一、前言
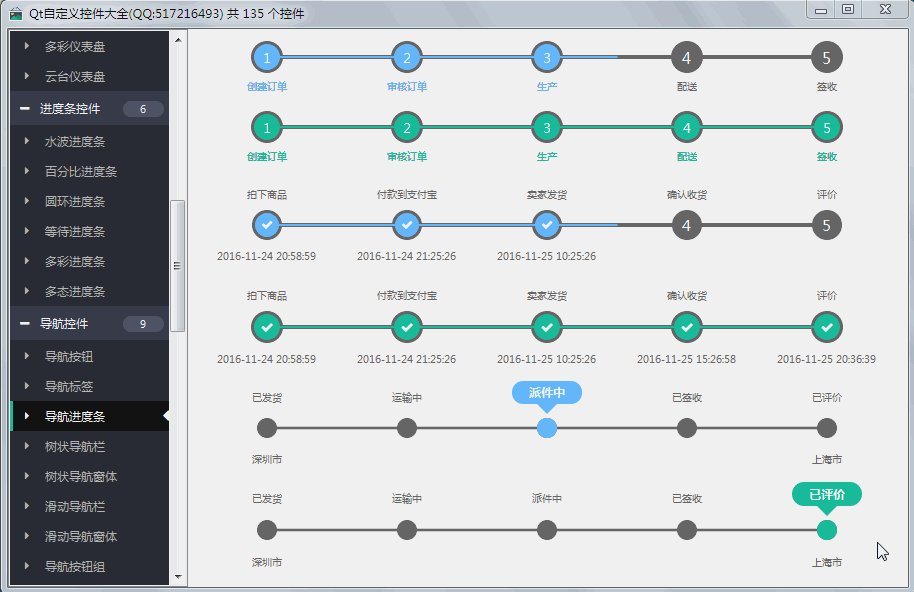
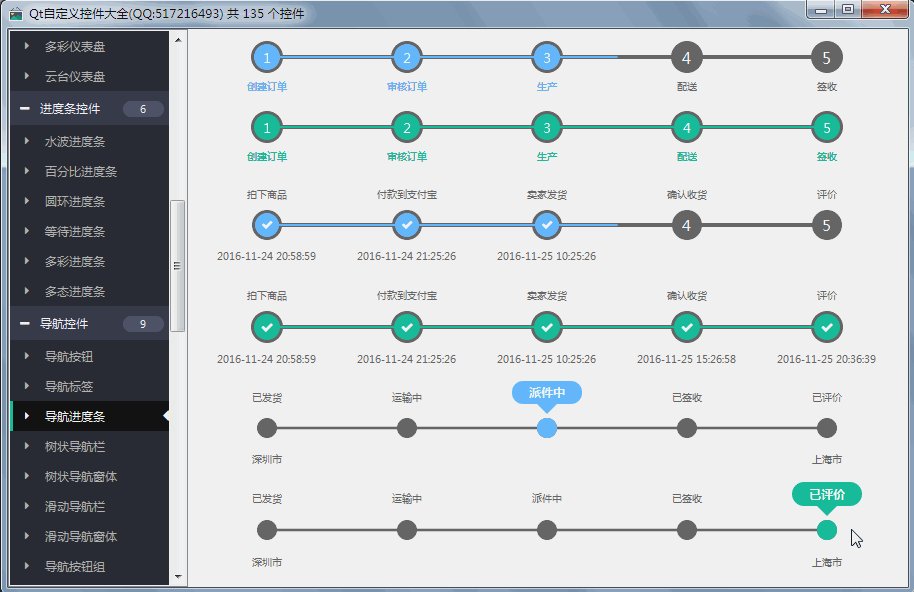
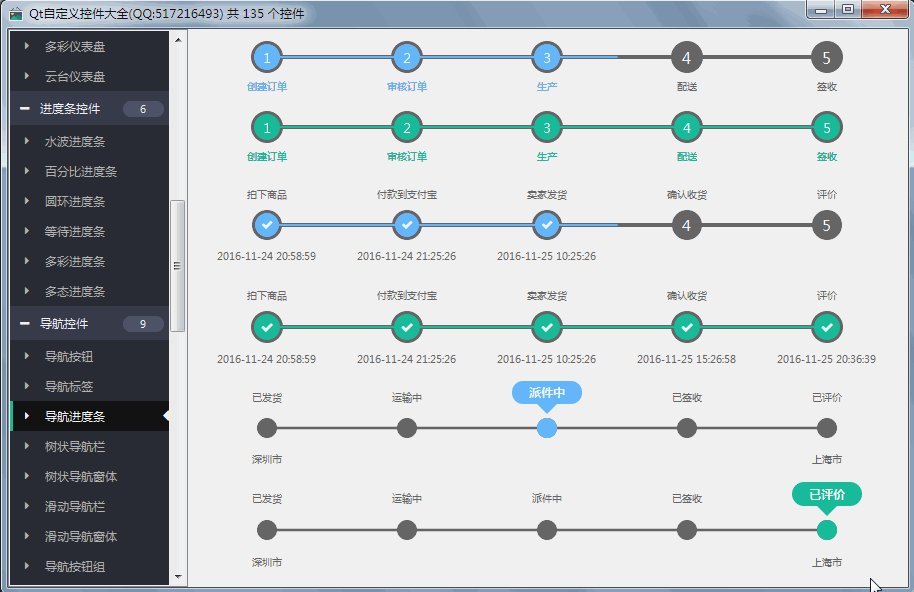
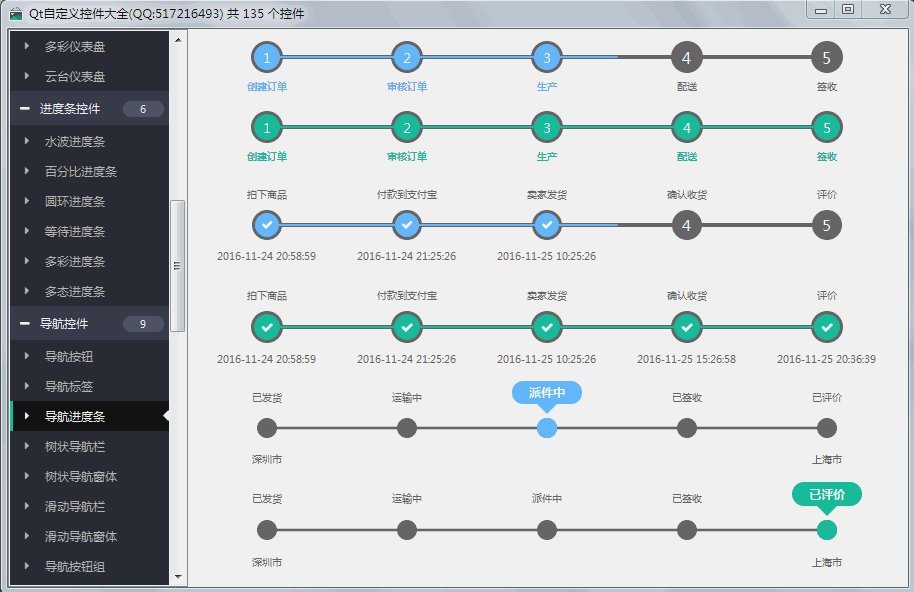
导航进度条控件,其实就是支付宝、京东、淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单流程样式/淘宝订单流程样式/支付宝订单流程样式,可以动态切换样式,控件自适应任何分辨率,可以自由调整自身大小以适应分辨率的改变,总步骤以及当前步骤都是自动计算占用区域比例,直接提供接口设置步骤对应的文字信息等,接口非常友好。
二、实现的功能
- 1:可设置前景色/背景色/当前值前景色/当前值背景色
- 2:可设置最大步数及当前第几步
- 3:可设置导航标签队列文字信息
- 4:可设置三种风格样式 京东订单流程样式/淘宝订单流程样式/支付宝订单流程样式
- 5:文字自适应大小
三、效果图
四、头文件代码
#ifndef NAVPROGRESS_H
#define NAVPROGRESS_H
/**
* 导航进度条控件 作者:feiyangqingyun(QQ:517216493) 2016-11-29
* 1:可设置前景色/背景色/当前值前景色/当前值背景色
* 2:可设置最大步数及当前第几步
* 3:可设置导航标签队列文字信息
* 4:可设置三种风格样式 京东订单流程样式/淘宝订单流程样式/支付宝订单流程样式
* 5:文字自适应大小
*/
#include
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include
#else
#include
#endif
class QDESIGNER_WIDGET_EXPORT NavProgress : public QWidget
#else
class NavProgress : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(NavStyle)
Q_PROPERTY(int maxStep READ getMaxStep WRITE setMaxStep)
Q_PROPERTY(int currentStep READ getCurrentStep WRITE setCurrentStep)
Q_PROPERTY(NavStyle navStyle READ getNavStyle WRITE setNavStyle)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor currentBackground READ getCurrentBackground WRITE setCurrentBackground)
Q_PROPERTY(QColor currentForeground READ getCurrentForeground WRITE setCurrentForeground)
public:
enum NavStyle {
NavStyle_JD = 0, //京东订单流程样式
NavStyle_TB = 1, //淘宝订单流程样式
NavStyle_ZFB = 2 //支付宝订单流程样式
};
explicit NavProgress(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg_JD(QPainter *painter);
void drawText_JD(QPainter *painter);
void drawCurrentBg_JD(QPainter *painter);
void drawCurrentText_JD(QPainter *painter);
void drawBg_TB(QPainter *painter);
void drawText_TB(QPainter *painter);
