ssm-layui的增删改查思考
目录
题外话:
1.首先是前端页面:
layui的API,当你点击班级管理时,跳转到list页面
2.查询
3.增加:
1.首先写controller
4.修改:
首先思路:当你在前端选中某行,点击修改,要弹出修改栏:所以说要有有一个跳转到update.jsp的controller,并且它还需要具有被选中的特点,也就是说知道是哪条数据,所以url="/detail/{id}";
题外话:
其实在这之前我学了springboot而后看了狂神的ssm,发现其实我并没有弄懂ssm与前端的数据交接流程;(其实他也讲得不详细,这边建议看完视频一定要去用一个项目去参考一下)
那么话说回来:后端与前端数据是怎样进行交接的呢?json,我相信很多人都知道,那么他的传输是怎样进行的呢?,下面我用一个增删改查好好捋一捋;
ssm登录,这里插入一个ssm登录的实现以及思路(非常顶)
1.首先是前端页面:
layui的API,当你点击班级管理时,跳转到list页面
{
"title": "班级管理",
"href": "clazz/list",
"icon": "fa fa-home",
"target": "_self"
}, layui.use(['form', 'table'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
table.render({
elem: '#currentTableId',
url: '${basePath}clazz/query',
contentType:'application/json',
method:"post",
toolbar: '#toolbar',
defaultToolbar: ['filter', 'exports', 'print'],
page: true,
cols: [[
{type: "checkbox", width: 50},
{field: 'id', width: 80, title: 'ID'},
{field: 'clazzName', title: '班级名称'},
{field: 'subjectName', title: '专业名称',templet:'{{d.subject.subjectName}}'},
{field: 'remark',title: '备注'}
]],
skin: 'line'
});
这是方法级渲染:
elem:指的是table标签的id
url:后端接收json数据的请求路径
toolbar:绑定的工具栏,比如说有一行增删改查作为工具栏
title:数据表
在cols:里面的写的是具体表格显示的内容
field:后端返回的json数据的键
数据是如何交互的
我们来整理一下,首先当你点击班级管理时,就会获取list页面,然后它展示的数据时怎么得来的呢?通过ajax异步请求,将数据为html格式响应到容器中(可以理解为一个规矩,这是layui定义好的),这里我们结合上面jsp页面下的field来看:
前端将cols中的json数据传到后端query方法上,然后@RequestBody将json数据转为实体类数据,调用service层方法进而调用dao层再而得到所有班级信息,最后将这些实体类信息再转为json字符串返给前端(还需要api验证),这就是前端获取数据展示的思路;
这里的function()中的data对应的就是cols中的数据,它会传到后端上,然后下面.html()中的data就是返从后端返回的数据;(仅此我的理解)
$.ajax({
url: href,
type: 'get',
dataType: 'html',
success: function (data) {
$(container).html(data);
element.init();
},
error: function (xhr, textstatus, thrown) {
return layer.msg('Status:' + xhr.status + ',' + xhr.statusText + ',请稍后再试!');
}
});Controller层:
这里业务层得到所有班级信息后,因为班级是关联课程的,所以这里还需要查好所有的课程,将其遍历,全部关联起来,然后放到容器中,返回一个map容器,最后转为json数据给到前端,
这里返回前端还需要验证一下(当你query()返回的code是符合的时候,就将数据(也就是这里的data)返给前端)
{
"code": 0,
"msg": "",
"count": 1000,
"data": [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "签名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
},@PostMapping("/query")
@ResponseBody
public Map query(@RequestBody CLazzs clazz){
List list=clazzService.query(clazz);
// 这里查询到所有的课程
Listsubjects=subejectService.query(null);
//给班级设置课程,两道遍历,找到id与之对应之处
list.forEach(entity->{
subjects.forEach(subject->{
if(entity.getSubjectId()==subject.getId()){
entity.setSubject(subject);//将subject加入到list中的每一个班级clazz
}
});
});
Integer count=clazzService.count(clazz);
return MapControll.getInstance().success().page(list,count).getMap();
} 2.查询
1.首先是jsp页面,我们需要将其重载
form.on('submit(search-btn)',function(data){
//执行搜索重载
table.reload('currentTableId',{//意思就是将table中的数据重载
contentType:'application/json',
where:data.field//将输入的data给到后端
},'data');
return false;
});2.当你输入搜索时
前端就会将输入的字段传给后端控制器上,控制器根据前端给的字段进行查询,然后对于table.json中的code进行验证,成功后将数据返回给前端,并且将msg提示信息也给到前端;
