前言
Markdown是一种纯文本的标记语言,不同于word等其他文本编辑软件,你不需要费心思去排版,只用专注于文章内容本身。其语法简单容易掌握,稍加学习就可以写出格式简洁、舒爽的文章
Markdown语法轻灵,添加网站链接、图片等都较便捷,具体的Markdown介绍及使用方法可查看 -Markdown新手指南。
Markdown使用过程中最让人头疼的恐怕就是插入图片了,添加图片的方法可查看 -Markdown添加图片的三种方式。简单总结,常用插入图片方法主要分为插入本地图片、插入网络图片两种
插入本地图片:
[图片上传失败...(image-5da6dd-1584359418943)],只需要在基础语法的括号中填入图片的位置路径即可,支持绝对路径和相对路径。但该方法不灵活不好分享,本地图片的路径更改或丢失都会造成arkdown文件调不出图。
例如:
[图片上传失败...(image-cd6b18-1584359418944)]
插入网络图片:
[图片上传失败...(image-176b5b-1584359418944)],只需要在基础语法的括号中填入图片的网络链接即可。
例如:
综上所述,插入网络图片的方法是最佳选择。图床是储存图片的服务器,将本地图片上传至图床后,使用其生成的图片URL链接,即可插入到Markdown文档中。工欲善其事,必先利其器,目前已经有很多免费/收费图床和方便传图的小工具可选。常见的图床及推荐 知乎-盘点国内免费好用的图床。
如果你只是偶尔写写博客,插入少量图片,并且对上传的图片没有很高的管理需求,推荐你使用 路过图床-imgchr , 基本满足使用要求。
这些图床上传照片时都会遇到一个问题,即每次都需要手动上传图片后,再复制每个图片生成的链接到Markdown文件中使用,如果文章图片较多整个过程就会极为繁琐。因此本文推荐使用 GitHub图床 + PicGo图床管理工具 的方式更好地上传、管理你的图片。
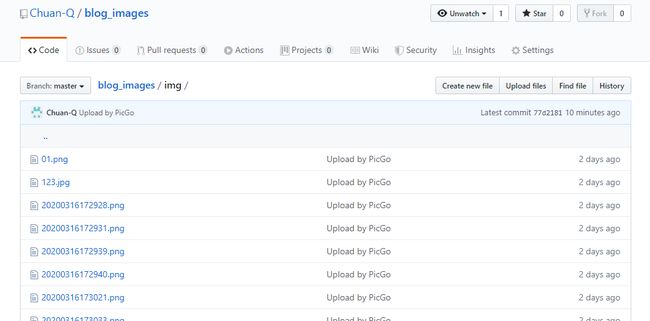
