一.段落标签
1.
align对齐属性值:
- 值 描述
left 左对齐内容
right 右对齐内容
center 居中对齐内容
justify 对行进行伸展,这样每行都可以有相等长度
2.
标签可定义预格式化的文本。
被包围在标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
提示:标签的一个常见应用就是用来表示计算机的源代码。
3.文字斜体 、
加粗 、关键词
下标上标
下划线
删除线
4.html常用特殊符号
属性 显示结果 描述
<;
>;
®;
©;
&trade;
;
二.列表标签
1.无序列表:
- 列表项
- 列表项
type属性值:
值 描述
disc 圆点
square 正方形
circle 空心圆
2.有序列表
- 列表项
- 列表项
type属性值
值 描述
1 数字1 2....
a 小写字母a b...
A 大写字母A B...
i 小写罗马数字i
Ⅰ 大写罗马数字Ⅰ
3.定义列表
定义标签内可以有多个
- 要组合使用
三1.标签是没有语义的,它的作用就是为了设置单独的样式用的。
语法:文本
2.
3.语法:引用文本
语法:引用文本
4.标签,为网页加入地址信息
语法: 联系地址信息如:
文档编写:lilian 北京市西城区德外大街10号
本文的作者:lilian
5.标签,添加一行代码
语法:代码语言注:如果是多行代码,可以使用
标签。
6.在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个标签中,这个标签的作用就相当于一个容器。语法:
…语法:
…
7.创建表格的四个元素:table、tbody、tr、th、td
1、
…
:整个表格以标记开始、
标记结束。2、
…:如果不加, table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。) 3、
… :表格的一行,所以有几对tr 表格就有几行。4、
… :表格的一个单元格,一行中包含几对... ,说明一行中就有几列。5、
… :表格的头部的一个单元格,表格表头。6、表格中列的个数,取决于一行中数据单元格的个数。
总结:1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
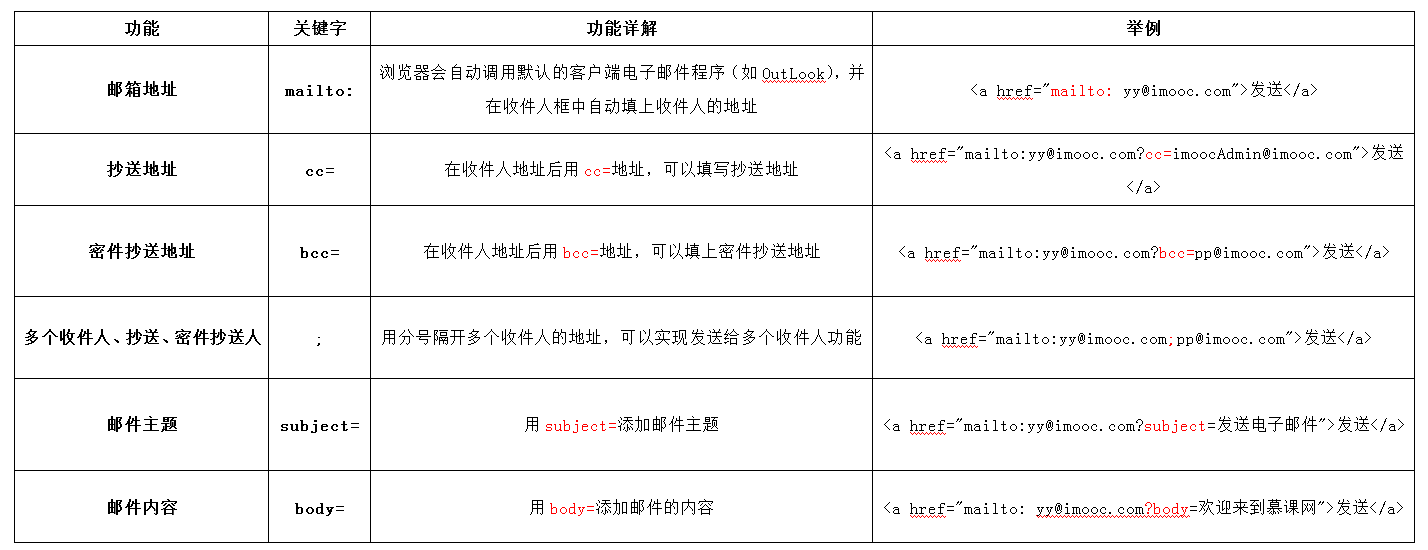
8.## 用mailto在网页中链接Email地址标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:注意:如果mailto后面同时有多个参数的话,第一个参数必须以“
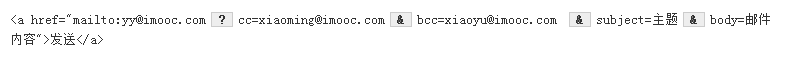
?”开头,后面的参数每一个都以“&”分隔。下面是一个完整的实例:
9.当用户需要在表单中输入大段文字时,需要用到文本输入域。语法:
1、结束。2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在标签之间可以输入默认值。
举例:
10.使用单选框、复选框,让用户选择
语法:
1、type:当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
