Flutter 项目实战 架构模式四
/ 你所理解的架构 /
从古到今,无论是修建高大的建筑还是几层或者几十层的房屋都需要进行一个架构,正所谓万盏高楼平地起,一切靠架构。团队的管理从基层员工到高层都需要一个体系架构图,这样方便公司更好的运作。
/ 维基百科对软件架构的描述 /
维基百科软件架构
有关软件整体结构与组件的抽象描述,用于指导大型软件系统各个方面的设计。软件架构会包括软件组件、组件之间的关系,组件特性以及组件间关系的特性。软件架构可以和建筑物的架构相比拟。软件架构是构建计算机软件,开发系统以及计划进行的基础,可以列出开发团队需要完成的任务。
软件架构是在软件的基础架构上进行决策,一但决定后,再修改的代价很大。软件架构中的决策包括在软件设计时的一些特殊结构性选项,例如要控制太空船登陆艇的系统需要快速而且可靠,因此需要选择适合实时计算的语言,而且为了满足可靠度的需求,程序需要有数个冗余的复本,各复本运作在不同的硬件上,以便比对各程序的结果。
MVC模式(Model–view–controller)
软件架构模式
由三个部分组成 : 模型(Model)、视图(View)和控制器(Controller)
模型层 : 程序功能部分 , 包括数据管理和数据库设计
视图层 : 界面(Widget)
控制器 : 负责转发请求,对请求进行处理
MVP模式 (Model-view-presenter)
软件架构模式
在MVC的基础之上延伸出来的架构模式
由三个部分组成 : 模型(Model)、视图(View)和(Presenter)
模型层 : 包含着相关的业务逻辑
视图层 : 界面(Widget)
Presenter : 负责转发请求,对请求进行处理
MVVM模式(Model–view–viewmodel)
软件架构模式
将视图界面和业务逻辑分离开
由四个部分组成 : 模型(Model)、视图(View)、视图模型(ViewModel)、和 绑定器
模型层 : 内容的数据访问层
视图层 : 屏幕上看到的结构、布局和外观(UI)
视图模型 : 暴露的公共属性和视图的抽象, MVVM没有MVC模式的控制器,也没有MVP模式的presenter
绑定器 : 可以实现数据&UI双向绑定=>数据变更UI自动刷新,UI变更自动同步数据
/ Flutter MVC /
StatefulWiget 就相当于控制层(Controller)负责从模型层(Model)获取数据
View 就是被绑定到StatefulWiget里面的多个Widget
typedef void IMineModelCallBack(var _modelData);
abstract class IMimeModel {
void getMineData(IMineModelCallBack callBack);
}
class MineModel implements IMimeModel {
@override
void getMineData(IMineModelCallBack callBack) {
// TODO: implement getMineData
var _modelData = '首页改变后的数据';
callBack(_modelData);
}
}class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
var _homeMineData='首页改变前的数据';
void _changeMineData() {
MineModel _model=new MineModel();
_model.getMineData((_modelData) {
setState(() {
this._homeMineData=_modelData;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'$_homeMineData',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _changeMineData,
tooltip: '改变HomePage数据',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
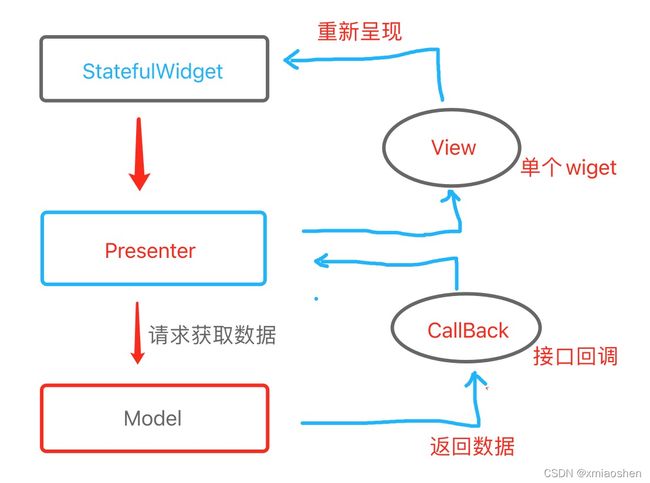
/ Flutter MVP /
StatefulWidget 可以作为视图层负责处理界面呈现和用户交互
Presenter 处理业务,负责业务逻辑,发起数据请求(网络获取数据 | 本地获取数据)
Mode 数据源
调用顺序 View -> Presenter -> Model ,不可以反向调用,不可以跨级调用。
创建BaseModel
abstract class IModel {
//待扩展
}
abstract class BaseModel implements IModel {
//待扩展
}
///获取数据成功回调
typedef SuccessCallback = void Function(dynamic data);
///获取数据失败回调
typedef FailureCallback = void Function(); 创建 BasePresenter
通过IModel建立 Presenter 和 Model的联系
import 'package:flutter_splash_ios/mvp/BaseModel.dart';
abstract class BasePresenter {
///模型层实例
M? _model;
M? get model => _model;
///通过控制层传递实例
///方便控制层从模型层获取数据
IModel createModel();
} 创建 BaseViewState
BaseView 用于传递Key 用于视图的刷新, 也可以传递其他类型的参数
key 分为 LocalKey (ValueKey、ObjectKey、UniqueKey) 和 GlobalKey
IView 建立 Presenter(控制层) 和 视图层 (View) 联系
import 'package:flutter/material.dart';
abstract class BaseView extends StatefulWidget {
BaseView({Key? key}) : super(key: key);
@override
BaseViewState createState() => getState();
///子类实现
BaseViewState getState();
}
abstract class BaseViewState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
///导航栏
appBar: buildAppBar(),
///内容区域
body: buildWidget(),
///内容区域背景颜色
backgroundColor: buildBodyColor(),
);
}
buildWidget();
buildAppBar() => null;
Color buildBodyColor() {
return Color(0xff00FFFFFF);
}
}
abstract class IView {
///开始加载数据
void startLoading();
///加载完成
void showLoadSuccess();
}
扩展 BasePresenter ,建立 Presenter(控制层) 和 视图层 (View) 联系
import 'package:flutter_splash_ios/mvp/BaseModel.dart';
