- uni-app应用更新(Android端)
北海之灵
UniAppuni-app
关于app更新,uni-app官方推荐的是uni-upgrade-center,看了下比较繁琐,因此这里自己实现检查更新并下载安装的逻辑。1.界面效果界面中的弹框和进度条采用了uView提供的组件2.检查更新并下载安装一、版本信息配置在服务端,请求服务端接口判断是否需要更新。二、点击下载按钮,则开始下载App安装包,并监听下载进度,实时更新下载进度条注意:下载App如果是在浏览器测试,可能会有跨域
- JavaScript 函数
晚夜微雨问海棠呀
JavaScript教程javascript开发语言ecmascript
JavaScript函数是代码执行的基本单元,具有灵活的定义方式和强大的功能特性。以下是核心要点:一、定义方式类型语法特性函数声明functionfn(){...}存在变量提升,可在定义前调用函数表达式constfn=function(){...}无变量提升,需先定义后调用箭头函数constfn=()=>{...}无this、arguments,不能作为构造函数构造函数newFunction('a
- 协同过滤算法:挖掘用户偏好,精准推荐商品
AI大模型应用实战
javapythonjavascriptkotlingolang架构人工智能
1.背景介绍协同过滤(CollaborativeFiltering,CF)作为推荐系统中的重要技术,其核心思想是利用用户和物品间的行为数据,挖掘用户隐性偏好,从而实现精准推荐。自20世纪90年代提出以来,协同过滤算法已经在电子商务、社交媒体、音乐视频等多个领域中广泛应用,取得了显著的推荐效果。协同过滤算法主要分为基于用户的协同过滤和基于物品的协同过滤两种。基于用户的协同过滤通过比较用户间的相似性,
- Python(28)Python循环语句指南:从语法糖到CPython字节码的底层探秘
一个天蝎座白勺程序猿
Python爬虫入门到高阶实战python开发语言
目录引言一、推导式家族全解析1.1基础语法对比1.2性能对比测试二、CPython实现揭秘2.1字节码层面的秘密2.2临时变量机制三、高级特性实现3.1嵌套推导式优化3.2条件表达式处理四、性能优化指南4.1内存使用对比4.2执行时间优化技巧五、最佳实践建议六、总结Python爬虫相关文章(推荐)引言在Python编程中,循环语句是控制流程的核心工具。传统for循环虽然直观,但在处理大数据时往往面
- html background-image 图片打开失败的原因
z977690557
Htmlhtml
写网页的时候遇到一个问题,在样式表里面引用background-image,没有出现效果。查了一下是提取图片的路径不对,记录下遇到问题以及解决方法。1、系统自带url引号问题这个最坑,以为系统就是god,结果神打盹了。系统自带url使用双引号:系统自带url使用单引号:这个问题是我在Mac版Pycharm上编写时遇到的,不确定在其他设备上是否存在。2、图片与不在同一个目录所有图片都放在Pictur
- 1.1 python中定义变量与数据类型
乏眸
python
一、定义变量1.定义变量语法:变量名=值2.使用变量3.看变量的特点#定义变量:存储数据TOMmy_name='TOM'print(my_name)#定义变量:存储数据SerendipityschoolName='Serendipity'print(schoolName)二、数据类型数值:int(整型),float(浮点型)布尔型:true(真),false(假)str(字符串),list(列表)
- SQLRecoverableException: 关闭的连接 尝试解决办法
一朵梨花压海棠go
java前端服务器
错误效果:[11:31:31][ERROR]-com.alibaba.druid.util.JdbcUtils.close(JdbcUtils.java:109)-closestatementerrorjava.sql.SQLRecoverableException:关闭的连接atoracle.jdbc.driver.PhysicalConnection.needLine(PhysicalConn
- Learn Git:在线学习Git命令的网站
网址https://learngitbranching.js.org/GitHub地址https://github.com/pcottle/learnGitBranching特点LearnGitBranching通过可视化动画效果来帮助开发人员理解Git命令,并且配有游戏闯关功能来一步一步学习Git命令。开发人员可以在LearnGitBranching提供的沙盒里面执行相关的Git命令。参考:ht
- CppCon 2018 学习:TEACHING OLD COMPILERS NEW TRICKS TEACHING OLD COMPILERS NEW TRICKS Transpiling C++17
虾球xz
CppCon学习c++开发语言
理解问题与解决方案:C++17和编译器兼容性这个问题描述了由于编译器版本差异(特别是GCC4.9与GCC4.8),在不同编译器版本下生成的汇编代码可能会有所不同,尤其是C++17中的某些新特性和语法在老版本的编译器中可能无法正确处理。这种情况通常会导致程序行为不一致,特别是在对性能或低级代码有要求时。具体问题:问题描述:C++17特性与GCC4.9:例如,0b1000'0000是C++17中引入的
- Elasticsearch检索高亮不正确,不精确问题
问题场景:搜索“a”高亮"A8A",,,,,分词器:IK分词器确认分词结果:下图说明已经正确分词!确认高亮效果:换一种高亮器查询效果:对应java代码:总结:当高亮显示不精确的时候,要从以下两方面找问题:1.分词器是否分词准确2.高亮器是否满足你的要求,不满足换一种高亮器查看效果我之前原默认的高亮器(plain)不能满足要求,后来使用unified高亮器解决了高亮不精确的问题。
- jquerymobile跳转方法_jquery mobile 页面跳转方法
如果使用JavaScript代码切换当前显示的页面,可以调用jQueryMobile中的changePage()方法。该方法可以设置跳转页面的URL地址、跳转时的动画效果和需要携带的数据,接下来通过一个简单的实例详细说明该方法的使用过程。实例2-8使用changePage()方法跳转页面1.功能说明新建一个HTML页面,在页面中显示“页面正在跳转中…”文字,然后调用changePage()方法,从
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- 5个提升Facebook & Instagram视频广告效果的黄金法则
推广小赵
facebook经验分享
想要让你的社交平台视频广告脱颖而出?掌握这5个关键策略,轻松提升广告转化率!1.打造高吸引力视频内容黄金3秒法则开场必须炸裂!使用视觉冲击力强的元素(炫酷动态文字、高饱和色彩、网红/KOL出镜)或制造悬念(例如:"90%的人都不知道的面料秘密...")切忌慢热开场,前3秒就要亮出核心卖点产品优势可视化善用对比手法展示差异化(如:普通面料VS我们的高端RayonJacquard)多角度呈现使用场景(
- Acrobat JavaScript 表单验证与动态计算
在AdobeAcrobatDC中设计交互式PDF表单时,JavaScript的应用极大地扩展了表单的功能性。本文将深入探讨如何利用AcrobatJavaScript实现表单字段的动态计算、验证以及安全实践,并通过Mermaid图表直观展示相关技术概念。一、AcrobatJavaScript基础1.1Acrobat与WebJavaScript的区别AcrobatJavaScript虽然语法与网页Ja
- 一句话讲明什么是衡石 HQL?【衡石文档干货】
衡石系统中自定义的计算过程描述语言为HengshiSENSEQueryLanguage(HQL),用于衡石系统的前后端交互、API数据请求中。语法规定使用统一的JSON来描述各个计算过程.HQL由多层调用的HE(HengshiExpression)组成。下面是单个HE的语法结构。HE节点名类型是否必须描述uidSTRING否本节点的全局唯一标识符kindSTRING是节点类型,见HE状态说明opO
- 大数据分析技术的学习路径,不是绝对的,仅供参考
水云桐程序员
