前言:
在学习云开发的时候将自己的学习过程记录下来了,放在了网上,收获了一波好评,接下里就继续和大家分享小程序云开发的一些经验,如果有不足的地方,欢迎大家提出纠正哦。
小程序云开发实战一:小程序扫一扫获取到图书ISBN码(图书条形码)
接触到云函数已经有一段时间了,之前一直在看api,现在自己跟着网络上的资料和视频学习,做了一个小项目,类似于豆瓣读书系列。 具体是这样的一个流程,后面会一步步的实现。
小程序扫码实现读取isbn,获取图书的各种信息
1:用户端小程序调用 wx.scanCode接口,获取到ISBN码 2:使用ISBN码调用云函数,在请求云函数的时候,云函数会请求豆瓣的API,获取豆瓣图书信息。 3:图书信息请求到之后,会将其中无用的信息返回给小程序中,小程序中再拿出获取到的信息,创建图书条目 4:将对应的数据直接存储到云开大的数据库里面
之前用过微信扫一扫功能,调用二维码,扫描自己生成的二维码,并将二维码的内容显示在界面的两个例子:
微信小程序扫一扫的功能实现:https://www.jianshu.com/p/e00b44293fe0 小程序扫码成功后带着参数跳转到指定页面:https://www.jianshu.com/p/413c5831ddd6
现在是用户端小程序调用 wx.scanCode接口,获取到图书ISBN码(图书条形码),在办公室找了一圈,找到了一本图书ISBN码,可以自动忽略我这渣渣的像素。
demo的示例:
在下面的示例代码里面,我是使用了小程序的组件库的,如果有遇到引入库的问题的可以查看:小程序动端组件库Vant Weapp的使用https://www.jianshu.com/p/10d75a3ca3d0
1:wxml
扫码加书 2:json
{
"usingComponents": {
"van-button": "../../vant/button/index"
}
}
3:js(page自动生成默认的各个函数,可以自己手动删除)
pages/scanCode/scanCode.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
scanCode: function (event) {
console.log(1)
// 允许从相机和相册扫码
wx.scanCode({
onlyFromCamera:true,
