第一步:创建集群
image.png
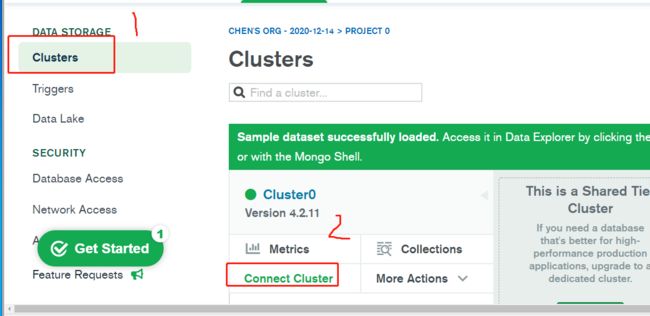
如果已经有了集群的界面如下
image.png
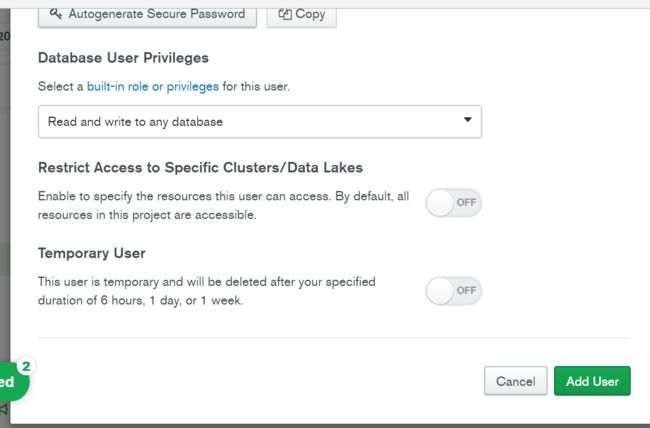
第二步:创建用户(注意记住帐号密码,为后边登录胡帐号密码)
创建用户
1
2
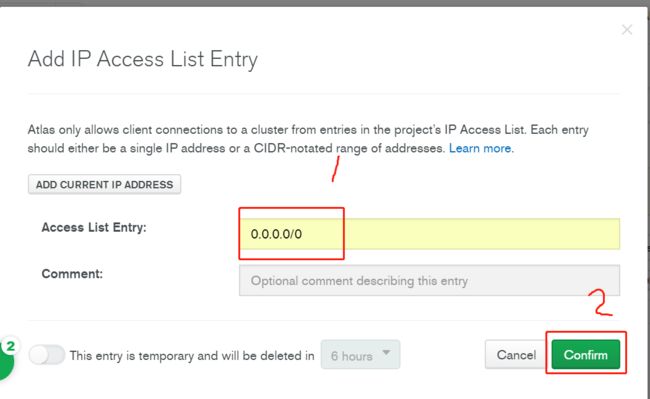
第三步:创建IP白名单
创建白名单
0.0.0.0/0代表所有IP都可以访问
允许所有IP访问
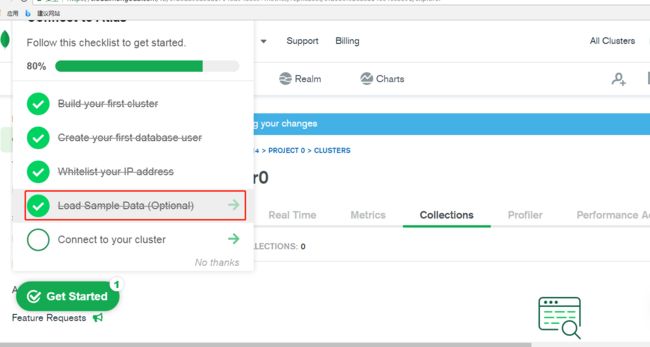
第四步:load Sample Data
初始化数据库
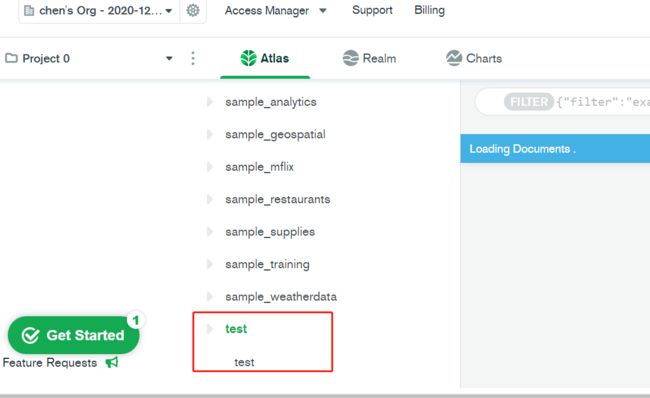
第五步:创建数据库
创建数据库
image.png
image.png
创建完成如下
image.png
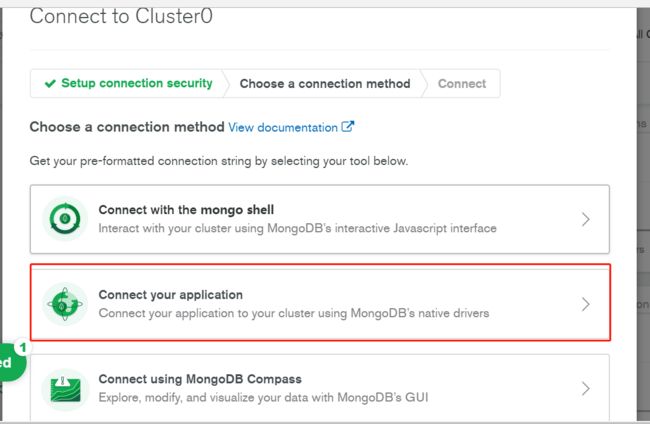
第6步:连接数据库
image.png
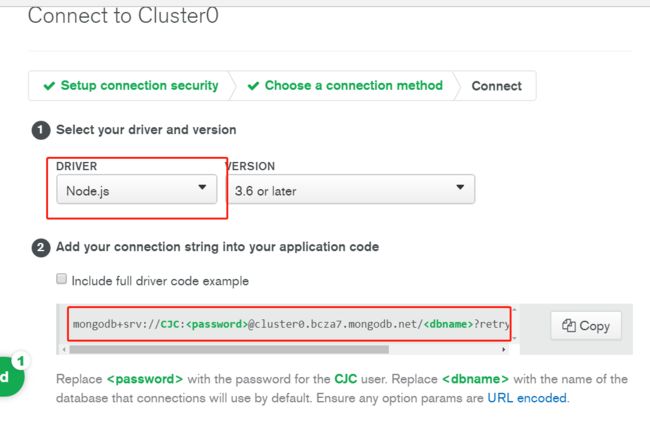
image.png
选择自己需要软件驱动,老师使用的是Node.js
本页面注意不要翻译,替换用户与密码,替换数据库名字。
image.png
1.安装 nodejs
2.安装 git
3.下载vue-element-admin
建议
本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
集成方案:vue-element-admin
基础模板:vue-admin-template
桌面终端:electron-vue-admin
Typescript 版:vue-typescript-admin-template(鸣谢:@Armour)
Others:awesome-project
# clone the projectgit clone https://github.com/PanJiaChen/vue-admin-template.git# enter the project directorycd vue-admin-template# install dependencynpm install# developnpm run dev
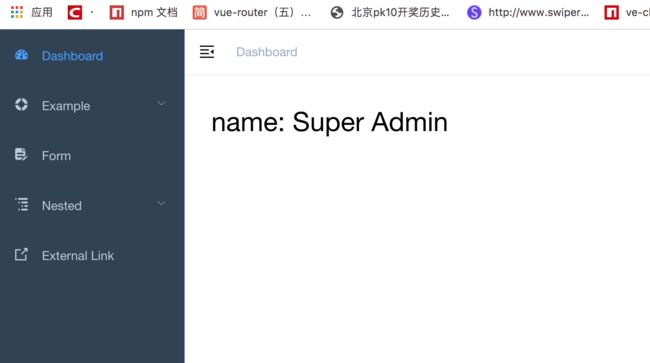
启动成功
启动成功图片
删除多余界面 router/index
删除后的界面如下
importVuefrom'vue'importRouterfrom'vue-router'Vue.use(Router)/* Layout */importLayoutfrom'@/layout'/**
* Note: sub-menu only appear when route children.length >= 1
* Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html
*
* hidden: true if set true, item will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu
* if not set alwaysShow, when item has more than one children route,
* it will becomes nested mode, otherwise not show the root menu
* redirect: noRedirect if set noRedirect will no redirect in the breadcrumb
* name:'router-name' the name is used by
* meta : {
roles: ['admin','editor'] control the page roles (you can set multiple roles)
title: 'title' the name show in sidebar and breadcrumb (recommend set)
icon: 'svg-name' the icon show in the sidebar
breadcrumb: false if set false, the item will hidden in breadcrumb(default is true)
activeMenu: '/example/list' if set path, the sidebar will highlight the path you set
}
*//**
* constantRoutes
* a base page that does not have permission requirements
* all roles can be accessed
*/exportconstconstantRoutes=[{path:'/login',component:()=>import('@/views/login/index'),hidden:true},{path:'/404',component:()=>import('@/views/404'),hidden:true},{path:'/',component:Layout,redirect:'/dashboard',children:[{path:'dashboard',name:'Dashboard',component:()=>import('@/views/dashboard/index'),meta:{title:'Dashboard',icon:'dashboard'}}]},// 404 page must be placed at the end !!!{path:'*',redirect:'/404',hidden:true}]constcreateRouter=()=>newRouter({// mode: 'history', // require service supportscrollBehavior:()=>({y:0}),routes:constantRoutes})constrouter=createRouter()// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465exportfunctionresetRouter(){constnewRouter=createRouter()router.matcher=newRouter.matcher// reset router}exportdefaultrouter
