基于 Ubuntu Qt的OpenGL编程 ------1.2 矩形
本篇文章参考的是Joey De Vries的现代OpenGL教程。
原教程是在windows visual studio环境下开发的,但因本人所用系统为ubuntu,所以便尝试在ubuntu qt开发环境下进行opengl的学习。
原Joey De Vries 的现代OpenGL教程链接如下
运行结果如下图所示:

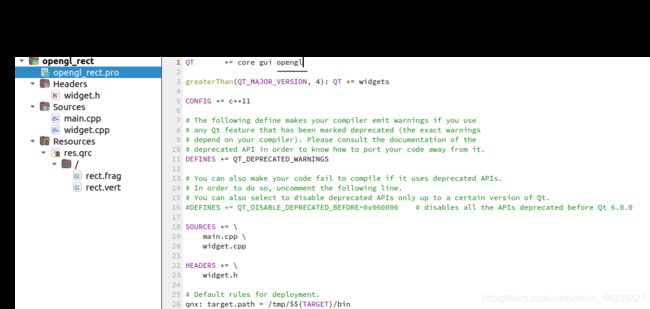
1.创建工程的步骤在上一篇博客已有展示,这里就不写了,直接把最后的项目工程贴上:

2.首先在opengl_rect.pro文件中添加opengl模块以使opengl函数库中的函数可用,如图黑色横线上面部分:

添加完opengl模块后要先编译一下以确保模块成功加载),编译按钮如图黑色圆圈里面部分:

3. widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include widget.cpp
#include "widget.h"
#includemain.cpp
#include "widget.h"
#include rect.vert
#version 330 core
layout(location = 0)in vec3 aPos;
void main()
{
gl_Position = vec4(aPos.x,aPos.y,aPos.z,1.0f);
}
rect.frag
#version 330 core
out vec4 FragColor;
void main()
{
FragColor = vec4(0.0f,1.0f,1.0f,1.0f);
}