iOS项目性能优化时,不得不提到离屏渲染,为了提升性能,我们要求尽量减少离屏渲染的发生。
那,什么是离屏渲染?离屏渲染如何会被触发?
1:什么是离屏渲染
渲染流程:正常情况下,经过CPU的计算、绘制、提交位图,以及GPU的渲染之后,会将数据结果存放到帧缓冲区,随后视频控制器会读取帧缓冲区的数据,经过数模转换,再逐行显示到屏幕上(如下图)。
离屏渲染呢?(off-Screen)
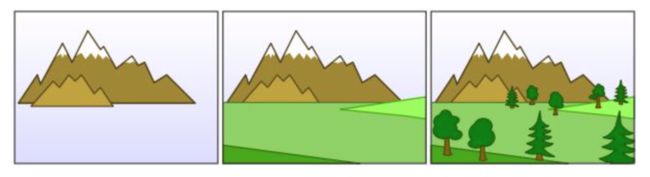
GPU渲染的过程中,一般会遵循‘画家算法’按次序 由远及近 的一层一层将结果放置到帧缓冲区中,当当前帧缓冲区的数据显示到屏幕上之后,就会将该帧丢弃,周而复始。(如下图)
远处的景物已经在屏幕上了
某些特殊情况下(比如,多图层的view设置了圆角),当我们一层层的渲染完图层,要添加一些操作,比如裁剪的时候,之前放置在帧缓冲区的数据早已经被丢弃或者说是被覆盖了,这个时候也就不可能对所有图层做这些操作了。
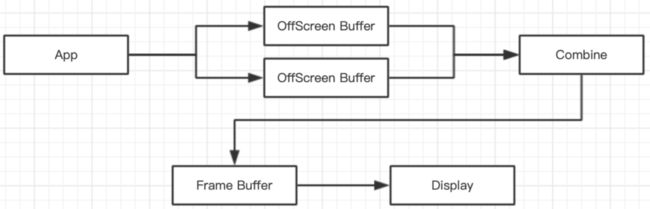
因此,我们需要开辟一些离屏缓冲区来存放一些中间状态的数据,等待全部的图层都渲染到离屏缓存区之后,分别从各个离屏缓冲区取出数据,分别做相应的操作(裁剪等)之后,组合存入帧缓存区,再等待屏幕控制器的读取和屏幕刷新。
2:如何检测离屏渲染
模拟器中图片变黄色的,就是触发了离屏渲染
那么,到底何种代码操作,触发了离屏渲染?
//1.按钮存在背景图片
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeCustom];
btn1.frame = CGRectMake(100, 30, 100, 100);
btn1.layer.cornerRadius = 50;
[self.view addSubview:btn1];
[btn1 setImage:[UIImage imageNamed:@"btn.png"] forState:UIControlStateNormal];
btn1.clipsToBounds = YES;
//2.按钮不存在背景图片
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
btn2.frame = CGRectMake(100, 180, 100, 100);
btn2.layer.cornerRadius = 50;
btn2.backgroundColor = [UIColor blueColor];
[self.view addSubview:btn2];
btn2.clipsToBounds = YES;
//3.UIImageView 设置了图片+背景色;
UIImageView *img1 = [[UIImageView alloc]init];
img1.frame = CGRectMake(100, 320, 100, 100);
img1.backgroundColor = [UIColor blueColor];
[self.view addSubview:img1];
img1.layer.cornerRadius = 50;
img1.layer.masksToBounds = YES;
img1.image = [UIImage imageNamed:@"btn.png"];
//4.UIImageView 只设置了图片,无背景色;
UIImageView *img2 = [[UIImageView alloc]init];
img2.frame = CGRectMake(100, 480, 100, 100);
[self.view addSubview:img2];
img2.layer.cornerRadius = 50;
img2.layer.masksToBounds = YES;
img2.image = [UIImage imageNamed:@"btn.png"];
可以尝试修改 4张图片的代码,来测试一下,是什么触发了离屏渲染。
我的探索发现以下触发了离屏渲染:
1:.clipsToBounds = YES; button setImage 时;
2:.layer.masksToBounds = YES; .backgroundColor = [UIColor blueColor]时;
3:.layer.cornerRadius = ? ;配合上边1,2 被设置时;
3:什么导致了离屏渲染