@PostMapping("/query")
@ResponseBody
// 这个被@ReuqestBody所标注的clazz信息就是前端传的,也就是数据库中所有clazz
public Map query(@RequestBody Clazz clazz){
List list = clazzService.query(clazz);
//参数为null就是为了查询到所有的老师
List subjects = subjectService.query(null);
//设置subject,用lambda表达式遍历教室集合
/*里面再嵌套一个课程的遍历,当教室的课程id==课程的id
那么教室就把这个课程设置为自己当前教室的课程
* */
list.forEach(entity->{
subjects.forEach(subject -> {
if(entity.getSubjectId() == subject.getId()){
entity.setSubject(subject);
}
});
});
Integer count = clazzService.count(clazz);
return MapControll.getInstance().success().page(list,count).getMap();
}
这是自定义的工具类MapControll中的部分代码
//将信息和信息数量放入map容器中
public MapControll page(List list,Integer count){
paramMap.put("data",list);
paramMap.put("count",count);
return this;
}
public MapControll success(){
//成功的状态码
paramMap.put("code",Code.SUCCESS.getCode());
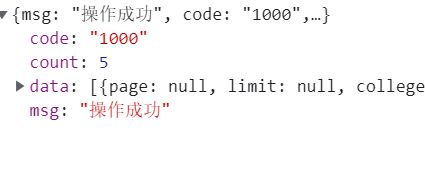
paramMap.put("msg",Code.SUCCESS.getMsg());//msg为返回给前端的信息,操作成功
return this;
}3.增加:
1.首先写controller
@GetMapping("/add")
public String create(ModelMap modelMap){
List subjects=subejctService.query(null);//也就是得到所有的课程信息
modelMap.addAttribute("subjects",subjects);
return "clazz/add";
} 那么这个controller是怎样被触发的呢?当前端点击添加按键时,由于toolbar的监听就会触发这个controller,然后后端执行操作,通过业务层的查询query方法得到所有课程信息刚入modelmap中返回到add页面;
2.list.jsp中对工具栏中增加的监听事件:
table.on('toolbar(currentTableFilter)', function (obj) {
if (obj.event === 'add') { // 监听添加操作
var index = layer.open({
title: '添加用户',
type: 2,
shade: 0.2,
shadeClose: false,
area: ['50%', '50%'],
content: 'clazz/add',
end:function(){
table.reload('currentTableId');
}
});3.add.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
Title
这是add.jsp的js操作,当你点击保存时,前端会通过Jquery实现ajax异步请求将你input的数据
传到后端控制器上(也就是clazz/create),进行处理
4.create()实现插入新的数据
@PostMapping("/create")
@ResponseBody
public Map create(@RequestBody Clazz clazz){
int result = clazzService.create(clazz);
if(result<=0){
return MapControll.getInstance().error().getMap();
}
return MapControll.getInstance().success().getMap();
} 后端根据前端传入的新数据调用业务逻辑,实现数据的插入,并且将数据返回到前端页面上(中途都经过了layui中API的验证);
service层:
package com.yanzhen.service;
import com.github.pagehelper.PageHelper;
import com.yanzhen.dao.ClazzDao;
import com.yanzhen.dao.UserDao;
import com.yanzhen.entity.Clazz;
import com.yanzhen.entity.User;
import com.yanzhen.utils.BeanMapUtils;
import com.yanzhen.utils.MapParameter;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Service
public class ClazzService {
@Autowired
private ClazzDao clazzDao;
public int create(Clazz pi) {
return clazzDao.create(pi);
}
public int delete(Integer id) {
return clazzDao.delete(MapParameter.getInstance().addId(id).getMap());
}
public int delete(String ids) {
int flag = 0;
for (String str : ids.split(",")) {
flag = clazzDao.delete(MapParameter.getInstance().addId(Integer.parseInt(str)).getMap());
}
return flag;
}