安装ES6语法插件
npm install --save es6-promise
本人使用了自己写的Axios 插件
http.js存放位置
http.js ↓
importVuefrom'vue';importAxiosfrom'axios';import{Promise}from'es6-promise';import{MessageBox,Message}from'element-ui'Axios.defaults.timeout=30000;// 1分钟Axios.defaults.baseURL='';Axios.interceptors.request.use(function(config){// Do something before request is sent//change method for get/*if(process.env.NODE_ENV == 'development'){
config['method'] = 'GET';
console.log(config)
}*/if(config['MSG']){// Vue.prototype.$showLoading(config['MSG']);}else{// Vue.prototype.$showLoading();}// if(user.state.token){//用户登录时每次请求将token放入请求头中// config.headers["token"] = user.state.token;// }if(config['Content-Type']==='application/x-www-form-urlencoded;'){//默认发application/json请求,如果application/x-www-form-urlencoded;需要使用transformRequest对参数进行处理/*config['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';*/config.headers['Content-Type']='application/x-www-form-urlencoded;charset=UTF-8';config['transformRequest']=function(obj){varstr=[];for(varpinobj)str.push(encodeURIComponent(p)+"="+encodeURIComponent(obj[p]));returnstr.join("&")};}//config.header['Content-Type'] = 'application/x-www-form-urlencoded; charset=UTF-8';returnconfig;},function(error){// Do something with request error// Vue.$vux.loading.hide()returnPromise.reject(error);});Axios.interceptors.response.use(response=>{// Vue.$vux.loading.hide();returnresponse.data;},error=>{// Vue.$vux.loading.hide();if(error.response){switch(error.response.status){case404:Message({message:''||'Error',type:'error',duration:5*1000})break;default:Message({message:''||'Error',type:'error',duration:5*1000})}}elseif(errorinstanceofError){console.error(error);}else{Message({message:''||'Error',type:'error',duration:5*1000})}returnPromise.reject(error.response);});exportdefaultVue.prototype.$http=Axios;
配置axios代理:
vue.config.js
vue.config.js ↓
'use strict'constpath=require('path')constdefaultSettings=require('./src/settings.js')functionresolve(dir){returnpath.join(__dirname,dir)}constname=defaultSettings.title||'vue Admin Template'// page title// If your port is set to 80,// use administrator privileges to execute the command line.// For example, Mac: sudo npm run// You can change the port by the following methods:// port = 9528 npm run dev OR npm run dev --port = 9528constport=process.env.port||process.env.npm_config_port||9528// dev port// All configuration item explanations can be find in https://cli.vuejs.org/config/module.exports={/**
