CSS的三大特性、盒子模型,圆角边框
CSS的三大特性
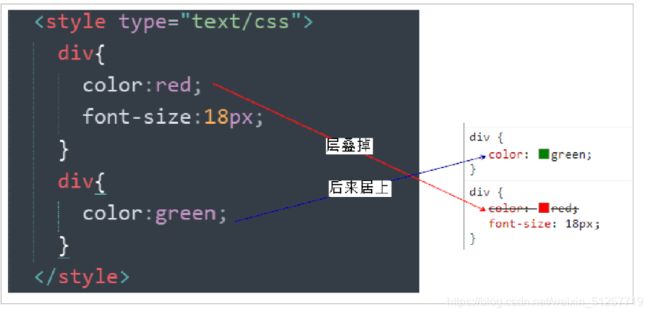
一、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
二、继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。

子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承性:
行高1.5表示的是行高是字体大小的1.5倍
body {
font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
三、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
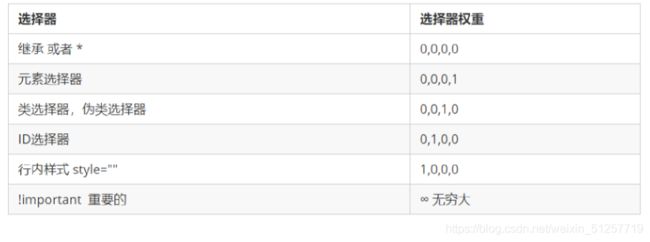
选择器优先级计算表格:

!important 就是在一个选择器后边添加一个1important,表示这个选择器是最重要的,执行的一定是这个选择器
优先级注意事项:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重的计算
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重:
例如:
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
谁的权重大,就用谁的代码
盒子模型
一、盒子布局的本质
网页布局的核心本质: 就是利用 CSS 摆盒子。
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容
二、盒子模型的组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
三、边框
1、边框的使用
1.1、border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
1.2、语法:
border : border-width || border-style || border-color;
在这里插入代码片
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
1.3、边框的合写分写
边框简写:
border: 1px solid red; //这三种属性没有顺序,可以随便设置位置
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
2、边框会影响盒子实际的大小
盒子的大小是包括盒子的边框的大小,所以解决边框影响盒子大小的有一下两种解决方案:
1、就是设置盒子大小的时候不测量盒子边框的大小,之测量盒子空白的地方,当我们加上盒子边框大小的时候就会将边框的大小加到合资的大小上
2、当我们测量盒子的大小的时候,如果包含了边框的大小,就需要将边框的大小减去
四、内边距
1、内边距的使用
1.1、padding 属性用于设置内边距,即边框与内容之间的距离。
1.2、语法:
2、内边距会影响盒子实际大小
2.1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
2.2、内边距对盒子大小的影响:
- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
2.3、解决方案:
如果保证盒子的大小和效果图大小保持一致,就让高和宽减去多出来的内边距大小即可
5、外边距
1、外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

2、外边距典型应用
外边距可以让块级盒子水平居中的两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意 :以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
3、外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
3.1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

3.2、嵌套块元素垂直外边距的塌陷,就是子类的块元素与父类的块元素是挨着的,可以用一个边框隔开
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷一样大的外边距值,这就叫做塌陷。当这两个都有外边距的时候,谁的外边距大,就会执行谁的外边距

5、清除内外边距
因此我们在布局前,首先要清除下网页元素的内外边距。
重要:当我们开始一个新的页面的时候,都要在开头添加一下,来消除网页元素的内外边距
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
圆角边框、盒子阴影、文字阴影
一、圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
例入图片:
这就是一个外边框圆角。
语法:
border-radius:length;
注意
1、 参数值可以为数值或百分比的形式
2、如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
3、 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
4、分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius
二、盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

注意
1、默认的外部阴影是outset,可以将inset写出,但是布雷一将内部阴影写出,如果写出来就没有阴影了。
2、水平阴影的值和数值阴影的值可以为负数,表示水平阴影可以向做移动,而竖直阴影可以向上移动
三、文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;