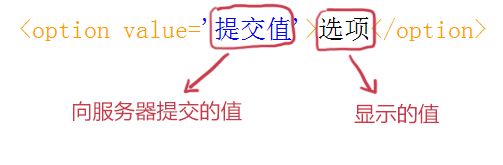
11.使用下拉列表框,节省空间
1、value:2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在
type:只有当type值设置为submit时,按钮才有提交作用value:按钮上显示的文字
13.使用重置按钮,重置表单信息
语法:type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
四、认识CSS样式
1.
14.三种方法的优先级
总结来说,就是--就近原则(离被设置元素越近优先级别越高)。
15.伪类选择符
更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:a:hover{color:red;}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。你可能感兴趣的:(web前段基础知识整理)
- Kali Linux渗透基础知识整理(四):维持访问
陆小马
黑客网络安全黑客安全网络攻防
在获得了目标系统的访问权之后,攻击者需要进一步维持这一访问权限。使用木马程序、后门程序和rootkit来达到这一目的。维持访问是一种艺术形式,思想比渗透更加重要。NetcatCryptcatweevelycymothoaNetcatNetCat是一个非常简单的Unix工具,可以读、写TCP或UDP网络连接(networkconnection)。它被设计成一个可靠的后端(back-end)工具,能被
- 【大白学Docker】一文做到Docker基础知识整理
爱折腾的黄馒头
Linux操作系统虚拟化技术docker容器
Docker基础知识整理单注:整理Docker基础的概念、原理、常用命令和常见问题和解决方法,作为备忘,也方便广大学生学习参考。一、什么是DockerDocker是一种开源的容器化平台,允许开发者将应用程序及其所有依赖项打包到一个标准化的单元中,称为容器。这个容器可以在任何支持Docker的环境中运行,提供了一种轻量级、可移植、自给自足的解决方案。小结一下:一次配置,处处运行,开箱即用!二、为什么
- redis基础知识整理以及案例分析
小鹿的周先生
redis基础知识整理以及案例分析1.redis1.概念2.下载安装3.命令操作1.数据结构4.持久化操作5.使用Java客户端操作redisRedis1.概念:redis是一款高性能的NOSQL系列的非关系型数据库1.1.什么是NOSQLNoSQL(NoSQL=NotOnlySQL),意即“不仅仅是SQL”,是一项全新的数据库理念,泛指非关系型的数据库。随着互联网web2.0网站的兴起,传统的关
- 【YARN】yarn 基础知识整理——hadoop1.0与hadoop2.0区别、yarn总结
时间的美景
HadoopYarnhadoophadoop1hadoop2大数据
文章目录1.hadoop1.0和hadoop2.0区别1.1hadoop1.01.1.1HDFS1.1.2Mapreduce1.2hadoop2.01.2.1HDFS1.2.2Yarn/MapReduce22.Yarn2.1Yarn(YetAnotherResourceNegotiator)概述2.2Yarn的优点2.3Yarn重要概念2.3.1ResourceManager2.3.2NodeMa