scanType:['barCode'],
success:res=>{
console.log(res.result)
},
fail:err=>{
console.log(err);
}
})
}
})ok,获取到信息
关于参考的视频资料:可以跟着视频后面学习一下:https://cloud.tencent.com/developer/edu/learn-100005-1244/3154
小程序云开发实战二:小程序云开发云函数安装依赖步骤
1:安装nodejs,准备好环境,这一步就不细说了,没有安装的可以自行百度,不知道有没有安装的可以输入 node -v 查看一下。
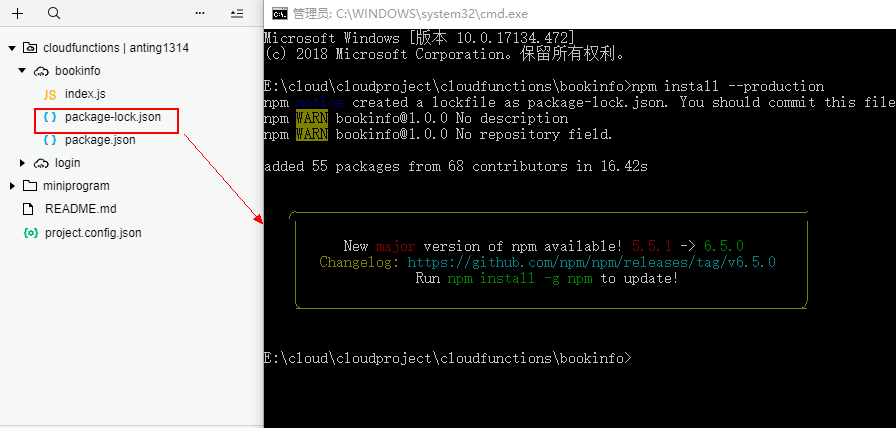
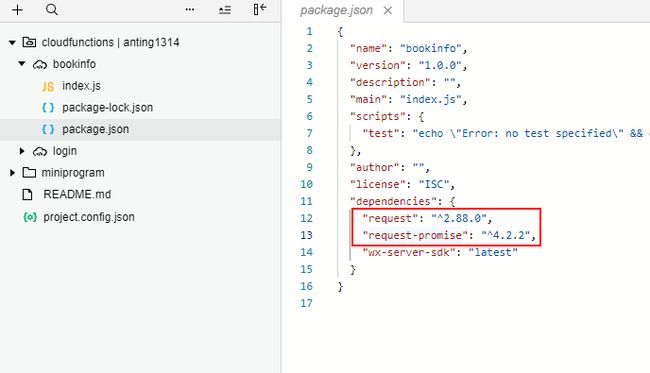
2:新建一个云函数模板,在cloudfunctions目录底下,新建一个云函数的文件bookinfo。
3:在新建文件上右击文件,选择在终端打开。
这个时候会弹出一个cmd窗口。
4:在cmd 打开云函数目录中,安装依赖。 输入命令:
npm install --production
依赖安装成功之后,文件里面多会出现package-lock.json这个文件。
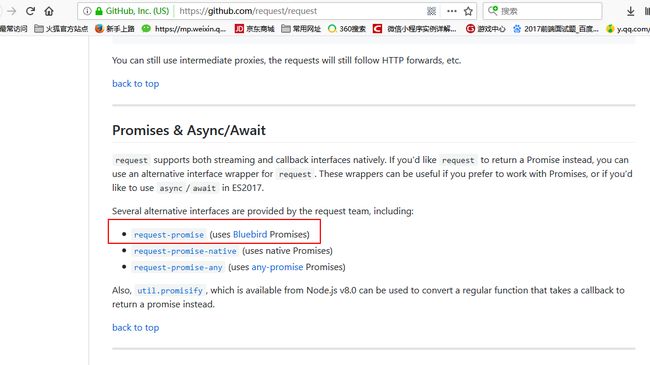
5:由于要请求网络,所以要安装请求网络的库,请求网络的库可以使用node.js中的request库,方便快捷:https://github.com/request/request
在小程序里面要使用的云函数是同步的,所以使用promise,因为使用传统的callback没有办法在控制台之中返回数据。
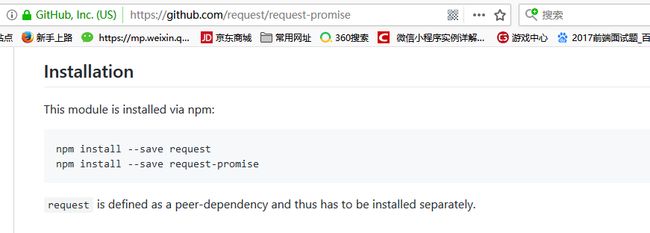
https://github.com/request/request-promise 安装方法: 通过这两行命令进行安装,复制命令
npm install --save request
npm install --save request-promise
ok,完成,依赖已经放置在package.json文件之中了
ok,当文件上传到云端的时候,就会自动安装相关依赖了。
小程序云开发实战三:编写云函数代码
1:在云函数之中,拿到小程序端扫一扫获取到的传的编码,该如何传参?
