之前两篇笔记都是讲的如何在一个App内创建及使用Drag&Drop, 在自己的App中集成这些新特性可以丰富交互效果, 起码不用自己写一套拖拽了。
但是如果能在不同App之间建立起Drag&Drop,事情就会更方便了, 运用好的话整体的操作体验就会上一个Level。
如图是演示demo的效果:
主要分两部分来介绍怎么实现拖拽来传输数据吧。
Drag
第一部分是将自己App内的对象Drag 出去。
其实只要添加了DragInteraction的UIView对象都可以在UI上拖到别的App内,但是如果没有指定拖拽的数据类型或者数据加载的方式,那别的App也是无法正常读出你正在拖拽的数据信息的。
Step 0 给UITableView 添加drag手势
在前两篇笔记中我们提到想要让视图对象可以拖拽就需要添加一个UIDragInteraction,但是在针对TableView或者CollectionView这样的表格视图时就不用那么麻烦了。苹果已经为我们提供了
UITableViewDragDelegate,
UITableViewDropDelegate,
UICollectionViewDragDelegate
UICollectionViewDropDelegate。
这四个protocol中基本都包含了之前介绍过的UIDragInteractionDelegate,UIDropInteractionDelegate的交互方法,并针对TableView和CollectionView做了优化,用起来就像实现它们的DataSource一样简单。
为了实现拖拽,你需要给每个支持拖拽的cell返回一个UIDragItem,实现:
func tableView(_ tableView: UITableView, itemsForBeginning session: UIDragSession, at indexPath: IndexPath) -> [UIDragItem]
实现上述代理后,虽然发现tableView中的Cell可以拖动了。
Setp1 注册数据类型及加载器
但是怎么才能让别的App知道我拖动的是什么类型的数据或者别人该如何获得我的数据呢?
对于简单的Image或者Text数据,建议使用之前提到过的:
let itemProvider = NSItemProvider.init(object: dragImage!)
let dragItem = UIDragItem.init(itemProvider: itemProvider)
直接传入需要传输的数据即可,但是类型还是需要遵守协议NSItemProviderWriting&NSItemProviderReading
简单来说NSItemProviderWriting 是数据提供方需要实现的协议,NSItemProviderReading是数据接收方需要实现的协议。
但是对于很多数据,比如PDF,Video甚至直接一些二进制数据我们是无法用对象来传输数据的,这时候就要用到NSItemProvider 的另一系列Register方法, register的方法有很多:
//注册一个以data为基础的数据loader
registerDataRepresentation(forTypeIdentifier:visibility:loadHandler:)
//注册一个以文件为基础的数据loader
(如果目标App需要使用文件系统来访问数据,可以使用以下方法,返回一个文件的NSURL)
registerFileRepresentation(forTypeIdentifier:fileOptions:visibility:loadHandler:)
//下面两方法类似,参数不同,都是注册一个遵守NSItemProviderProtocol的对象到ItemProvider中。
registerObject(_:visibility:)
registerObject(ofClass:visibility:loadHandler:)
//注册比较Custom的对象,只有当目标App能接受的TypeIdentifier和自己所传递的ItemProvider注册的TypeIdentifier一致时会调用到参数中的loadHandler,开发者应该在这个handler中加载好数据并转换成TypeIdentifier相应的格式,最后调用completion,不管是成功还是失败,因为目标App需要这个状态。
registerItem(forTypeIdentifier:loadHandler:)
关于Type Identifer
以上很多方法都有Type Identifer,其实就是文件的格式,苹果提供的UTI Types来表示文件的格式,比如MP4在UTI Type中就是“public.mpeg-4”,详情可参见这张表:
System-Declared Uniform Type Identifiers
这里选择最后一个RegisterItem方法来传输我们的MP4文件数据
示例代码如下:
//MARK: - UITableViewDragDelegate
func tableView(_ tableView: UITableView, itemsForBeginning session: UIDragSession, at indexPath: IndexPath) -> [UIDragItem] {
//初始化过程中的item没那么重要,后面没有使用到过,但是typeIdentifier一定要和想要传输的格式一致,所以这里是UTI标准的
let itemProvider = NSItemProvider.init(item: videoPlayURLs[indexPath.row] as NSSecureCoding, typeIdentifier: "public.mpeg-4")
itemProvider.registerItem(forTypeIdentifier: "public.mpeg-4") { (loader, data, option) in
let request = URLRequest.init(url: self.videoPlayURLs[indexPath.row] as URL)
let task = URLSession.shared.downloadTask(with: request, completionHandler: { (url, response, error) in
let videoData = NSData.init(contentsOf: url!)
