Flutter是Google推出的一款跨平台框架。与Weex等其他跨端框架不同的是,Flutter的界面布局绘制是由自己完成的,而不是转换成对应平台的原生组件。那么各个平台是如何启动它的呢?从Flutter官方提供的架构图上看,Flutter Embedder层提供了底层操作系统到Flutter的程序入口,平台采用适合当前系统特性的方式去各自实现。本文基于flutter 2.0.6版本源码,来探索Android平台上flutter Embedder层对应的启动流程,看看这个过程中做了些什么事情,有什么问题是需要我们在项目中注意的。
这部分源码位于engine源码中的/engine/shell/platform/android/ 目录下。
1.主流程
先来看看整体的流程:
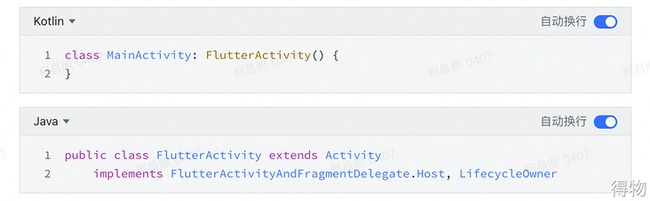
Android以FlutterActivity/FlutterFragment/FlutterView的形式承载flutter界面。当我们使用AndroidStudio创建一个新的flutter工程时,生成的MainActivity是直接继承了FlutterActivity,那么很明显,主要的逻辑都在这个FlutterActivity里面了。从流程图看到,flutter的启动流程也是从FlutterActivity的onCreate方法开始的:
1.FlutterActivity将onCreate主要的操作委托给delegate对象去实现。
2.delegate中调用setupFlutterEngine创建FlutterEngine。
3.FlutterEngine初始化各种channel之后,再创建FlutterLoader去加载资源文件和apk里的打包产物,之后初始化JNI的几个线程和DartVM。
4.delegate之后再通过FlutterEngine注册各个插件。
5.FlutterActivity调用delegate的onCreateView创建FlutterView。
6.最后,onStart生命周期中通过delegate的onStart方法执行DartExecutor.executeDartEntrypoint,这个方法会在jni层执行Dart代码的入口函数。至此启动完成。
1.1.FlutterActivity
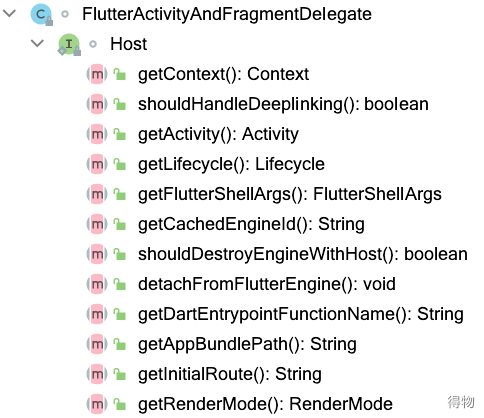
FlutterActivity也是继承的Activity,但是它把主要的功能都委托给了FlutterActivityAndFragmentDelegate类去实现,实现的Host接口主要是支持在delegate中获取FlutterActivity的一些参数,比如configureFlutterEngine,这些方法可以由子类去重写,实现自定义配置。
接下来,我们看看FlutterActivity的onCreate(),主要的两个步骤是:
1.delegate.onAttach(this): 初始化FlutterEngine、注册各个插件。(注意,这里传的this即是delegate中的host对象)
2.setContentView(createFlutterView() ): 创建FlutterView并绑定到FlutterEngine。
这两个步骤都是委托给 FlutterActivityAndFragmentDelegate 去实现的。
1.2.FlutterActivityAndFragmentDelegate
1.2.1.onAttach 
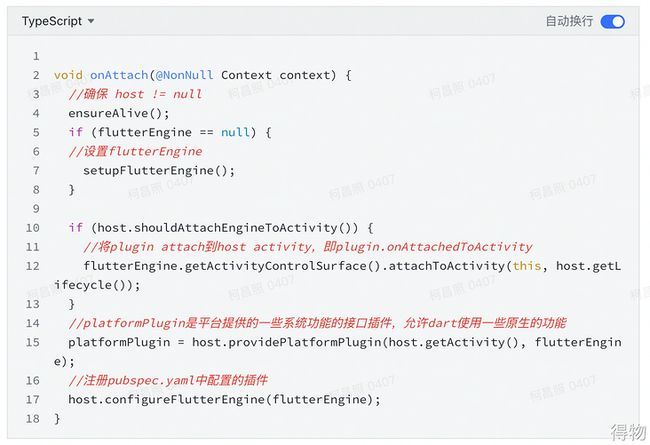
总结一下,onAttach中主要做了一下几件事情:
1.设置flutterEngine:
1.1.判断是否从缓存中获取;
1.2.判断是否有自定义flutterEngine;
1.3.new 一个新的flutterEngine对象;
- 将插件attach到host activity,最终会调用各个插件的onAttachedToActivity方法。
3.创建PlatformPlugin
4.注册插件。
1.2.2.configureFlutterEngine
这里说一下configureFlutterEngine(flutterEngine)主要是干什么的,这个方法是在FlutterActivity中实现的,代码如下:
它通过反射找到了GeneratedPluginRegistrant类,并调用了其registerWith方法。这个类我们可以在工程中的 /android/java/目录下找到,是flutter tool自动生成的,当我们在pubspec.yaml中添加一个插件,并执行pub get命令后即会生成。
系统默认使用反射实现,我们也可以在MainActivity中重写这个方法,直接调用registerWith方法。
1.3.FlutterEngine
再来看看FlutterEngine的构造函数。FlutterEngine是一个独立的flutter运行环境,通过它能使用DartExecutor执行Dart代码。
DartExecutor可以跟FlutterRenderer配合渲染UI,也可以在只在后台运行Dart代码,不渲染UI。
当初始化第一个FlutterEngine时,DartVM会被创建,之后可以继续创建多个FlutterEngine, 每个FlutterEngine对应的DartExecutor执行在不同的DartIsolate中,但同一个Native进程只有一个DartVM。
可以看到,这里面做的事情还是很多的:
1.初始化AssetsManager。
2.创建DartExecutor并设置对应PlatformMessageHandler。
3.初始化一系列的系统channel。
4.初始化FlutterLoader,加载Resource资源和libflutter.so、libapp.so等apk产物。
5.创建FlutterRenderer、FlutterEngineConnectionRegistry。
6.如果需要,自动注册pubspec.yaml中声明的插件。
接下来看一下FlutterLoader相关的内容。
1.4.FlutterLoader
FlutterLoader以单例的形式存在,一个进程只用初始化一次。用来加载apk安装包中的资源文件和代码产物,必须在主线程中进行。
startInitialization()方法中主要做了以下几件事情:
1.加载传给activity的meta配置信息;
2.提取apk安装包中的assets资源,主要是在DEBUG和JIT_RELEASE模式下的产物 ,比如vmSnapshotData、isolateSnapshotData等;
3.加载flutter engine C++部分源码,即在flutterJNI执行System.loadLibrary("flutter") ;
public void ensureInitializationComplete(
@NonNull Context applicationContext, @Nullable String[] args) {
//多次调用无效
if (initialized) {
return;
}
...
try {
//startInitializatioz中得到的几个资源文件目录
InitResult result = initResultFuture.get();
//这个列表中动态配置了flutter启动需要加载的一些资源的路径
List shellArgs = new ArrayList<>();
shellArgs.add("--icu-symbol-prefix=_binary_icudtl_dat");
//libflutter.so的路径
shellArgs.add(
"--icu-native-lib-path="
+ flutterApplicationInfo.nativeLibraryDir
+ File.separator
+ DEFAULT_LIBRARY);
if (args != null) {
//方法参数中传来的,可以在重写FltterActivity::getFlutterShellArgs()来自定义参数
Collections.addAll(shellArgs, args);
}
String kernelPath = null;
//DEBUG和JIT_RELEASE模式下只加载snapshot数据
if (BuildConfig.DEBUG || BuildConfig.JIT_RELEASE) {
...
