之后的这八周学习就是一段不断翻车、不断总结、然后再不断爬起来的过程。工地的居住环境十分恶劣,4平米的一个仓库,狭小昏暗无窗,通风不畅、白天室内温度足足有42°,能够对抗高温的只有一个小风扇,还时不时停水断电,所以导致工作休息时间也不太稳定,白天太热了就出去上工干活,傍晚凉快了就回来写代码,有时晚上热的失眠就爬起来写通宵。期间的迷惑、纠结与苦楚实在是难以言表。
这期间写了六个小demo
源文件下载地址:https://github.com/gusuziyi/mall
第一周比较顺利,在网易云课堂上看完了bootstrap,然后就找了三个网站开始山寨,中间尽管小有波折,但在bootstrap官网上基本都找到了解决方案,还顺便学会了怎样使用阿里的iconfont图标,这是一套字体矢量图标,在任何设备上都不会失真,与bootstrap的响应式思想十分契合;
第二周在淘宝上买了一套vue视频,跟着敲了一遍,一周时间基本入门,然后结合bootstrap写了mall的v1.0版,实现了一个类似于购物车的小页面,这期间发现了mockjs,他可以拦截浏览器的ajax请求,然后返回随机生成的随机数,是一款很不错的测试工具。代码方面整体来讲并没遇上过多的障碍,因为就用一个vue对象,所有函数和变量在一起,修复bug很容易。使用mock生成数据,这里我试了很久,除数字外其他数据都必须返回函数调用,否则会有无法实现Random方法,另外dataImage方法需要canvas支持,此处不影响,但在后来写V3.0版时node服务器会有报错
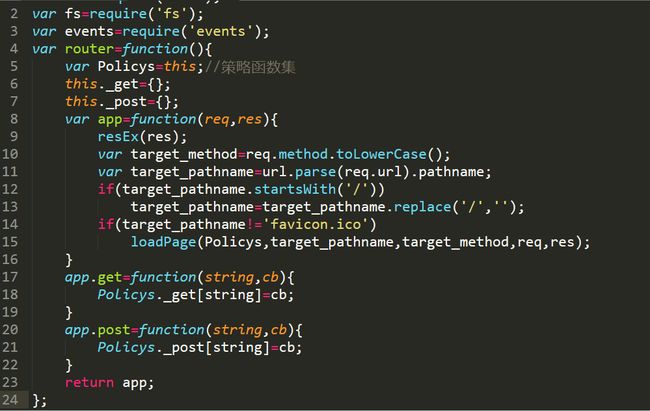
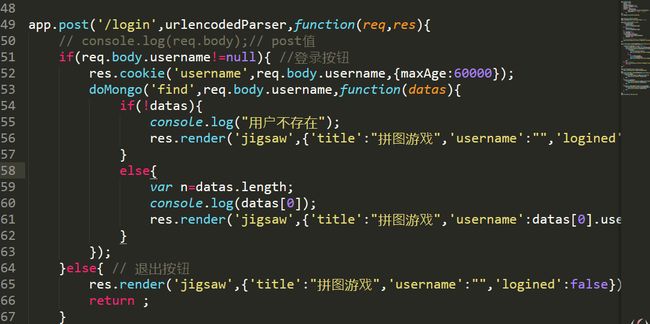
第三周开始学nodejs,淘宝上买了一套视频,跟着视频手撸了一套http服务器和路由器,然后在8888端口上实现了之前那个简陋的拼图游戏但这期间node让我费解的地方有两个,一个是callback是什么,如图一第12行,一个是为何在函数体内的this赋值,图二第5行,
第四周开始学Mongo数据库,看过两天文档之后,然后在路由里面写出了增删改查方法 第五周开始学express+ejs框架,这个东西我觉得类似于之前用过的cms系统,内部实现一套逻辑供前台调用,只是cms只需要理解怎么套模板就好了,而express需要理解原理。没想到这个东西居然也属于前端范畴,看来这个前端行业挺不容易的。尽管express都是集成好的东西,比node要简单一些,但是由于许多东西没有积累,也会踩不少坑,像下面这些:在查过大量资料之后,终于理解了callback是处理异步低速函数的一种机制,由于读写硬盘与CPU运行相比极慢,所以程序运行后丢给readFile一个cb就不管了,什么时候硬盘读完了用cb把数据发送过来触发响应函数就行了,而this赋值则是js中的闭包概念,这样做的好处是能够避免变量遭到污染,那时我还不知道es6的存在,还不知道变量作用域提升,随处用的都是var,所以费了好大力气才理解这个闭包的概念,其中走的弯路一言难尽。