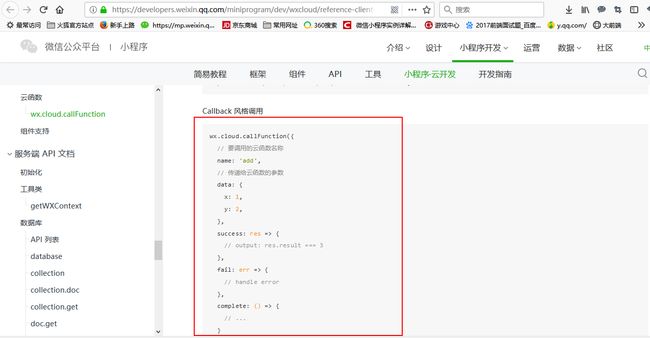
云函数API: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-client-api/functions/callFunction.html
通过看文档可以学会,在云函数里,我们可以通过传递一份data来获取这里面的数据,然后再通过event来拿到对应的数据。
2:复制这个api里面的方法:
图片.png
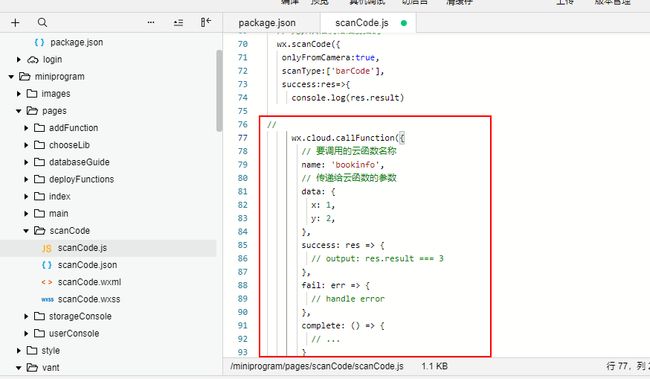
打开实战一里面写的小程序端的扫码的js界面,把这个方法放在success里面。 要调用的云函数的名称name:要改成成实战二教程里面建立的云函数bookinfo
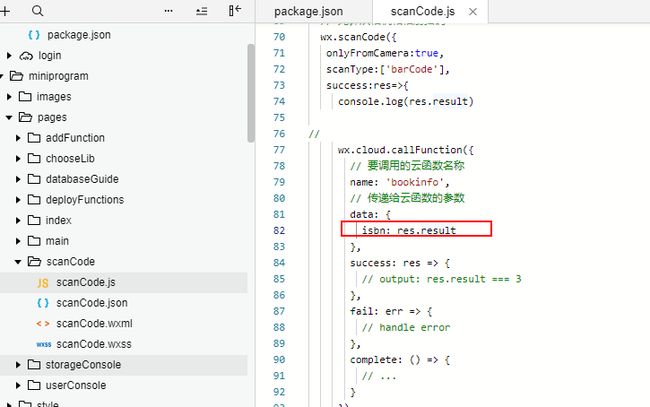
3:继续修改我们要传递的参数 传递的参数是isbn,结果是扫码得到的result
4:将result的结果打印出来,ok,用户端(小程序端)代码写好了。
用户端(小程序端)代码写完了,就这些:
// pages/scanCode/scanCode.js
Page({/**
- 页面的初始数据
*/
data: {
},
scanCode: function(event) {
console.log(1)
// 允许从相机和相册扫码
wx.scanCode({
onlyFromCamera: true,
scanType: ['barCode'],
success: res => {
console.log(res.result)
//
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'bookinfo',
// 传递给云函数的参数
data: {
isbn: res.result
},
success: res => {
console.log(res)
},
fail: err => {
console.error(res)
}
})
},
fail: err => {
console.log(err);
}
})
}
})
5:然后开始写云函数端代码
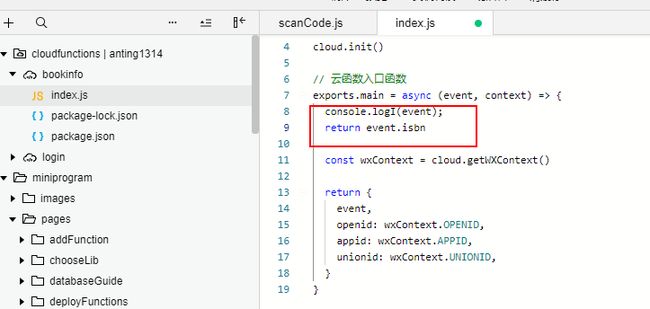
打开bookinfo里面的index.js,将event结果打印出来,请求云函数,将云函数之中的isbn返回回来
写好了
// 云函数入口文件
// const cloud = require('wx-server-sdk')
// cloud.init()// 云函数入口函数
//var rp = require('request-promise')
exports.main = async (event, context) => {
console.logI(event);
return event.isbn// var res = rp('https://api.douban.com/v2/book/isbn/' + event.isbn).then(html => {
// return html;
// }).catch(err => {
// console.log(err)
// })
//return res
// const wxContext = cloud.getWXContext()
// return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// unionid: wxContext.UNIONID,