* You will need to set publicPath if you plan to deploy your site under a sub path,
* for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
* then publicPath should be set to "/bar/".
* In most cases please use '/' !!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/publicPath:'/',outputDir:'dist',assetsDir:'static',lintOnSave:process.env.NODE_ENV==='development',productionSourceMap:false,devServer:{port:port,open:true,overlay:{warnings:false,errors:true},proxy:{// change xxx-api/login => mock/login// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]:{target:`http://127.0.0.1:${port}/mock`,changeOrigin:true,pathRewrite:{['^'+process.env.VUE_APP_BASE_API]:''}},['/api']:{target:`http://127.0.0.1:3000`,changeOrigin:true,pathRewrite:{['^'+'/api']:''}}},after:require('./mock/mock-server.js')},configureWebpack:{// provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name:name,resolve:{alias:{'@':resolve('src')}}},chainWebpack(config){config.plugins.delete('preload')// TODO: need testconfig.plugins.delete('prefetch')// TODO: need test// set svg-sprite-loaderconfig.module.rule('svg').exclude.add(resolve('src/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId:'icon-[name]'}).end()// set preserveWhitespaceconfig.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options=>{options.compilerOptions.preserveWhitespace=truereturnoptions}).end()config// https://webpack.js.org/configuration/devtool/#development.when(process.env.NODE_ENV==='development',config=>config.devtool('cheap-source-map'))config.when(process.env.NODE_ENV!=='development',config=>{config.plugin('ScriptExtHtmlWebpackPlugin').after('html').use('script-ext-html-webpack-plugin',[{// `runtime` must same as runtimeChunk name. default is `runtime`inline:/runtime\..*\.js$/}]).end()config.optimization.splitChunks({chunks:'all',cacheGroups:{libs:{name:'chunk-libs',test:/[\\/]node_modules[\\/]/,priority:10,chunks:'initial'// only package third parties that are initially dependent},elementUI:{name:'chunk-elementUI',// split elementUI into a single packagepriority:20,// the weight needs to be larger than libs and app or it will be packaged into libs or apptest:/[\\/]node_modules[\\/]_?element-ui(.*)/// in order to adapt to cnpm},commons:{name:'chunk-commons',test:resolve('src/components'),// can customize your rulesminChunks:3,// minimum common numberpriority:5,reuseExistingChunk:true}}})config.optimization.runtimeChunk('single')})}}
main.js中加入http
importhttpfrom'./utils/http'Vue.use(http)
调用接口:
index.vue
index.vue ↓