- 谁家酒器最绝唱,藏在酒厂人未知?景阳冈酒厂先秦藏品大揭秘
李虓酒评论
文/王赛时中国的酒器酒具历史久远,举世闻名。从北京的故宫博物院、中国国家博物馆,到世界各国的大型博物馆,都以能够收藏中国古代酒具而夸耀。但很少有人知道,在山东阳谷景阳冈酒厂,默默地收藏了两千件中国酒器。这些酒器,就封藏在景阳冈的酒道馆里。其中有一些青铜酒器,一睡就是三、四千年,堪称无声国宝,堪作无字史书!今天,我将引领诸位首先窥视一下景阳冈酒道馆的9件先秦藏品,你自己来说震撼不震撼。提示:这只是景
- 高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
- 直返的东西正品吗?直返APP安全吗?直返是正规平台吗?
氧惠购物达人
亲们,你们是不是经常在直返APP上买东西呀?但是,你们有没有想过,里面的东西到底是不是正品呢?这个APP安全吗?它是不是一个正规的平台呀?别着急,今天我就来给大家揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大
- ChatGPT 高效学习套路揭秘:让知识获取事半功倍的秘诀
kkai人工智能
chatgpt人工智能学习媒体ai
最近这段时间,AI热潮因ChatGPT的火爆再次掀起。如今,网上大部分内容都在调侃AI,但很少有人探讨如何正经使用ChatGPT做事情。作为一名靠搜索引擎和GitHub自学编程的开发者,第一次和ChatGPT深度交流后,我就确信:ChatGPT能够极大提高程序员学习新技术的效率。使用ChatGPT一个月后,我越发感受到它的颠覆性。因此,我想从工作和学习的角度,分享它的优势及我的一些使用技巧,而非娱
- 《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表
Lenyiin
技术指南C++修炼全景指南c++list链表stl
本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细
- 复刻手表VS厂官网,揭秘顶级大厂的购买渠道
腕表世界
在时尚潮流的世界里,复刻手表一直以其精湛的工艺和独特的设计吸引了众多消费者的目光。提及复刻手表,不得不提的就是那些被誉为天花板级别的顶级大厂,如C厂、VS厂、ZF厂等。那么,这些顶级大厂之中,究竟哪一个才是最好的呢?今天,就让我来为大家揭晓这个谜题。腕表咨询微信:10428850首先,我们要明白一个道理,这些顶级大厂并非每一款表都制作,所以他们之间并不存在哪一个厂最好,而只有哪一个厂在某一款表上做