学习大数据数据分析学习方法
阶段一:基础筑基(1-3个月)1.编程语言:Python:掌握基础语法、数据结构、流程控制、函数、面向对象编程、常用库(NumPy,Pandas)。SQL:精通SELECT语句(过滤、排序、分组、聚合、连接)、DDL/DML基础。理解关系型数据库概念(表、主键、外键、索引)。MySQL或PostgreSQL是很好的起点。Java/Scala:深入理解Hadoop/Spark等框架会更有优势。初学者
- 【Unity开发】Unity实现glb模型上传到场景中使用功能
龚子亦
Unityunity游戏引擎
一、效果展示点击按钮上传glb格式的模型,进行后续移动、旋转和缩放操作,上传的模型会出现在原点(0,0,0)位置演示视频:Unity实现glb模型上传到场景中使用功能二、环境要求需要下载安装用于加载glb模型的插件,下载好后直接拖入项目中进行使用下载链接:https://github.com/Siccity/GLTFUtility/releases三、实现完整代码usingUnityEngine;
- 【Unity开发】Unity实现对模型移动、缩放、旋转操作的功能
龚子亦
Unityunity游戏引擎
一、效果展示Unity实现模型移动、旋转和缩放功能通过鼠标实现对模型的不同操作鼠标中键点击,模型变为高亮状态,表示选中状态,再次点击其他地方,则取消高亮,表示未选中状态鼠标中键上下滚动,实现模型的缩放鼠标左键点击或长按,实现模型的移动鼠标右键点击,左右滑动,实现模型的水平旋转;同时按下shift键,上下滑动,实现模型垂直旋转二、实现完整代码usingSystem.Collections;using
- webpack基础
ᥬ 小月亮
服务器打包配置webpack前端
一、webpack的基础:官网:https://webpack.js.org/中文文档:https://www.webpackjs.com/concepts/1、定义:webpack是静态资源的打包工具2、webpack的功能:①开发模式:仅能编译JS中的ESModule语法②生产模式:编译JS中的ESModule语法,并且压缩js代码3、webpack的五大核心:①entry:(入口文件)指示w
- Unity URP法线贴图实现教程
Thomas_YXQ
unity贴图游戏引擎Unity3D性能优化开发语言单一职责原则
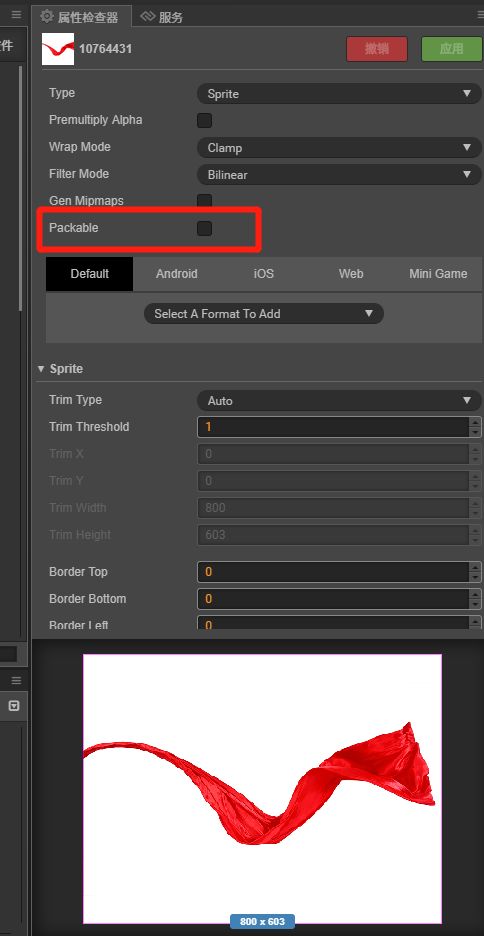
前言在UnityURP(UniversalRenderPipeline)中实现法线贴图效果,可以通过以下步骤完成。法线贴图通过修改表面法线方向模拟凹凸细节,无需增加几何复杂度。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现步骤:1.准备法线贴图使用图像软件(如Photoshop或Substance)创建法线贴图,或从资源商店获取导入设置:纹理类型:Defau
- 如何禁用网页端开发者工具
西里网
西里.中国javascript前端开发语言
参考资料HTML使用Class与ID的差异HTML引文、引用和定义元素Html转义工具有哪些HTML内联元素html图像标签详细说明以及案例禁用开发者工具的多种方法HTMLid属性详解HTML段落禁用网页端开发者工具的方法及代码示例1.使用debugger语句干扰调试setInterval(function(){debugger;},100);效果:不断触发断点,干扰调试。2.禁用右键菜单(防止右
- NumPy-核心函数np.matmul()深入解析
GG不是gg
numpynumpy
NumPy-核心函数np.matmul深入解析一、矩阵乘法的本质与`np.matmul()`的设计目标1.数学定义:从二维到多维的扩展2.设计目标二、`np.matmul()`核心语法与参数解析函数签名核心特性三、多维场景下的核心运算逻辑1.二维矩阵乘法:基础用法2.一维向量与二维矩阵相乘3.高维数组:批次矩阵乘法4.广播机制下的形状匹配四、与`np.dot()`和`*`运算符的核心区别1.对比`
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- shell编程之awk命令详解
