canvas 是 Ark 的组件,常用于自定义量绘制、绘制 UI、其灵活等优点,被广泛开发框架内的 UI 开发。
一、画布介绍
- 什么是画布?
在Web浏览器中,画布是一个可自定义的宽度、高度的正方形画,画布左上角为坐标原点,以布为单位,水平为x轴,垂直向上为y轴,布内所有元素的如图1所示,我们画出了一个宽度= 1500px ,高度= 900px的空白布,还需要笔”轻描画出。渲染机制,JS为“笔画”控制布图,以实现直接绘制画面。
图1 画布画布
- canvas的“画笔”
画布本身虽然不具备绘制能力,完成获取具有“笔”的方法。3D图像绘制。
目前,开发者中的图像WebGL2.3DGL2能力正在完善中,所以0D帧标准介绍2D的画面,是物体渲染上下文2D的图像。0及Web2显示的部分是对象渲染上下文2D的部分2图像方法,A绘制文本的方法让开发者能够绘制出正方形、图片、等。
图2 图像提取方法
另外,开发者还可以将上下文2D对象进行脱离渲染的开发方式。绘图方法可以同上当放的比较复杂的屏幕渲染。Canvas 会删除重绘时的场景,很多时候可以根据自己的需求来获取画布的渲染。内容,灵活的开发者可以根据自己的需求通过提供者离开屏幕呈现的方式,创建作为一个作品,然后将需要先将屏幕外的 Canvas 画在屏幕上,再将屏幕外的 Canvas 拖到主布上,提高画布性能,绘图以质量。
二、画布基础绘制方法
通过上节对canvas组件的基本介绍,大家对canvas组件有一定的认识,我们已经在基于Web浏览器中使用Web开发框架中的实际应用程序UI浏览器中的方法。设计,并在“类Web ”及“声明式开发式”中进行提供,然后我们将介绍不同的开发式中画布的使用。
- 开发范式中画布的画法类Web
WebWebWebWebWebMLML文件进行基于类的描述,并通过CSS文件的示例处理,并通过CSS文件进行开发样式进行语言描述。 JS语言的canvas组件基础使用方法。
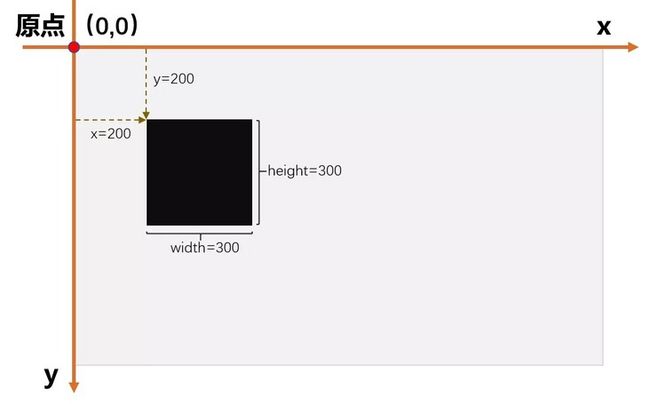
(1)方形填充
Canvasing 提供fillRect (x, y, width,height) 用于,在上下文中添加一个填充物上所设置的正方形的上角相对(原点)的尺寸,宽度和高度则有一个正方形的尺寸。
图3 填充的方形
示例代码如下:
//创建一个width=1500px,height=900px的画布
//xxx.js
export default {
onShow() {
const el =this.$refs.canvas;
//获取2D绘制对象
const ctx = el.getContext('2d');
//设置填充为黑色
ctx.fillStyle = '#000000';
//设置填充矩形的坐标及尺寸
ctx.fillRect(200, 200, 300, 300);
}
}(2)缩放与抱着
Canvas Context2scale (xD,参数x表示缩放比例的缩放数字,纵向表示缩放的缩放数字),缩放过程中的缩放比例。 ,通过上个 方法缩放示例中的填充正方形(2,1.5)进行缩放,并通过阴影模糊加上拖后的效果。
图4缩放与添加抱后的效果
示例代码如下:
//xxx.js
export default {
onShow() {
const el =this.$refs.canvas;
const ctx = el.getContext('2d');
//设置绘制阴影的模糊级别
ctx.shadowBlur = 80;
ctx.shadowColor = 'rgb(0,0,0)';
ctx.fillStyle = 'rgb(0,0,0)';
// x Scale to 200%,y Scale to 150%
ctx.scale(2, 1.5);
ctx.fillRect(200, 200, 300, 300);
}
}- 开发式中canvas的声明绘制方法
采用TS 语言并声明式 UI 扩展语法,从组件、动效和管理三个维度提供了样式式的 UI。目前,e TS语言已经提供了画布式绘图能力,但始终完美地完成了绘图能力下面我们将通过两个示例,展示声明式开发范式中canvas组件的基础使用方法。
(1)图片
5张演示文稿,图片是自动覆盖的效果图,是通过图片自动覆盖的图片。原来的图像,真实结果。
图5 图片
扩展的 TS采用更接近自然开发者的语言编程方式,让代码地描述 UI 界面示例方式如下:
@Entry
@Component
struct IndexCanvas1 {
private settings:RenderingContextSettings = new RenderingContextSettings(true);
//获取绘图对象
private ctx: RenderingContext = new RenderingContext(this.settings);
//列出所要用到的图片
private img:ImageBitmap = new ImageBitmap("common/bg.jpg");
build() {
Column() {
//创建canvas
Canvas(this.ctx)
.width(1500)
.height(900)
.border({color:"blue",width:1,})
.backgroundColor('#ffff00')
//开始绘制
.onReady(() => {
this.ctx.drawImage( this.img,400,200,540,300);
this.ctx.drawImage( this.img,500,300,540,300);
this.ctx.drawImage( this.img,600,400,540,300);
})
}
.width('100%')
.height('100%')
}
}