使用效果:
通过PicGo将图片或者复制粘贴板的截图直接上传至GitHub仓库,生成Url链接的同时方便管理上传的图片。设置快捷键后配合系统截图快捷键可实现一键截图+一键上传的效果。
那么,开始正文吧!
GitHub操作
1.登录 GitHub 账号。
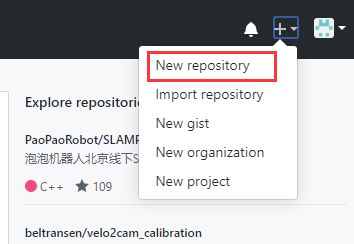
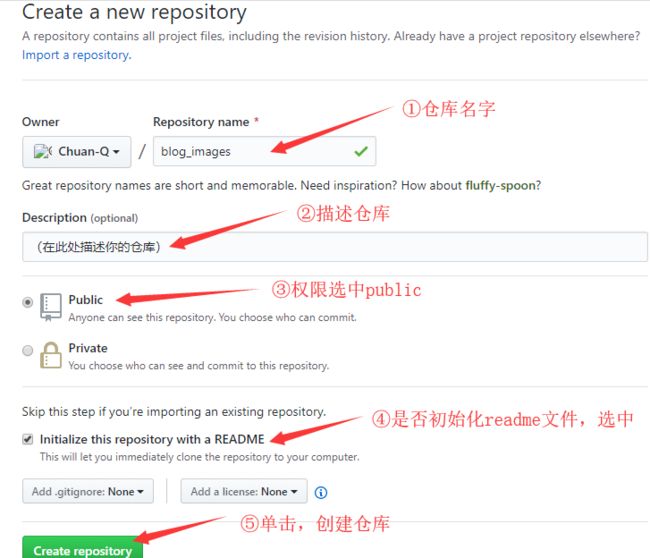
2.点击右上角“+号”新建一个仓库。
3.生成一个token,让PicGo可以操作你的仓库(两种方法)
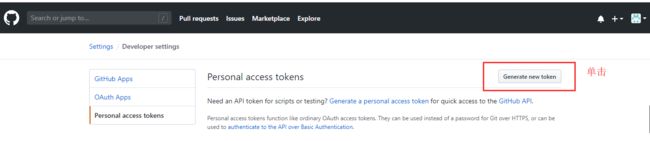
- 方法1(直接访问tokens界面),https://github.com/settings/tokens ,点击
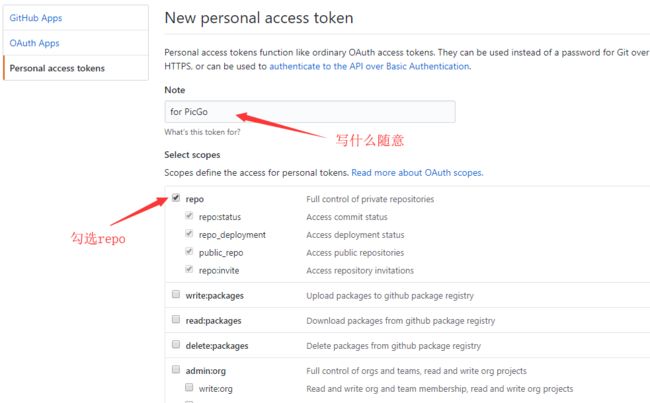
Generate new token
勾选repo后,滑到页面最下端,单击 Generate token 绿色按钮,生成token。
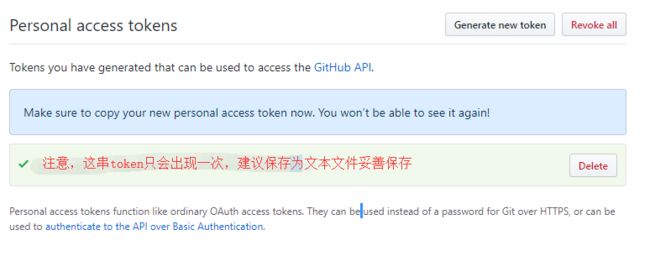
注意,生成的token只会显示一次,建议另存为文本文件妥善保存。如果忘记了,只能重新生成新的token,每次新生成的token与之前都不同。
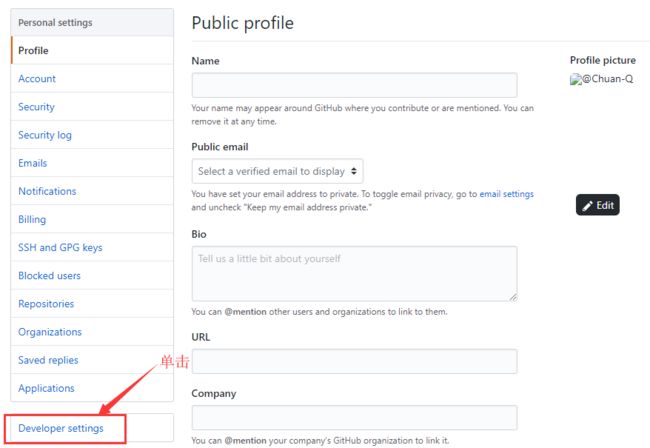
- 方法2(从GitHub主页进入tokens界面),首先点击主页右上角的
Settings
后续操作与方法1相同,不再介绍。GitHub的操作到此为止,下面开始配置PicGo。
PicGo配置
1.下载PicGo,本文主要讲在 Windows 环境下的配置。如果有需要的话可以留言,我再分享一期在 Linux 环境下的安装配置。
点击此处下载 PicGo
macOS用户请下载最新版本的
dmg文件,windows用户请下载最新版本的exe文件,linux用户请下载AppImage文件。
PicGo官方提示:请确保你安装了Node.js,并且版本 >= 8。因为你必须安装Node.js之后才能安装PicGo的插件,PicGo要使用
npm来安装插件。
建议还是听官方的,免得出现莫名其妙的报错。
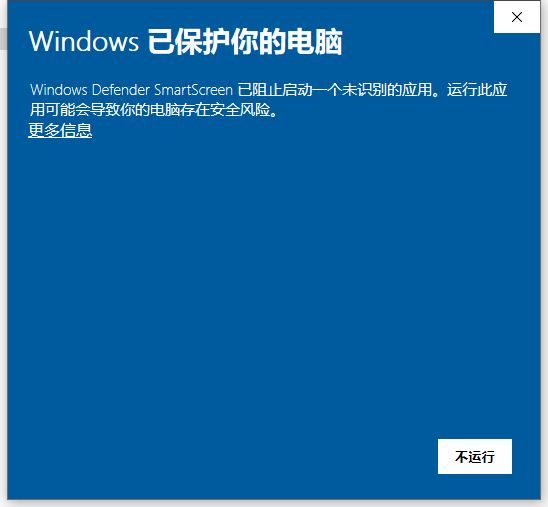
我在使用Win10系统下载完 .exe 文件后打开时会出现这样的提示。直接单击 更多信息 , 再单击下面跳出的 仍运行 开始安装即可。
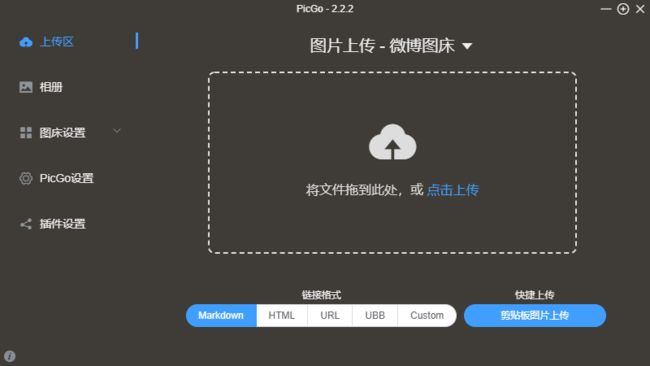
安装好的软件界面如图所示。
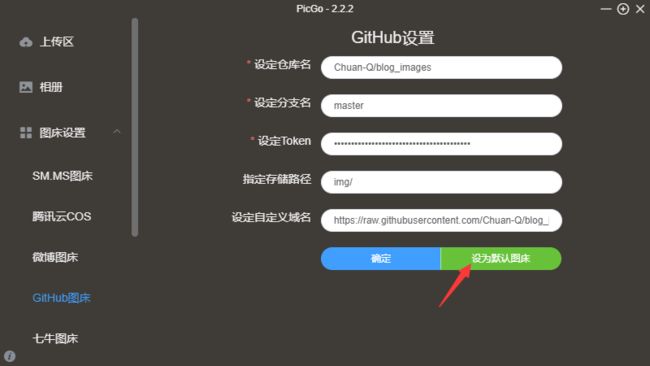
2.图床配置
- 设定仓库名:"GitHub用户名/仓库名"
- 设定分支名:"master"
- 设定Token:"(之前生成的token)"
- 指定存储路径:会按照填写的路径在GitHub仓库下建立文件夹,填写 "img/" 即可(填不填都行)
- 设定自定义域名:"https://raw.githubusercontent.com/(用户名)/(仓库名)/master"(填不填都行)
单击 确定 设定完成,建议单击 设为默认图床 ,这样就能保证上传图片至GitHub。
3.其他设置
可以将快捷键设置为 Ctrl + Alt + Q ,这样联合QQ截图快捷键 Ctrl + Alt + A 即可实现快速截图快速上传至GitHub图床的效果,不谈了!起飞!
其他设置调节可以自行探索,也欢迎在下方评论留言。
总结
就此,GitHub+PicGo已经配置好了,可以尽情书写你的博客,分享你的想法给大家了。
如果觉得我的文章对你起到了些许的帮助,做下手指操点击下面的大拇指感谢~
我是专注自动驾驶、Lidar感知、三维点云处理、激光SLAM领域的阿川,欢迎各位志同道合的朋友在下面积极留言。欲将心事付瑶琴,希望能在交流中收获知识、经验和挚友