void drawCurrentBg_TB(QPainter *painter);
void drawBg_ZFB(QPainter *painter);
void drawText_ZFB(QPainter *painter);
void drawCurrentBg_ZFB(QPainter *painter);
private:
QStringList topInfo; //导航顶部标签数据
QStringList bottomInfo; //导航底部标签数据
int maxStep; //最大步数
int currentStep; //当前第几步
NavStyle navStyle; //导航样式
QColor background; //背景色
QColor foreground; //前景色
QColor currentBackground; //当前背景色
QColor currentForeground; //当前前景色
QFont iconFont; //图形字体
public:
QStringList getTopInfo() const;
QStringList getBottomInfo() const;
int getMaxStep() const;
int getCurrentStep() const;
NavStyle getNavStyle() const;
QColor getBackground() const;
QColor getForeground() const;
QColor getCurrentBackground() const;
QColor getCurrentForeground() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置导航顶部标签数据
void setTopInfo(const QStringList &topInfo);
//设置导航底部标签数据
void setBottomInfo(const QStringList &bottomInfo);
//设置最大步数
void setMaxStep(int maxStep);
//设置当前第几步
void setCurrentStep(int currentStep);
//设置导航样式
void setNavStyle(const NavStyle &navStyle);
//设置前景色
void setBackground(const QColor &background);
//设置前景色
void setForeground(const QColor &foreground);
//设置当前前景色
void setCurrentBackground(const QColor ¤tBackground);
//设置当前前景色
void setCurrentForeground(const QColor ¤tForeground);
};
#endif // NAVPROGRESS_H
五、核心代码
void NavProgress::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//根据不一样的样式绘制
if (navStyle == NavStyle_JD) {
//绘制背景
drawBg_JD(&painter);
//绘制文字
drawText_JD(&painter);
//绘制当前背景
drawCurrentBg_JD(&painter);
//绘制当前文字
drawCurrentText_JD(&painter);
} else if (navStyle == NavStyle_TB) {
//绘制背景
drawBg_TB(&painter);
//绘制文字
drawText_TB(&painter);
//绘制当前背景
drawCurrentBg_TB(&painter);
} else if (navStyle == NavStyle_ZFB) {
//绘制背景
