- Python 爬虫入门教程:从零构建你的第一个网络爬虫
m0_74825223
面试学习路线阿里巴巴python爬虫开发语言
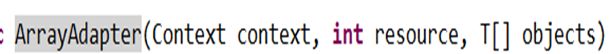
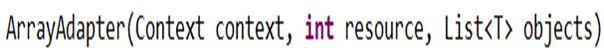
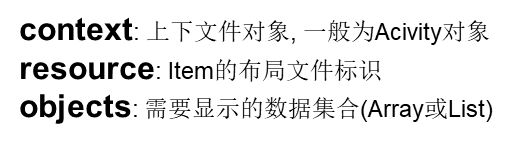
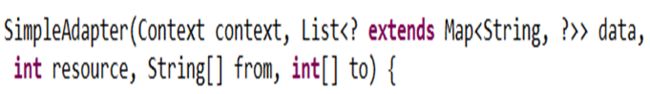
网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬
- 深搜与回溯——扫地机器人问题解析与代码实现
m0_dawn
算法算法蓝桥杯贪心算法职场和发展python
一、题目内容题目描述扫地机器人在一个n×m的网格中从左上角(1,1)开始清扫。它按照以下规则移动:如果当前位置的右边(同一行,下一列)没有被清扫过,它会向右移动。如果右边无法移动,则向下移动。如果右边和下方都无法移动,则尝试向左移动。如果左边也无法移动,则尝试向上移动。如果四个方向都无法移动,则停止清扫。要求输出清扫完成后的网格,其中每个位置的值表示机器人清扫该位置的顺序。输入:两个整数n和m,表
- 《递归算法:原理剖析与典型例题精解》
m0_dawn
算法数据结构蓝桥杯学习职场和发展
目录一、递归算法概述二、递归的时间复杂度三、递归与循环的区别(一)结构与实现方式(二)适用场景四、递归的优点(一)代码简洁易读(二)逻辑清晰直观(三)易于扩展和修改五、递归的缺点(一)空间复杂度高(二)效率低下(未优化时)(三)难以理解(复杂递归)六、循环的优点(一)空间复杂度低(二)效率高(简单迭代)(三)易于调试七、循环的缺点(一)代码复杂度高(复杂逻辑)(二)逻辑不够直观(三)难以扩展和修改
- Prometheus 时序数据
一路向东_
云原生prometheusprometheus数据库
一时序索引Prometheus存储的是时序数据,时间戳(timestamp)来源于服务端本地的系统时间。Prometheus使用Unix时间戳(即自1970年1月1日00:00:00UTC起经过的秒数)表示时间。数据格式:{=,=,...}({...}里的就是标签部分),显然数据格式就是由指标名字和一组KV标签构成,其实还得加上时间戳,构成三元组(metric,labelset,timestamp
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 第六篇 vue3 【toRefs 与 toRef】
小画家~
vue.js前端javascript
import{ref,reactive,toRefs,toRef}from'vue'//数据letperson=reactive({name:'张三',age:18,gender:'男'})作用:将一个响应式对象中的每一个属性,转换为ref对象。备注:toRefs与toRef功能一致,但toRefs可以批量转换。let{name,gender}=toRefs(person)//取出一批数据的值//
- 射频知识——基本概念和术语
lidianlai256
射频
一、基础知识1、功率/电平(dBm):放大器的输出能力,一般单位为w、mw、dBm注:dBm是取1mw作基准值,以分贝表示的绝对功率电平。换算公式:电平(dBm)=10lgw5W→10lg5000=37dBm10W→10lg10000=40dBm20W→10lg20000=43dBm从上不难看出,功率每增加一倍,电平值增加3dBm2、增益(dB):即放大倍数,单位可表示为分贝(dB)。即:dB=1
- MySQL union 和 union all
来杯卡布奇洛
其他sql数据库database
MySQLunion和unionall在使用union和unionall的时候,大部分情况下可能只会关注到union会对查询结果集进行去重操作,unionall则会保留重复项。实际上它们还有一个容易忽略的区别:union会对结果集进行默认规则的排序,unionall则不会。Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序UnionAll:对两个结果集进行并集操作,包括重复
