1、网页授权:(参阅:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842)
- 登陆公众号,开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息 设置 授权回调域名(请勿加 http:// 等协议头),假设为www.test.com
注意:这里额外需要传一个txt文件到域名对应的服务器上(微信的安全考虑)
- 微信访问以下地址:(以下仅APPID需替换公众号的APPID),目的是获取code以换取token
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=https://www.test.com&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
- 第2步成功后,页面会自动跳转到以下地址,这就开始进入具体的业务页面了。
https://www.test.com/?code=CODE&state=STATE
注意:如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE
- 在业务代码中,用JS获取code参数,然后访问以下地址:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
成功后的返回数据如下:(主要是拿access_token和openid字段)
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
- 用access_token和openid字段访问以下地址:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
返回值如下:
{
"openid":" OPENID",
" nickname": NICKNAME,
"sex":"1", //男
"province":"PROVINCE"
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "http://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
2、JS-SDK接入步骤:
- 绑定域名
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
注意:1、至多绑定3个域名,一个月内只能改3次;2、需要分别传一个txt文件(可直接下载)到域名对应的服务器上
- 业务代码中引入以下脚本:
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
3、业务代码中用config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
4、通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
5、通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
以下主要说说第3步的配置问题,这里需要服务端和前端共同参与。
- 服务端(提供获取token和ticket的接口,前端也可以自己做,但是会暴露secret信息,不安全)
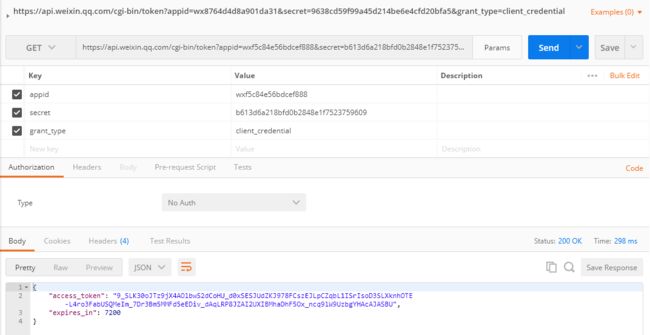
//access_token是公众号的全局唯一票据
public function getTokenForJS() {
$appid = "不告诉你";
$secret = "不告诉你";
$url = "https://api.weixin.qq.com/cgi-bin/token?appid=".$appid."&secret=".$secret."&grant_type=client_credential";
$result = http_request($url);
echo $result;exit;
}
//获取ticket
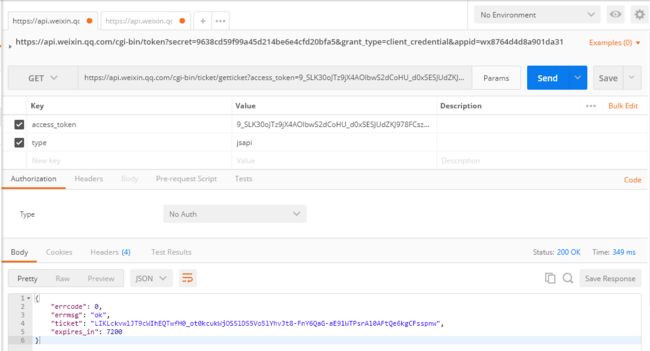
public function getTicket(){
$access_token = I("get.access_token");
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=".$access_token."&type=jsapi";
//$this->ajaxJSON($url);
$result = http_request($url);
echo $result;exit;
}
function http_request($url, $data = null)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
if (!empty($data)) {
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$info = curl_exec($curl);
curl_close($curl);
return $info;
}
- 前端
function setWechatJS() {
//wx配置参数
var jsapi_ticket = $.cookie('jsapi_ticket');
var wxConfig = function () {
//获取当前url,不含#以及之后的部分
var timestamp = new Date().getTime(); //生成签名的时间戳(当前时间)
var noncestr = randomString(20);
var signature = ''; //签名
var url = window.location.href;
var index = url.indexOf('#');
if(index !== -1 ) {
url = url.slice(0,index);
}
var temp = "jsapi_ticket="+jsapi_ticket+"&noncestr="+noncestr+"×tamp="+timestamp+"&url="+url;
var signature = hex_sha1(temp);
console.log("signature="+signature);
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx0875a197e0e5bcd7', // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
//配置成功之后回调
console.log("微信JS SDK配置成功!");
});
wx.error(function(res){
console.log("微信JS SDK配置错误!");
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
};
//待分享生成的标题、链接、缩略图
var title,url,imgUrl,description;
//本地cookie查找不到缓存再去请求网络
if(typeof (jsapi_ticket) == 'undefined' || jsapi_ticket == ''){
//alert('aaa='+jsapi_ticket);
//以下步骤分别获取全局access_token、jsapi_ticket、signature
$.get(MyUrl+"getTokenForJS",function (data) {
var access_token = data['access_token'];
//获取全局access_token,以及7200秒之后刷新的问题
//先出cookie中取,如果没有,
$.get(MyUrl+"getTicket?access_token="+access_token,function(data){
jsapi_ticket = data['ticket'];
//保存当前jsapi_ticket
var date = new Date();
date.setTime(date.getTime()+7200*1000);//只能这么写,10表示10秒钟
//?替换成分钟数如果为60分钟则为 60 * 60 *1000
$.cookie('jsapi_ticket',jsapi_ticket,{expires:date,path:'/'}); //有效期7200秒
wxConfig();
},'json');
},'json');
}else {
//alert('bbb='+jsapi_ticket);
wxConfig();
}
}
// 以下是辅助函数:
//1、生成随机字符串
var randomString = function(len) {
len = len || 32;
var $chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = $chars.length;
var pwd = '';
for (var i = 0; i < len; i++) {
pwd += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
};
// 2、hex_sha1的定义(用第三方模块:[https://github.com/Caligatio/jsSHA](https://github.com/Caligatio/jsSHA))
后端Java实现可参看这里