- 原型链
Christoles
1.什么是原型链?原型链: 当我们需要调用一个变量的时候,那么JS会给我们提供一个搜索机制,从当前的作用域范围内进行查询; 如果没有,则继续往上查询,直到查出来为止; 如果全局作用域内都没有这个变量的时候,就结束查找; 像这样当前作用域内往全局作用域一层一层往上查找形成的链,我们称为原型链(也称为作用域链)。proto:我们可以通过这个原型链找来到对象的父级语法:proto前后各2个下划线
- 关于ES6类的继承自己的一些见解和总结
宋小高
前端学习es6原型模式javascript
一丶前三种继承方式1.原型链继承(代码如下)//缺点:原型上的数据共享,所以原型创建的实例数据会互相影响constParent_1=function(){}Parent_1.prototype.getName=function(){return'宋';}constChild_1=function(){}Child_1.prototype=newParent_1()//child的原型是ChildC
- JS之对象精讲(一)
坤坤不会编程
精讲JSjavascript开发语言正则表达式json前端
文章目录对象的属性和访问方式对象的属性数据属性访问器属性属性的访问方式创建对象1.基于Object()构造函数2.基于对象字面量3.基于工厂方法模式4.基于构造函数模式5.基于原型对象的模式6.构造函数和原型混合模式7.基于动态原型模式对象克隆浅克隆深克隆JSON序列化和反序列化原型对象原型对象、构造函数、实例之间的关系实例属性的读取顺序重写原型对象原型链原型链的特点属性区分_proto_属性JS
- 【面试经验】滴滴 秋招储备实习 前端面经
litterfinger
面试经验面试前端职场和发展
滴滴秋招储备实习前端面经时间线:5.1511点半一面,下午2点半二面一面●自我介绍+项目介绍●拷打项目●文件断点续传+切片上传●不知道盒子宽高情况下水平垂直居中●transform的属性●scale是怎么放大盒子宽高的●数据类型●原型和原型链●做几道js题二面timeline:5.152:30自我介绍拷打项目(这次竟然没问文件上传的实现)v-if和v-show的区别,为什么要用v-show替换v-
- Object.prototype.hasOwnProperty.call()2020-12-24
猴逃逃
JavaScript中Object对象原型上的hasOwnProperty()用来判断一个属性是定义在对象本身而不是继承自原型链。obj.hasOwnProperty(prop)参数prop要检测的属性字符串名称或者Symbol(ES6)o=newObject();o.prop='exists';o.hasOwnProperty('prop');//返回trueo.hasOwnProperty('
- Javascript归纳与总结——this指向及其改变、new关键字与原型链、异步、闭包和函数防抖与节流
GISer_Jinger
面试题目Javascriptvue.js前端javascript
this指向及其改变普通函数在调用时,this为obj.obj1.fun(),this->obj1,箭头函数在声明定义时this->obj。Javascript中bind、call、apply區別-CSDN博客new关键字与原型链从原型链视角解读VueComponent与Vue关系_vue中重要的原型链关系-CSDN博客prototype这个属性只有函数对象才有!(构造)函数的原型对象_proto
- JS 常见的 6 种继承方式
杨大东
javascript原型模式开发语言
目录原型链继承构造函数继承(借助call)组合继承(前两种组合)原型式继承寄生式继承寄生组合式继承--最优原型链继承原型链继承涉及的是构造函数、原型、实例化对象,这三者之前存在一定的关系:●每一个构造函数都有一个原型对象(prototype)●原型对象中包含一个指向构造函数的指针(constructor),指向对应的构造函数●实例中包含一个原型对象的指针([[Prototype]],这个内部属性无
- JS中Object.prototype.toString方法解读
OEC小胖胖
JavaScriptjavascript原型模式开发语言
Object.prototype.toString是JavaScript中一个非常重要的方法,用于获取对象的类型信息。它的主要功能是返回一个表示对象类型的字符串。1.基本用法Object.prototype.toString是Object原型链上的一个方法,所有对象都可以访问它。默认情况下,它返回一个类似[objectType]的字符串,其中Type是对象的类型。例如:console.log(Ob
- 【JS】this 指向介绍(箭头函数)
阿昊在
ES6javascriptes6前端
目录全局环境下函数直接调用对象中的this对象内部方法的this指向调用这些方法的对象,原型链中this构造函数中thiscall&applybind方法DOM事件处理函数中的this&内联事件中的thissetTimeout&setInterval箭头函数中的this在普通函数中,this指向调用其所在函数的对象,而且是离谁近就是指向谁(此对于常规对象,原型链,getter&setter等都适用
- javaScript如何判断一个对象是否存在某个属性
道长道长IOT
javascript开发语言
在JavaScript中检查一个对象是否包含某个属性可以通过几种不同的方法实现。以下是几种常用的方法:1.in操作符in操作符可以用来检测一个属性是否存在于对象中,包括原型链上的属性。constobj={foo:'bar'};if('foo'inobj){console.log('fooisintheobject');}2.hasOwnProperty()方法hasOwnProperty()方法只