shellArgs.add("--" + SNAPSHOT_ASSET_PATH_KEY + "=" + snapshotAssetPath);
shellArgs.add("--" + VM_SNAPSHOT_DATA_KEY + "=" + flutterApplicationInfo.vmSnapshotData);
shellArgs.add(
"--" + ISOLATE_SNAPSHOT_DATA_KEY + "=" + flutterApplicationInfo.isolateSnapshotData);
} else {
//RELEASE模式下加载libapp.so文件,这是Dart代码编译后的产物
//默认是相对路径
shellArgs.add(
"--" + AOT_SHARED_LIBRARY_NAME + "=" + flutterApplicationInfo.aotSharedLibraryName);
//同一个key可以存多个值,当根据前面的相对路径找不到文件时,再尝试用绝对路径加载
shellArgs.add(
"--"
+ AOT_SHARED_LIBRARY_NAME
+ "="
+ flutterApplicationInfo.nativeLibraryDir
+ File.separator
+ flutterApplicationInfo.aotSharedLibraryName);
}
...
//到jni层去初始化Dart VM和Flutter engine,该方法只可以被调用一次
flutterJNI.init(
applicationContext,
shellArgs.toArray(new String[0]),
kernelPath,
result.appStoragePath,
result.engineCachesPath,
initTimeMillis);
initialized = true;
} catch (Exception e) {
throw new RuntimeException(e);
}
} 这个方法的作用是动态配置flutter引擎启动前的各种资源路径和其他配置,以 --key=value 的方式统一添加到shellArgs中,然后调用flutterJNI.init到C++层去处理,C++层会将传入的配置保存到一个setting对象中,之后根据setting创建FlutterMain对象,保存为一个全局静态变量g_flutter_main。之后初始化DartVM等步骤就可以用到这里保存的配置信息了。
1.5.onStart
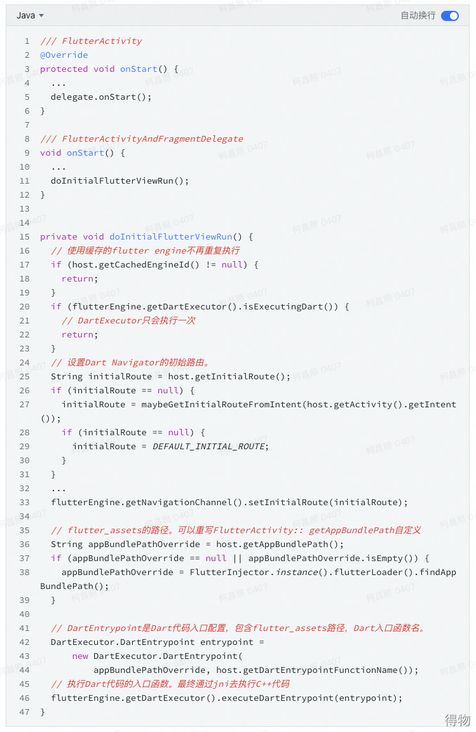
根据Android中Activity的生命周期,onCreate执行完之后就是onStart了。同样的,FlutterView还是将onStart中的操作委托给了delegate对象去完成。
可以看到,onStart生命周期就做了一件事情:执行Dart代码的入口函数。这里有一些需要注意的地方:
- DartExecutor只会执行一次,这意味着一个FlutterEngine对应的DartExecutor不支持重启或者重载。
2.Dart Navigator的初始路由默认是"/"。我们可以重写getInitialRoute来自定义。
3.Dart 入口函数 默认是main(),重写 getDartEntrypointFunctionName 方法可以自定义。
- executeDartEntrypoint最终会通过FlutterJNI的方法来调用JNI方法来执行。在UI Thread中执行DartIsolate.Run(config),根据entrypoint_name找到Dart入口的句柄后运行_startIsolate执行入口函数,之后执行main函数的runApp()。
至此,Flutter项目成功在Android平台上启动完成。
2.应用-热更新
其实我这次探索Flutter启动流程的一个主要目的是寻找Flutter在Android侧的热更新方案。那么看完了整个流程之后,我们要如何做到热更新呢?
