先从目录结构上介绍
1 layout文件夹
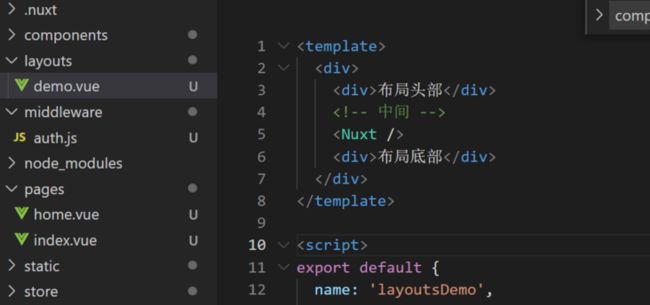
放的是布局组件,理解成一个.vue文件,里面有slot,页面用的时候嵌套
但是nuxt使用就不用,只要在页面那里配置一个layout:'这个名字是vue文件的名字,不是name'
这里输出中间内容部分
2 components文件夹
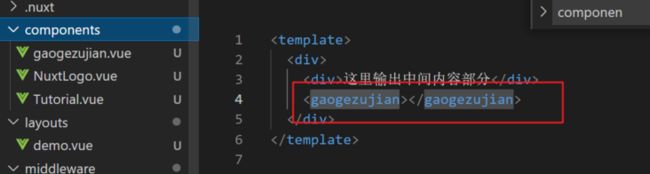
里面是组件,就是vue的那种,自动全局注册了,在nuxt.config配置,components:true
用的时候
注意也是文件名,不是name的值
3 middleware文件夹
里面是放一些会全局作用的js方法之类,可以类比为router路由的before,after那些钩子,它是有一个执行顺序
也可以作用页面,组件,在里面写一个属性
export default {
name: 'MynuxtssrFa',
middleware: 'fa',
data() {
return {
};
},1 nuxt.config.js
2 匹配的布局
3 匹配的页面
export default () => {
return new Promise((res,rej) => {
console.log('请求接口中')
setTimeout(() => {
console.log('5秒后')
res()
},5000)
})
}导出一个函数,里面请求接口,res之后才会进入页面,跟vue的路由拦截是一摸一样的
写了后还要配置,在nuxt.config
router: {
middleware: 'auth',
},然后它函数参数那里有几个值,比如
export default ({ app, $axios, store, error, redirect, req }) => {
return new Promise((res,rej) => {
console.log('请求接口中')
setTimeout(() => {
console.log('5秒后')
res()
},5000)
})
}这个值的参考,网上查了下,要看.nuxt文件夹(这个后面再说这个是啥,现在看起来像打包后的文件,也就是说,它的run dev开发模式是每更新代码,它都会打包一次)的indexjs
await setContext(app, {
route,
next,
error: app.nuxt.error.bind(app),
payload: ssrContext ? ssrContext.payload : undefined,
req: ssrContext ? ssrContext.req : undefined,
res: ssrContext ? ssrContext.res : undefined,
beforeRenderFns: ssrContext ? ssrContext.beforeRenderFns : undefined,
ssrContext
})还有一些没加在这里的,都是在某些的地方加上去,所以这里没有一个全的,比如$axios,redirect
4 pages
顾名思义,页面,nuxt机制会自动帮你把文件夹下面的文件都写进router里面, 可以在.nuxt文件夹看的出来,下面说一下某些写法
嵌套路由
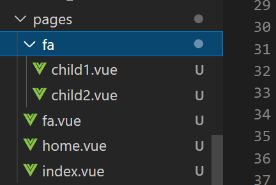
如何搞一个有children那种的,要这样
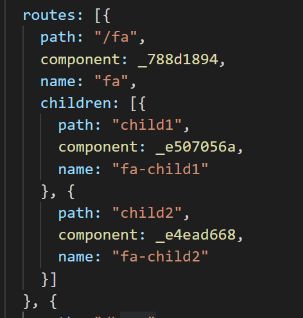
要用一个跟文件夹同名的vue文件,比如截图那个fa,这样生成出来的router长这样
然后就正常在父组件写一个出口,用他封装的
嵌套路由父
但是可以看到,router那里没有redirect,网上找了下,建议这样写
export default {
name: 'MynuxtssrFa',
middleware: 'fa',
asyncData({ redirect,route }) {
if(route.fullPath === '/fa'){
redirect('/fa/child1')
}
},
data() {
return {
};
},这个asyncDatap优先级在中间件后面,注意,一定要加个路由的判断,不然你跳不到其他子路由
你也可以用中间件来实现,效果一样