了解一下CALayer的层次结构:
CALayer由背景色backgroundColor、内容contents、边缘borderWidth&borderColor构成
查看cornerRadius的文档中发现:cornerRadius的设置只对 CALayer 的backgroundColor和borderWidth&borderColor起作用,如果contents有内容或者内容的背景不是透明的话,只有设置masksToBounds为 YES 才能起作用,此时两个属性相结合,产生离屏渲染。这也就说明了上面代码为什么1和3触发了离屏渲染,而2和4没有触发离屏渲染。
contents层在iOS中为一般为CGImageRef。
当我们设置了cornerRadius以及masksToBounds进行圆角+裁剪时,masksToBounds裁剪属性会应用到所有的图层上(多层);
本来我们从后往前绘制,绘制完一个图层就可以丢弃了。但现在需要依次在 Offscreen Buffer中保存,等待圆角+裁剪处理,即引发了 离屏渲染 。
也就是说:我们对layer 只处理一层或单层时,不会触发离屏渲染,但是如果添加了背景色或边框了,就是处理多层layer的圆角或裁剪操作了,这样就容易触发离屏操作。
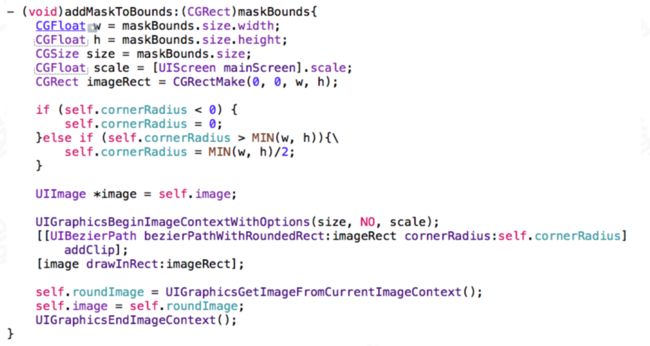
PS:UIButton内部其实包含一个UIImageView,对button 进行圆角 裁剪操作时很容易引发离屏渲染,给button.imageview 设置圆角 裁剪就可避免。
4:常见的几种出发离屏渲染的情况
1:使用了 mask 的 layer (layer.mask)
2:需要进行裁剪的 layer (layer.masksToBounds /view.clipsToBounds)
3:设置了组透明度为 YES,并且透明度不为 1 的layer (layer.allowsGroupOpacity/ layer.opacity)
4:添加了投影的 layer (layer.shadow*)
5:采用了光栅化的 layer (layer.shouldRasterize)
6:绘制了文字的 layer (UILabel, CATextLayer, Core Text 等)
5: 其他触发离屏渲染的情况
1:阴影、高斯模糊
2:光栅化
阴影、高斯模糊产生离屏渲染的原理,和上边描述的原理一样。
光栅化shouldRasterize 是将一个layer预先渲染成位图(bitmap),然后加入缓存中。如果对于阴影效果这样比较消耗资源的静态内容进行缓存,可以得到一定幅度的性能提升。
shouldRasterize 在使用的时候,有以下建议:
1、如果layer不能被重用,则没必要使用光栅化;
2、如果我们更新已光栅化的layer,会造成大量的离屏渲染。例如UITableViewCell因为复用的原因,重绘是很频繁的。如果此时设置了光栅化,反而会造成大量离屏渲染,降低性能;
3、离屏渲染的缓存是有时间限制的,100ms内如果缓存的内容没有被复用,则会被丢弃,也就无法复用了;
4、离屏渲染的空间有限,超过2.5倍屏幕像素的大小,离屏渲染也会失效,无法复用。
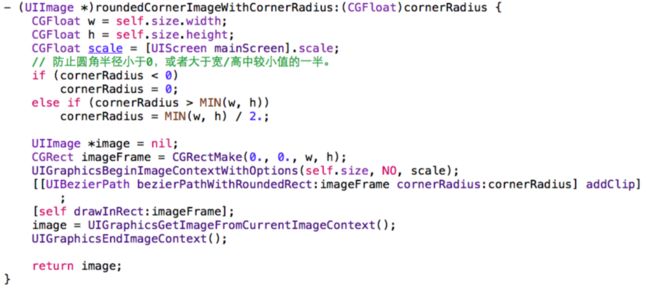
6:常见的圆角导致的离屏渲染的处理方法
方案一:
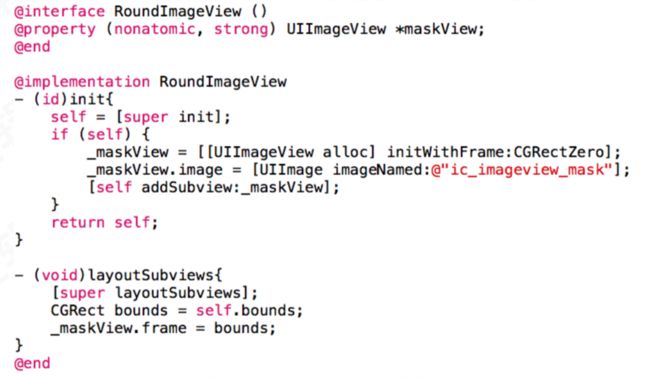
方案二:
方案三:
方案四:
7:离屏渲染只有不好吗
劣势
离屏渲染其实是加大了系统的负担,确实会造成性能上的损耗。
1:离屏渲染需要额外的存储空间,存储空间大小的上限是2.5倍的屏幕像素大小,一旦超过,则无法使用离屏渲染。
2:容易掉帧:一旦因为离屏渲染导致最终存入帧缓存区的时候,可能已经超过了16.67ms,则会出现掉帧的情况。
优势
1:虽然离屏渲染会需要多开辟出新的临时缓存区来存储中间状态,但是对于多次出现在屏幕上的数据,可以提前渲染好,从而达到复用的目的,这样CPU/GPU就不用做一些重复的计算。
2:其实在很多iOS开发的需求背景之下,比如 一些特殊动画效果的开发,此时需要多图层以及离屏缓存区保存中间状态,这种情况下就不得不使用离屏渲染。
总结:离屏渲染确实造成一些渲染性能上的问题,正确合理的添加圆角,阴影,可以规避离屏渲染,而且,目前iOS的设备性能有了很大的提升,有时为了特殊的动画效果,启用离屏渲染,也不会引发很大的掉帧现象。
参考:iOS渲染原理分析 、iOS圆角的离屏渲染,你真的明白了吗