- 第01章 14 VTK数据集(DataSet)的类型
捕鲸叉
VTK编程学习VTK
在VTK(VisualizationToolkit)中,数据类型(DataTypes)主要用于表示不同类型的数据集(DataSets),这些数据集可以是几何和拓扑信息的组合,用于描述三维空间中的对象。每种数据类型都有其独特的特点和应用场合。以下是VTK中常用的数据类型及其特点和应用:1.vtkPolyData特点:vtkPolyData是一种简单的数据类型,用于表示多边形数据。它由点(Points
- JupyterLab Debugger 安装和配置指南
万毓璐
JupyterLabDebugger安装和配置指南debuggerAvisualdebuggerforJupyternotebooks,consoles,andsourcefiles项目地址:https://gitcode.com/gh_mirrors/de/debugger1.项目基础介绍和主要编程语言项目基础介绍JupyterLabDebugger是一个用于JupyterLab的视觉调试器扩展
- 大模型GUI系列论文阅读 DAY2续:《一个具备规划、长上下文理解和程序合成能力的真实世界Web代理》
feifeikon
论文阅读
摘要预训练的大语言模型(LLMs)近年来在自主网页自动化方面实现了更好的泛化能力和样本效率。然而,在真实世界的网站上,其性能仍然受到以下问题的影响:(1)开放领域的复杂性,(2)有限的上下文长度,(3)在HTML结构上的归纳偏差不足。我们提出WebAgent,一个由LLM驱动的智能代理,能够通过自我学习的方式,在真实网站上按照自然语言指令完成任务。WebAgent通过将指令提前规划,将其分解为子指
- 技术晋升读书笔记—华为研发
栈江湖
华为技术转型技术管理
读完《华为研发》第三版,我深感震撼,书中的内容不仅详实地记录了华为公司的成长历程,还揭示了华为成功背后的管理理念和创新思路。这本书通过真实的案例和数据,展示了华为如何从一个小企业发展成全球通信行业的领导者。一、关键人物1、任正非任正非是华为的创始人和总裁,被视为华为发展的灵魂人物。他出生于1944年,家境贫寒,青年时期经历了艰苦的求学过程。任正非通过自己的努力考上大学,毕业后参军。1982年,任正
- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- 《一个月教你玩转C++》系列第九章:C++中的 if 和 else(2)
c++布丁
C++c++开发语言
第九章:C++中的if和else(2)本章布丁将介绍elseif语句,关系运算符和逻辑运算符。我们将通过简单的例子来展示它们的用法哟!elseif语句elseif语句是if语句的扩展,它允许我们在第一个条件不满足时继续检查其他条件。基本用法:当我们需要根据多个条件执行不同的代码块时,elseif语句就显得非常有用。它的基本用法如下:if(条件1){//如果条件1为真,则执行这里的代码}elseif
- 《利用python进行数据分析》——3.1数据结构和序列——元组、列表、字典、集合——读书笔记
pillow_L
python数据分析
第3章Python的数据结构、函数和文件3.1数据结构和序列Python中常见的数据结构可以统称为容器。序列(如列表和元组)、映射(如字典)以及集合(set)是三类主要的容器。1.元组——tuple元组是一个固定长度,不可改变的Python序列对象。元组与列表一样,也是一种序列,唯一不同的是元组不能被修改(字符串其实也有这种特点)元组Tuple,一经初始化,就不能修改,没有列表List中的appe
- C++的auto_ptr智能指针:从诞生到被弃用的历程
码事漫谈
c++c++开发语言