- js实现继承的几种方式
AAA正在输入中
javascript开发语言ecmascript
1.原型链继承JavaScript中,每个函数都有一个prototype属性,这个属性是一个指向原型对象的指针。原型对象默认包含一个名为constructor的属性,指向原函数。当我们使用构造函数创建实例时,每个实例内部都有一个指向其构造函数原型对象的指针__proto__(在ES6中,通过Object.getPrototypeOf()方法访问)。如果原型对象中包含一个指向另一个类型的原型对象的指
- javaScript基础面试题 --- 原型链
临在❀
前端JS面试题原型模式
1、原型可以解决什么问题对象共享属性和共享方法2、谁有原型?函数有prototype对象有__proto__3、查找顺序:当查询一个对象的属性时,JavaScript会首先检查对象自身是否有这个属性。如果对象本身没有该属性,那么JS会查找该对象的原型。如果原型上也没有这个属性,则继续查找原型的原型,如此类推,直至原型链的顶端(null)。如果沿着原型链都没有找到该属性,那么返回undefined。
- javaScript基础面试题 --- JS继承有哪些
临在❀
前端JS面试题javascript前端开发语言
方法一:extends方法在构造函数constructor中写super(),必须的classParent{constructor(){this.age=18}}classChildextendsParent{constructor(){super();this.name='张三';}}leto1=newChild();console.log(o1,o1.name,o1.age)方式二:原型链继承
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端面试总结——原型和原型链
旺sir
前端
1.classclassPeople{constructor(name){this.name=name;}eat(){console.log(this.name+'iseatingsomething')}}constzhangsan=newPeople(张三);console.log(zhangsan.name);zhangsan.eat();classStudentextendsPeople{c
- 前端面试每日一题——什么是原型链?
前端技术迷
面试题javascript
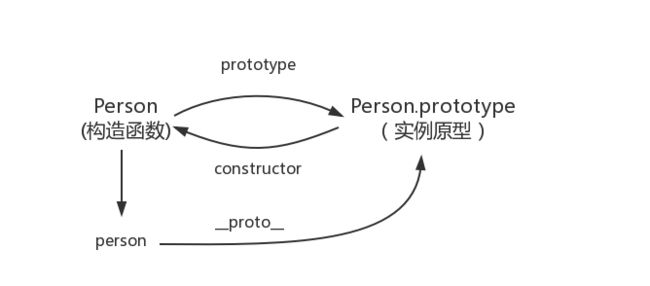
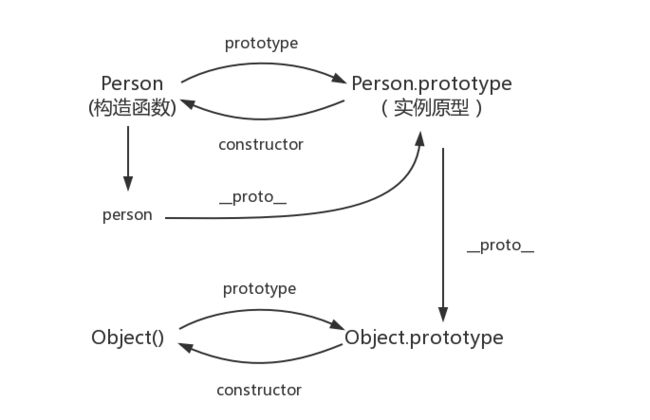
什么是原型?在JS中,每个函数在被创建的时候就会有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象就是这个函数的原型对象(也就是原型),它是用来共享所有实例的属性和方法的地方,所以原型其实就是函数的伴生体(与生俱来的)vara=[1,2,3,4,5];a.__proto__===Array.prototype;//true什么是原型链?原型链,简单理解就是原型组成的链。当访
- 前端面试——什么是原型和原型链
JSU_曾是此间年少
前端原型原型链
背景最近看到了很有意思的东西,原型和原型链我们首先看看MDN怎么讲:继承与原型链-JavaScript|MDN不过文档里面也没有给出原型的定义???不过里面提到原型链,是指对象层层向上寻找原型形成的路径就叫做原型链后面我参考了一些文章,在这里做一下总结:参考(超赞):前端面试必考——原型及原型链(涵实例+话术)我自己的定义:原型:每个函数创建好之后,都会添加一个prototype属性,这个就是原型
- JS中的八种继承方法
酥脆角
javascript开发语言ecmascript
1.原型链继承:原型链继承是JavaScript中最基本的继承方式。每个对象都有一个原型对象,通过原型链将属性和方法沿着对象链传递下来。在原型链继承中,通过将子构造函数的原型对象指向父构造函数的实例,实现了继承。这意味着子对象可以访问父对象原型链上的属性和方法。functionParent(){this.name='Parent';}Parent.prototype.sayHello=functi
- 原型对象与原型链
网站打工人
javascript原型模式开发语言
原型对象实际上每一个构造函数都有一个名为prototype的属性,就是原型的意思,prototype的是对象类据类型,称为构造函数的原型对象,每个原型对象都具有constructor属性代表了该原型对象对应的构造函数。 functionPerson(){ } //每个函数都有prototype属性 console.log(Person.prototype);了解了JavaScript中构造函数
- JS中的继承
浅墨_东
javascript开发语言ecmascript
在JavaScript中,有多种实现继承的方法。下面介绍几种常见的继承方式以及它们的优缺点:原型链继承原型链继承是JavaScript中最基本的一种继承方式。它的原理是通过将父类的实例作为子类的原型(prototype)来实现继承。functionParent(){this.name='Parent';}Parent.prototype.sayHello=function(){console.lo
- JS原型链面试题
qq_42431718
javascript