- Android电源管理基础知识整理
轻口味
android
DozeMode模式由于Android的开放特性,加上国内app开发者的觉悟普遍不高的情况下,越来越多的app开始利用安卓的系统特性甚至可以称为漏洞,故意让app退出后仍然占用大量的硬件资源。越来越多的应用会在后台运行时“假死”,即不进入真正的Sleep,而是不断在后台轮询搜集用户行为或者保持某些长链接来保障数据的实时性。而Android系统自身并未出台对应的策略来约束或者限制这类应用行为,当这类
- iOS OC 基础知识整理
孤独的浪客
ios
1@synthesize和@dynamic的区别在Objective-C中,@synthesize和@dynamic用于实现属性(property)的自动或手动合成。它们告诉编译器如何处理类中声明的属性。@synthesize@synthesize指令用于告诉编译器自动生成getter和setter方法。在早期的Objective-C版本中,如果你声明了一个属性,你需要使用@synthesize来
- iOS基础知识整理之多线程技术
无忌不悔
多线程技术多线程(multithreading)是指软件或者硬件上实现多个线程并发执行的技术。具有多线程能力的计算机因有硬件支持而能够在同一时间执行多于一个线程,进而提升整体处理性能。原理同一时间,CPU只能处理一条线程,只有一条线程在工作。多线程并发执行,其实是CPU快速地在多线程之间调度(切换)。如果CPU调度线程的时间足够快,就造成了多线程并发执行的假象(CPU并不是真正的同时执行多个任务)
- 【干货】磨金石教育UI快速入门!U设计基础知识整理,新人必备
山山而川mjs
交互设计
今天磨金石教育小编整理出了一篇关于UI的概念、UI入门需要掌握的软件工具、理论知识以及能力要求,希望能够为想要进入这个领域的伙伴带来帮助。UI设计的三个分支:1、研究界面——软件图形设计师GraphicUIDesigner,简称GUI。国内目前大部分UI工作者都是从事这个行业。包括网页设计,软件界面,移动端界面设计,每天工作做着各种界面设计。2、交互设计师,做整个项目的交互流程。3、用户体验研究师
- XSS基础知识整理
I_WORM
xss前端
跨站脚本攻击反射型通过输入将脚本嵌入到页面中造成弹窗;一次性的存储型原理同反射型;但是输入的内容会保存到数据库中;每次访问都会加载;持续性的DOM型(DOM是一种html文本存储结构,方便对html节点进行处理,前端)组成元素节点:标签文本节点:标签输出的内容属性节点:标签样式设置前端存储的js脚本利用DOM结构来管理页面元素、内容和属性(本地处理)页面展示无需后端数据DOM中可能存在xss的属性
- XXE基础知识整理(附加xml基础整理)
I_WORM
xmlweb安全笔记
全称:XMLExternalEntity外部实体注入攻击原理利用xml进行读取数据时过滤不严导致嵌入了恶意的xml代码;和xss一样危害外界攻击者可读取商户服务器上的任意文件;执行系统命令;探测内网端口;攻击内网网站。商户可能出现资金损失的情况防御禁用外部实体过滤用户的提交文本中的关键词DTD:文档类型定义(文档框架)内部文档声明]>外部文档声明实体:普通实体]>&xxe内部引用]>&xxe外部引
- SQL基础知识整理--干货!常见的SQL面试题:经典50例!
