javascript中字符串验证码以及练习题目以及敏感词过滤以及表单验证
验证码:验证你是否是机器人
纯数字组成的验证:非常容易破解 6位数字验证码
数字和字符组成的验证码:
0~9
a~z 97~122
A~Z 65~90
随机:0~122
方法:
1、生成一个数组,装有的单个字符,长度62数字
随机0~61的下标
2、随机ASCII码值’
//n位验证码 每一个数字的范围0~9 parseInt(Math.random()*10);
<script>
function numTestCode(n){
var arr = [];//存储生成的数字
for(var i=0;i<n;i++){
var num=parseInt(Math.random()*10);
arr.push(num);
}
return arr.join("");
}
alert(numTestCode(2));
</script>
<script>
function testCode(n){
var arr=[];
for(var i=0;i<n;i++){
var num=parseInt(Math.random()*123);
if(num>=0&&num<=9){
arr.push(num);
}else if(num>=97&&num<=122||num>=65&&num<=90){
arr.push(String.fromCharCode(num));
}else{
i--;
}
}
return arr.join("");
}
alert(testCode(6));
</script>
function testCode(n){
var arr=[];
for(var i=0;i<n;i++){
var num=parseInt(Math.random()*123);
if(num>=0&&num<=9){
arr.push(num);
}else if(num>=97&&num<=122||num>=65&&num<=90){
arr.push(String.fromCharCode(num));
}else{
i--;
}
}
return arr.join("");
}
alert(testCode(6));
![]()
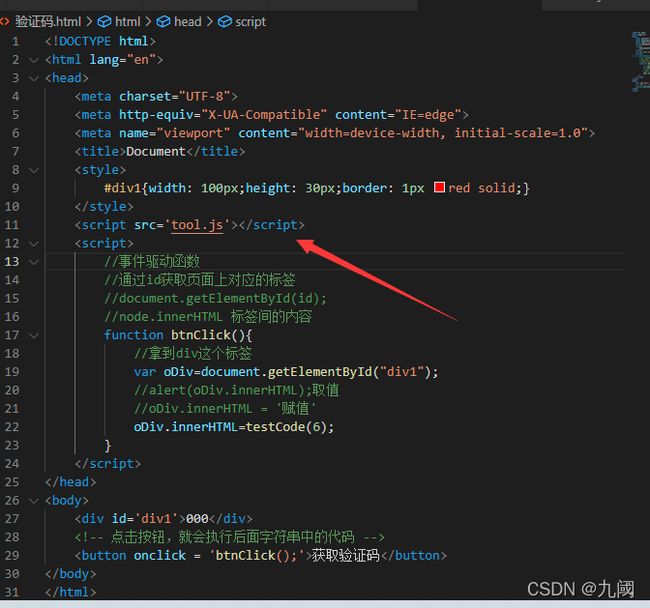
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{width: 100px;height: 30px;border: 1px red solid;}
</style>
<script src='tool.js'></script>
<script>
//事件驱动函数
//通过id获取页面上对应的标签
//document.getElementById(id);
//node.innerHTML 标签间的内容
function btnClick(){
//拿到div这个标签
var oDiv=document.getElementById("div1");
//alert(oDiv.innerHTML);取值
//oDiv.innerHTML = '赋值'
oDiv.innerHTML=testCode(6);
}
</script>
</head>
<body>
<div id='div1'>000</div>
<!-- 点击按钮,就会执行后面字符串中的代码 -->
<button onclick = 'btnClick();'>获取验证码</button>
</body>
</html>
function testCode(n){
var arr=[];
for(var i=0;i;i++){
var num=parseInt(Math.random()*123);
if(num>=0&&num<=9){
arr.push(num);
}else if(num>=97&&num<=122||num>=65&&num<=90){
arr.push(String.fromCharCode(num));
}else{
i--;
}
}
return arr.join("");
}
alert(testCode(6));
字符串练习
(1)将字符串按照单词进行逆序,空格作为划分单词的唯一条件
传入:“Welcome to Beijing"改为”Beijing to Welcome”

(2)
对称数组
传入一个数组。其元素类型与个数皆未知,返回新数组,由原数组的元素正序反序拼接而成
传入
[“one”,“two”,“three”]
返回
[“one”,“two”,“three”,“three”,“two”,“one”]

(3)
已知一个字符串对象中,英语单词用各种非字母字符分割,统计单词个数
传入:“Yes,she*is%my&love.”;
返回5
【规律】当前面一个字符是字母,后面一个是非字母的时候,这就是一个单词

(4)
实现函数,查找子串出现的次数,返回字符串str中出现的substring的次数
传入:“abcabcabc” , “abc”
返回:3

(5)
已知邮箱的用户名只能由数字字母下划线组成,域名为@1000phone.com,
判断一个字符串是否是一个邮箱,是返回true,不是返回false.com
[email protected]是
[email protected]不是
[email protected]不是
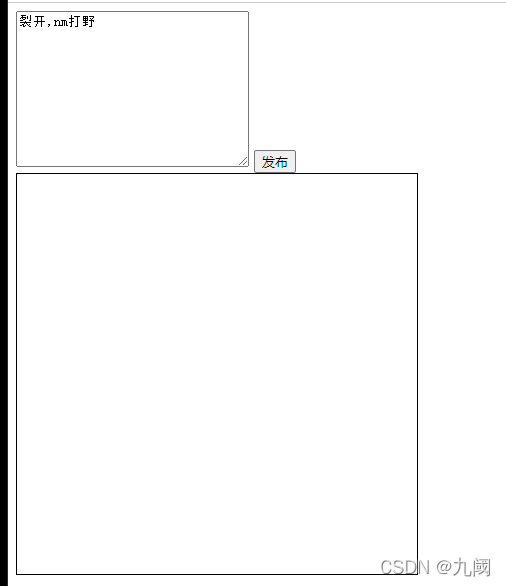
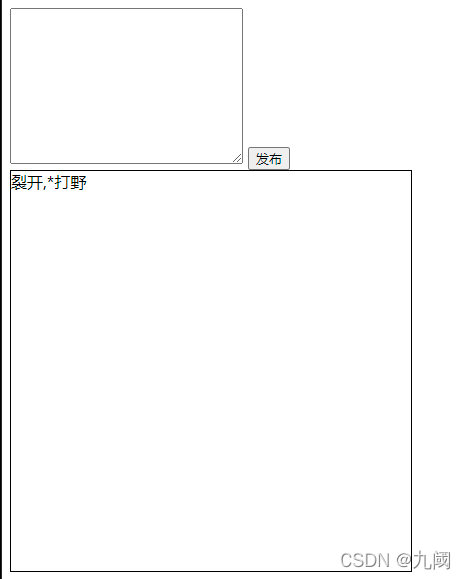
Document
>发布
'msg'>
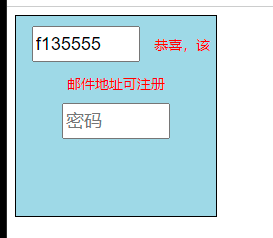
Document
'div1'>
'username' type="text" placeholder="用户名" οnblur="func();">
'username_span'>表单验证
"text" placeholder="密码">