微信小程序包含以下四种类型的文件:
-
.json后缀的JSON配置文件 -
.wxml后缀的WXML模板文件 -
.wxss后缀的WXSS样式文件 -
.js后缀的JS脚本逻辑文件
1 JSON 配置
JSON 是一种数据格式,在微信小程序中,JSON 文件用于实现静态配置参数功能。
1.1 小程序配置文件 app.json
app.json 是当前小程序的全局配置文件,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等内容。
形如:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"style": "v2"
}
| 属性 | 说明 |
|---|---|
| pages | 用于描述当前小程序所有页面路径。 |
| window | 定义小程序所有页面的顶部背景颜色,文字颜色定义等设置。 |
| style | 指定使用升级后的 weui 样式。 |
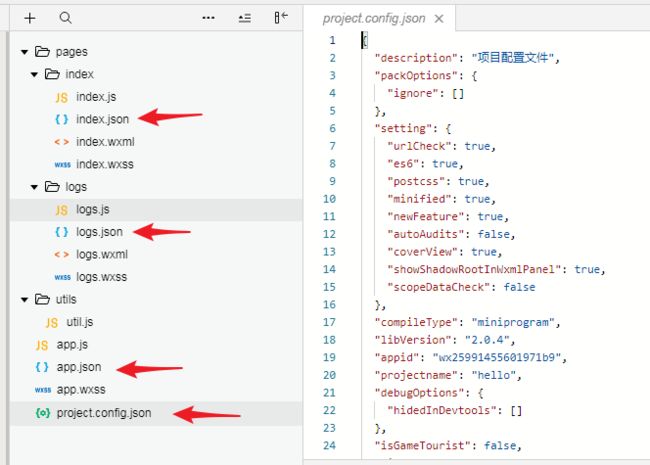
1.2 项目配置文件 project.config.json
形如:
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true,
"autoAudits": false,
"coverView": true,
"showShadowRootInWxmlPanel": true,
"scopeDataCheck": false
},
"compileType": "miniprogram",
"libVersion": "2.0.4",
"appid": "xxx",
"projectname": "hello",
"debugOptions": {
"hidedInDevtools": []
},
"isGameTourist": false,
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
(1)基本配置
| 属性 | 类型 | 说明 |
|---|---|---|
| packOptions | Object | 打包配置选项; |
| compileType | - | miniprogram:当前为普通小程序项目;plugin:当前为小程序插件项目。 |
| libVersion | String | 基础库版本。 |
| appid | String | 项目的 appid,只在新建项目时读取。 |
| projectname | String | 项目名字,只在新建项目时读取。 |
| debugOptions | Object | 调试配置选项。 |
(2)setting 配置
setting 指的是项目设置,示例中的属性说明如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| urlCheck | Boolean | 是否检查安全域名和 TLS 版本。 |
| es6 | Boolean | 是否启用 es6 转 es5。 |
| postcss | Boolean | 上传代码时样式是否自动补全。 |
| minified | Boolean | 上传代码时是否自动压缩。 |
| coverView | Boolean | 是否使用工具渲染 CoverView。 |
coverView 是覆盖在原生组件之上的文本视图。
1.3 页面配置文件 page.json
这里的 page.json 其实用来形容类似 index 目录下的 index.json 这类和小程序页面相关的配置。
如果我们整个小程序的风格是蓝色调,那么可以在 index.json 里边声明顶部颜色是蓝色即可。但实际情况可能不是这样,可能我们小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们可以在 index.json 中针对这个页面实现自定义属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
2 JSON 语法
JSON 文件都是被包裹在一个大括号 {} 中 ,通过 key-value 的方式来表达数据。 JSON 的 Key 必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON 的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数;
- 字符串,需要包裹在双引号中;
- Bool 值, true 或者 false;
- 数组,需要包裹在方括号中 [];
- 对象,需要包裹在大括号中 {};
- Null。
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
3 WXML 模板
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样式,JS 通常是用来处理这个页面和用户的交互。 同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,我们会看到以下的内容:
{{userInfo.nickName}}
{{motto}}
和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,我们来一一说明:
(1)标签名字不同
往往写 HTML 的时候,经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。
从上边的例子中可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,小程序还提供了地图、视频、音频等等组件能力。
(2)多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化用以响应用户的行为。例如,用户点击某个按钮的时候,JS 会记录一些状态到 JS 变量里边,同时通过 DOM API 操控 DOM 的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,我们的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如现在的 React, Vue 所使用的开发模式),即分离渲染与逻辑。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系。
小程序的框架也采用了 MVVM 的开发模式。
示例中的 index.wxml 通过 {{ }} 语法,获取 motto 定义的值:
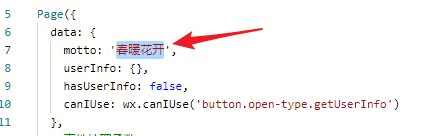
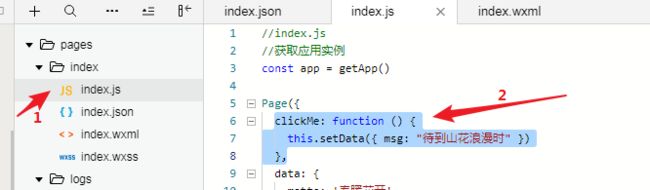
而 motto 变量是定义在 index/index.js 中:
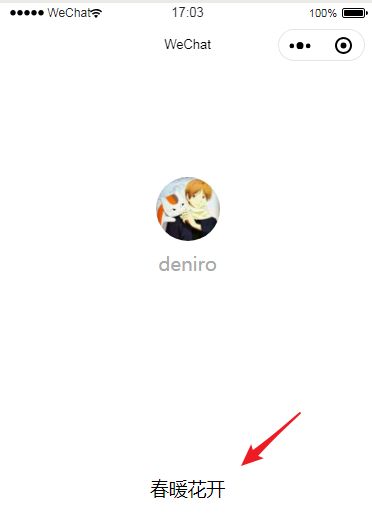
修改这个值,重新编译、预览后,就可以看到修改后的效果了:
通过 {{ }} 的语法把一个变量绑定到界面上,称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
4 WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
- 新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议: 开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,我们可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
注意: WXSS 仅支持部分 CSS 选择器。
5 JS 逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们可以通过编写 JS 脚本文件来处理用户的操作。比如,添加一个按钮标签与点击后的消息展示标签:
{{ msg }}
点击 button 按钮的时候,希望把界面上 msg 显示成 "待到山花浪漫时",于是我们在 button 上声明一个属性: bindtap ,在对应的 JS 文件中的 page 内声明 clickMe 方法来响应这次点击操作:
clickMe: function () {
this.setData({ msg: "待到山花浪漫时" })
},
效果:
此外我们还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。