Datatables 表格插件
Datatables 表格插件
JS 插件文档库邀你一起协同创作 -
Datatables
这是我见过最强大的在线表格插件了,官方文档也比较完整,建议直接看英文版本,初次看可能会有点逻辑混乱,但是多看看,每次都有一些收获。这里我还是通过示例的方式,来介绍一下数据获取以及参数传递的方式。
1. 准备
相比Bootstrap-Table,Datatables的前台页面中需要定义表格的表头,否则将无法显示,代码如下:
ID
Item name
Item price
列1
列2
列3
列4
操作
在前后各多出一列,后面会介绍它的用处。表头定义好后,接下来就是引入库文件了,1个css文件,2个js文件。如下:
js文件依然还是放到最底下,
之前即可,引入正确的库文件之后,准备工作就OK了。
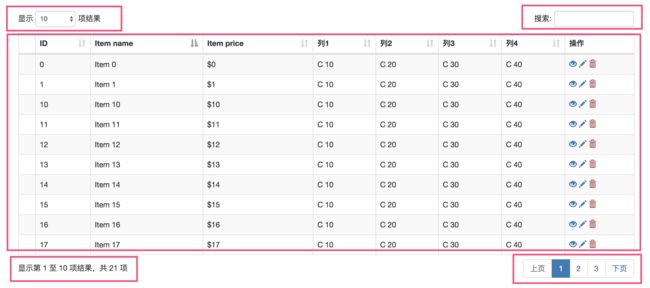
2. 初步使用
Datatables提供了4种获取表格数据的方式,这里只介绍:通过Ajax异步获取的方式。数据格式依然还是包含数据对象的数组,而且跟之前是同一组数据,看下初步效果:
同样的配方,不一样的味道,js中代码实现如下:
$('#table').DataTable({
ajax: {
url: '/json/data.json',
dataSrc: ''
},
columns: [
{ "data": null , defaultContent: '' },
{ "data": "id" },
{ "data": "name"},
{ "data": "price"},
{ "data": "column1" },
{ 'data': "column2" },
{ "data": "column3" },
{ "data": "column4" },
{ "data": null , defaultContent: ''}
]
});
这里需要注意的是:
columns 参数中数组的对象数量,一定要跟前台表格中th保持一致,否则无法渲染出来。
由于示例中,返回的是包含对象的数组类型 ,于是需要设置dataSrc为空,否则也无法得到数据。Datatables提供多种返回数据格式,具体参照这里Ajax sourced data
3. 功能介绍
由于Datatables的功能实在太多了,这里也不可能全部介绍到,根据实际项目经验,主要介绍一些比较实用,或者跟Bootstrap-Table有差异性的一些功能点。
(1)操作区
还记得上面表格页面预留的两列吧,想必你也猜出来了,最右边的那列,就是用来放操作按钮的,我们添加一个表格参数columnDefs用来定义列。
columnDefs: [
{
targets: -1,
visible: false,
sortable: false,
render: function(data, type, row){
return '' +
' '+
'' +
' '+
'' +
' ';
}
}
],
targets选择目标列,-1代表倒数第1列,render渲染的样式。最后表格效果如下图:
后面具体的实现方法,就不介绍了,你可以使用modal弹出框,也可以跳转到其他页面。
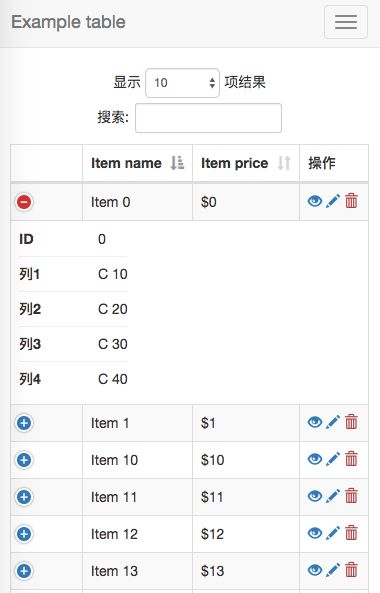
(2)响应式
在这个移动优先的互联网时代,不适应手机端的页面都不好意思拿出来。Datatables的Responsive扩展,似乎比较优雅的解决了,在线表格在手机端无法完美显示的痛点。
上面预留的第一列发挥了它的用处,当点击+号时,自动展开隐藏的列,是不是比较优雅的解决了,在线表格在手机端查看的问题。实现方法非常简单,首先引入Responsive扩展的库文件,如下:
在表格参数中加入responsive: true即可,当屏幕尺寸渐渐缩小的时候,后面的列就会自动隐藏到+号里面。那么能不能定义优先级,让我去定义哪些列优先隐藏,哪些列后隐藏。当然可以,在columns中定义responsivePriority属性即可。如下:
columns: [
{ "data": null, sortable: false, defaultContent: '' , responsivePriority: 2},
{ "data": "id" },
{ "data": "name", responsivePriority: 1},
{ "data": "price" , responsivePriority: 3},
{ "data": "column1" },
{ 'data': "column2" },
{ "data": "column3" },
{ "data": "column4" },
{ "data": null , defaultContent: '' ,responsivePriority: 4}
],
值越小,显示优先级越高,没有设置值的地方,按照列的先后顺序依次隐藏。
(3)按钮功能
这个是Datatables比较有特色的一个功能,自由度比较高,可以自定义一系列的功能。它是通过Buttons的扩展来实现的,在介绍Buttons之前,需要先了解一下DOM这个参数,也就是表格的布局。
如上图所示,整个表格页面总共分为了5大块,这5大块分别用一个字母来表示,分别为lftip,这是默认的布局。DOM设置参考:
l - Length changing
f - Filtering input
t - The Table!