// }
}
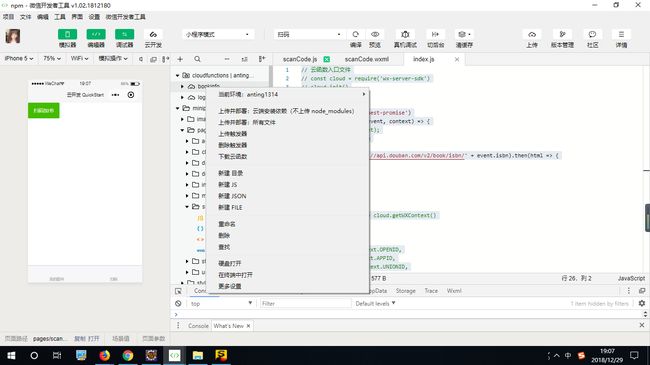
右击,上传并且部署云函数
测试一下,云函数调用成功,返回的结果(控制台打印)是isbn。
好的,云函数代码编写已经完成。 接下来就是实战四,调用豆瓣的API,实现具体的数据。
小程序云开发实战四:调用豆瓣API获取具体的数据
在网上找了一下,找到了一个可以用的豆瓣API: https://api.douban.com/v2/book/isbn/:9787111128069
1:打开云函数文件夹,index.js里面编写代码,引用request promise。
var rp = require('request-promise')
2:自定义的isbn,使用一个+号来连接,在传递一个catch来处理错误情况。
var res = rp('https://api.douban.com/v2/book/isbn/'+event.isbn).then(html=>{
return html;
}).catch(err=>{
console.log(err)
})
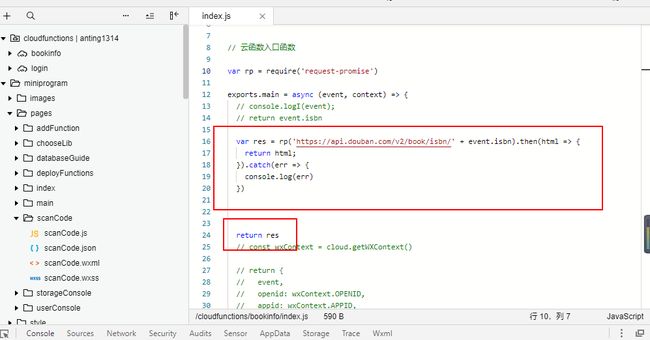
3:return resres就是对应的html,将html传给用户端。
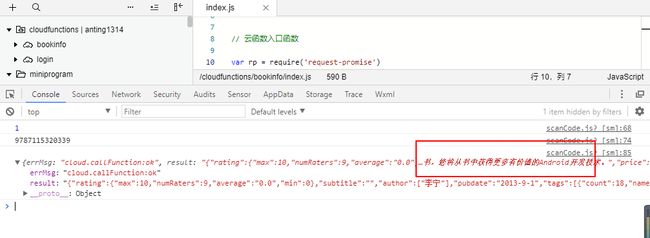
图片.png
// 云函数入口文件
// const cloud = require('wx-server-sdk')
// cloud.init()// 云函数入口函数
var rp = require('request-promise')
exports.main = async(event, context) => {
// console.logI(event);
// return event.isbnvar res = rp('https://api.douban.com/v2/book/isbn/' + event.isbn).then(html => {
return html;
}).catch(err => {
console.log(err)
})return res
// const wxContext = cloud.getWXContext()// return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// unionid: wxContext.UNIONID,
// }
}
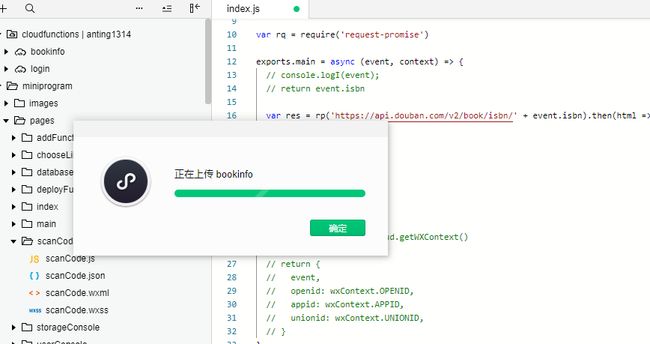
4:写完之后上传云函数。
图片.png
好了,继续测试一下,拿到这个条形码的信息了(书本的信息)。
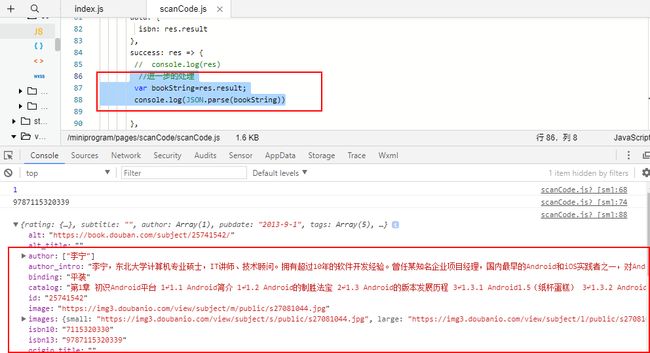
5:对于这些信息,进一步处理,拿到自己想要的信息:,打开小程序端scanCode.js。
//进一步的处理方法
var bookString=res.result;
console.log(JSON.parse(bookString))
看到了整本图书上面的所有信息,修改这些信息,存入云数据库之中即可。
小程序云开发实战五:如何将获取到的API数据存入云数据库里面
之前的文章里面已经详细写过像云数据库里面插入数据的方法,现在用在实际项目里面再写一遍。
1:使用数据库的时候,首先要进行初始化 云开发数据库文档:
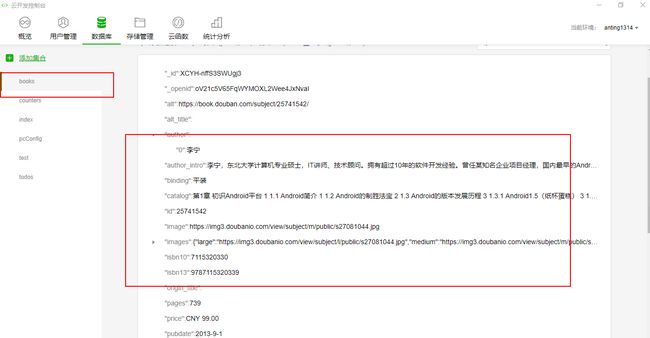
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.html 2:打开云开发控制台 老规矩,创建一个集合 books
3:打开小程序端js, 初始化数据库
//云数据库初始化
const db = wx.cloud.database({});
const book = db.collection('books');
4:添加数据(插入数据) js代码流程
// pages/scanCode/scanCode.js
Page({
data: {
},scanCode: function (event) {
console.log(1)
// 允许从相机和相册扫码
wx.scanCode({
onlyFromCamera: true,
scanType: ['barCode'],
success: res => {
console.log(res.result)// wx.cloud.callFunction({ // 要调用的云函数名称 name: 'bookinfo', // 传递给云函数的参数 data: { isbn: res.result }, success: res => { // console.log(res) //进一步的处理 var bookString = res.result; console.log(JSON.parse(bookString)) //云数据库初始化 const db = wx.cloud.database({}); const book = db.collection('books') db.collection('books').add({ // data 字段表示需新增的 JSON 数据 data: JSON.parse(bookString) }).then(res => { console.log(res) }).catch(err => { console.log(err) }) }, fail: err => { console.error(res) } }) }, fail: err => { console.log(err); } })}
})
5:代码逻辑 1:点击按钮之后调用扫一扫scanCode 2:读取照相机传递过来的图片,拿到barCode的代码 3:将拿到的barCode代码传递给云函数中的bookinfo,传递后将结果获取到本地 4:用云数据库的示例去创建新的字段添加到数据库之中
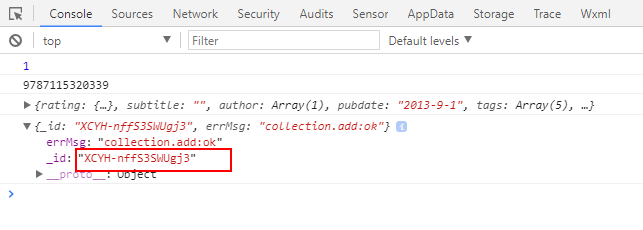
6:测试一下,好了,小程序端获取的豆瓣API数据存入云数据库里面了。
附上:
主要思路:
1:通过调用小程序的扫码的api
2:调用云函数获取到图书的信息,并将图书信息传递到小程序
3:在小程序中 调用云数据库来添加可能会有很多人有问,为啥不直接在云函数中完成添加?会更加简单方便啊,暂时留个悬念啊啊哈。
小程序云开发实战六:云数据库读取的数据显示在小程序端列表里
读取数据在之前也有详细的写过案例了,现在用在项目里面,很容易就能理解了。
参考的读取api,请点击:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/read.html
1:初始化 实例和book方法
//云数据库初始化
const db = wx.cloud.database({});