liujiaping
SQL语句数据库MySQLFinereport帆软sql数据库
SQL基础知识整理select查询结果,如:[学号,平均成绩:组函数avg(成绩)]from从哪张表中查找数据,如:[涉及到成绩:成绩表score]where查询条件,如:[b.课程号=’0003′andb.成绩>80]groupby分组,如:[每个学生的平均:按学号分组](oracle,SQLserver中出现在select子句后的非分组函数,必须出现在groupby子句后出现),MySQL中可
- linux基础知识命令整理
不冤不乐
linux运维服务器基本命令
linux基础知识命令整理基础知识整理1.什么是linux?2.Linux系统的学习的方法3.熟悉linux系统的目录和作用4.绝对路径和相对路径5.文件的创建查看复制删除6.vim编辑器7.Linux中常用的命令8.tar打包9.linux的计划任务10.认识/etc/passwd和/etc/shadow11.创建用户批量新建新用户,并且赋予密码12.修改主机名13.第一个小练习14.alias
- 开发知识点-java基础
amingMM
java开发语言
java基础知识整理try异常处理java.langString类Thread类java.utilListinterface接口HashSet集合java.sqlConnection接口java.netURLorg.projectlomboklombokData注解windows多版本javajar包不能直接打开需要java-jar问题解决try异常处理try{ListvulnScanInfos=
- 视觉相机基础知识整理
油炸大聪明
机器人数码相机
目录前言一、相机的通用参数二、相机的标定原理三、相机驱动四、相机输出常用数据格式五、图像的常用数储存格式前言列出了工业视觉相机使用入门过程中可能用到的基本知识,详细内容请进一步查阅学习。一、相机的通用参数1.分辨率:(1)相机分辩率:指相机每次采集图像的像素点数,即传感器芯片靶面排列的像元数量。(单位:Pix)(2)相机极限分辨率:相机的极限空间分辨率不是由相机自身的分辨率决定,而是由传感器芯片的
- 深度学习基础知识整理
Do1phln
ML深度学习人工智能
自动编码器Auto-encoders是一种人工神经网络,用于学习未标记数据的有效编码。它由两个部分组成:编码器和解码器。编码器将输入数据转换为一种更紧凑的表示形式,而解码器则将该表示形式转换回原始数据。这种方法可以用于降维,去噪,特征提取和生成模型。自编码器的训练过程是无监督的,因为它不需要标记数据。它的目标是最小化重构误差,即输入数据与解码器输出之间的差异。这可以通过反向传播算法和梯度下降等优化
- 前端基础知识整理汇总(上)
秋の本名
前端html5嵌入式实时数据库
HTML页面的生命周期HTML页面的生命周期有以下三个重要事件:DOMContentLoaded——浏览器已经完全加载了HTML,DOM树已经构建完毕,但是像是和样式表等外部资源可能并没有下载完毕。load——浏览器已经加载了所有的资源(图像,样式表等)。beforeunload——当用户即将离开当前页面(刷新或关闭)时触发。正要去服务器读取新的页面时调用,此时还没开始读取;unload——在用户
- 前端基础知识整理汇总(中)
秋の本名
javascript开发语言phpstormetcd前端框架viewdesign
Call,bind,apply实现//callFunction.prototype.myCall=function(context){context=context?Object(context):windowcontext.fn=this;letargs=[...arguments].slice(1);constresult=context.fn(...args);deletecontext.f
- windows基础知识整理
每天吃八顿
随笔windows
一、Windows的简介Windows操作系统是由微软公司开发的,自1985年推出以来已成为全球最广泛使用的个人电脑操作系统之一。它以直观的图形界面和强大的多任务处理能力为特点,使用户能够轻松地完成各种任务。Windows操作系统具有丰富的应用程序支持,涵盖了办公软件、游戏、多媒体工具等多个领域。此外,Windows还具备广泛的硬件和软件兼容性,适用于各种不同品牌和型号的计算机。总之,Window
- 学习笔记16——操作系统
热烈小狗
学习笔记
学习笔记系列开头惯例发布一些寻亲消息,感谢关注!链接:https://www.mca.gov.cn/lljz/indexdetail.html?id=d0afa7f6f36946319a206d61937f9b63&type=0&t=10.11199120579373845八股——操作系统一些基础知识整理一个java程序对应一个jvm吗?是的https://www.zhihu.com/questi
- 表单设计基础知识整理
687d85b0bbfb
在互联网产品中,表单一般被用作数据采集的工具,常见于很多B端后台产品、业务系统等场景,C端注册、登录、购物结算、个人信息填写、问卷调查等场景中。表单是用户输入的主要窗口,也是用户购买、注册等过程中必不可少的关键环节,对于产品的商业目标产生着巨大的影响。常见的表单00表单展现的形式表单出现的形式,与输入空间的大小、上下文之间的联系等有很大的关系。新页面:在新的页面显示,一般搭配面包屑导航使用,适合独
- 网络视频监控和流媒体技术-基础知识整理
威迪斯特
网络音视频媒体网络协议视频编解码视频
经常有人问我网络视频监控上的一些基本概念,以及流媒体技术相关的一些概念和基础知识,这里整理一下,与大家分享。现在先整理这么多,可能还有不少没有,大家可以提出意见,我再加进去。1)OSI参考模型的层次是什么?有7个OSI层:物理层,数据链路层,网络层,传输层,会话层,表示层和应用层。2)什么是LAN?LAN是局域网的缩写。它是指计算机与位于小物理位置的其他网络设备之间的连接。3)什么是节点?节点是指
- 机器学习&深度学习基础
AI小白龙*
机器学习深度学习人工智能计算机视觉YOLOtensorflow
从业这么久了,做了很多项目,一直对机器学习的基础课程鄙视已久,现在回头看来,系统的基础知识整理对我现在思路的整理很有利,写完这个基础篇,开始把AI+cv的也总结完,然后把这么多年做的项目再写好总结。学习路线第一步:数学主要为微积分、概率统计、矩阵、凸优化第二步:数据结构/算法常见经典数据结构(比如字符串、数组、链表、树、图等)、算法(比如查找、排序)同时,辅助刷leetcode,提高编码codin