flutter app的apk安装包的几个主要产物是,flutter_assets、libflutter.so和libapp.so:
flutter_assets:包含flutter应用项目中的资源文件,font、images、audio等;
libflutter.so:flutter embedder层相关的C++代码。
libapp.so:我们写的Dart代码编译后的产物
只要可以在加载之前动态替换掉libapp.so这个文件,即可实现flutter代码的热更新。
2.1.方法一:反射修改FlutterLoader
那么libapp.so是在哪里加载的呢?其实上面 1.4.FlutterLoader 已经提到了,在ensureInitializationComplete()方法中,有一个shellArgs列表存储了资源路径配置信息。libapp.so对应的key是 "aot-shared-library-name" 。
那么,只要替换掉这一块代码,将路径设置成自定义的路径即可让框架去加载新的libapp_fix.so文件。具体步骤是:
1.继承FlutterLoader,重写ensureInitializationComplete(),将 "aot-shared-library-name" 对应的路径设置成自定义的路径。
2.我们看看flutterEngine中是怎么创建的FlutterLoader实例的:
flutterLoader = FlutterInjector.instance().flutterLoader();那么,我们只要实例化自定义的FlutterLoader类,并通过反射的方式将FlutterInjector中的flutterLoader实例替换成新的实例即可。
2.2.方法二:重写getFlutterShellArgs()
我们注意到ensureInitializationComplete()方法中往AOT_SHARED_LIBRARY_NAME这个key里面添加了2个值,只有当相对路径下找不到文件的情况下才回去寻找绝对路径下的文件。那么我们只要将自定义的so文件路径设置成 "aot-shared-library-name" 第一条value就可以让框架只加载最新的安装包了。
由于ensureInitializationComplete()方法会将参数String[] args中的内容全部加入shellArgs列表,那么我们只要在args中加上 "aot-shared-library-name=自定义路径" 这一条配置就行了,我们看看这个args参数怎么来的:
host.getFlutterShellArgs().toArray()即使args参数的来源了。从之前的分析,我们已经知道了,delegate中的host对象是FlutterActivity的引用,我们再来看看FlutterActivity是怎么实现的:
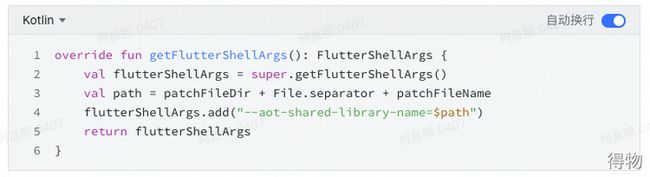
这是一个public方法,那么我们只要在MainActivity中重写这个方法,并在获取到FlutterShellArgs之后将需要的配置添加进去即可:
很明显,这个方法更加简单有效。需要注意的是,这个配置只会在RELEASE模式下加载,所以DEBUG和JIT_RELEASE模式模式下调试是不起作用的。
3.总结
最后,大致进行一下总结:
1.纯flutter项目中,Android默认以FlutterActivity的形式承载flutter界面。Native-Flutter混合工程中还可以使用FlutterFragment/FlutterView2种方式,具体看使用场景。
2.FlutterActivity将绝大部分工作委托给FlutterActivityAndFragmentDelegate实现。
3.启动过程主要是FlutterActivity的onCreate()和onStart()方法。
onCreate() 会初始化FlutterEngine、注册各个插件,之后创建FlutterView并绑定到FlutterEngine。
onStart() 主要是通过DartExecutor去执行Dart代码的入口函数。
4.初始化第一个FlutterEngine时会创建和初始化DartVM。可以创建多个FlutterEngine,一个FlutterEngine对应一个DartExecutor,每个DartExecutor在自己的DartIsolate中执行。
5.DartExecutor可以和FlutterRender配合渲染UI,也可以只执行Dart代码不渲染UI。
6.FlutterView有两种模式:FlutterSurfaceView和FlutterTextureView。顾名思义,即分别使用surfaceView和textureView来承载flutter视图。FlutterSurfaceView渲染性能更好,但是视图在Native-Flutter混合工程中不支持灵活的z-index设置。
文/KECHANGZHAO
关注得物技术,做最潮技术人!