const book = db.collection('books')
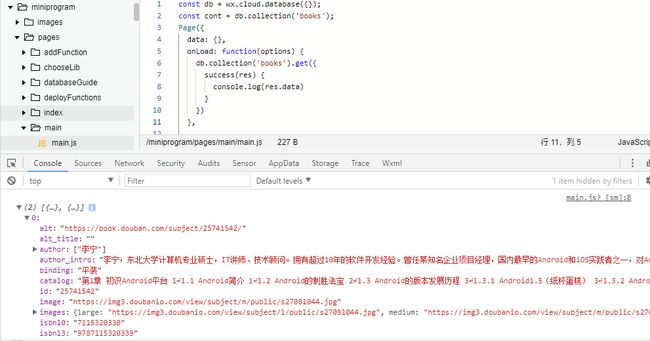
2:复制API这段代码获取多个记录的数据的方法,放在项目到onload方法之中
const db = wx.cloud.database({});
const cont = db.collection('books');
Page({
data: {},
onLoad: function(options) {
db.collection('books').get({
success(res) {
console.log(res.data)
}
})
},
})
3:打印在控制台
4:拿到res.data之后,要赋值给page实例里面的data 所以在data里面设置一个默认的空数组
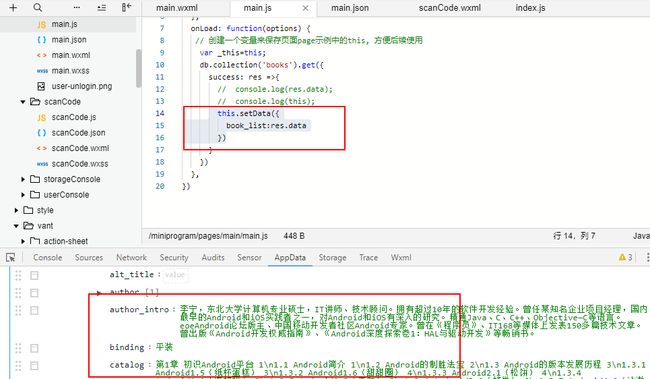
5:创建一个变量来保存页面page示例中的this,方便后续使用 也可以使用箭头函数 来打印一下this,看是不是page示例
const db = wx.cloud.database({});
const cont = db.collection('books');
Page({
data: {
book_list:[]
},
onLoad: function(options) {
// 创建一个变量来保存页面page示例中的this, 方便后续使用
var _this=this;
db.collection('books').get({
success: res =>{
console.log(res.data);
console.log(this);
}
})
},
})
6:直接使用this来设置data
7:显示和布局: 使用组件库引入,可以省略自己写很多代码的样式,简单方便,当然也可以自己写。https://youzan.github.io/vant-weapp/#/card
因为数据不止一条,循环,所以要用到小程序框架的列表渲染 https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html
写好之后 wxml如下:
私家书柜
8:先在js里面打印一条具体的数据,方便渲染的时候写出item.xxx的内容
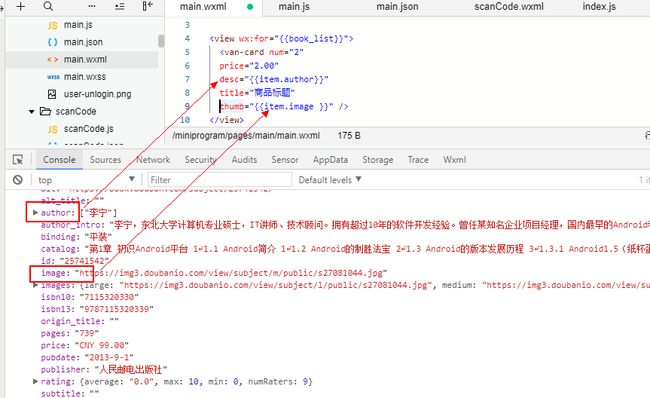
9:小程序wxml界面
主要demo wxml:
price="{{item.price}}"
desc="{{item.author}}"
title="{{item.title}}"
thumb="{{item.image }}" />
js
const db = wx.cloud.database({});
const cont = db.collection('books');
Page({
data: {
book_list:[]
},
onLoad: function(options) {
// 创建一个变量来保存页面page示例中的this, 方便后续使用
var _this=this;
db.collection('books').get({
success: res =>{
console.log(res.data[0]);
this.setData({
book_list:res.data
})
}
})
},
})
ok,云数据库读取的数据显示在小程序端列表里.