i - Information
p - Pagination
< and > - div elements
<"#id" and > - div with an id
<"class" and > - div with a class
<"#id.class" and > - div with an id and class
如果我们要使用Buttons扩展,就需要给它预留一个位置,所以我们要在表格参数中,加上DOM的配置。
简单介绍了下DOM,现在我们引入Buttons的扩展文件,官方文档默认提供了5个功能按钮,需要引入一些第三方库,我都一一标注出来了,如下:
库文件引入之后,接下来配置一下DOM参数以及Buttons参数,如下:
dom: '<"pull-left"B>ft<"pull-left"i>p',
buttons: [
'copy', 'print', 'excel', 'csv', 'pdf'
],
从上面布局可以看出,Button靠左上,搜索右上,表格中间,信息在左下,分页在右下。效果如下图:
如果你正确的引入了上述的那些库文件,且dom和buttons配置正确,那么不用写一句代码就可以直接拥有:复制,打印,导出excel,导出csv,制作PDF的功能了。
但我并不满足上述的一些功能,我想自定义一些按钮,完全没有问题。假如,我想添加一个刷新按钮,在buttons里添加reload如下:
buttons: [
'copy', 'print', 'excel', 'csv', 'pdf', 'reload'
]
然后加上reload的定义:
$.fn.dataTable.ext.buttons.reload = {
text: 'text为显示的样式,action为执行的操作,dt.ajax.reload()指的是表格刷新。设置完之后,你会发现按钮组那多了一个按钮,如下图:
你会发现那个图标挺好看的呀,默认的那几个按钮也变成图标就好了,就像下图所示:
于是修改一下buttons参数如下:
buttons: [
{
text: '加上title属性,当鼠标停留的时候,可以显示提示文本。结合Buttons扩展,我们可以在表格中实现很多功能。
(4)编辑功能
编辑模块在Datatables中是收费的,其实我们通过「操作区」也是可以实现编辑需求的,这里我再介绍一种具有Datatables特色的编辑功能。编辑不同于其他功能按钮可以独立存在,编辑功能需要先获取到该行的数据,然后才能执行后续操作。
获取行的操作,意味着需要选择某行,这里再引入一个扩展模块Select,导入库文件:
表格参数中,添加Select的配置,设置为单选:
select: 'single',
结合Buttons模块,再添加一个编辑按钮,上面已经介绍过了,相信你会添加。主要看下编辑按钮的动作。
$.fn.dataTable.ext.buttons.edit = {
text: '这里有一个判断,选中了行,才能接下来的操作。示例代码就写到这里,实际执行编辑功能,需要结合后台来实现。
好了,Datatables的介绍,我想就讲到这里,这里通过示例,大概介绍了Responsive、Buttons、Select扩展模块的使用。由于功能实在太多,不可能面面俱到,而且官方文档的介绍已经很详细了,建议没事翻翻文档。
更多Chat...