由于当时不知道子路由和路由重定向,结果纯手工实现的这些功能
对策略集里的通用函数复杂度估计不够,第4行开始只写了一个data,结果写到一大半的时候发现bug无法解决只能改结构,增加data1和data2,挺无奈的。。。
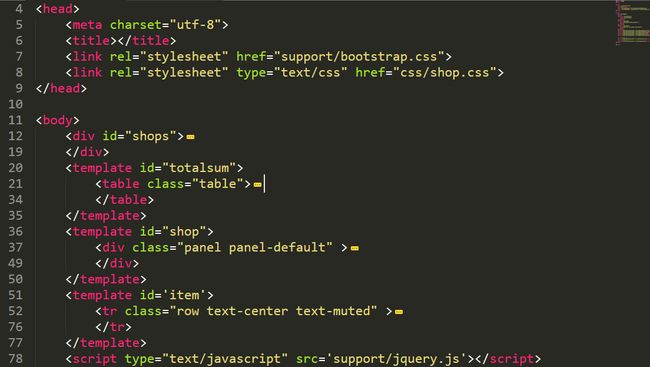
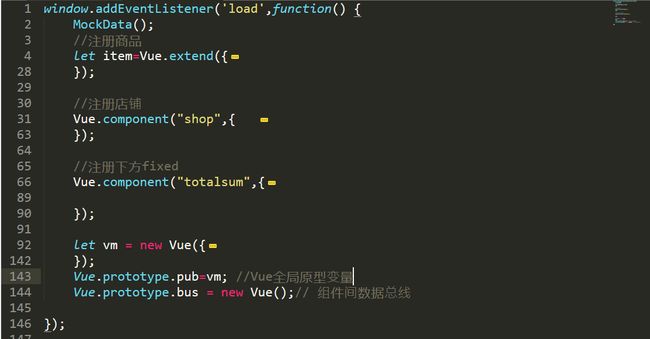
第六周,因为学会express,就开始改版之前mall,升级成V2.0,主要改动有两个,一是将mall页面搭设到本地express服务器上,二是将页面拆成层层嵌套的vue组件
这期间重点关注了关于组件间的数据通信:父子之间使用props,子父之间使用emit广播,兄弟之间使用数据总线,更复杂的数据交换还可以使用vuex。同时,为了各组件间可以共享数据和方法,将根节点绑定的vm定义为全局原型变量Vue.prototype。经过这个练习,也基本理解了MVC设计模式。
第七周学习了less与es6的基本语法,然后特郁闷的发现项目中import和export始终无法正常使用,我一直怀疑是sublime上的babel没有调试好,但是始终查找不出问题,sublime里面的babel插件实在是浩如烟海,查找资料也感觉无从入手,学习一度陷入停滞,后来无意中发现vue-cli,接触到工程脚手架这个概念,发现这个工具真是神器,所有的node模块都可以用npm集成过来,而且babel是默认内置的,组件也全部都是单独的文件,加上严格的eslint书写规范,非常适合多人合作项目。
所以在第八周使用vue-cli把mall升级成了V3.0,首先介绍下文件夹目录树结构,设计的非常有条理性:build是后端服务器文件;config是服务器配置;dist是工程成品文件,使用npm run build 生成,全部兼容es5格式;node_modules是依赖包,由package.json索引,工程文件不必上传,根目录下使用npm install能够自动安装;src为工作目录,其中的assets为静态资源,componets为组件集合,router保存路由表,App.vue是app的入口组件,main.js负责绑定App组件、入口文件和路由表;static是内置的静态路由
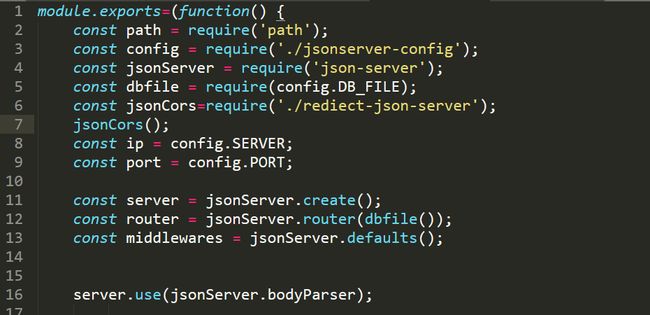
第一步我在后端另外搭建了jsonServer服务器,用于返回测试的mock数据,由于vue-cli默认占用8080端口,而我将jsonServer设置于3003端口,这导致前端的ajax访问涉及到跨域问题,我的方法是使用express的cors中间件,把整个3003端口全部设置成可以跨域访问,这就是使用node服务器的好处,否则在前端我们只有通过构造jsonp请求才能解决。
