百度出来一堆收费教程,全是上的,真优秀啊。秉承知识有价,分享无价的精神,我终于用谷歌找到了众多免费教程,感谢无私分享的各位大佬们。分享有你,春暖花开。
下面是正事:
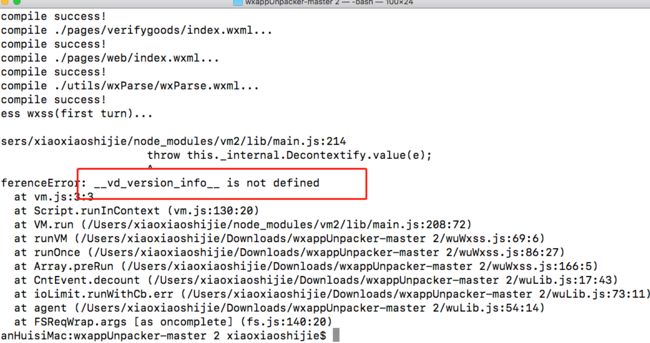
由于微信小程序升级的原因, github 上的 wxappUnpacker-master 小程序反编译工具已部分失效,运行 node wuWxapkg.js 命令时会报 $gwx is not defined 或__vd_version_info__ is not defined错误
导致 page-frame.html 文件无法反编译,无法解开 wxss 格式文件,wxss 文件缺失。
首先是$gwx is not defined,这种报错是最多的一种,如图所示:
那么解决办法就是:
修改反编译脚本wuWxss.js代码
将原代码:
```
functionrunVM(name,code){
let wxAppCode={},handle={cssFile:name};
let vm=new VM({sandbox:Object.assign(new GwxCfg(),{__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)})});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}
}
```
修改为:
```
functionrunVM(name,code){
let wxAppCode={},handle={cssFile:name};
let gg = new GwxCfg();
let tsandbox ={$gwx:GwxCfg.prototype["$gwx"],__mainPageFrameReady__:GwxCfg.prototype["$gwx"],__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)};
let vm = new VM({sandbox:tsandbox});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}
}
```
第二种就是__vd_version_info__ is not defined错误
解决方法如下:
找到
function runOnce() {。。。。。。。。。。。。。。。。}
这个函数,替换成如下代码。
```
function runOnce() {
for (let name in runList) {
// console.log(name, runList[name]);
var start = `var window = window || {}; var __pageFrameStartTime__ = Date.now(); var __webviewId__; var __wxAppCode__={}; var __mainPageFrameReady__ = function(){}; var __WXML_GLOBAL__={entrys:{},defines:{},modules:{},ops:[],wxs_nf_init:undefined,total_ops:0}; var __vd_version_info__=__vd_version_info__||{};
$gwx=function(path,global){
if(typeof global === 'undefined') global={};if(typeof __WXML_GLOBAL__ === 'undefined') {__WXML_GLOBAL__={};
}__WXML_GLOBAL__.modules = __WXML_GLOBAL__.modules || {};
}`;
runVM(name, start + " \r\n" + runList[name]);
}
}
```
解决不了这两个报错你来砍我,另外,谷歌真香!