附录:更多的云开发参考资料和视频 一个云开发的demo:https://github.com/LWJcoder/qiupihu 云开发图书私房柜:https://cloud.tencent.com/developer/edu/learn-100005-1244/3148
小程序云开发实战七:云开发首页列表跳转详情页
1:实战六之中,列表页已经完成,现在新建一个详情页,打开app.json,"pages/details/details",,自动生成了一个详情页
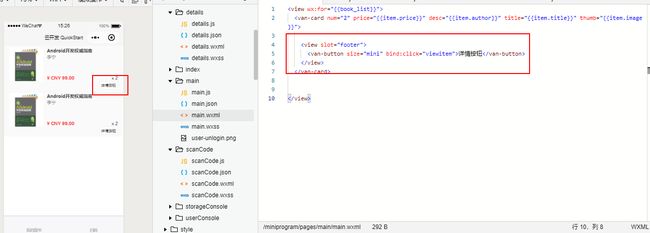
2:打开首页列表页代码,绑定详情按钮跳转事件 wxml:
详情按钮
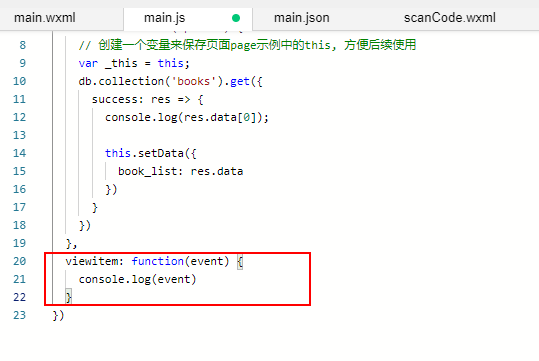
3:继续写js里面的绑定事件,在控制台打印一下event,方便后续测试
viewitem: function(event) {
console.log(event)
}
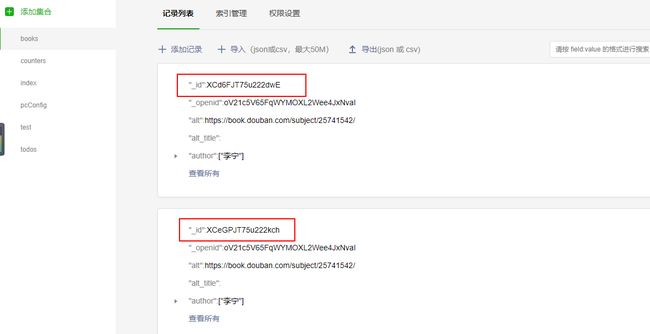
4:如何知道要跳转列表图书中的哪个详情页?要在云开发里面写一个特定的id,打开云开发控制台,数据库,需要用到这个下划线是_id的字段
5:给这个字段设置一个值,data-id="{{item._id}}"
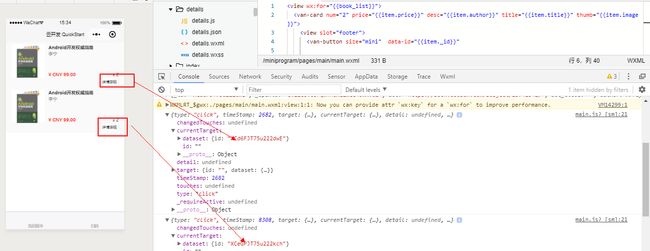
图片.png
点击按钮,可以看到,点击不同的列表,打印的是不同的id,通过不同的id就可以看到不同的内容了。
6:下面实现点击详情按钮跳转详情页面,看到想要的具体的内容,看完控制台,因为具体数据是来自于event,currentTarget
所以js里面声明一下
var id = event.currentTarget.dataset.id;
并且写好跳转页面的跳转方法和url,带参数跳转
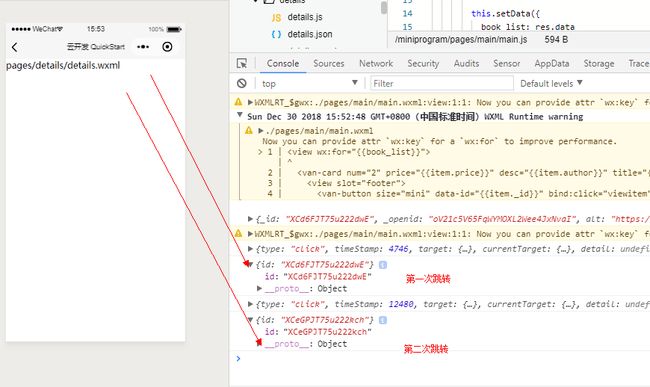
7:在detail.js的onLoad方法里面打印接收到的参数
8:测试,列表界面带参数跳转成功
分割线======分割线=======分割线=======分割线
开始写详情页的一些代码
1:初始化db的实例
const db = wx.cloud.database({});