- 揭秘上海陆家嘴的风水大战(二)
仙扑门
上文我们说到,日建立的全球金融中心一斩陆家嘴经济商业圈,二斩黄浦江上游龙脉,看我中如何应对反击风水挑衅?针对大刀来斩这样的“刀煞”,我们一般有三种策略:第一:硬碰硬,不成功便成仁。第二:盾牌保护,自保策略。第三:借力打力,顺势化解。我们先来看第一种:硬碰硬,不成功便成仁。你搞了个刀,我也搞个大刀,双刀相向,看谁狠!这种方法是否可行?我们都知道,两者之战必然会累及周围“无辜群众”,造成不必要的意外伤
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
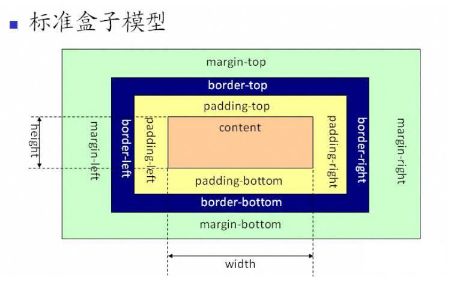
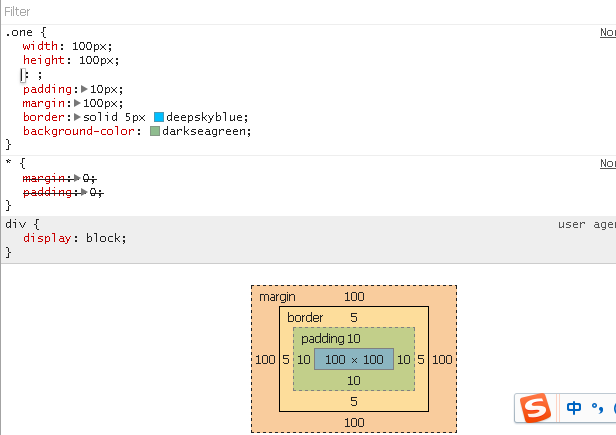
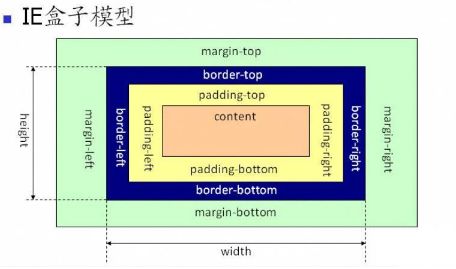
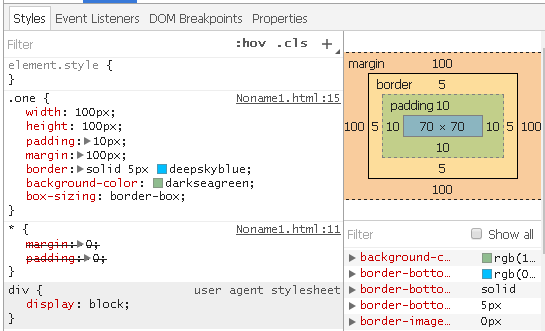
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 可以赚钱的公众号:揭秘盈利之道与策略?
氧惠购物达人
随着移动互联网的飞速发展,微信公众号已成为许多人获取信息、交流互动的重要平台。同时,许多人也看到了公众号背后的商业价值,纷纷尝试通过公众号赚钱。那么,可以赚钱的公众号究竟有哪些盈利之道与策略呢?本文将深入探讨这一问题,为想要通过公众号赚钱的人提供一些有益的思路和建议。公众号流量主就找善士导师(shanshi2024)公众号:「善士笔记」主理人,《我的亲身经历,四个月公众号流量主从0到日入过万!》公
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- SAP IoT能力揭秘
小哈公社
SAP是企业软件行业的一哥,不过一哥也要拓展地盘。物联网(IoT)就是SAP最近很想占据的新地盘,让我们来看看SAP有些什么新菜端上桌。很多人都知道SAP推出了Leonardo这个最新的产品组合,其中就包括了物联网(InternetofThings,IoT)解决方案。SAP试图在Leonardo这个产品中把未来企业数字化转型所需的各种功能都包括进来,而IoT就是相当重要的一块拼图。Leonardo
- 省钱快报真实可信吗?揭秘其与品牌商家合作、用户评价和数据加密措施!