你可能感兴趣的:(Datatables 表格插件)
vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js 前端 javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
测试学习之——Pytest Day3
别在内卷了
测试 学习 pytest python
引言Pytest作为Python中最受欢迎的测试框架之一,以其简洁的语法、强大的功能和丰富的插件生态系统,极大地提升了自动化测试的效率和可维护性。在本文中,我们将深入探讨Pytest的两大核心特性:Fixture和插件管理,帮助您更高效地编写和管理您的测试用例。一、夹具fixtureFixture是Pytest中一个非常强大的特性,它允许您定义在测试用例执行之前或之后自动运行的代码。这对于设置测试
3步!用代码生成工具秒建SqlSugar Winform项目?手把手教学,小白也能轻松上手!
墨瑾轩
数据库学习 oracle 数据库
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣(对比传统开发效率:人工写代码vs魔法生成器,谁才是真正的“代码魔法师”?)代码生成工具——程序员的“魔法棒”你有没有试过用Excel表格生成代码?或者像搭积木一样拼出一个完整的Winform项目?SqlSugar+代码生成工具(比如Database2Shar
Firefox浏览器Flash及音乐播放插件使用指南
酷毙的我啊
本文还有配套的精品资源,点击获取简介:随着Firefox逐步淘汰原生FlashPlayer支持,依赖于Flash的内容和某些网页音乐的播放需求催生了特定插件的开发。尽管HTML5已取代Flash成为网页多媒体的核心,教育和娱乐领域的某些旧内容仍然需要使用Flash。用户可以通过安装类似Ruffle这样的Flash模拟器来播放Flash内容,同时,专为Firefox设计的音乐插件如Enhancerf
IntelliJ IDEA高效开发指南:技巧、插件与快捷键
懒羊羊敲代码丫
ide
IntelliJIDEA作为Java开发者首选的集成开发环境,其强大的功能和灵活的扩展性能够显著提升编码效率。本文将从常用技巧、必备插件和快捷键大全三部分展开,助你解锁IDEA的“神器”属性。一、IDEA高效开发技巧138快捷键为王导航类:Ctrl+N:快速查找类;Ctrl+Shift+N:查找文件311。Ctrl+B:跳转到声明;Ctrl+Alt+B:跳转到实现3。编辑类:Ctrl+D:复制当前
IntelliJ IDEA 使用技巧与插件推荐:提升开发效率的终极指南
海豹工匠
ide jetbrain JAVA 编程工具
在现代软件开发中,IntelliJIDEA作为一款功能强大的集成开发环境(IDE),深受开发者的喜爱。它不仅支持多种编程语言和框架,还提供了丰富的功能和插件,帮助开发者提高工作效率和代码质量。本文将深入探讨IntelliJIDEA的使用技巧和插件推荐,助您充分利用这款优秀的开发工具。目录IntelliJIDEA简介高效使用IntelliJIDEA的技巧快捷键大全代码导航与搜索高级重构实时错误检查与
POJ 156:LETTERS(dfs)
Ctrl AC
# POJ 深度优先 算法
题目:忘题戳这题目大意:一个表格中每处有字母,从左上角开始走,不能经过重复的字母,看你最多能走多少个格子(包括左上角的起点格子)分析:一道非常典型的搜索题,寻路问题。深搜的同时,根据条件进入深搜(即没走过则进入,走过则跳过)用到的变量大概有,maxpos记录历史能走的最多的步数,nowpos记录当前走了多少格,visit[i]记录i点有没有走过,map[i][j]地图,还有行和列rc。小技巧:用字
【免费下载】 IDE Eval Resetter 插件安装及使用指南
宗廷国Kenyon
IDEEvalResetter插件安装及使用指南1.项目介绍IDEEvalResetter是一款适用于JetBrains系列集成开发环境(如IntelliJIDEA、PyCharm等)的开源插件,旨在帮助用户重置IDE的试用期限,从而获得更多的免费试用时间。这款插件支持自动或手动重置,让用户可以在不购买正式版的情况下,依然可以正常使用IDE进行开发工作。2.项目快速启动2.1安装插件方法一:通过I
Python - 数据分析三剑客之Pandas
MinggeQingchun
Python Python Pandas
阅读前可参考NumPy文章https://blog.csdn.net/MinggeQingchun/article/details/148253682https://blog.csdn.net/MinggeQingchun/article/details/148253682Pandas是Python中一个强大的开源数据分析库,专门用于处理结构化数据(如表格、时间序列等),其核心数据结构为Seri
新增AI Copilot,DataEase开源数据可视化分析工具v2.9.0发布
FIT2CLOUD飞致云
开源 数据可视化 DataEase AI Copilot 嵌入式
2024年8月5日,人人可用的开源数据可视化分析工具DataEase正式发布v2.9.0版本。这一版本的功能变动包括:导航栏新增Copilot入口,借助AI技术,通过自然语言交互实现即问即答,让数据分析更加直观和便捷;图表方面,对有图例的图表支持序列颜色设置,并对地图、表格等图表类型进行功能增强和优化;仪表板和数据大屏方面,新增应用导出/导入功能,仪表板和数据大屏中可以支持富文本和跑马灯组件刷新,
k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper
云游
docker helm helm-push
ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户
cesium添加原生MVT矢量瓦片方案
zhu_zhu_xia