jsonServer的一些设置,注意第12行,jsonserver可以将ajax返回数据中的对象键值解析成express子路由,这样一份mock就可以支持多个页面数据查询,非常方便
后来我偶然发现在config/index.Js中可以直接设置代理转发proxyTable,这样就可以不用设置cors中间件了
由于想使用bootstrap,所以查了很久如何在main中引入jquery,相关资料真的寥寥无几,直觉告诉我可能思路不对,资料这么少,证明bootstrap也许并不适合vue,然后我就查vue该用什么ui框架,结果主流的有两个element和iview,要面临二选一,其实自学前端真的好纠结,经常要纠结于学哪个技术,框架要在vue、angular和react中三选一,预处理器要在less和sass中二选一,数据可视化要在highchart、echart和d3中三选一,UI更是要N选一。最后element和iview纠结了许久,觉得iview更好看一点,于是就学了iview。这也是后来遭遇神坑的开端。
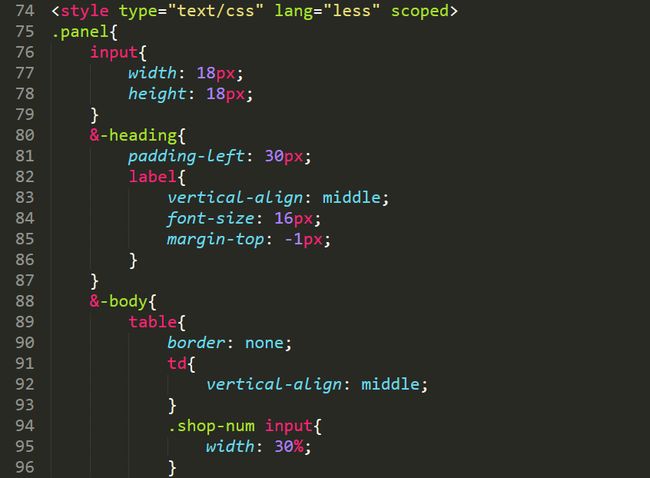
然后就是编写组件,这期间学会了less,感觉样式代码变得很清晰了,可维护性大大提升了
但是由于vue还是初学阶段,还是踩到了许多坑,在不断纠结,不断试错,不断查找资料当中,总结出了以下七条难忘的教训:
一、 data必须定义成函数,同时返回对象
二、 computed与methods联系不大,它更像是data,一种没有输入但必须有输出的data
三、 想让props支持驼峰,必须定义成对象,例如props:{ isAllCheck:{} , shop:{} },数组不可以
四、 script中的大写到了template中会自动转成横线,template不支持大写,例如: ShopList会变成
五、 Watch中定义方法为 变量名:函数体,例如: isAllCheck(){ this.isCheck=this.isAllCheck }
六、可以在created 或mounted中监听广播,他们不是在创建时监听,而是会一直监听
七、可以在枚举时把:key="index"交给子组件,但子组件中不可调用index,会无法识别,正确的做法是子组件发出广播事件,在父组件中监听事件然后使用index
虽然和之前的V1.0、V2.0看起来几乎一样,但是后台发生了翻天覆地的变化,由于还没解决node支持canvas的问题,无法绘制base64格式的随机颜色图片,v3.0相反还要更丑一点。
就这样基本完成这个阶段的自学计划,走了不少弯路,但同时也学了不少知识,与七月底的迷茫不同,现在对今后有十分清晰的学习目标,就是vue-cli、iview和webpack,2018年8月,自学的第十二个月结束,感觉自己依旧是个战五渣,希望自己还能坚持的住,加油