优惠券高省
在众多省钱平台中,省钱快报备受用户关注。本文将重点探讨省钱快报的安全性,评估其提供的服务是否可靠,并对高省app官方邀请码(000018)进行有效性验证,为用户提供更多信息和保障。一、省钱快报的安全性分析省钱快报作为一个提供省钱信息和返利服务的平台,一直关注用户数据的安全。该平台采取了多重安全措施,包括数据加密、账户认证、交易监控等,保障用户信息的安全性。此外,平台与品牌商家建立合作关系,确保提供
- 直返APP安全吗 直返APP靠谱吗 直返背景揭秘
氧惠购物达人
最近朋友推荐我一个返利app,名字叫做直返APP,小编没听过直返APP,不知道直返APP安全吗。于是,小编百度了一下,发现了直返APP是否靠谱,下面,小编就为大家介绍一下直返APP揭秘。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验
- 购物返利平台哪个比较好?揭秘返金商城App高额返利福利
返金app平台高佣返利省钱
选择一个好的购物返利平台可以帮助您获得更多的回报。本文将探讨购物返利平台的选择,同时揭秘返金商城App提供的高额返利福利。一、购物返利平台的选择在选择购物返利平台时,可以考虑以下几个因素:合作商家:一个好的购物返利平台应该与众多知名电商平台建立合作关系,提供广泛的购物返利机会。多样的合作商家意味着您有更多的选择和机会获得高额返利。返利比例:返利平台的返利比例是衡量好坏的重要指标之一。较高的返利比例
- 京东优惠卷攻略:这些京东优惠卷原来是这么领取的
一起高省
嘿,小伙伴们!你们是不是经常在京东上眼馋那些打折商品,却总是苦于找不到优惠券而错过省钱的机会?别担心,我来给你们揭秘京东优惠券的领取秘籍,让你们轻松成为省钱达人!【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件
- 美逛怎么赚钱?美逛app佣金模式解析
古楼
美逛app怎么赚钱?想做美逛但是不太了解,谁能把美逛app佣金模式解析一下?最近在浏览网页时发现很多人都在聊美逛,小编作为美逛的第一批推广者,对美逛再熟悉不过了,现在古楼导师就为大家揭秘美逛佣金制度。至于我为何从美逛转到高省呢,当然是高省佣金更高,模式更好。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码555888,注册送2皇冠会员,送万元推
- 海尔空调质量怎么样?海尔空调怎么样哪个系列哪款更值得买?
全网优惠分享
海尔空调应该算是除格力之外国产品牌扛把子级别的品牌了,同样也是畅销海外。尤其是海尔空调近年来在业内的风评也是极佳,有着很多热门型号,为不同消费者提供良好的服务。只不过很多新人用户可能对于如何选择具体的海尔空调型号有所疑惑,不敢轻易入手。那么,海尔空调质量怎么样值得买吗?选购空调的时候有哪些问题点需要注意?下面,笔者通过使用效果给大家揭秘真相!入手空调需要注意的问题点问题点1、外机品质。很多用户在选
- 恶魔的饱食:日本731细菌战部队揭秘(2)
8fd30a58ee15
731部队的设施,是在当时设在长春的关东军司令部的直接监督下,经施工部门特殊设计,由军队的御用企业(除日本特殊工业大林组公司外)施工建成的。在当时军队的有关设施中,特殊设计施工是最奢侈的。一说奢侈,人们的脑海里就会浮现出豪华的高级建筑的形象,但是,731部队的设施却“奢侈”在超群的清洁方面。在大致分为五个区的建筑物中,除教育部和卫兵所以外,其他如大礼堂、宿舍、“口”字楼(总部所在地)等建筑物都修建
- 大数据新视界 --大数据大厂之揭秘大数据时代 Excel 魔法:大厂数据分析师进阶秘籍
青云交
大数据新视界Excel数据分析函数公式数据透视表图表功能规划求解数据分析工具库大数据新视界数据库
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:Ja
- 目前淘宝返利佣金最高的软件是哪个?
高省APP大九
在电商购物日益普及的今天,淘宝返利APP成为了越来越多消费者的首选。这些APP通过提供购物返利、优惠券、积分兑换等功能,为消费者带来实实在在的实惠。而在众多淘宝返利APP中,哪个软件的佣金最高呢?本文将为你揭秘这个问题的答案,并详细介绍高省APP的优势和特点。高省APP官网邀请码110000一、淘宝返利APP佣金比较目前市场上众多的淘宝返利APP中,佣金的高低成为衡量一个APP是否具有吸引力的关键
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 京东规则漏洞大揭秘:如何巧妙利用规则漏洞获取优势?