//这里加载URL 的数据,并以NSData的形式callback给目标App进行处理。
loader(videoData,nil)
})
task.resume()
}
let dragItem = UIDragItem.init(itemProvider: itemProvider)
return [dragItem]
}
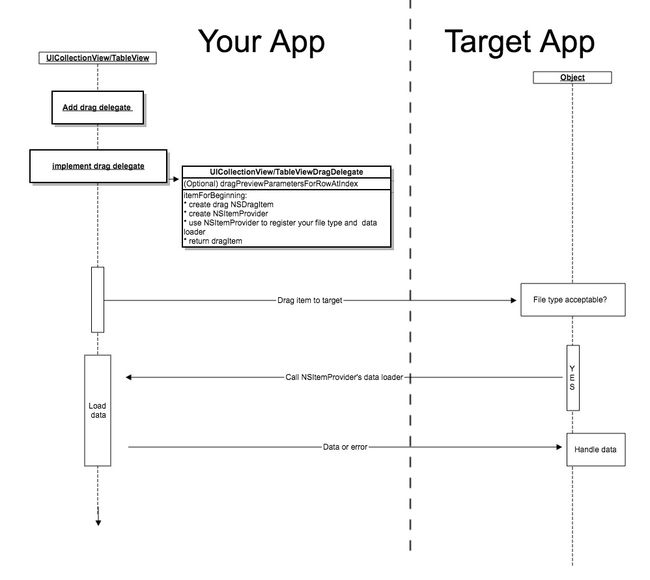
画了一张流程图,希望可以看得更明白一点。
Step2 预览图
这个时候虽然已经可以将cell中的视频拖到别的App中,比如iMessage。但是美中不足的是拖动时候悬浮的那个View可能会比较难看,因为默认是将整个cell的contentView提出来作为Drag时候的预览图的,可以通过
func tableView(_ tableView: UITableView, dragPreviewParametersForRowAt indexPath: IndexPath) -> UIDragPreviewParameters?
来实现自定义的预览
UIDragPreviewParameters
该类是专门设计用来调整Drag item的预览图的, 可以通过其中的属性定义自己想要的自定义视图
直接上Code
示例代码:
func tableView(_ tableView: UITableView, dragPreviewParametersForRowAt indexPath: IndexPath) -> UIDragPreviewParameters? {
let targetCell = tableView.cellForRow(at: indexPath) as! DragToTransportCell
let dragPreviewParam = UIDragPreviewParameters.init()
//这里使用cell的imageView的frame作为UIDragPreviewParameters的visiblePath
dragPreviewParam.visiblePath = UIBezierPath.init(rect: (targetCell.videoPlayerLayer?.frame)!)
return dragPreviewParam
}
实现以上方法后,应该就可以发现预览图已经变了。
以上就是对于第一部分Drag 的实现
Drop
第二部分就是将别的App的数据Drop到自己的App中。其实与第一部分大同小异,运用好NSItemProvider 就可以让你的数据传输在不同App之间畅通无阻。
Step0 给UITableView 添加drop手势
实现tableView 的dropDelegate 即可:
主要是两个方法:
//告诉TabieView 能否handle某个dropSession
tableView(_:canHandle:)
//所要执行的drop动作
tableView(_:performDropWith:)
同时也建议实现
//告诉tableView该怎样处理这个dropSession(Copy or cancel or forbidden)
tableView(_:dropSessionDidUpdate:withDestinationIndexPath:)
Step1 通过NSItemProvider 获取数据
当然其中最重要的还是通过NSItemProvider来获取到我们想要的数据。之前在Drag的部分我们已经介绍过如何注册文件和数据加载器。
与之相对的,NSItemProvider也有一系列方法来帮助我们获得已经注册过的数据:
loadItem(forTypeIdentifier:options:completionHandler:)
loadDataRepresentation(forTypeIdentifier:completionHandler:)
//加载一个文件(会将目标文件拷贝到一个临时的地方进行读取)
loadFileRepresentation(forTypeIdentifier:completionHandler:)
//加载一个文件(原地读取文件)
loadInPlaceFileRepresentation(forTypeIdentifier:completionHandler:)
loadObject(ofClass:completionHandler:)
会发现以上load方法与register方法基本上是一一对应的。应该比较好理解,Drag一方来注册,Drop一方来使用。
这里我们使用与前面对应的loadDataRepresentation 方法来进行加载:
func tableView(_ tableView: UITableView, performDropWith coordinator: UITableViewDropCoordinator) {
let dropItem = coordinator.items[0]
let itemProvider = dropItem.dragItem.itemProvider
itemProvider.loadDataRepresentation(forTypeIdentifier: itemProvider.registeredTypeIdentifiers.first!) { (data, error) in
let tempPath = NSSearchPathForDirectoriesInDomains(FileManager.SearchPathDirectory.documentDirectory, .userDomainMask, true).first
var videoPath = NSString.init(string: tempPath!)
videoPath = videoPath.appendingPathComponent("test.mp4") as NSString
let videoData = data! as NSData
let tempUrl = URL.init(fileURLWithPath: videoPath as String)
//直接获取到视频文件data,然后写入到我们的文件中为后续的读取做准备
videoData.write(to: tempUrl, atomically: true)
let playerItem = AVPlayerItem.init(url: tempUrl)
let player = AVPlayer.init(playerItem: playerItem)
self.videoPlayers.append(player)
self.videoPlayURLs.append(tempUrl as NSURL)
DispatchQueue.main.async {
tableView.reloadData()
}
}
}
=========================
demo地址:https://github.com/madao1237/DragAndDropResearc
有问题共同交流学习,谢谢。