- SQL基础知识整理
一只爱吃橙子的小蜗牛
sql数据库sqlserver
SQL基础知识整理:常见的SQL面试题:经典50题三、50道面试题2.汇总统计分组分析3.复杂查询sql面试题:topN问题4.多表查询【面试题类型总结】这类题目属于行列如何互换,解题思路如下:其他面试题:SQL基础知识整理:select查询结果如:[学号,平均成绩:组函数avg(成绩)]from从哪张表中查找数据如:[涉及到成绩:成绩表score]where查询条件如:[b.课程号='0003'
- JAVA 基础知识整理
道法自然一如来
JAVA发展时间点1996年1月,SUN公司推出了JDK1.01997年2月,SUN公司紧接着推出了JDK1.11998年12月8日,JDK1.2——第二代Java平台的企业版J2EE发布1999年6月,Sun公司把Java体系分为三个方向J2ME(Java2MicroEdition,Java2平台的微型版),应用于移动、无线及有限资源的环境J2SE(Java2StandardEdition,Ja
- Linux 基础知识整理(四)
Icoolkj
Linux运维管理linux运维服务器
Linux的常用命令-cd命令cd命令是Linux系统中用于切换工作目录的命令,它是“changedirectory”的缩写。Linux命令-cd—LZL在线工具cd#进入用户主目录;cd~#进入用户主目录;cd-#返回进入此目录之前所在的目录;cd..#返回上级目录(若当前目录为“/“,则执行完后还在“/";".."为上级目录的意思);cd../..#返回上两级目录;cd!$#把上个命令的参数作
- Linux 基础知识整理(五)
Icoolkj
Linux运维管理linux运维服务器
Linux的常用命令-ls命令ls命令是Linux系统中用来显示目标列表的命令,英文意思:listdirectorycontents。Linux命令-ls—LZL在线工具命令描述ls-l长格式列出文件和目录ls-lh以人类可读的方式显示信息ls-a在列出的内容中包括隐藏文件ls-R递归列出文件ls-F在目录名后添加正斜杠ls*.ext列出具有特定扩展名的文件ls-lS根据文件大小排序ls-lt根据
- Android基础知识整理(一)
覇気小青年
0.前言android的基础知识很多,这里只简略的整理一些重点,参考资料结合自己的见解给大家讲讲,前面写了好多篇框架源码解析,这里就不唠叨源码了。一、Handler1.Handler、Looper、Message三者关系(1)Handler:消息辅助类,主要向消息池发送消息和处理相应的消息(sendMessage和handleMessaage)(2)Looper:不断循环执行从MessageQue
- Vue基础知识
压力桶
vuevue.js前端javascript
文章目录前言一、Vue基础知识前言前端Vue的一些基础知识整理一、Vue基础知识1.为何v-for要用key:快速查找到节点,减少渲染次数,提升渲染性能。当它们同时存在于一个节点上时,v-if比v-for的优先级更高。这意味着v-if的条件将无法访问到v-for作用域内定义的变量别名:2.双向数据绑定v-model的实现原理:双向数据绑定最核心的方法便是通过Object.definePropert
- C语言 基础知识整理
baiiu
linuxcc++jni等C语言
前言本文整理C语言基础知识,用于开发中日常查阅。C数据类型类型描述基本类型它们是算术类型,包括两种类型:整数类型和浮点类型枚举类型它们也是算术类型,被用来定义在程序中只能赋予其一定的离散整数值的变量派生类型它们包括:指针类型、数组类型、结构类型、共用体类型和函数类型。void类型类型说明符void表明没有可用的值。运算符printfCode格式描述%c字符%d带符号整数%i带符号整数%e科学计数法
- Linux 基础知识整理(三)
Icoolkj
Linux运维管理linux运维服务器
Linux文件和目录Linux系统是一种典型的多用户系统,不同的用户有不一样的地位和权限。为了保护系统的安全性,Linux系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定。root权限最高,可以通过ls-l或者ll的命令来显示文件的所有属性信息,包括类型、所属用户和组以及其对应的操作权限。第1列:第一个字符表示文件是普通文件、文件夹、还是其他类型的文件。-表示普通文件,包括纯文本文
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧! 为此,总结一下以方便日后忘了好查找。 1.输入要比较的两个数a,b 忽略:2.比较大小(因为后面要的是大的数对小的数做%操作) 3.辗转相除(用循环不停的取余,如a%b,直至b=0) 4.最后的a为两数的最大公约数 &
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。 原问题链接 在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问: “不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:” pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。 既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下: public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。 实用命令实例 默认启动 tcpdump 普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。 &nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () { $.extend($.fn.tabs.methods, { //显示遮罩 loading: function (jq, msg) { return jq.each(function () { var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址: https://docs.gradle.org/current/userguide/maven_plugin.html configurations { deployerJars } dependencies { deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。 然后要导入mysql数据库。 悲剧的是数据库和我存数据的服务器不在一个内网里面。。 ping了一下, 19ms的延迟。 于是下面的代码是没用的。 ps = con.prepareStatement(sql); ps.setString(1, info.getYear())............; ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!: JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流 字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息; 上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。 问题1:Scope作用范围 考虑下面的代码: (function() { var a = b = 5; })(); console.log(b); 什么会被打印在控制台上? 回答: 上面的代码会打印 5。 &nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程 1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错 <dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。 1. 添加Maven依赖 <?xml version="1.0" encoding="UTF-8"?> <proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays; import java.util.Random; public class MinKElement { /** * 5.最小的K个元素 * I would like to use MaxHeap. * using QuickSort is also OK */ public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接: http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html 以下为对原文的阅读笔记 说明: 主动关闭的一方称为local end,被动关闭的一方称为remote end 本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket 1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值 <input type="checkbox" name="favor" id="favor" checked="checked"/> $("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。 最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下: <Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接 很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。 通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题. OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理. 前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距 // 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解 一、常见的Java内存溢出有以下三种: 1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。 可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版) 作者:Ken Wu Email: [email protected] 转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm! 本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太 1.创建持久化存储 --Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok 2.创建JMS服务器 --Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。 系统包括几个独立的部分: 使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子; 使用 PHP CI 框架开发的简易网站; 搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1) 有默认值的添加列:alter table Test add BazaarType char(1) default(0) 删除没有默认值的列:alter table Test drop COLUMN BazaarType 删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。 这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。 Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多
- Kali Linux渗透基础知识整理(四):维持访问
陆小马
黑客网络安全黑客安全网络攻防