高省爱氧惠
嘿,小伙伴们!你们知道吗?京东这个大宝藏里其实隐藏着好多神秘的规则漏洞,只要我们巧妙利用,就能轻松获得一些超级优势!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,我们要明白,这些规
- 在哪可以找到京东品类券?优惠券有哪些限制?_
高省爱氧惠
嘿,小伙伴们!你们是不是经常在京东上看到一些商品有超低的折扣,想知道那些人怎么抢到的优惠券呢?别急,我来揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,我们要明白,京东品类
- 2023-02-25
一把手职场
职场文化:揭秘村支书和村主任,谁的权力大,总算清楚了民族要复兴,乡村必振兴。全面推进乡村振兴,关键在人,尤其是带头人,这已经成为时下全体人民的共识。众所周知,村里有两委,两委各有一把手当任(有的村已经支书村长一肩挑),但是,好多人并不清楚这两个一把手,到底谁的权力大,谁起决定性作用。昨日,跟一位厅级干部在一起吃饭,聊到了这方面的话题,说完后清晰了很多,终于明白二者谁的权力更大了,今天总结一下,分享
- 揭秘OozieBundle:架构组件与核心概念
光剑书架上的书
计算大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
揭秘OozieBundle:架构、组件与核心概念1.背景介绍在大数据领域,数据处理工作流程通常由多个复杂的作业组成,这些作业之间存在着依赖关系。ApacheOozie作为一个工作流调度系统,可以有效管理这些复杂的工作流程。OozieBundle是Oozie提供的一种特殊的工作流程,用于协调和控制多个相关的工作流程。OozieBundle的主要目的是将多个相关的工作流程组织在一起,并根据它们之间的依
- 2022双十一省钱攻略(最全)_双十一怎么买省钱
高省_飞智666600
今年的双十一活动即将开始,又到了我们囤东西薅羊毛的日子了,今年的双十一各大平台依旧推出了超大的优惠,那双十一怎样买最省钱?下面请看2022双十一省钱攻略大揭秘,跟着小编一起轻松玩转双十一!活动期间,天猫及淘宝平台将发放双十一超级红包(打开手机淘宝搜索:红包到手11100双十一怎样买最省钱?1.签到红包:3元红包2.芭芭农场:集阳光兑换满60-8或满70-10红包(指定页面下单)3.家电价格都高,付
- 吉象优选怎么赚钱?吉象优选app佣金模式解析
古楼
吉象优选app怎么赚钱?想做吉象优选但是不太了解,谁能把吉象优选app佣金模式解析一下?最近在浏览网页时发现很多人都在聊吉象优选,小编作为吉象优选的第一批推广者,对吉象优选再熟悉不过了,现在古楼导师就为大家揭秘吉象优选佣金制度。至于我为何从吉象优选转到高省呢,当然是高省佣金更高,模式更好。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码5558
- 直播间翡翠原石免费送?揭秘背后隐藏的营销套路
金钱保卫科长
随着直播购物风靡,不少翡翠直播间推出“免费送翡翠原石”的活动来吸引观众。然而,“天下没有免费的午餐”,看似诱人的免费赠送背后,往往藏着一系列精心设计的营销策略和消费陷阱。下面我们就一起揭秘直播间翡翠原石免费送的那些套路。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui引流吸粉:免费送翡翠原石首先是一种快速吸引流量、增加粉丝数量的方式。商家通过少量的
- 公众号开通流量主步骤详解:如何轻松实现广告变现?
优惠券高省
在微信公众号运营的过程中,许多运营者都希望通过各种方式实现变现,其中,开通流量主功能成为了一个备受关注的途径。那么,公众号如何开通流量主呢?本文将为您详细解析公众号开通流量主的步骤,帮助您轻松实现广告变现。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山开山,见水架桥,其实一直陪着你的,永远都是那
- 哪里可以领京东优惠券?
氧惠好项目
哎呀呀,小伙伴们,你们是不是经常在京东上眼馋那件新衣服或者那个心仪的小玩意儿,却总是因为价格稍稍有点高而犹豫不决?别担心,我来给你们揭秘哪里可以领到京东的优惠券,让你们轻松省下一些钱,实现购物自由!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l