前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心
当年的校招
依稀记得,当年我参加了大厂的校招,面试的是网易雷火工作室,当时有一道题,我记得很清楚,就是:说说webpack中三种hash配置的区别
哈哈,我当时连 webpack 都不太会配置,所以也答不出来,然后也。。。没有然后了。。
哪三种?
webpack中的三种 hash 分别是:
hash:全局hashchunkhash:分组hashcontenthash:内容hash
实践讲解
事先准备
准备三个文件:
main.jsimport './main.css' console.log('我是main.js')console.jsconsole.log('我是console.js')main.css.title { color: #000; }打包环境搭建
打包环境的搭建我就不在这里详细讲了,想看的之后我会出一篇文章专门讲解。这里我就抽取精华部分。
webpack.config.js// 多入口打包 entry: { main: './src/main.js', console: './src/console.js' }, // 输出配置 output: { path: path.resolve(__dirname, './dist'), // 这里预设为hash filename: 'js/[name].[hash].js', clean: true }, plugins: [ // 打包css文件的配置 new MiniCssExtractPlugin({ // 这里预设为hash filename: 'styles/[name].[hash].css' }) ]
hash
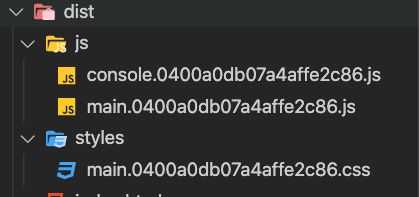
由于我们预设的是 hash ,所以我们直接运行打包 npm run build ,我们看看我们打包后的是什么东西
可以看到,所有文件的文件名hash值都是一致的,那我们现在改一下 main.css 这个文件
.title {
// #000 改成 #fff
color: #fff;
}然后我们再运行 npm run build 打包,看看打包后的是什么东西:
可以看出,修改一个文件,所有文件的hash值跟着变
结论:牵一发动全身,只改了一个main.css,会导致打包后所有文件的hash值都改变。所以当打包名称设置为hash时,整个项目文件是一致的,修改其中一个会导致所有跟着一起改。
chunkhash
我们把输出文件名规则修改为 chunkhash :
entry: {
main: './src/main.js',
console: './src/console.js'
},
output: {
path: path.resolve(__dirname, './dist'),
// 修改为 chunkhash
修改 filename: 'js/[name].[chunkhash].js',
clean: true
},
plugins: [
new MiniCssExtractPlugin({
// 修改为 chunkhash
修改 filename: 'styles/[name].[chunkhash].css'
})
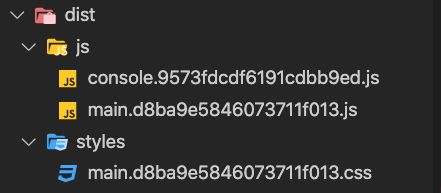
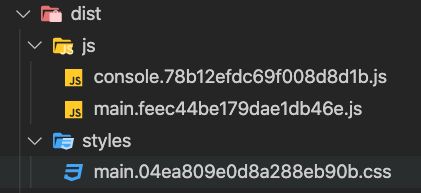
]此时我们运行 npm run build 看看,打包后的东西:
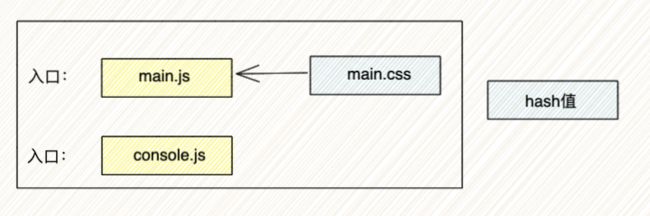
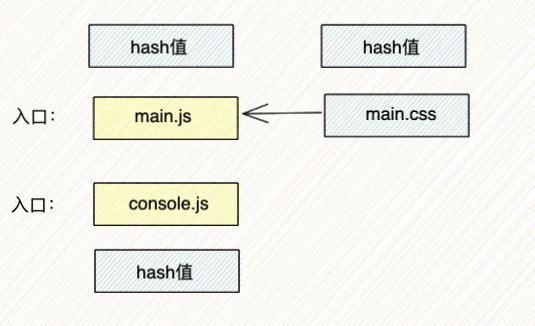
我们可以看出,hash值会根据入口文件的不同而分出两个阵营:
main.js、main.css一个阵营,都属于main.js入口文件console.js一个阵营,属于console.js入口文件
那我们现在照样修改一下 main.css :
.title {
// 从 #fff 改为 pink
color: pink;
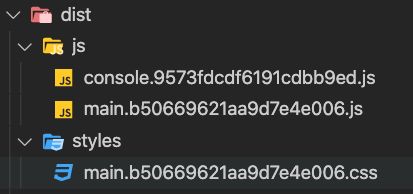
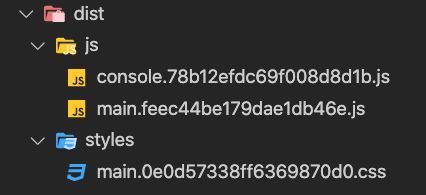
}重新运行 npm run build 打包看看:
可以看出, main.css 修改后会影响 main.css、main.js 的hash值
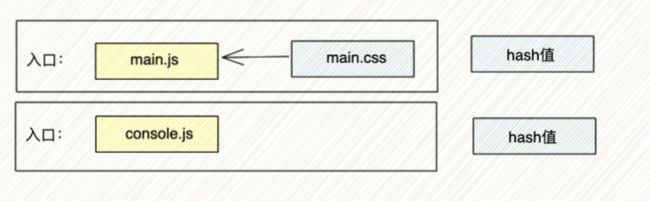
结论:当规则为chunkhash时,打包后的hash值会根据入口文件的不用而不一样,当某个入口文件修改后重新打包,会导致本入口文件关联的所有文件的hash值都修改,但是不会影响到其他入口文件的hash值
contenthash
我们把输出文件名规则修改为 chunkhash :
entry: {
main: './src/main.js',
console: './src/console.js'
},
output: {
path: path.resolve(__dirname, './dist'),
// 修改为 contenthash
修改 filename: 'js/[name].[contenthash].js',
clean: true
},
plugins: [
new MiniCssExtractPlugin({
// 修改为 contenthash
修改 filename: 'styles/[name].[contenthash].css'
})
]运行 npm run build 打包,看看打包后的文件长什么样子:
可以看到,每个文件的hash值都不一样,每个文件的hash值都是根据自身的内容去生成的,那我们现在修改一下 main.css :
.title {
// pink 修改为 blue
color: blue;
}重新打包看看:
可以看出, main.css 修改后只会影响 main.css 得hash值,也就是自己的hash值
结论:当规则为contenthash时,每个文件的hash值都是根据自身内容而生成,当某个文件内容修改时,打包后只会修改其本身的hash值,不会影响其他文件的hash值
结语
我是林三心,一个热心的前端菜鸟程序员。如果你上进,喜欢前端,想学习前端,那咱们可以交朋友,一起摸鱼哈哈,摸鱼群,加我请备注【思否】
![]()