原先一直都是在做iOS的原生开发,Android也是兴趣平平,曾经也是很想学习下RN的,无奈web前端跟js的一些相关内容实在不熟悉,直到这次的flutter的出现 让我重新有股学习的冲动。so,本文比较倾向于iOS的调试,所有的内容都是建立在对iOS原生开发比较熟悉的基础上。
安装flutter
官网flutter.io
当然跟着我做也一样
安装sdk
打开 Terminal 先cd到你需要安装的目录下, 我这里直接在 ~ 个人目录下
一次执行下面几条命令
git clone -b beta https://github.com/flutter/flutter.git
export PATH=`pwd`/flutter/bin:$PATH
flutter doctor
将flutter添加到环境变量中
vim ~/.brash_profile
//这个一定要添加
export PATH=/Users/用户名/xxxxxx/flutter/bin:$PATH
//这个是配置Android相关的 没有Android studio 或者 只要测试iOS的话 这几个可以先不管
export ANDROID_HOME="/Users/用户名/Documents/android_sdk" //android sdk目录,替换为你自己的即可
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
执行source ~/.brash_profile
最后检查下echo $PATH 看看 是否已经添加到环境变量中
flutter doctor 命令是用来检查依赖环境
最后结果是这样的
按照他的提示把缺少的内容安装一下,我这里就主要安装iOS相关的几样东西先
brew install --HEAD libimobiledevice
brew install ideviceinstaller
brew install ios-deploy
pod 大家应该都有装
但是在安装上面三个东西的时候brew居然给我报错了
/usr/local/include is not writable.
这是什么鬼。。。查了很多方法
最后 解决方法 居然发现 /usr/local/ 目录下居然没有include这个目录,手动添加一个include目录解决!!!
link完成后再运行flutter doctor 看到iOS这块没问题就OK了 (Android暂时不管了)
安装VSCode
考虑到对Android studio 不是很熟悉,所以这次选择了 vscode
直接在官网下载vscode
安装flutter插件
打开vscode
按快捷键 cmd + shift + p 或者 菜单栏选择 view - command palette
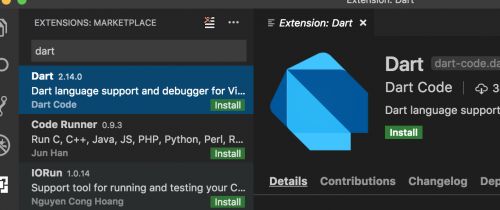
输入 install 选择插件安装
先安装 flutter 的语言包 dart
接下来继续安装 flutter 插件
新建Flutter工程
打开vscode cmd + shift + p 输入 flutter 选择 new project
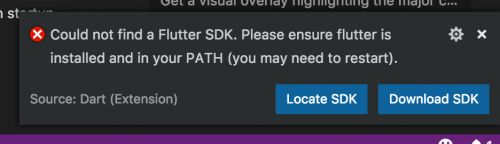
这时候可能会提示 找不到 flutter sdk
手动导入下 (我是安装在 ~目录下直接选择flutter目录就可以)
输入新建的工程名,选择存放路径
这时候就会自动生成相关工程文件
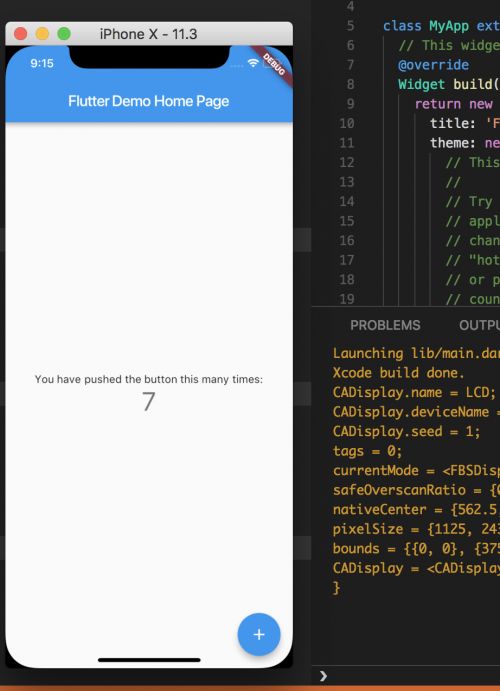
这是模板工程,选择模拟器就能直接跑了
先打开模拟器 open -a Simulator
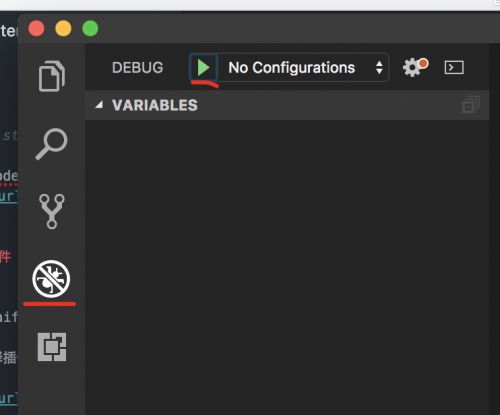
这是最下角就可以选择刚刚打开的模拟器
点击debug 直接运行
模拟器就跑起来了,效果还不错~
Tips
vscode 默认创建的 xcode工程是 OC版本的
如果想要创建swift 版本的话 就不能通过vscode 来创建
需要直接命令行创建
flutter create -i swift ProjectName
这时候就是用swift的工程了
kotlin 也一样 加参数-a kotlin 就行了
今后会陆续再更新更具体的练手项目,敬请期待吧~~~
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3nyifx0wvqecc