声明:这是之前使用vue-cli2.x的版本哦~
使用vue-cli3见vue-cli3搭建项目 + 引入 element ui 实例
vue-cli就是一个脚手架,步骤很简单,输入几个命令之后就会生成整个项目,里面包括了webpack、ESLint、babel很多配置等等,可以快速构建一个VUE项目 ~
具体操作如下:
安装vue-cli的前提是你已经安装了npm,
在命令行工具中输入npm -v 命令来检测npm的安装以及版本情况。
一、安装
1.安装node
node下载地址:
安装成功提示:
npm -v
3.10.5
2.安装vue-cli
全局安装vue-cli,命令行:
npm install vue-cli -g
PS:-g代表全局安装,然后查看版本:
vue -V
2.9.6
PS: 注意这里的V是大写
二、初始化项目
1.vue init命令讲解
用vue init命令来初始化项目,具体使用方法如下:
vue init
init:表示要用vue-cli来初始化项目
- webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
- webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
- browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- simple:一个最简单的单页应用模板。
2.项目初始化
在实际开发中,一般都会使用webpack这个模板,命令使用如下:
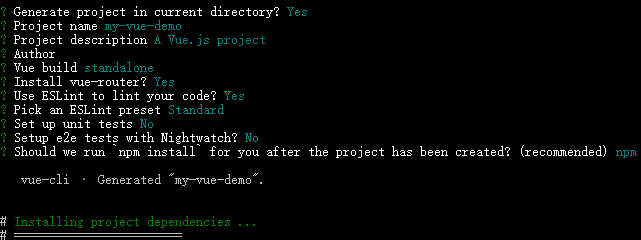
vue init webpack my-vue-demo
Project name:项目名称 ,默认为初始化建项目的名称my-vue-demo,不需要直接回车
Project description:项目描述,默认为A Vue.js project,不需要直接回车
Author:作者,如果有配置git的作者,自动会读取。直接回车
Install vue-router? 是否安装vue的路由插件,需要安装,选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。不需要输入n,需要选择y,如果是大型团队开发,最好是进行配置
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具,不需要输入n,需要选择y
Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,不需要输入n,需要选择y
初始化完成之后会出现以下信息,表示操作成功。
# Project initialization finished!
# ========================
To get started:
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
3.运行项目
cd my-vue-demo
使用cd命令进入到项目目录
npm run dev
以上命令为开发模式下运行项目
npm run build
以上命令为项目发布打包
4.成功页面
ps:https://www.jianshu.com/p/19ed3e02ef8d
三、项目结构
1.总体框架
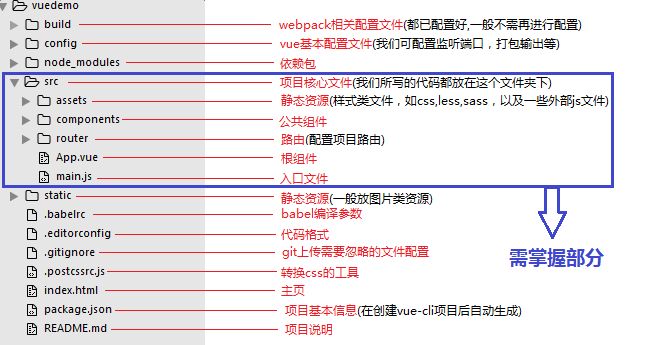
一个vue-cli的项目结构如下,其中src文件夹是需要掌握,其余了解即可。
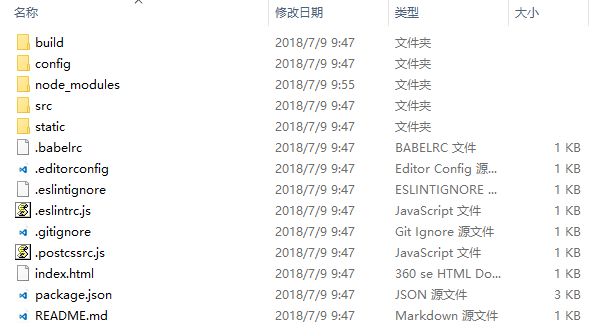
文件夹目录如下:
每个文件夹目录详细说明如下:
2.配置目录文件讲解
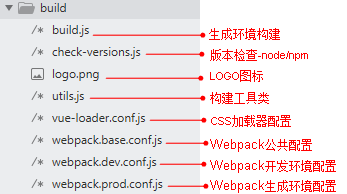
1️⃣ build目录(webpack配置)
build文件主要是webpack的配置,目录详情如下:
2️⃣ config目录(vue项目配置目录)
config文件主要是项目相关配置,常用的就是当端口冲突时配置监听端口,打包输出路径及命名等,目录详情如下:
3️⃣node_modules(项目依赖包)
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法打开命令工具,进入项目目录,输入npm install [依赖包名称],回车
在两种情况下我们会自己去安装依赖:
》项目运行缺少该依赖包
》安装插件:如vuex
PS:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如npm install [email protected]
3.src项目核心文件讲解
核心文件目录前面已经说明了,下面重点讲解index.html,main.js,App.vue,router的index.js,HelloWorld.vue
1️⃣ index.html(主页)
index.html为项目的主页,跟其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。说明如下:
my-vue-demo
2️⃣ main.js(入口文件)
main.js为项目的入口文件,即单入口,主要是引入vue框架,根组件及路由设置,并且定义vue实例,说明如下:
// 引入vue框架
import Vue from 'vue'
// 引入根组件
import App from './App'
// 引入路由配置
import router from './router'
// 关闭生产模式下给出的提示
Vue.config.productionTip = false
// 定义实例
new Vue({
el: '#app',
router,
components: { App },
template: '3️⃣ App.vue(根组件)
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style),说明如下:

【template-模板】
(1) 模板只能包含一个父节点,也就是说顶层的div只能有一个(如上图,父节点为#app的div,其没有兄弟节点)
(2)
【script-JS代码】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
【style-CSS样式】
样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,
引入外部CSS示例:
4️⃣ router(路由配置)
router文件夹下,有一个index,js的路由配置文件,说明如下
// 引入vue框架
import Vue from 'vue'
// 引入vue-router路由依赖
import Router from 'vue-router'
// 引入页面组件,命名为HelloWorld
import HelloWorld from '@/components/HelloWorld'
// 使用路由依赖
Vue.use(Router)
// 定义路由配置
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
5️⃣ HelloWorld.vue(页面组件)
最熟悉的HelloWorld输出,说明如下:
{{ msg }}
重要的说明:
这篇文章是搬运的~ 由于原作者的文章是个人网站,让我觉得有点儿不安全,生怕哪一天找不到了哈哈哈就搬过来了了了~ 看了很多入门的文章,就这个最简单详细了~ 强烈推荐给小伙伴们~
我是可爱的原文链接君(✿◡‿◡) 还有更多干货值得你点击~
✨✨✨完 ✨✨✨