2:打开云函数文档里面的读取数据apihttps://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/read.html 复制此段读取数据记录的代码,放在onload里面
onLoad: function (options) {
// console.log(options)
db.collection('books').doc(options.id).get({
success(res) {
// res.data 包含该记录的数据
console.log(res.data)
}
})
},
可以看到,具体数据已经打印过来了
图片.png
这个时候还没有将数据传递到一个具体的页面实例中
所以,success开始改成使用箭头函数
// pages/details/details.js
const db = wx.cloud.database({});
Page({
/**
- 页面的初始数据
*/
data: {
},
onLoad: function (options) {
// console.log(options)
db.collection('books').doc(options.id).get({
success: res => {
console.log(res.data)
this.setData({
book: res.data
})
}
})
},
})
ok,进入页面的时候,可以看到appdata里面的book
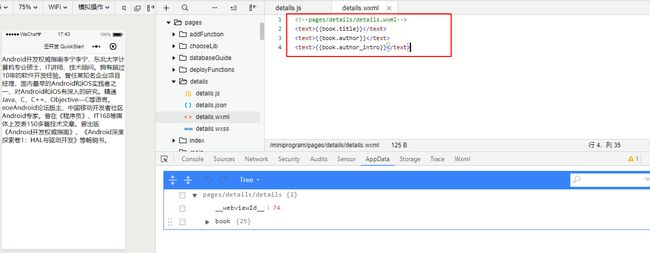
3:具体展示 在wxml里面写上想要拿到的数据,ok,详情页面展示的数据
4:效果如下
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1 90后前端妹子,爱编程,爱运营,爱折腾。 坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq群聊来问我:473819131。
小程序云开发入门实战课程总结:
小程序云开发实战一:小程序扫一扫获取到图书ISBN码(图书条形码) 小程序云开发实战二:小程序云开发云函数安装依赖步骤 小程序云开发实战三:编写云函数代码 小程序云开发实战四:调用豆瓣API获取具体的数据 小程序云开发实战五:如何将获取到的API数据存入云数据库里面 小程序云开发实战六:云数据库读取的数据显示在小程序端列表里 小程序云开发实战七:云开发首页列表跳转详情页