drawBg_ZFB(&painter);
//绘制文字
drawText_ZFB(&painter);
//绘制当前背景
drawCurrentBg_ZFB(&painter);
}
}
void NavProgress::drawBg_JD(QPainter *painter)
{
painter->save();
//圆半径为高度一定比例,计算宽度,将宽度等分
int width = this->width() / maxStep;
int height = this->height() / 2;
int radius = height / 2;
int initX = 0;
int initY = height / 2 + radius / 5;
//逐个绘制连接线条
initX = width / 2;
QPen pen;
pen.setWidthF((double)radius / 4);
pen.setCapStyle(Qt::RoundCap);
pen.setColor(background);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
for (int i = 0; i < maxStep - 1; i++) {
painter->drawLine(QPoint(initX, initY), QPoint(initX + width, initY));
initX += width;
}
//逐个绘制圆
initX = width / 2;
painter->setPen(Qt::NoPen);
painter->setBrush(background);
for (int i = 0; i < maxStep; i++) {
painter->drawEllipse(QPoint(initX, initY), radius, radius);
initX += width;
}
//逐个绘制圆中的数字
initX = width / 2;
QFont font;
font.setPixelSize(radius);
painter->setFont(font);
painter->setPen(foreground);
painter->setBrush(Qt::NoBrush);
for (int i = 0; i < maxStep; i++) {
QRect textRect(initX - radius, initY - radius, radius * 2, radius * 2);
painter->drawText(textRect, Qt::AlignCenter, QString::number(i + 1));
initX += width;
}
painter->restore();
}
void NavProgress::drawText_JD(QPainter *painter)
{
int width = this->width() / maxStep;
int height = this->height() / 2;
int initX = 0;
int initY = height;
painter->save();
QFont font;
font.setPixelSize(height / 3);
painter->setFont(font);
painter->setPen(background);
painter->setBrush(Qt::NoBrush);
for (int i = 0; i < maxStep; i++) {
QRect textRect(initX, initY, width, height);
painter->drawText(textRect, Qt::AlignCenter, topInfo.at(i));
initX += width;
}
painter->restore();
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!