public int update(Clazz clazz) {
return clazzDao.update(MapParameter.getInstance().add(BeanMapUtils.beanToMapForUpdate(clazz)).addId(clazz.getId()).getMap());
}
public List query(Clazz clazz) {//不要忘记clazz实体类里面现在有page和limit两个属性作为分页用的
if(clazz != null && clazz.getPage() != null){
PageHelper.startPage(clazz.getPage(),clazz.getLimit());
}
return clazzDao.query(BeanMapUtils.beanToMap(clazz));
}
//分页
public Clazz detail(Integer id) {
return clazzDao.detail(MapParameter.getInstance().addId(id).getMap());
}
public int count(Clazz clazz) {
return clazzDao.count(BeanMapUtils.beanToMap(clazz));
}
}
ClazzMapper.xml:
insert into tb_clazz(
clazz_name,
remark,
subject_id
)values(
#{clazzName},
#{remark},
#{subjectId}
)
delete from tb_clazz
update tb_clazz
and clazz_name like concat('%',#{clazzName},'%')
and id = #{id}
and remark = #{remark}
and subject_id = #{subjectId}
clazz_name = #{updateClazzName},
id = #{updateId},
remark = #{updateRemark},
subject_id = #{updateSubjectId},
4.修改:
首先思路:当你在前端选中某行,点击修改,要弹出修改栏:所以说要有有一个跳转到update.jsp的controller,并且它还需要具有被选中的特点,也就是说知道是哪条数据,所以url="/detail/{id}";
因为修改还具有原来数据的保留,所以还需要ModelMap
@GetMapping("/detail/{id}")
public String detail(@PathVariable("id") Integer id, ModelMap modelMap){
Clazz clazz = clazzService.detail(id);
List subjects = subjectService.query(null);
modelMap.addAttribute("clazz",clazz);
modelMap.addAttribute("subjects",subjects);
return UPDATE;
} else if (obj.event === 'update') { // 监听修改操作
var checkStatus = table.checkStatus('currentTableId');
var data = checkStatus.data;
if(data.length !=1){
layer.msg("请选择一行数据修改",{time:1000});
return;
}
var index = layer.open({
title: '修改用户',
type: 2,
shade: 0.2,
shadeClose: false,
area: ['50%', '50%'],
content: 'clazz/detail/'+data[0].id,
end:function(){
table.reload('currentTableId');
}
});前端页面会获取你选中的data的id并且传给后端,后端也就是上面的controller拿到id后,进行查询得到班级信息以及所有课程信息(这里你在update页面还是随便输),返回update.jsp;
update.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
Title
修改页面中你输入的数据会被前端通过ajax异步传给后端控制器,控制器对应的url为update;
这里提个小疑问:你们知道为什么可以通过url找到对应的方法吗?就是映射器与适配器的作用,在mvc配置文件中的注解为:
有点写不下去了.....,
@PostMapping("/create")
@ResponseBody
public Map create(@RequestBody Clazz clazz){
int result = clazzService.create(clazz);
if(result<=0){
return MapControll.getInstance().error().getMap();
}
return MapControll.getInstance().success().getMap();
} 进入update页面后,你修改后的数据会传到后端上,然后对应控制器上的方法会根据这些数据进行查询,然后返回给前端;
这里的function(data)就是返回的数据,msg就是前端的提示信息
$.ajax({
url:"${basePath}clazz/update",
type:"POST",
contentType:'application/json',
dataType:'json',
data:JSON.stringify(data.field),
success:function(data){
layer.msg(data.msg,{time:500},
function(){
parent.layer.close(index);
});
}
});
return false;
});目录
题外话:
1.首先是前端页面:
layui的API,当你点击班级管理时,跳转到list页面
2.查询
3.增加:
1.首先写controller
4.修改:
首先思路:当你在前端选中某行,点击修改,要弹出修改栏:所以说要有有一个跳转到update.jsp的controller,并且它还需要具有被选中的特点,也就是说知道是哪条数据,所以url="/detail/{id}";