C++作为一种功能强大的编程语言,为开发者提供了众多便捷的特性和工具,其中智能指针是其重要特性之一。智能指针能够自动管理内存,有效避免内存泄漏等常见问题。然而,并非所有智能指针都尽善尽美,auto_ptr便是其中的一个例子。本文将深入剖析auto_ptr的诞生、发展以及最终被弃用和移除的历程,帮助你更好地理解这一智能指针的兴衰史。auto_ptr的诞生背景与初衷在C++98标准中,auto_ptr
- Python进阶实战:利用元组作为字典键的巧妙策略
Yori_22
Python编程python开发语言
在Python编程中,字典(dictionary)是一种非常强大且灵活的数据结构,它允许我们通过键(key)来快速访问和存储值(value)。通常,字典的键可以是任何不可变的数据类型,如整数、浮点数、字符串或元组。在这篇文章中,我们将深入探讨如何利用元组作为字典键的巧妙策略,特别是在处理复杂数据时,这种策略能够带来意想不到的便利和效率。一、元组作为字典键的基础在Python中,元组(tuple)是
- 贪心与动规(动态规划)
programming expert
动态规划算法
1.贪心与动规的区别贪心算法和动态规划的主要区别在于它们解决问题的方式、能否保证得到最优解以及算法复杂度。解决问题的方式:贪心算法:在每一步选择中都采取当前状态下最优的选择,从而希望导致结果是全局最优的。它通常不考虑未来后果,只关注当前的最优解。动态规划:将原问题分解为子问题,通过解决子问题,并将子问题的解存储下来(通常是存储在一个表格中),在解决原问题时利用这些子问题的解。它通常以自底向
- 改进yolov8缺陷检测+swin+transformer
QQ_1309399183
计算机视觉实战项目集锦YOLOtransformer深度学习人工智能计算机视觉opencv机器学习
使用NEU-DET数据集进行缺陷检测的YOLOv8改进模型应用详解在现代工业生产过程中,质量控制是至关重要的一个环节。随着机器视觉技术和人工智能算法的发展,基于深度学习的方法已经成为自动化缺陷检测的重要工具。本篇将介绍一种基于NEU-DET数据集,利用YOLOv8及其改进版本(包含坐标注意力机制和SwinTransformer)进行缺陷检测的应用开发过程。我们将详细探讨从数据准备到模型训练,再到最
- 全网最全Stable diffusion保姆级教程「安装-配置-画图」,小白必收藏!!
AI想象家
stablediffusionAI作画midjourney人工智能深度学习
随着chatgpt爆火之后,越来越多的人开始关注人工智能,人工智能相关的其他应用如AI绘画,也再次得到人们的关注。AI绘画的确很上头,最近几天小编也研究一下,这里把研究的过程以及中间遇到的问题整理一下,我这里遇到的问题,相信新入门的小白也会遇到,希望本文对你能有一定的帮助。给大家带来了全新保姆级教程资料包(文末可获取)目前常用的AI绘画工具主要有两种:stablediffusion和midjour
- Golang 生态学习
蚂蚁在飞-
golang人工智能自然语言处理
1.Go语言基础在深入Go语言的生态之前,首先需要掌握Go语言本身的核心特性。•Go语言官方文档:https://golang.org/doc/Go官方文档是学习语言基础和标准库的首选资源。•学习内容:•基础语法:数据类型、控制流、函数、结构体、接口、错误处理等。•并发编程:Go的并发模型(goroutines和channels)是Go的强项,学习并发编程是使用Go的重要步骤。•内存管理:Go的垃
- 一文讲解常见API开发工具
蚂蚁在飞-
运维人工智能
1.Hoppscotch•简介:•Hoppscotch是一个开源的、基于浏览器的API请求工具。•设计简单轻量,适合快速测试和调试HTTP请求。•特点:•开源免费:基于Web的开源工具,可在浏览器中直接使用。•支持多种协议:包括REST、GraphQL、WebSocket、Socket.IO和MQTT。•实时调试:提供实时响应查看。•无需安装:无需安装客户端,只需打开浏览器即可。•适合团队协作:提
- Go Web 框架集合
蚂蚁在飞-
golang开发语言后端