爱莉希雅&&&
运维服务器linuxgit
1.awk教程1.1调用awkawk是一种强大的文本处理工具,在Linux系统中广泛应用于日志分析、数据处理等场景。调用awk主要有以下三种方式:1.1.1命令行方式基本语法为:awk(-Ffiled-separator)'commands'input-files其中,-F用于指定分隔符,默认情况下,awk以空格或制表符作为分隔符。commands是awk的命令,input-files则是要处理的
- 比Axure更简单?墨刀高保真原型交互“监听变量”使用教程
产品设计大观
产品经理知识库axure墨刀交互高保真原型交互设计高保真交互原型变量
在原型设计中,实现高保真原型就离不开动态交互设计,这是成为中高阶产品经理的一项技能。尤其是在需要表达业务逻辑复杂、动态反馈频繁的产品场景中,静态页面效果往往不及动态原型。在众多原型设计工具里,以交互功能为优势的莫过于Axure了,但也正因如此Axure有着明显高的上手门槛,就此让很多产品经理对高保真交互原型望而却步。不过,随着近些年墨刀在高级交互功能上的开发,它并未走Axure的老路而是另辟蹊径,
- ArcGIS规划符号库详解与应用指南
Neo-ke
本文还有配套的精品资源,点击获取简介:ArcGIS是一个广泛应用于地理信息系统领域的软件,规划符号库是其关键组成部分,提供标准化图形元素来绘制地图上的规划信息。符号库以SVG格式存储,支持自定义调整,便于在地图制作和空间分析中使用。本篇详解规划符号库的结构、特点以及如何导入到ArcGIS样式库中,展示如何在实际应用中提高地图表达的专业性和可视化效果。1.ArcGIS软件介绍ArcGIS,全称Arc
- Flutter 进阶:实现带圆角的 CircularProgressIndicator
Zender Han
Flutter知识学习指南flutter
在Flutter中,我们经常使用CircularProgressIndicator来展示加载进度。但是你是否注意到:它的进度端始终是“平头”的(直角)?这在一些UI设计中并不美观,特别是想实现类似Apple健身环那样“前端圆清澈”效果时,就需要一个带圆角的圆形进度条。方法一:使用CustomPaint自绘圆角进度Flutter的Canvas提供了绘制弧形和给进度端点设置样式的能力,我们只需设置Pa
- 氧化铈抛光粉是什么?
DeepCeLa
稀土稀土氧化物生活科技
氧化铈抛光粉是一种以氧化铈(CeO₂)为主要成分的高性能抛光材料。作为业界公认的高效磨料,广泛应用于金属、陶瓷、玻璃等多种材质的抛光处理中。氧化铈,其分子式为CeO2,亦被称为二氧化铈。根据氧化铈含量的不同,分为低铈、中铈和高铈抛光粉。氧化铈含量在40%-50%的低铈抛光粉主要用于阴极射线管和光学眼镜的抛光;氧化铈含量在80%-85%的中铈抛光粉适用于高速抛光和液晶显示屏的光掩模;而氧化铈含量在9
- 微信小程序实现路由拦截的方法
半点寒12W
javascript前端
微信小程序路由拦截实现方法微信小程序本身没有提供直接的路由拦截功能,但可以通过以下几种方式实现类似的效果:1.使用页面跳转前的拦截方法一:封装路由跳转方法//utils/router.jsconstrouteInterceptor={navigateTo:function(params){if(checkAuth()){//你的拦截条件wx.navigateTo(params)}else{wx.r
- Python 爬虫实战:DOTA2 比赛数据全量采集(含赛事战报解析与数据库存储
西攻城狮北
python爬虫数据库
一、引言DOTA2作为一款全球知名的多人在线战术竞技游戏,拥有庞大的玩家群体和丰富的比赛数据。这些数据对于电竞分析师、数据研究员、游戏玩家等具有极高的价值。通过爬取DOTA2比赛数据,可以深入了解比赛详情、战队表现、选手数据等信息,为电竞行业提供数据支持。二、开发环境搭建(一)编程语言与工具选择选择Python语言,利用其丰富的库和简洁语法,高效完成爬虫开发任务。搭配PyCharm集成开发环境,享
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><