cesium vue arcgis cesium webgl javascript
项目中需要基于cesium接入mvt格式的服务并支持属性拾取查询,通过一系列预研测试,最后选择cesium-mvt-imagery-provider开源插件完成,关键源码信息如下:npmicesiumcesium-mvt-imagery-provider//安装依赖包//加载图层importCesiumMVTImageryProviderfrom"cesium-mvt-imagery-provid
日历插件-FullCalendar的详细使用
老马聊技术
JavaScript 前端 javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
AIGC工具与软件开发流程的深度集成方案
Irene-HQ
软件开发 测试 AIGC 测试工具 github AIGC 程序人生 面试
一、代码开发环节集成路径环境配置标准化安装AIGC工具包并配置环境变量(如设置AIGC_TOOL_PATH),确保团队开发环境一致。在IDE插件市场安装Copilot等工具,实现编码时实时建议调用。人机协作新模式需求解析:上传PRD文档,AI自动提取业务规则生成类结构(如支付模块的PaymentService雏形)。代码补全:输入注释//JWT验证中间件,生成OAuth2.0
【Linux内核模块】Linux内核模块简介
byte轻骑兵
# 嵌入式Linux驱动开发实战 linux arm开发 运维
你是否好奇过,为什么Linux系统可以在不重启的情况下支持新硬件?为什么修改一个驱动程序不需要重新编译整个内核?这一切都离不开Linux的"模块化魔法"——内核模块(KernelModule)。作为Linux内核最灵活的特性之一,内核模块让开发者可以动态扩展内核功能,今天就来揭开这个神秘组件的面纱。目录一、什么是内核模块?1.1先打个比方:给内核装"插件"1.2技术定义:动态加载的内核代码段1.3
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript 学习之旅:从新手到专家 前端 layui javascript table 前端搜索 表格搜索 前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器 笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
游戏开发日记
future1412
学习 数据结构 c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
卫星分析系列之 使用卫星图像量化野火烧毁面积 在 Google Colab 中使用 Python 使用 Sentinel-2 图像确定森林火灾烧毁面积
知识大胖
NVIDIA GPU和大语言模型开发教程 python sentinel 开发语言
简介几年前,当大多数气候模型预测如果我们不采取必要措施,洪水、热浪和野火将会发生更多时,我没想到这些不寻常的灾难现象会成为常见事件。其中,野火每年摧毁大量森林面积。如果你搜索不同地方的重大野火表格,你会发现令人震惊的统计数据,显示由于野火,地球上有多少森林面积正在消失。在本教程中,我将结合我已经发表过的关于下载、处理卫星图像和可视化野火的故事,量化加州发生的其中一场重大野火的烧毁面积。与之前的帖子
CMD,PowerShell、Linux/MAC设置环境变量
sky丶Mamba
零基础转大模型应用开发 linux macos 运维
以下是CMD(Windows)、PowerShell(Windows)、Linux/Mac在临时/永久环境变量操作上的对比表格:环境变量操作对照表(CMDvsPowerShellvsLinux/Mac)操作CMD(Windows)PowerShell(Windows)Linux/Mac(Bash/Zsh)设置临时变量setVAR=value$env:VAR="value"exportVAR=val
主板基础知识
bcbobo21cn
硬件 主板
主板,又叫主机板(mainboard)、系统板(systemboard)、或母板(motherboard),是计算机最基本的同时也是最重要的部件之一。主板一般为矩形电路板,上面安装了组成计算机的主要电路系统,一般有BIOS芯片、I/O控制芯片、键盘和面板控制开关接口、指示灯插接件、扩充插槽、主板及插卡的直流电源供电接插件等元件。主板制造质量的高低,决定了硬件系统的稳定性。主板与CPU关系密切,每一
微信助手插件功能七十四:空格快速换行
杨利杰YJlio
# 微信助手 微信
微信助手插件功能七十四:空格快速换行微信助手插件功能七十四:空格快速换行功能介绍✅功能亮点️使用方法示例场景使用建议注意事项微信助手插件功能七十四:空格快速换行⚠️免责声明:本插件仅供学习与研究用途,不用于商业或非法用途。使用插件可能导致微信账号被封,相关后果需由使用者自行承担。插件下载后请在24小时内删除!功能介绍在微信聊天过程中,很多用户想在一条消息中分段输入(比如写多句文案),但系统默认按下
【赵渝强老师】基于PostgreSQL的分布式数据库:Citus
由于PostgreSQL具有强大的功能和良好的可扩展性,因此基于PostgreSQL很容易就可以实现分布式架构。Citus便是具体的一种实现方式。它以扩展的插件形式与PostgreSQL进行集成,且独立于PostgreSQL内核,部署也比较简单。Citus是现在非常流行的基于PostgreSQL的分布式解决方案。一、Citus基础下面是百度百科中对分布式数据库的定义:分布式数据库系统通常使用较小的
Android 插件化实现原理详解
小李飞飞砖
android
Android插件化实现原理详解插件化技术是Android开发中一项重要的高级技术,它允许应用动态加载和执行未安装的APK模块。以下是插件化技术的核心实现原理和关键技术点:一、插件化核心思想宿主与插件:宿主(Host):主应用APK,提供运行环境插件(Plugin):未安装的APK/DEX/JAR,提供扩展功能核心目标:动态加载代码资源隔离与共享组件生命周期管理二、关键技术实现1.类加载机制(1)
UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++ 服务器 c++ 游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
从原理到实战:ISP(图像信号处理器)深度解析与应用指南
从原理到实战:ISP(图像信号处理器)深度解析与应用指南摘要本文系统解析ISP(ImageSignalProcessor,图像信号处理器)的核心功能,详细拆解其工作流程(RAW处理→黑电平校正→AWB→3DNR→Defog→Gamma),深入解读关键参数(吞吐量、WDR类型、低照度性能)的技术意义,并详解寄存器表与在线调试工具的配置方法。通过表格对比、分点解析等方式,从基础原理到工程实践,覆盖IS
【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习 数据大屏 前端 echarts javascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
软件开发最早期规划与需求梳理清单
Hy行者勇哥
绿色智造 · 产品设计与管理 架构 物联网 个人开发
目录✅摘要✅1️⃣规划阶段所需【图表清单】✅2️⃣规划阶段所需【文档清单】✅实施建议✅结论✅摘要本清单适用于快速开发核心管理系统项目。系统需包含登录、用户管理、设备管理、仪表盘、报表、API管理页面,并支持后续对接外购模块。本文将前期规划阶段所需的图表与文档分别整理成两个独立表格,每个条目都含「优先级、名称、功能、用途」四要素,确保能按表实施,顺序清晰、一目了然。✅1️⃣规划阶段所需【图表清单】序
代码与 AI 的交响乐:探索 avante.nvim 的智能编程革命
步子哥
人工智能
在编程的世界里,代码不仅是逻辑的堆砌,更是一场思想与技术的交响乐。avante.nvim,一个运行在Neovim上的AI驱动插件,正以其智能化的代码补全、生成和编辑功能,为开发者奏响一曲高效与创新的乐章。本文将带你走进avante.nvim的世界,探索它如何通过大语言模型(LLM)和上下文感知机制,重新定义编程的艺术与科学。从灵感火花到代码现实:AI驱动的编程新时代想象一下,你正在编写一个复杂的P
矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
JDK timer
antlove
java jdk schedule code timer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm 应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
用多个线程处理1个List集合
362217990
多线程 thread list 集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
JSP简单访问数据库
香水浓
sql mysql jsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
AngularJS中的$apply,用还是不用?
bijian1013
JavaScript AngularJS $apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
[Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
unity 3d实例化位置出现布置?
brotherlamp
unity教程 unity unity资料 unity视频 unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java 重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
redis做缓存时的一点优化
chenchao051
redis hadoop pipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
mysql导出数据不输出标题行
daizj
mysql 数据导出 去掉第一行 去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
phpexcel导出excel表简单入门示例
dcj3sjt126com
PHP Excel phpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
转 Activity 详解——Activity文档翻译
e200702084
android UI sqlite 配置管理 网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
数据源架构模式之行数据入口
home198979
PHP 架构 行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
Linux各个目录的作用及内容
pda158
linux 脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
ubuntu12.04上编译openjdk7
ol_beta
HotSpot jvm jdk OpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
将数据库字段转换成设计文档所需的字段
vipbooks
设计模式 工作 正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。