【pyside】python_gui工具学习
前言
python作为一门脚本语言来讲,多用作后端开发,最近工作原因,深感掌握一门前端语言的重要性,先从图形界面开始下手,学习一门前端技术。练习代码同步到github。
如果用 Python 语言开发 跨平台 的图形界面的程序,主要有3种选择:
- Tkinter
基于Tk的Python库,这是Python官方采用的标准库,优点是作为Python标准库、稳定、发布程序较小,缺点是控件相对较少。
- wxPython
基于wxWidgets的Python库,优点是控件比较丰富,缺点是稳定性相对差点、文档少、用户少。
- PySide2、PyQt5
基于Qt 的Python库,优点是控件比较丰富、跨平台体验好、文档完善、用户多。
缺点是 库比较大,发布出来的程序比较大。
选择
小工具开发,比如单页面,就一两个按钮,可以用Tkinter;
中大型工具开发,页面复杂,用PySide2、PyQt5。
我在写这篇文章的时候(2022/1/30)的时候,发现pyside6都已经出来了,所以改用pyside6。
pyside6官网地址
Qt for Python 教程
用于 Python 的 Qt
看到qt请不要困惑,下文已经做出pyside和pyqt区别解释。
- pyside和pyqt区别
PySide2、PyQt5 都是基于著名的 Qt 库。
Qt库里面有非常强大的图形界面开发库,但是Qt库是C++语言开发的,PySide2、PyQt5可以让我们通过Python语言使用Qt。
但是 PySide2、PyQt5 这两者有什么区别呢?
可以形象地这样说: PySide2 是Qt的 亲儿子 , PyQt5 是Qt还没有亲儿子之前的收的 义子 (Riverbank Computing这个公司开发的)。
那为什么 PyQt5 这个义子 反而比 PySide2 这个亲儿子更出名呢?
原因很简单:PySide2 这亲儿子最近(2018年7月)才出生。
但是亲儿子毕竟是亲儿子,Qt准备大力培养,PySide2 或许更有前途。
已经在使用 PyQt5 的朋友不要皱眉, 两个库的使用 对程序员来说,差别很小:它们的调用接口几乎一模一样。
如果你的程序是PyQt5开发的,通常只要略作修改,比如把导入的名字从 PyQt5 换成 PySide2 就行了。反之亦然。
安装
pip install pyside6
安装成功的标志:pip list列表里有PySide6即可。
选择PySide开发的很重要的一个原因,是可以通过GUI界面设计工具进行快速开发,通过拖拽元素的形式,快速完成前端布局,然后再和后端接口交互。
设计工具随着pip就一起下载下来了,非常方便,在你的python安装目录xxx\Python38\Lib\site-packages\PySide6下,名字叫designer.exe,就是一个exe软件,双击运行即可。
开发
首先我们要明确一点,gui设计工具是辅助设计,我们写前端其实还是写代码,只不过gui设计工具帮助我们进行了很多封装,减少了我们的工作量,并不意味着不需要写代码,可能最后还是要转为代码进行调整,更不意味着我们不能用代码完成相应的功能!任何可以通过设计工具完成的界面设计,通过纯代码都可以完成!!!
工具认识
这个不详细介绍了,建议看视频:designer介绍及学习
代码和工具的简单对比
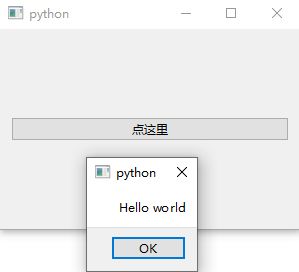
代码实现
import sys
from PySide6 import QtCore, QtWidgets, QtGui
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.button = QtWidgets.QPushButton("点这里")
self.layout = QtWidgets.QVBoxLayout(self)
self.layout.addWidget(self.button)
self.button.clicked.connect(self.showMessage)
@QtCore.Slot()
def showMessage(self):
msgBox = QtWidgets.QMessageBox()
msgBox.setText("Hello world")
msgBox.setStandardButtons(QtWidgets.QMessageBox.Ok)
ret = msgBox.exec()
if __name__ == "__main__":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.resize(300, 200)
widget.show()
sys.exit(app.exec())
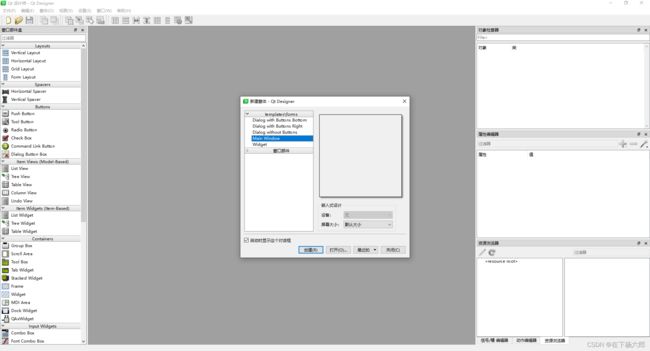
gui设计工具(designer,以后统称这个)
designer官网教程
from PySide6 import QtCore
from PySide6.QtWidgets import QApplication, QMessageBox
from PySide6.QtUiTools import QUiLoader
from threading import Thread
class Stats:
def __init__(self):
# 从文件中加载UI定义
# 从 UI 定义中动态 创建一个相应的窗口对象
# 注意:里面的控件对象也成为窗口对象的属性了
# 比如 self.ui.button , self.ui.textEdit
# self.ui = QUiLoader().load('hello.ui')
self.ui = QUiLoader().load(r'./hello.ui')
self.ui.setWindowTitle('Hello')
self.ui.pushButton.clicked.connect(self.showMessage)
@QtCore.Slot()
def showMessage(self):
msgBox = QMessageBox()
msgBox.setText("Hello world")
msgBox.setStandardButtons(QMessageBox.Ok)
ret = msgBox.exec()
app = QApplication([])
stats = Stats()
stats.ui.show()
app.exec()
gui设计好ui文件后转为代码
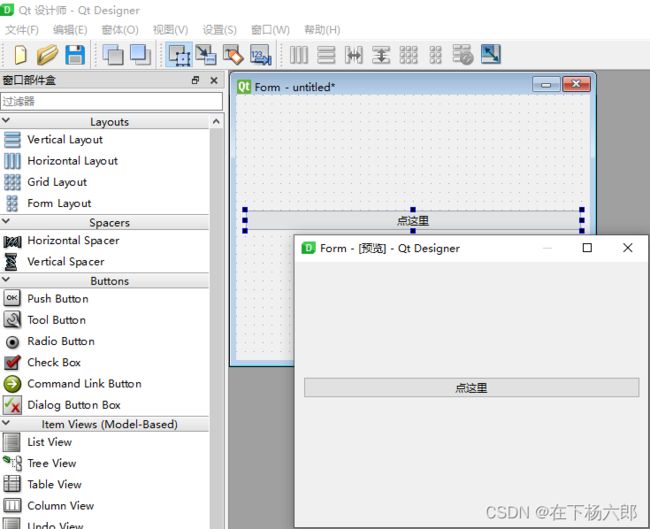
第一种方法:直接查看复制
直接再软件查看python代码:

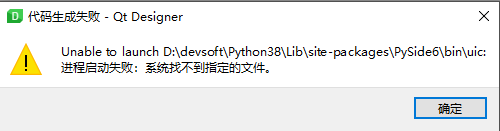
可能会报错:进程启动失败:系统找不到指定的文件。原因是因为uic这个文件没被放到它提示的这个目录下。

解决办法:在xx\Python38\Lib\site-packages\PySide6下新建bin文件夹,再将该目录下的uic.exe复制到文件夹即可。

然后就可以直接查看python代码:

第二种方法:转化
pyside6-uic hello.ui > hello.py
转化后的代码与第一种预览的完全一致。
转化后使用:
除了hello.py,还需要单独建一个文件对其进行调用,当然,也可以写在一个文件里,一般是建议前后端分离。
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'hello.ui'
##
## Created by: Qt User Interface Compiler version 6.2.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QPushButton, QSizePolicy, QWidget)
class Ui_Form(object):
def setupUi(self, Form):
if not Form.objectName():
Form.setObjectName(u"Form")
Form.resize(400, 300)
self.pushButton = QPushButton(Form)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(10, 130, 381, 24))
self.retranslateUi(Form)
QMetaObject.connectSlotsByName(Form)
# setupUi
def retranslateUi(self, Form):
Form.setWindowTitle(QCoreApplication.translate("Form", u"Form", None))
self.pushButton.setText(QCoreApplication.translate("Form", u"\u70b9\u8fd9\u91cc", None))
# retranslateUi
"""
-*- coding: utf-8 -*-
@Author : blyang
@project : PythonCode
@Time : 2022/1/30 22:26
"""
from PySide6.QtWidgets import QApplication, QMainWindow, QMessageBox
from gui_learn.py_side6.hello import Ui_Form
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 使用ui文件导入定义界面类
self.ui = Ui_Form()
# 初始化界面
self.ui.setupUi(self)
self.ui.pushButton.clicked.connect(self.showMessage)
# 使用界面定义的控件,也是从ui里面访问
def showMessage(self):
msgBox = QMessageBox()
msgBox.setText("Hello world")
msgBox.setStandardButtons(QMessageBox.Ok)
ret = msgBox.exec()
app = QApplication([])
mainw = MainWindow()
mainw.show()
app.exec()
简单对比总结
designer对界面的页面布局设计更为灵活,可以随意拖拽元素进行组合,通过ui加载整个页面,再对页面进行特定的功能实现。
代码则为根本,可以用代码完成任何designer实现的前端,但是页面布局不占优势,两个互补可能效果更好。
开发教程一:数据可视化工具教程
在本教程中,您将了解 Qt for Python 的数据可视化功能。首先,找到一些开放数据进行可视化。例如,美国地质调查局网站上发布的最后一小时地震震级数据。您可以为本教程下载 CSV 格式的 所有地震-点击下载 开放数据。