打包后,源文件在哪里都不知道了,所以需要加个地图源
使用 source map
webpack.config.js
devtool: 'inline-source-map',
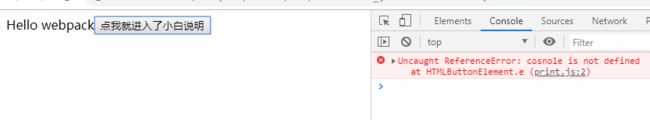
故意写错代码
src/print.js
export default function printMe() {
cosnole.error('真是够了!');
}
监听编译
你需要刷新浏览器
"watch": "webpack --watch",
{
"name": "demo3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"watch": "webpack --watch"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.33.0",
"webpack-cli": "^3.3.4"
},
"dependencies": {
"lodash": "^4.17.11"
}
}
使用 webpack-dev-server
实时
npm install --save-dev webpack-dev-server
webpack.config.js
devServer: {
contentBase: './dist'
},
package.json
"start": "webpack-dev-server --open",
{
"name": "demo3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"watch": "webpack --watch",
"start": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.33.0",
"webpack-cli": "^3.3.4"
},
"dependencies": {
"lodash": "^4.17.11"
}
}
开启模块热替换
devServer: {
contentBase: './dist',
hot: true
},
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const webpack = require('webpack');
module.exports = {
entry: {
app: './src/index.js'
},
devtool: 'inline-source-map',
plugins: [
new webpack.HotModuleReplacementPlugin(),
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: '首页'
})
],
devServer: {
contentBase: './dist',
hot: true
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};