【No Caching Settings】
通过修改请求和响应头来防止缓存,无缓存工具阻止客户端应用程序(如Web浏览器)缓存任何资源。因此,请求总是发送到远程站点,并且始终看到最新版本。
该工具可以作用于每个请求(选中 Enable No Caching 即可),也可以仅对配置的HOST启用。当用于”only for selected locations”时,可以将no caching的效果限制在你所配置的主机上。
web缓存
www是互联网上最受欢迎的应用之一,其快速增长造成网络拥塞和服务器超载,导致客户访问延迟增大,www服务质量日益显现出来。缓存技术被认为是减轻服务器负载、降低网络拥塞、增强www可扩展性的有效途径之一,其基本思想是利用客户访问的时间局部性(Temproral Locality)原理,将客户访问过的内容在Cache中存放一个副本,当该内容下次被访问时,不必连接到驻留网站,而是由Cache中保留的副本提供。
web内容可以缓存在客户端、代理服务器以及服务器端,缓存技术可以显著地提高www性能,它可以带来以下好处:
(1)减少网络流量,从而减轻拥塞。
(2)降低客户访问延迟,其主要原因有:①缓存在代理服务器中的内容,客户可以直接从代理获取而不是从远程服务器获取,从而减小了传输延迟。②没有被缓存的内容由于网络拥塞及服务器负载的减轻而可以较快地被客户获取。
(3)由于客户的部分请求内容可以从代理处获取,从而减轻了远程服务器负载。
(4)如果由于远程服务器故障或者网络故障造成远程服务器无法响应客户的请求,客户可以从代理中获取缓存的内容副本,使得www服务的健壮性得到了加强。
web缓存系统也会带来以下问题:
(1)客户通过代理获取的可能是过时的内容。
(2)如果发生缓存失效,客户的访问延迟由于额外的代理处理开销而增加。因此在设计Web缓存系统时,应力求做到Cache命中率最大化和失效代价最小化。
No caching的运行原理
无缓存工具通过操纵控制缓存响应的HTTP头来防止缓存。
从请求中删除If-Modified-Since和If-None-Match头,添加Pragma:no-cache和Cache-control:no-cache。
从响应中删除Expires,Last-Modified和ETag标头,添加Expires:0和Cache-Control: no-cache。
因为客户端的所有请求和服务端响应都经过charles进行处理,所以charles可以很容易的做到这些。
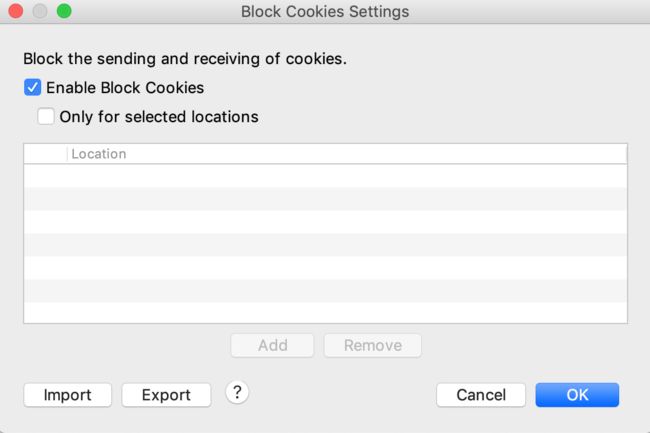
【Block Cookies Settings】
禁用Cookie工具阻止发送和接收Cookie。 它可以用来测试网站,就像您的浏览器中禁用Cookie一样。
适用范围:
该工具可以针对每个请求启用,也可以仅对选定的位置启用。选中 enable block cookies 即可。
当用于某个域名时,可以将禁用Cookies的效果限制在你所配置的主机上;同时选中 only for selected locations 即可。
原理:
Cookie头部从请求中删除,防止将cookie值从客户端应用程序(例如Web浏览器)发送到远程服务器。
Set-Cookie头将从响应中移除,从而防止客户端应用程序从远程服务器接收cookie的请求。
注意:
很多网站的登录是通过写入Cookies然后通过读取Cookies的值来进行网站用户身份和权限管理的;如果你禁用了Cookies,这将会到导致你登录某个网站的一直停留到登录页,这是因为写入您Cookies的方法没有值导致的;表现就是你一直登录,虽然账号密码正确但一直还是停留在登录页;也就是说如果你不是特意的测试cookie禁用的情况下,没有必要使用这个工具。
【Map Remote Settings】
远程映射工具,把你要请求的地址,映射到一个远程地址;相当于把你的请求地址修改了。
如果想开发某个网站,并且已经有了开发环境的网站,并希望把刚更新的某些文件应用到线上网站,测试下效果如何,则“远程映射”将非常有用。
例如,可能把测试环境的css和images目录下的文件更新了。可以把live.com/css/映射到 dev.com/css/或把live.com/*.css这样的映射到dev.com。
映射类型
- 您可以将目录映射到目录,如baidu.com/charles/ 映射到 localhost/charlesdev/
- 您可以将文件映射到文件,如baidu.com/charles/download.php 映射到 abc.com/testing/test.html
- 您可以将目录与文件模式映射到目录,如baidu.com/charles/*.php 到localhost/charlesdev/