import 'package:flutter_splash_ios/mvp/BaseViewState.dart';
abstract class IPresenter {
///通过视图层传递IView引用
void attachView(V? view);
///解除IView引用
void detachView();
}
abstract class BasePresenter
implements IPresenter {
///模型层实例
M? _model;
M? get model => _model;
///通过控制层传递实例到模型层
///方便控制层从模型层获取数据
IModel createModel();
///通过视图层传递实例到控制层
///方便控制层返回数据给视图层
V? _view;
V? get view => _view;
@override
void attachView(IView? view) {
_view = view as V?;
_model = createModel() as M?;
}
@override
void detachView() {
if (_view != null) {
_view = null;
}
}
}
通过 initState 函数向控制层 Presenter 传递IView
通过 dispose 函数解除对IView的引用
import 'package:flutter/material.dart';
import 'package:flutter_splash_ios/mvp/BasePresenter.dart';
abstract class BaseView extends StatefulWidget {
BaseView({Key? key}) : super(key: key);
@override
BaseViewState createState() => getState();
///子类实现
BaseViewState getState();
}
abstract class BaseViewState
extends State implements IView {
P? _presenter;
@override
void initState() {
// TODO: implement initState
_presenter = createPresenter();
if (_presenter != null) {
///传递IView引用到控制层(Presenter)
_presenter!.attachView(this);
}
super.initState();
}
P? createPresenter();
@override
void dispose() {
// TODO: implement dispose
if (_presenter != null) {
///解除IView引用
_presenter!.detachView();
}
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
///导航栏
appBar: buildAppBar(),
///内容区域
body: buildWidget(),
///内容区域背景颜色
backgroundColor: buildBodyColor(),
);
}
buildWidget();
buildAppBar() => null;
Color buildBodyColor() {
return Color(0xff00FFFFFF);
}
}
abstract class IView {
///开始加载数据
void startLoading();
///加载完成
void showLoadSuccess();
}
视图层、控制层、模型层 需要的 CallBack
import 'package:flutter_splash_ios/mvp/BaseModel.dart';
import 'package:flutter_splash_ios/mvp/BasePresenter.dart';
///视图层、控制层、模型层 需要实现的接口
abstract class CMineModel extends IModel {
///控制层调用
///获取数据后回传给控制层
loadData(SuccessCallback s, FailureCallback f);
}
abstract class CMinePresenter extends IPresenter {
///由视图层调用
///控制层进行加载数据
loadData();
}
abstract class CMineView {
///控制层返回的数据进行展示界面
loadData(data);
}模型层 (Model) 实现
import 'package:flutter_splash_ios/mvp/BaseModel.dart';
import 'package:flutter_splash_ios/mvp/buscal/BusCal.dart';
class MMine extends BaseModel implements CMineModel {
@override
loadData(SuccessCallback s, FailureCallback f) {
// TODO: implement loadData
///通过接口回调将模型层数据传递给控制层
s('通过模型层加载的数据');
}
}
控制层 (Presenter) 实现
import 'package:flutter_splash_ios/mvp/BaseModel.dart';
import 'package:flutter_splash_ios/mvp/BasePresenter.dart';
import 'package:flutter_splash_ios/mvp/buscal/BusCal.dart';
import 'package:flutter_splash_ios/mvp/busimp/MMine.dart';
class PMine extends BasePresenter
implements CMinePresenter {
@override
loadData() {
// TODO: implement loadData
///startLoading可以提示开始加载数据
view?.startLoading();
model?.loadData((data) {
//showLoadSuccess可以提示加载数据完成
view?.showLoadSuccess();
view?.loadData(data);
}, () {});
}
@override
IModel createModel() {
///传递模型层实例到控制层
return MMine();
}
} 视图层 (View) 调用控制层 (Presenter) 从模型层 (Model) 获取数据
class ImlBaseView extends BaseView {
@override
BaseViewState> getState() {
// TODO: implement getState
return _ImlBaseViewState();
}
}
class _ImlBaseViewState extends BaseViewState
implements CMineView {
var _homeMineData = '点击改变数据';
@override
loadData(data) {
print('获取到的数据 $data');
setState(() {
_homeMineData = '$data';
});
}
///传递控制层实例
///视图层通过该实例从模型层加载数据
@override
PMine? createPresenter() {
return PMine();
}
@override
void startLoading() {
print('开始加载数据:startLoading');
}
@override
void showLoadSuccess() {
print('加载数据完成:showLoadSuccess');
}
@override
buildWidget() {
// TODO: implement buildWidget
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'$_homeMineData\n\n\n',
style: Theme.of(context).textTheme.headline4,
),
FloatingActionButton(
onPressed: () {
///加载数据
presenter!.loadData();
},
tooltip: '改变HomePage数据',
child: Icon(Icons.assignment_turned_in),
)
],
),
);
}
///改变内容区域背景颜色
@override
Color buildBodyColor() {
// TODO: implement buildBodyColor
return Colors.green;
}
}
flutter: 开始加载数据:startLoading
flutter: 加载数据完成:showLoadSuccess
flutter: 获取到的数据 通过模型层加载的数据
/ Flutter MVVM /
PMVVM
Widget 为视图层 从ViewModel获取数据 , 同时也可以改变ViewModel数据,实现互相绑定
ViewModel 负责从模型层获取数据 , 受视图层驱动修改数据
Model 数据来源,可以通过网络,也可以是从本地获取数据
模型层 Model
typedef void IMineModelCallBack(var _modelData);
abstract class IMimeModel {
void getMineData(IMineModelCallBack callBack);
}
class MineModel implements IMimeModel {
@override
void getMineData(IMineModelCallBack callBack) {
// TODO: implement getMineData
var _modelData = '首页改变后的数据';
callBack(_modelData);
}
}
ViewModel
import 'package:flutter/material.dart';
import 'package:pmvvm/view_model.dart';
class MyViewModel extends ViewModel {
int counter = 0;
var modDat = '';
InitCallBack initCallBack;
MyViewModel(this.initCallBack); // Optional
@override
void init() {
// It's called after the ViewModel is constructed
var height = MediaQuery.of(context).size.height;
initCallBack(this);
}
// Optional
@override
void onBuild() {
// It's called everytime the view is rebuilt
}
@override
void onDispose() {
// TODO: implement onDispose
super.onDispose();
counter = 0;
}
void increase() {
counter++;
notifyListeners();
}
///显示模型层(Model)数据
void shoModDat(var _data) {
modDat = _data;
notifyListeners();
}
}
typedef void InitCallBack(MyViewModel vm);视图层(View)
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:pmvvm/views/stateless.view.dart';
import '../vm/MyViewModel.dart';
class MyView extends StatelessView {
const MyView({Key? key}) : super(key: key, reactive: true);
@override
Widget render(context, vmodel) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(vmodel.modDat.toString()),
SizedBox(height: 24),
RaisedButton(onPressed: vmodel.increase, child: Text('Increase')),
],
);
}
} import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_mvvm/model/MineModel.dart';
import 'package:pmvvm/mvvm_builder.widget.dart';
import 'package:pmvvm/views/stateless.view.dart';
import '../vm/MyViewModel.dart';
import 'MyView.dart';
class MyTwoPage extends StatefulWidget {
MyTwoPage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyTwoPageState createState() => _MyTwoPageState();
}
class _MyTwoPageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: MyWidget(),
),
);
}
}
class MyWidget extends StatelessWidget {
const MyWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MVVM(
view: (context, vmodel) => MyView(),
viewModel: MyViewModel((vm) {
MineModel _mineModel = new MineModel();
_mineModel.getMineData((_modelData) {
vm.shoModDat('$_modelData');
});
}),
);
}
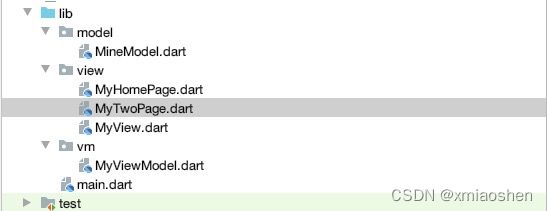
} / 项目简单结构 /
案例下载
MVVM 案例下载