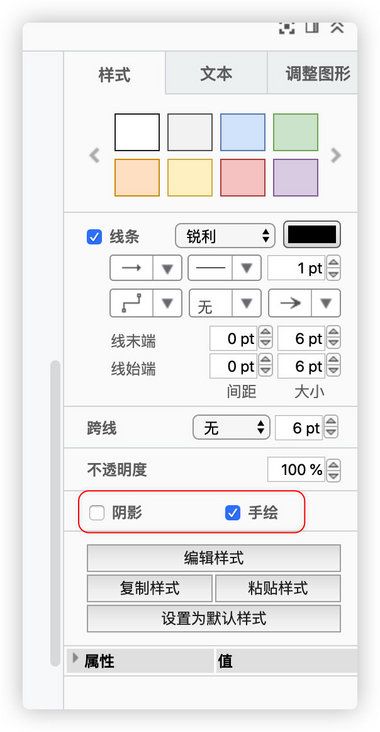
其实上面图片就是通过 draw.io 画的,大家在使用过程选择如下图形即可:
箭头属性选择 comic(手绘)
以及最后字体选择
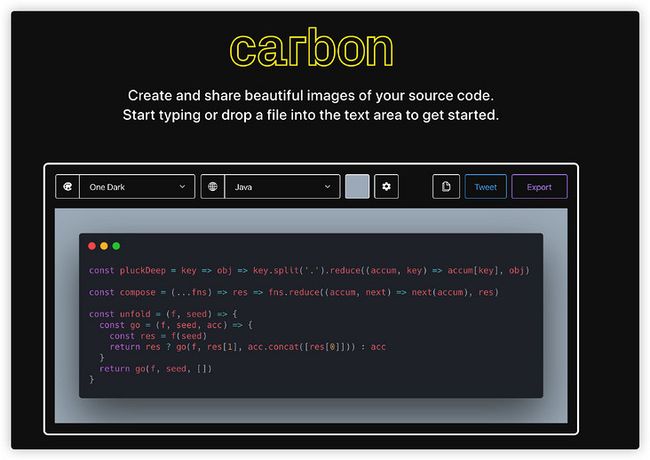
代码图片生成器
生成比较精美的代码图片,不用担心一些网站不支持代码格式。
另外 carbon 还有 IDEA,vscode 等插件,安装之后,可以快速使用。
小技巧
自动空格
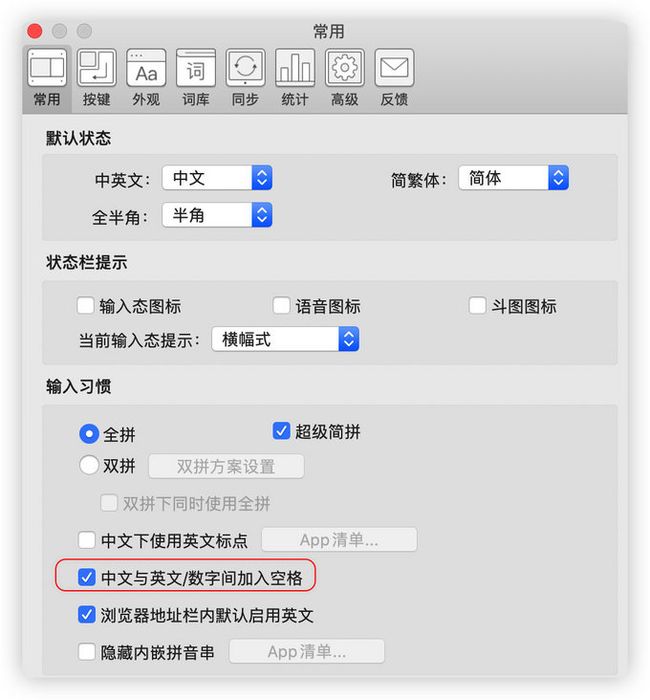
写作时我们需要注意在中英文/中文数字之间加上空格,这样比较易读性,视觉上看起来比较优雅。
不过对于那些还没有习惯手动加空格的人来说,很容易遗忘。不好好在我们可以借助输入法完成自动加空格功能。
以下为 macos 搜狗输入法相关截图,其他输入法也有类似设置。
不过,windows 没有找到类似配置。
另外在推荐一款空格之神的浏览器插件,将会自动在网页中英文之间加入空格。当我们习惯之后,手动加入空格也会变成一种肌肉记忆。
github 地址:https://github.com/vinta/pang...
直角引号
个人喜欢使用直角引号(「」 『』)代替弯引号('' ""),使用键盘打出直角引号比较麻烦,我们可以直接使用输入法标点替换功能。
写作后期
写作完成之后,我们需要将文章发布到微信公众号以及其他博客平台。
微信公众号
由于之前文章采用 markdown 写作,而微信公众号编辑器不支持渲染 markdown,这就导致我们需要自己排版。虽然排版我们可以使用 135 编辑器,壹伴插件等完成,不过还是很麻烦。
追求方便的同学可以使用自动排版 markdown 的网站,里面支持样式也是比较简洁好看。
官网地址:
以上两个排版网站功能大同小异,只不过排版样式不一样。其中 mdnice 可以支持将样式复制到知乎中。
其他博客平台
目前个人还会把文章分发到掘金,博客园,segmentfault 等,这些平台都支持 markdown,可以直接将 markdown 直接复制过去。不过分发平台较多,一个个发还是比较麻烦。
下面推荐几个工具,自动分发文章到各个博客网站。
官网地址:
https://github.com/ystcode/Bl... :这个库文件目前没有了
https://github.com/crawlab-team/artipub
https://gitee.com/apiorg/QuickBlog
openwrite这个插件,每个月有10次的免费使用,对于大多数人来说,足够了。