- 如果在目标映射中未指定路径,则URL的路径部分将不会更改。如果要映射到根目录,请在目标路径字段中已/结尾。
远程映射并不优雅,甚至看起来有些混乱,维护起来并不清晰,不建议大量使用远程映射。想实现同样的功能,可以用修改本地HOST的方式来实现,可以借助host管理神器 switchhosts。
【Map Local Settings】
本地映射工具能够使用本地文件,就好比它是你访问目标网站的一部分一样。客户端获取资源文件的时候,可以向服务器正常发起资源请求,但在charles就已经被截断了,并且把当前的资源请求指向设置的本地文件。
本地映射可以大大加快开发和测试的效率,否则将不得不将文件上传到网站来测试结果。使用Map Local,您可以在开发环境中安全地测试。
原理:
当请求与Map Local映射匹配时,它会检查与该路径匹配的本地文件。它不包括查询字符串,如果有一个。如果所请求的文件在本地找到,则作为响应返回,就像从远程站点加载一样,因此对客户端是有欺骗性的。如果请求的文件在本地找不到,你也不用担心,请求会像平常一样由网站提供,返回给你真正的服务器数据。
【black list&white list】
Black List Settings:
黑名单工具可阻止对设置Host的请求,当Charles收到与黑名单相匹配的请求时,Charles阻止了该请求。可以选择Charles直接停止发出请求,也可以返回错误页面(403响应)。
White List Settings:
白名单是除了你设置的HOST以外,阻止所有请求。
当Charles收到与白名单不匹配的请求时,Charles会阻止该请求。 可以选择Charles是否会简单地关闭浏览器的连接,或者向浏览器返回错误页面(具有403响应)。
【Rewrite】
功能:在通过charles时修改请求和响应
rewrite功能重写对应的内容,主要可以对某些匹配请求的header、host、url、path、query param、response status、body进行rewrite。
rewrite功能支持正则表达式的写法,这是一个非常有用的功能;例如Math项的value正则式中的组捕获项在Replace的value值中可以使用n之类的捕获组。
【DNS Spoofing】
DNS Spoofing工具使能够通过将自己的主机名指定给远程地址映射来欺骗DNS查找。
DNS更改通常需要长达24小时才能生效,没有DNS欺骗,DNS变更生效后,网站变更变得非常困难。可以将主机名映射到IP地址或另一个主机名,这些名称将由Charles在DNS中查找以查找其IP地址。
【Auto Save Settings】
自动保存工具会在你设定的间隔后,自动保存并清除抓取到的内容。
如果Charles长时间的监视网络活动,并希望将记录分解为可管理单元,并避免由于大量数据可能发生的内存不足情况,这很有用。
会话文件以其名称格式yyyyMMddHHmm(即年月日小时分钟)保存,以便按字母顺序排列时按正确的顺序显示,比如charles201705180927。
【Client Process】
客户端进程工具显示进行每个请求的本地客户端进程的名称。
客户端进程通常是Web浏览器,也可以是其他HTTP请求工具比如telnet、PostMan,客户端进程工具可以帮助发现许多可能未知的HTTP客户端。
【Compose和Compose New】
Compose 是在原有的请求基础上,修改。
Compose New 是新出一个弹窗,自己手动一个个的去写。
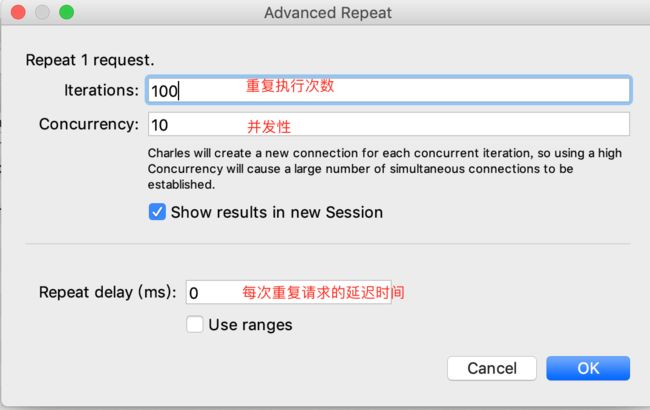
【repeat】
Charles将请求重新发送到服务器,并将响应显示为新请求,在测试后端接口的时候非常有用。
重复的请求在Charles内部完成,因此无法在浏览器或其他客户端中查看响应,响应只有在Charles才能看到。可以用Advanced Repeat测试并发性。
【Validate】
验证工具,Charles可以通过发送到W3C HTML验证器,W3C CSS验证器和W3C Feed验证器来验证记录的响应。
验证报告在Charles中显示,并显示出与响应源中相应行的警告或错误(双击错误消息中的行号可以切换到源视图)。
因为Charles测试它记录的响应,它可以测试不容易测试的场景,例如在提交表单后显示错误消息。
【Publish Gist】
选中某个文件,点击Publish Gist,如果没有github账号,这个文件将被匿名发布,您也就无法删除它。
可以在 publish gist setting中,进行发布设置,使用的github帐户来保护发布。