1.Gin•简介:Gin是一个高性能的GoWeb框架,设计目标是提供速度和高效性。它是Go语言中最受欢迎的Web框架之一。•特点:•极高的性能,基于httprouter。•支持中间件、JSON渲染、路由分组等功能。•丰富的错误处理和请求验证功能。•良好的文档和社区支持。•适用场景:适合需要高性能和灵活性的Web服务或RESTfulAPI。官方网站:https://gin-gonic.com/2.E
- 一文讲解Mysql中常见排查追踪方案
蚂蚁在飞-
mysql数据库
1.EXPLAIN语句EXPLAIN可以显示MySQL执行SQL查询时的执行计划。通过执行计划,可以了解查询中各个表的访问方式、连接方式、使用的索引等,从而帮助优化查询。EXPLAINSELECT*FROMtable_nameWHEREcondition;•输出字段:•id:查询的执行顺序。•select_type:查询类型,例如简单查询、子查询、联合查询等。•table:查询涉及的表。•type
- 数据结构(Java版)第二期:包装类和泛型
手握风云-
数据结构(Java版)数据结构java开发语言
目录一、包装类1.1.基本类型和对应的包装类1.2.装箱和拆箱1.3.自动装箱和自动拆箱二、泛型的概念三、引出泛型3.1.语法规则3.2.泛型的优点四、类型擦除4.1.擦除的机制五、泛型的上界5.1.泛型的上界的定义5.2.语法规则六、泛型方法6.1.定义语法6.2.交换方法的实例七、通配符包装类和泛型我们在Java语法中,我们在基本数据类型里面涉及过,但是我们在语法里面用不到,而在数据结构里面我
- MongoDB文档查询操作
卢妍-
mongodb数据库
文档操作1.文档插入①单文档插入db.COLLECTION_NAME.insert(document)db.COLLECTION_NAME.save(document)insert()和save()方法的区别在于使用insert()方法插入文档时,集合中已存在该文档,则会报错;使用save()方法时,则会覆盖。②多文档插入db.COLLECTION_NAME.insertMany([documen
- 【java小灶课】详解java与python的不同之处
wit_@
pythonjavabigdataweb
以下是一篇详细的博客,全面介绍了Java与Python在多方面的区别,包括语法、类型系统、内存管理、面向对象特性、并发编程以及常见应用场景等,希望能帮助你深入理解这两门语言的异同,为学习或实际应用提供指导。目录语言概述语法对比类型系统内存管理与垃圾回收面向对象特性函数式编程与Lambda表达式异常处理标准库与第三方库生态并发和多线程运行效率与性能优化常见应用场景学习曲线与社区支持总结1.语言概述J
- JS中const有没有变量提升
lvbb66
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 常见哈希表相关题目
我要学编程(ಥ_ಥ)
优选算法专题算法数据结构哈希表
找往期文章包括但不限于本期文章中不懂的知识点:个人主页:我要学编程(ಥ_ಥ)-CSDN博客所属专栏:优选算法专题目录1.两数之和面试题01.02.判定是否互为字符重排217.存在重复元素219.存在重复元素II49.字母异位词分组哈希表我们在数据结构阶段也是重点学习了,并且也已经刷了一部分的题目了。下面还练习一部分题目即可。1.两数之和题目:给定一个整数数组nums和一个整数目标值target,请
- 使用 Caffeine 和 Redis 实现高效的二级缓存架构
微技术
redis架构数据库缓存
在现代应用开发中,缓存是提升系统性能的关键手段。为了兼顾本地缓存的高性能和分布式缓存的扩展能力,常见的实现方式是结合使用Caffeine和Redis实现二级缓存架构。本文将详细介绍如何通过SpringBoot实现一个Caffeine+Redis二级缓存,并通过合理的架构设计和代码实现,确保缓存的一致性、性能和容错性。一、需求与挑战1.多级缓存的需求:•一级缓存(Caffeine):快速响应,存储本
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =