2021 Vue全家桶开发电商管理系统(Element-UI)10-项目优化上线
项目优化上线
1 项目优化
1.1 项目优化策略
- 生成打包报告
- 第三方库启用CDN
- Element-UI组件按需加载
- 路由懒加载
- 首页内容定制
1.2 实现进度条
1.安装依赖
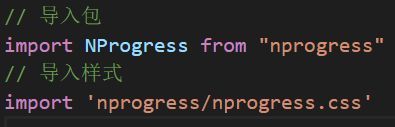
2.导入包和样式
在main.js中:
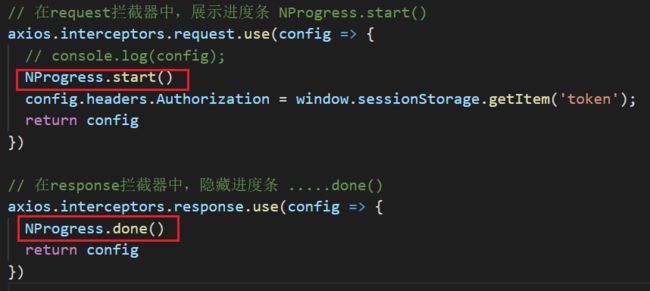
3.在拦截器中进行进度条控制
1.3 Build命令后移除所有console
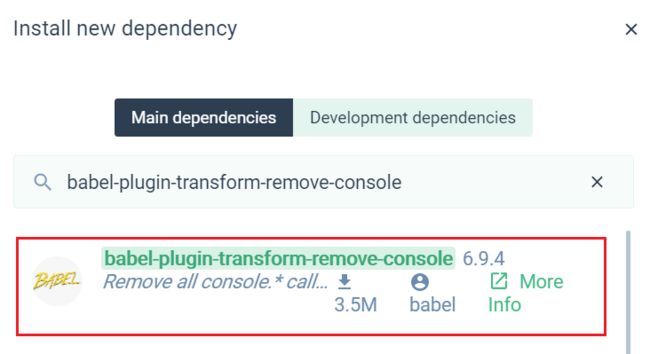
安装并配置Babel插件
官网可以查看该插件的文档:babel-plugin-transform-remove-console
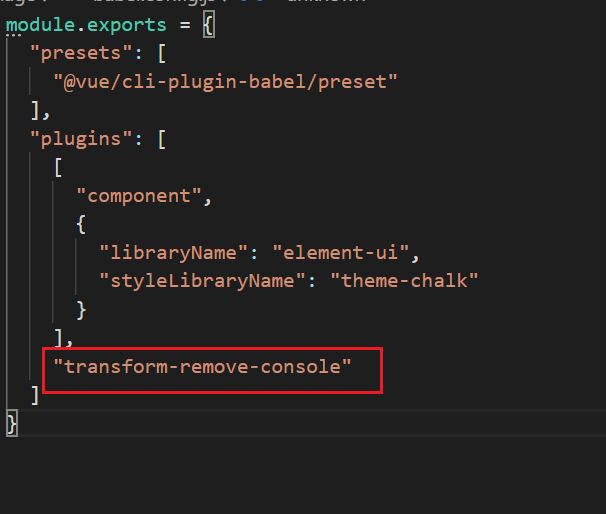
配置插件
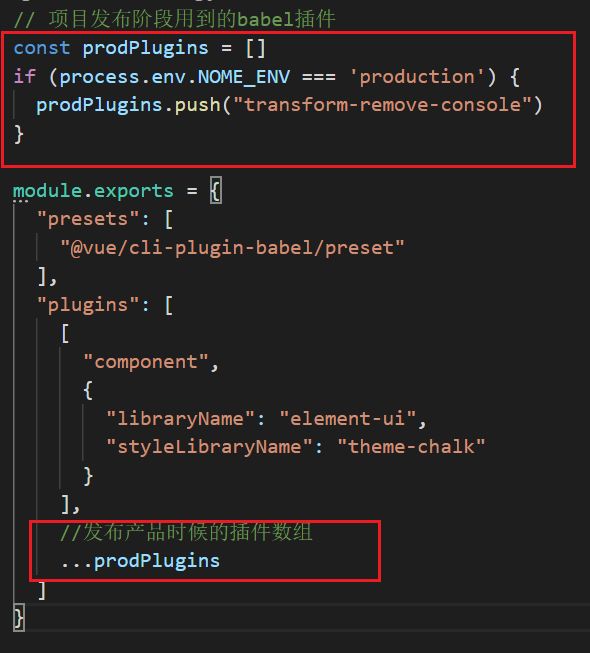
找到babel.config.js,在plugins中新增一个元素
注意!这个配置有问题,由于该配置是全局的,在项目开发阶段也会移除console,有可能影响开发
解决方法:
创建一个数组,当当前模式为发布模式时,增加在插件
1.4 生成打包报告
推荐在UI面板查看
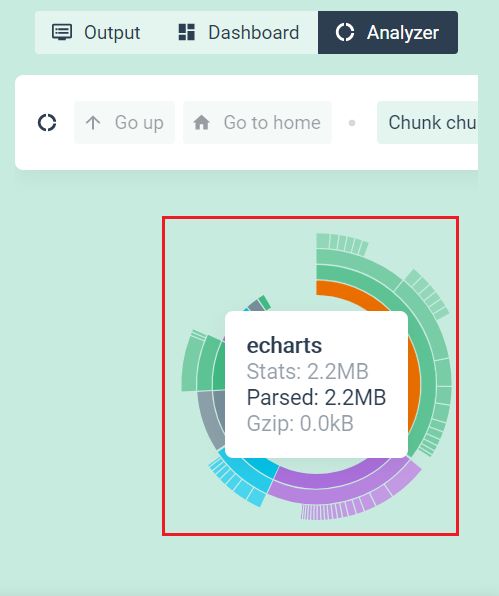
类别占比:
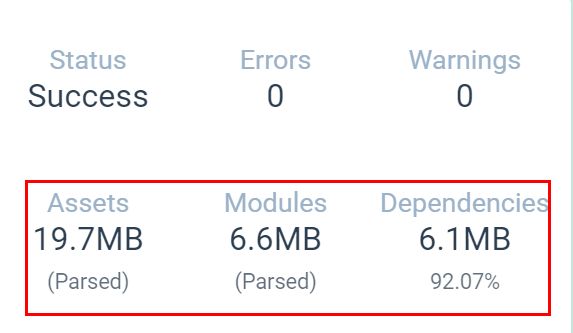
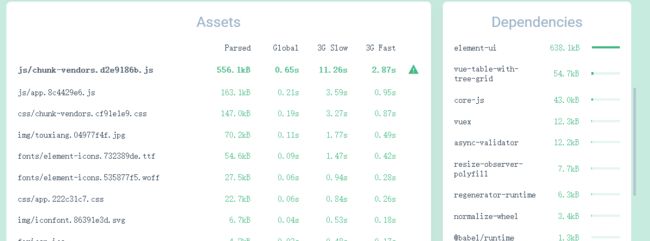
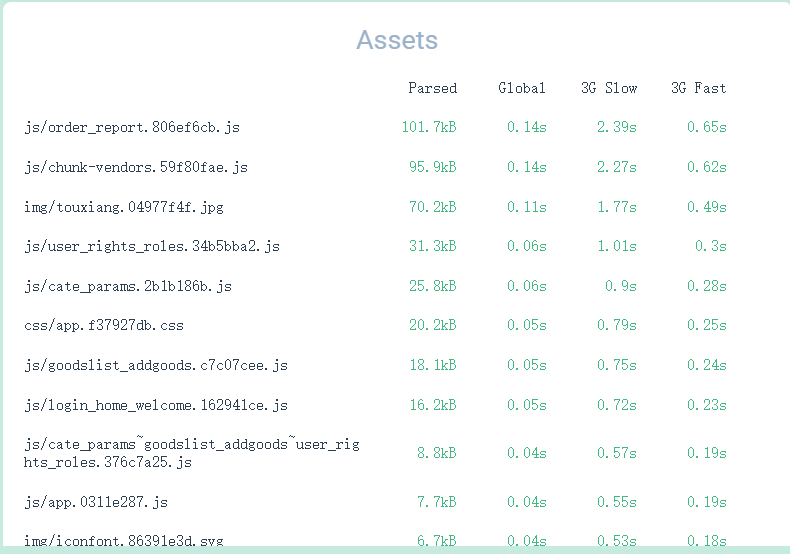
资源大小:
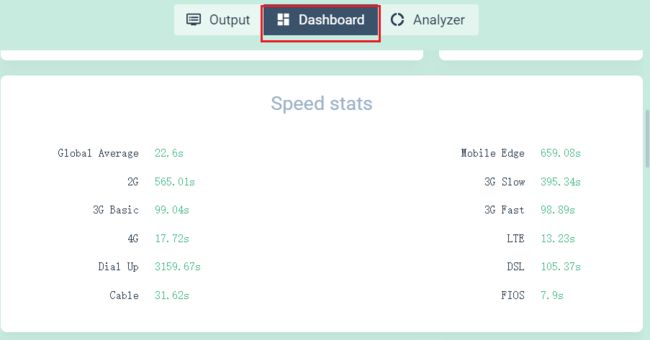
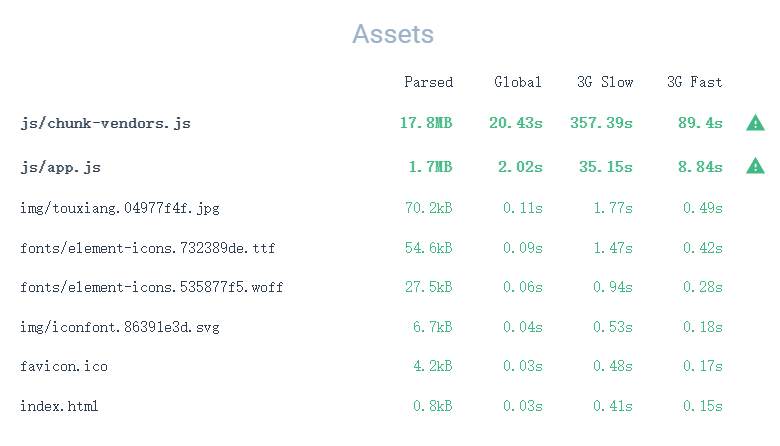
速度面板:(需要优化项目打开速度)
Asset资源大小:有两个js文件过大, 会导致页面打开速度非常慢
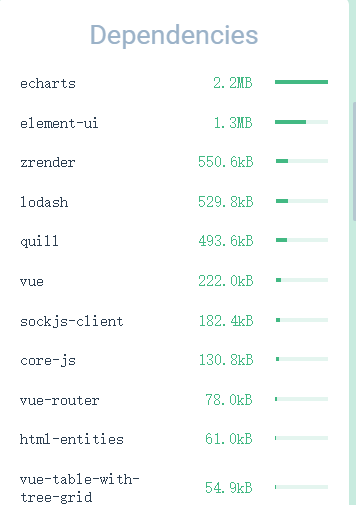
依赖项占比:
1.5 通过vue.config.js修改webpack的默认配置
https://cli.vuejs.org/zh/config/#vue-config-js
尝试使用vue.config.js进行配置:
- 路径别名设置
链接:
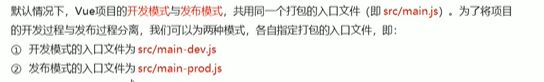
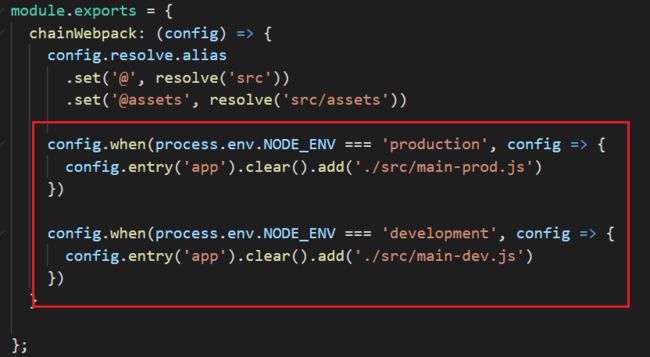
1.6 为开发模式与发布模式指定不同的打包入口
使用
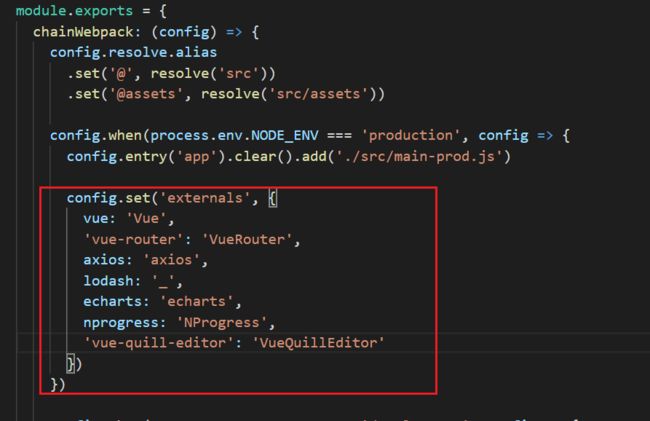
1.7 通过externals加载外部CDN资源
只要把包声明在这里,不会将对应的包合并到文件,而是查找全局对象。
使用
由于只有在发布模式才需要用到externals,所以把代码放在production中
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
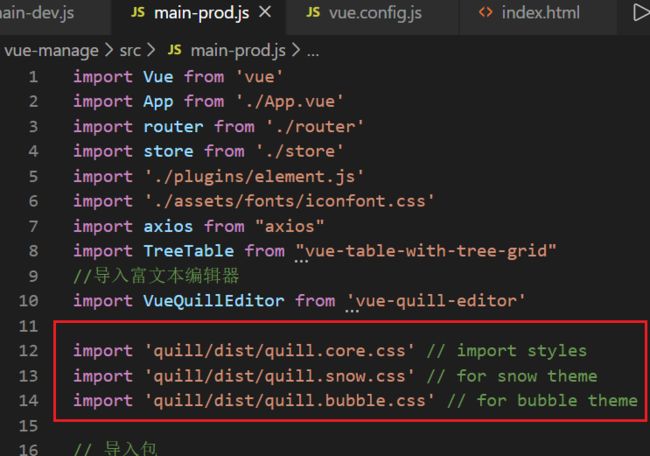
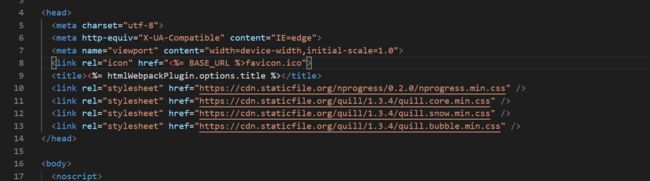
删除引用的包的样式表,在public.index.html文件的头部,添加如下CDN资源引用
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
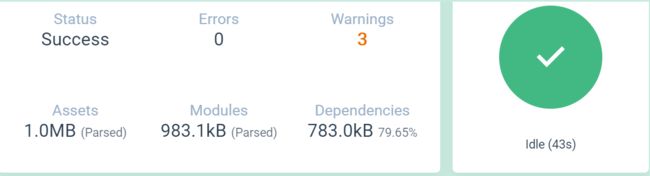
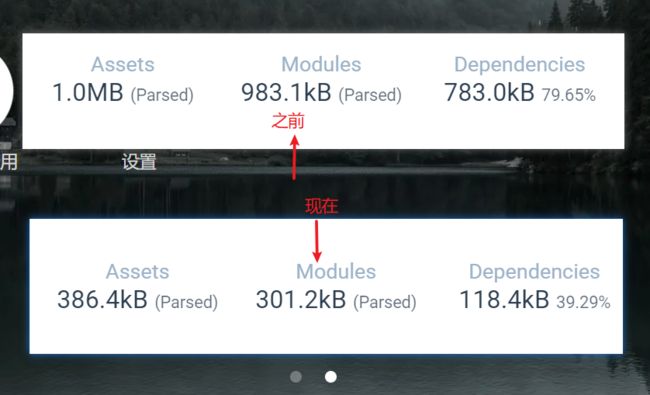
配置完毕后我们来观察打包报告:
资源和依赖项所占内存明显减少
1.8 通过 CDN 优化 ElementUI 的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加
载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加
载,这样能够进一步减小打包后的文件体积。
具体操作流程如下:
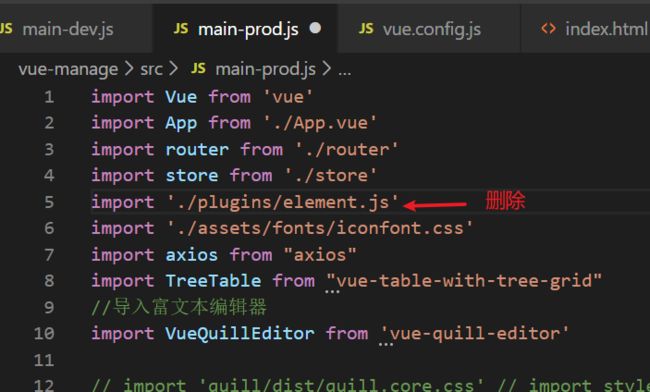
① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/themechalk/index.css" />
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js">script>
我们再来检查打包报表
1.9 首页内容自定制
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下:
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
config.when(process.env.NODE_ENV === 'development', config => {
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
在 public/index.html 首页中,可以根据 isProd 的值,来决定如何渲染页面结构:
<!– 按需渲染页面的标题 -->
<title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>电商后台管理系统</title>
<!– 按需加载外部的 CDN 资源 -->
<% if(htmlWebpackPlugin.options.isProd) { %>
<!—通过 externals 加载的外部 CDN 资源-->
<% } %>
1.10 路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成
不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
方法1
具体需要 3 步:
① 安装 @babel/plugin-syntax-dynamic-import 包。
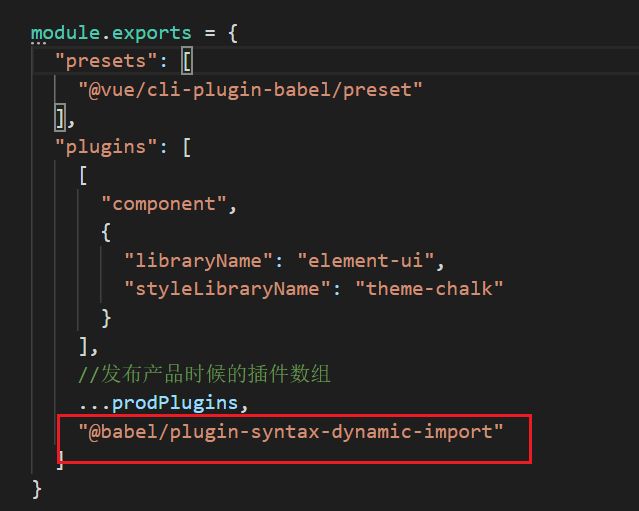
② 在 babel.config.js 配置文件中声明该插件。
③ 将路由改为按需加载的形式,示例代码如下:
webpackChunkName为分组,Foo和Bar为一组,打包到一个js中
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-boo" */ './Baz.vue')
参考链接:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
安装开发时依赖:
配置插件
方法2
或直接使用ES6写法:
const Home = () => import('../components/Home')
分散成了很多个js
2 项目上线
2.1 项目上线相关配置
- 通过node创建web服务器
- 开启gzip配置
- 配置https服务
1.通过 node 创建 web 服务器
1.创建一个文件夹
npm init -y
2.创建 node 项目,并安装 express,通过 express 快速创建 web 服务器
npm i express -y
3.将 vue 打包生成的 dist 文件夹
4.创建一个app.js,托管为静态资源即可,关键代码如下:
const express = require('express')
// 创建 web 服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})
5.node运行app.js
node app.js
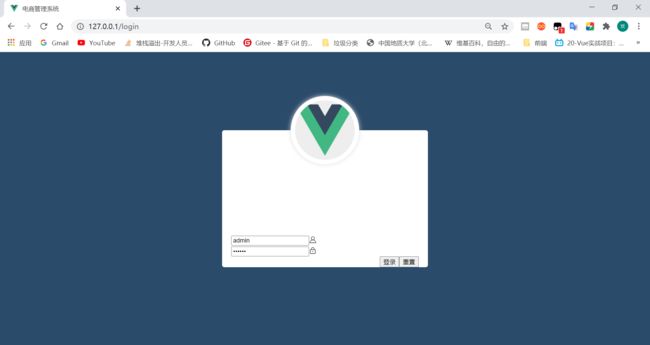
服务器启动成功
!!!此时样式出现问题
检查了一下代码 …原来是直接粘贴老师pdf中的引入script的代码出现了乱码,把’-'符号变成了方括号
2.2 开启gzip配置
使用 gzip 可以减小文件体积,使传输速度更快。
② 可以通过服务器端使用 Express 做 gzip 压缩。其配置如下:
// 安装相应包
npm install compression -S
// 导入包
const compression = require('compression');
// 启用中间件
app.use(compression());
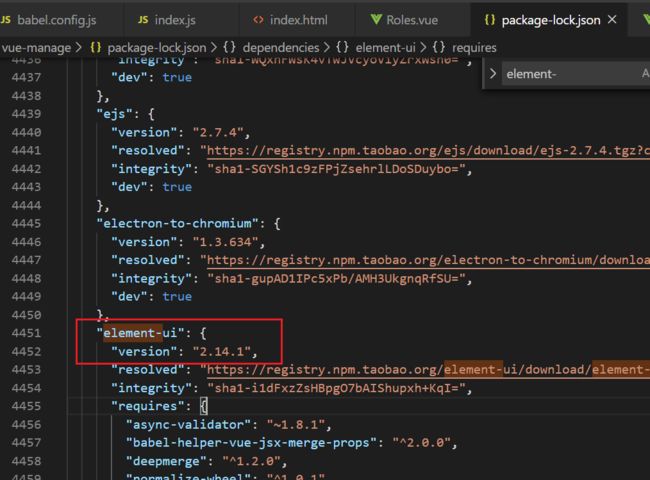
角色列表有问题,
原因Element-ui版本不对,将Index.html中导入的设置为当前项目的版本。
2.3 配置HTTPS服务(一般来说是后端完成)
为什么要启用 HTTPS 服务?
传统的 HTTP 协议传输的数据都是明文,不安全
采用 HTTPS 协议对传输的数据进行了加密处理,可以防止数据被中间人窃取,使用更安全
申请 SSL 证书(https://freessl.org)
① 进入 https://freessl.cn/ 官网,输入要申请的域名并选择品牌。
② 输入自己的邮箱并选择相关选项。
③ 验证 DNS(在域名管理后台添加 TXT 记录)。
④ 验证通过之后,下载 SSL 证书( full_chain.pem 公钥;private.key 私钥)。
在后台项目中导入证书
把下载下来的full_chain.pem 公钥;private.key 私钥粘贴到文件根目录中
const https = require('https');
const fs = require('fs');
const options = {
cert: fs.readFileSync('./full_chain.pem'),
key: fs.readFileSync('./private.key')
}
https.createServer(options, app).listen(443);
2.4 使用pm2管理应用
① 在服务器中安装 pm2:npm i pm2 -g 全局安装
② 启动项目:pm2 start 脚本 --name 自定义名称
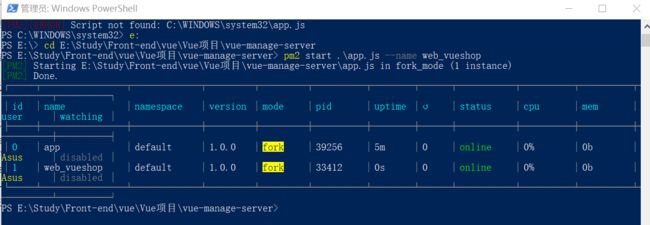
③ 查看运行项目:pm2 ls
④ 重启项目:pm2 restart 自定义名称
⑤ 停止项目:pm2 stop 自定义名称
⑥ 删除项目:pm2 delete 自定义名称