(2)点击创建线性排列
6 个演示文稿,中是一个线性按钮扩展效果器。基于画布的按钮是一个组件,通过点击“点击”,触发点击(点击),并通过本发明调用createLinearGradient() 方法,绘制一个按钮线性变化色。
示例代码如下:
@Entry
@Component
struct GradientExample {
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: RenderingContext = new RenderingContext(this.settings);
private gra: CanvasGradient = new CanvasGradient();
build() {
Column({ space: 5 }) {
//创建一个画布
Canvas(this.context)
.width(1500)
.height(900)
.backgroundColor('#ffff00 ')
Column() {
//设置按钮的样式
Button('Click').width(250).height(100).backgroundColor('#000000')
.onClick(() => {
//创建一个线性渐变色
var grad = this.context.createLinearGradient(600, 200, 400, 750)
grad.addColorStop(0.0, 'red');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1.0, 'green');
this.context.fillStyle = grad;
this.context.fillRect(400, 200, 550, 550);
})
}.alignItems(HorizontalAlign.center)
}
}
}
三、飞机大战小游戏绘画实践
7 经典的演示,是一款类似“飞机”的小游戏,通过游戏控制机的移动方舟开发战机。如何使用 UI 组件框架实现简单的实现代码的小游戏及敌方游戏的关键点
1.首先游戏所用的图片。
private imgList:Array = ["xx.png","xx.png"…]; 2.将图片渲染到canvas画布上。
let img:ImageBitmap = new ImageBitmap("图片路径(如common/images)/"+this.imgList[数组下标]);
this.ctx.drawImage( img,150/* x坐标*/, 150/* y坐标*/, 600/*宽*/, 600/*高*/)3.绘制背景的图片和战机增加移动效果。
this.ctx.drawImage(this.bg, 0, this.bgY);
this.ctx.drawImage(this.bg, 0, this.bgY - 480);
this.bgY++ == 480 && (this.bgY = 0);使用Math.round游戏更改随时获取敌机图片并渲染到布上。并且敌机Y轴坐标,等级运动。
Efight = Math.round(Math.random()*7); //前七张为敌机图片。 let img:ImageBitmap = new ImageBitmap("common/img"+this.imgList[Efight]); this.ctx.drawImage(img, 0, this.Eheight + 50);//渲染敌机每年出现120颗子弹,然后在一颗或几颗(x,y)轴的子弹射出。
let i= 0; setInterval(()=>{ this.ctx.drawImage(this.bulImg1,image.x – 10 – (i *10) , image.x + (i *10)) this.ctx.drawImage(this.bulimg2, this. bulImg1,image.x – (i *10) , i image.x + (i *10)) this.ctx.drawImage(this.bulimg3, image.x + 10 + (i *10), image.x + (i *10)) i ++; },120)
6.使用战机移动位置,让战机近距离的近距离接触,让战机近距离接触近距离接触效果。
.onTouch((event)=>{
var offsetX = event.localX ||event.touches[0].localX;
var offsetY = event.localY ||event.touches[0].localY;
var w = this.heroImg[0].width,
h = this.heroImg[0].height;
var nx = offsetX - w / 2,
ny = offsetY - h / 2;
nx < 20 - w / 2 ? nx = 20 - w / 2 : nx > (this.windowWidth - w / 2 - 20) ? nx =
(this.windowWidth - w / 2 - 20) : 0;
ny < 0 ? ny = 0 : ny > (this.windowHeight - h / 2) ? ny = (this.windowHeight –
h/2) : 0;
this.hero.x = nx;
this.hero.y = ny;
this.hero.count = 2;注:本示例引用了部分开源资源:https://github.com/xs528/game,资源的开发者可在此开源,结合文中的实现思路补全代码。
更多开发者可以通过canvas组件的方法绘制本期可以出本期的精美图片,点击链接“阅读原文”到官网进行学习。