题目1functionPerson(name){this.name=name;}Person.prototype.sayHello=function(){console.log('Hello,'+this.name);};varjohn=newPerson('John');john.sayHello();请问上述代码的输出结果是什么?答案1输出结果是:Hello,John题目2functionAn
- Object 对象与继承
许先生__
通过原型链,对象的属性分成两种:自身的属性和继承的属性。JavaScript语言在Object对象上面,提供了很多相关方法,来处理这两种不同的属性。Object.getOwnPropertyNames()Object.getOwnPropertyNames方法返回一个数组,成员是对象本身的所有属性的键名,不包含继承的属性键名。Object.getOwnPropertyNames(Date)//["
- JS常见问题
前端碎碎念
面试javascript原型模式开发语言
文章目录如何判断是数组如何判断是数组Array.isArrayconsole.log(Array.isArray(arr))instanceof(instanceof运算符用于验证构造函数的prototype属性是否出现在对象的原型链中的任意位置)console.log(arr1instanceofArray)constructor(实例的构造函数属性constructor指向构造函数)conso
- 【 JS 进阶 】原型对象、面向对象
fans小知
#JSjavascript开发语言ecmascript
目标了解构造函数原型对象的语法特征,掌握JavaScript中面向对象编程的实现方式,基于面向对象编程思想实现DOM操作的封装。了解面向对象编程的一般特征掌握基于构造函数原型对象的逻辑封装掌握基于原型对象实现的继承理解何为原型链及其作用能够处理程序异常,提升程序执行的健壮性编程思想学习JavaScript中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。面向过程面向过程就是分析出解决问
- javascript进阶知识点
vousmevoyez0613
前端前端
文章目录0.基础回顾1.Json对象2.Array对象3.函数Function0.创建函数的方式1.call()、apply()、bind()方法1)、call()方法2)、apply()方法3)、bind()方法4)、call()、apply()、bind()方法区别5)、手写call、apply、bind函数2.函数防抖和节流(1).防抖(2).节流4.原型与原型链1.原型2.显示原型属性和隐
- 【JavaScript】创建和使用构造函数
好久不见的流星
JavaScriptjavascript前端开发语言
文章目录1.构造函数的概念2.创建和使用构造函数创建构造函数构造函数中的方法原型链3.构造函数的最佳实践使用`instanceof`检查类型使用Object.create创建对象4.总结在JavaScript中,构造函数是一种特殊的函数,用于创建和初始化对象。通过构造函数,你可以定义自己的对象类型,并在创建新对象时进行一些初始化操作。本篇博客将介绍构造函数的概念、创建方式、使用方法以及一些最佳实践
- 【JavaScript】原型链和继承
好久不见的流星
JavaScriptjavascript原型模式开发语言前端
文章目录1.原型链的概念原型原型链2.构建原型链构造函数与原型实例与原型链3.继承的实现原型链继承原型链的问题4.继承的最佳实践构造函数继承(经典继承)组合继承5.ES6中的类和继承6.总结在JavaScript中,原型链和继承是构建对象关系的核心概念之一。理解原型链和继承有助于更好地组织代码、复用逻辑,以及创建灵活的对象结构。本篇博客将介绍原型链的概念、构建方式、继承的实现以及一些实际应用。1.
- 使用 TypeScript 自定义装饰器给类的方法增添监听器 Listener
JerryWang_汪子熙
方法装饰器语法typeMethodDecorator=(target:Object,propertyKey:string|symbol,descriptor:TypedPropertyDescriptor)=>TypedPropertyDescriptor|void;(1)target:对于静态成员来说是类的构造器,对于实例成员来说是类的原型链。(2)propertyKey:属性的名称。(3)de
- 【JavaScript】一文学会JavaScript继承
程序员Syoyu
javascriptjavascript
1.原型链继承原理:让子类的原型等于父类的实例functionAnimal(){this.name='dog'}Animal.prototype.getName=function(){console.log(this.name)}functionDog(){}Dog.prototype=newAnimal()constdog=newDog()console.log(dog.getName())//
- 聊一聊JS的继承
LeonLi_9ea5
常见的继承方式有哪些循序渐进着来看,分为以下几种类(原型链)继承——用父类的实例重写子类原型对象构造函数继承(经典继承)——在子类构造函数中调用父类构造函数组合继承(伪经典继承)——使用原型链实现原型属性继承,借用构造函数实现实例属性继承原型式继承(是对类式继承的封装)——≈Object.create(obj)寄生式继承——对原型式继承二次封装和拓展寄生组合式继承——寄生式+借用构造函数类(原型链
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen