- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- JVM调优 从Full GC报警到性能提升90%的调优实录
C_V_Better
jvmjavajava性能优化jvmjava
背景事故现场:某社交APP晚高峰突发服务卡顿,用户消息延迟飙升监控大屏:GC时间从50ms/次→5秒/次堆内存锯齿状波动(配Prometheus图表)“FullGC每分钟触发3次,但堆内存却越回收越少?”一、GC日志分析——JVM的“心电图”解读1.日志结构全解析[GC(AllocationFailure)[PSYoungGen:614400K->24064K(614400K)]614400K->
- 腿足机器人之五- 粒子滤波
shichaog
腿足机器人机器人
腿足机器人之五粒子滤波直方图滤波粒子滤波上一篇博客使用的是高斯分布结合贝叶斯准则来估计机器人状态,本篇是基于直方图和粒子滤波器这两种无参滤波器估计机器人状态。直方图方法将状态空间分解成有限多个区域,并用直方图表示后验概率。直方图为每个区域分配一个单独的累积概率;可以将其视为对连续密度函数的逐段常数近似。第二种技术通过有限多个样本来表示后验概率。由此产生的滤波器被称为粒子滤波器,在某些机器人问题中获
- 仿叮咚买菜鸿蒙原生APP
weioule
鸿蒙原生应用harmonyos华为
#DingdongShopping这是一个原生鸿蒙版的仿叮咚买菜APP项目鸿蒙Next发布至今已经有一年多的时间了,但有时候我们想要实现一些复杂的功能或者效果,在开发文档上查阅一些资料还是比较费时的,有可能还找不到我们想要的内容。而社会层面上分享的资料也比较有限,毕竟推出的时间相对安卓和苹果来说还是太短了,但一点也不妨碍大家学习鸿蒙的热情,因为鸿蒙生态大势已成,未来也会有更多的开发者相续分享出自己
- 安卓tv 移植移远4G模组调试
醉恋秋枫
安卓投影网络
移远4G模组调试USB连接EC200M-CN模组上电并reset下连接成功后,在终端输入“lsusb”命令即可显示移远的模组。如下图2c7c即表示识别到了移远的模组marconi:/$lsusbBus001Device001:ID1d6b:0002Bus001Device004:ID2c7c:6002Bus002Device001:ID1d6b:0003Bus001Device002:ID1a40
- ECharts 实现同一个X轴多个Y轴分区展示不同值域数据
需求是展示11个指标数据的折线图,也就是11条折线,但是其实这是3组数据,值域的分布差别有点大,一组数据值域是0到0.1,一组数据的值域达到了10万,如果强行在同一个坐标系,导致数据趋势不能在图表上展示,于是,就有了显示的要求,要求三组数据分组显示,但是要在同一个X轴,也就是Y轴分组。我选择了EChart来实现。最终实现的思路是xAxis、yAxis和grid生成三组,xAxis和yAxis引用g
- 认识 ADB(Android Debug Bridge,Android SDK 中的一个工具)
我命由我12345
运维-ADBadbandroidandroid-studioandroidstudioandroidjetpack安卓androidruntime
一、ADB概述ADB,全称AndroidDebugBridge,是AndroidSDK中的一个工具ADB位于AndroidSDK下platform-tools目录中ADB起到调试桥的作用,ADB可以让开发者通过USB连接安卓设备,并在电脑上执行各种命令,从而方便开发和测试安卓应用程序ADB使开发者能够在电脑上对安卓设备进行全面的操作,包括安装卸载APK、拷贝文件、查看设备硬件信息、查看应用程序占用
- android8.0自适应图标,适配8.0+的自适应图标
贫民窟的大富翁
安卓8.0自适应图标适配教程图标背景XML文件
工具:mt管理器自适应图标是安卓8.0引入的新特性,可以让图标随系统主题变化,保持高度整齐,这个特性其实适配并不难准备工作:抠取图标前景(这个不用我讲了把),提取背景色步骤1:添加图标前景把图标前景文件丢进安装包,丢哪里都行,记住路径就行图片发自简书App打开arsc,在drawable/drawable下新建资源,类型为文本,把图标前景路径输进去,并记下这个资源的arscID比如7F020006
- 从开发一个插件看,安卓gradle插件适配AGP8.0
盛夏的凉
Androidgradleandroidgradle
transformAPI没学会?不用学了,AsmClassVisitorFactory更简单前言从零开始,构建一个兼容AGP8.0的插件插件发布为什么适配AGP8.0没用8.0.0版本?同一插件如何注册多个转换任务/顺序执行多个转换任务InstrumentationParameters,插件配置参数更新总结实例代码参考链接前言相信很多小伙伴项目还没有升级AGP7.0,可是最新的AGP已经到8.2了
- QAreaLegendMarker Class 详解
七贤岭双花红棍
qt
QAreaLegendMarker类详解QAreaLegendMarker类是QtCharts模块中用于表示面积图系列(QAreaSeries)的图例标记(LegendMarker)的类。图例标记是图例中的一个小图标,用于标识图表中的不同系列。QAreaLegendMarker专门用于面积图系列,它继承自QLegendMarker类。主要功能图例标记显示:QAreaLegendMarker用于在图
- 苹果首款折叠屏iPhone曝光 “赶个晚集”还是“蓄力待发”
2501_90444774
智能手机iphonescikit-learnpythondjango
最近科技圈又被一则重磅消息刷屏:苹果首款折叠屏iPhone曝光啦!这消息一出来,可谓是几家欢喜几家愁,果粉们激动得搓搓手,仿佛已经看到自己手握新神机走在潮流前线;而安卓阵营的小伙伴们,有的嘴角一勾,露出蜜汁微笑,心想“苹果这是来‘赶晚集’了”,也有的心里一紧,暗暗琢磨苹果这一出手,又要掀起怎样的腥风血雨。那么问题来了,苹果这次推出折叠屏iPhone,到底是在“赶晚集”,还是一直在“蓄力待发”憋大招
- 使用R语言绘制山脊图的ggridges包
心之飞翼
r语言开发语言R语言
使用R语言绘制山脊图的ggridges包山脊图(ridgeplot)是一种用于可视化多个分布或变量之间关系的图表类型。在R语言中,可以使用ggridges包来创建漂亮的山脊图。本文将介绍如何使用ggridges包绘制山脊图,并提供相应的源代码供参考。首先,确保已经安装了ggridges包。可以使用以下代码来安装:install.packages("ggridges")安装完毕后,加载ggridge
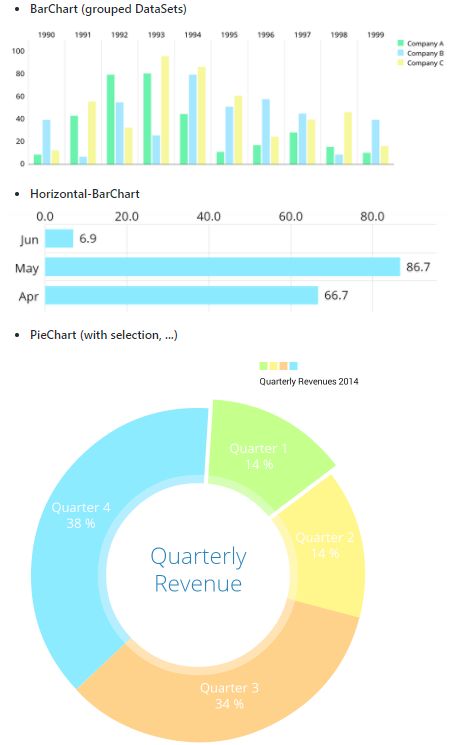
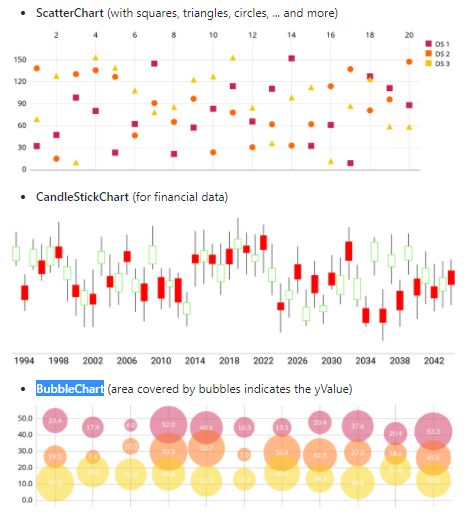
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 跟我一起学Python数据处理(六十八):用图表让数据可视化
lilye66
信息可视化python开发语言pandas
跟我一起学Python数据处理(六十八):用图表让数据可视化大家好!在数据处理的学习道路上,我一直希望能和大家携手共进、共同成长。今天咱们继续深入学习Python数据处理中的重要内容——数据可视化。学会用合适的图表展示数据,不仅能让数据变得直观易懂,还能帮助我们发现数据背后隐藏的信息和规律。话不多说,咱们马上开始今天的学习之旅!一、不同图表的特点与应用场景在数据可视化的世界里,有各种各样的图表,每
- 抖音自动取关助手,自动取关取消点赞
2501_90701262
其他经验分享
抖音一键自动取关助手是一款旨在帮助用户快速取消关注抖音账号的工具。通过该工具,用户可以一键取消关注,节省大量手动操作的时间,提高管理关注列表的效率。二、核心功能(一)一秒取关该工具的核心功能是一秒取关,用户可以通过简单的操作,快速取消关注大量账号。这对于需要清理大量无用关注的用户来说,非常便捷。三、设备要求抖音一键自动取关助手支持多种设备,包括安卓手机、鸿蒙手机、模拟器和云手机。用户可以根据自己的
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 【蓝牙信号异地空间还原术】解决异地蓝牙信号还原模拟,自定义mac蓝牙信号数据远程神器。dd,企维,盖娅,劳冻力人员,PICC,码上J2等等蓝牙信号的设备!
linghuchong2025
蓝牙mac蓝牙信号模拟自定义mac钉钉企业微信
痛点一:如何设置相同的蓝牙信号数据,以达到异地实现蓝牙信号还原?蓝牙设备在工作的时候,会发出一个广播信号包,这个包如果能找到,就可以实现蓝牙信号模拟还原。痛点二:如何才能获取到目标设备的蓝牙信号数据?查找蓝牙信号数据是个很简单的事情,只需要用安卓手机下载个软件就能获取到。❓如何获取信号数据?➯安卓手机+蓝牙嗅探APP轻松抓包;痛点三:那应该如何实现异地蓝牙信号还原的问题呢?利用支持写入蓝牙信号数据
- 如何通过可视化管理实施方案提升企业效率?
项目管理
可视化管理实施方案是现代企业提升运营效率和决策质量的重要工具。通过将复杂的数据和信息转化为直观的图表和仪表板,可视化管理能够帮助管理者快速把握关键指标,识别问题所在,并做出及时准确的决策。本文将深入探讨如何通过可视化管理实施方案来提升企业效率,为企业管理者提供实用的指导和建议。在当今数字化时代,企业面临着海量数据的挑战。如何从繁杂的数据中提取有价值的信息,并将其转化为可操作的洞察,成为企业管理的关
- 深入 Python 执行模型:掌握程序运行的底层逻辑
tekin
Pythonpython开发语言执行模型命名与绑定异常处理作用域命名空间
本文将深入解读Python执行模型,带你全面了解Python程序的运行机制,包括程序结构、命名与绑定规则、异常处理方式等关键内容。通过丰富的示例、直观的图表以及对比分析,帮助你深入理解执行模型,为编写高效、稳定的Python代码打下坚实基础。Python执行模型全解析一、程序的结构Python程序由代码块构成,模块、函数体、类定义、交互式输入命令、脚本文件、通过-c选项指定的脚本命令、以-m参数运
- 安卓源码5.0.1下载及编译
樱桃小包子
linux
repo要求最低版本为python3.6安装python3.7使用科大镜像源参考csdn教程首先下载repo工具mkdir~/binPATH=~/bin:$PATHcurlhttps://storage.googleapis.com/git-repo-downloads/repo>~/bin/repo##如果上述URL不可访问,可以用下面的:##curl-sSL'https://gerrit-go
- 一文搞懂Android应用元素查看器(Appium+Appium-inspector)——定位微信布局元素
沙漠绿州(IT追随者)
Androidandroidappium自动化测试应用元素定位
Appium和AppiumInspector是怎么协作的呢?Appium与AppiumInspector的版本匹配Appium安装启动appium服务安装Appiuminspector客户端查看安卓真机指定app布局元素(这里以微信为例,需要保持与模拟器或真机一直连接)【QA】解决顶部工具栏上RefreshSource&Screenshot按钮点击后一直处于Loading状态,无法加载页面问题总结
- Android系统启动出现的 “安卓正在启动...” 界面的问题
漫步的傻瓜
Android系统启动时间优化androidjava开发语言
目录1.分析代码流程2.优化办法,同时优化这部分启动耗时3.其他的修改方式如下(供参考):3.1.Launcher或者主界面添加如下属性,替代FallbackHome启动3.2.让开机动画延迟3s结束,规避该问题3.3.修改FallbackHome出现的“安卓正在启动...”界面目前安卓很多产品,开机没有解锁界面。开机过程中会出现“安卓正在启动...”界面的问题。原因是FallbackHome机制
- 1、Android概述
守望178
Android
安卓(Android)是一种基于Linux的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。Android操作系统最初由AndyRubin开发,主要支持手机。2005年8月由Google收购注资。2007年11月,Google与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后Google以
- yiui易柚7 是Android什么版本,康佳YIUI易柚系统升级5.0版本
dfnmigc
yiui易柚7是Android什么版本
YIUI易柚是康佳基于最新Android平台深度优化和开发的专业电视操控系统。YIUI易柚适合不同用户的使用习惯,操作简单易用,是电视与安卓的完美结合。2014年5月,康佳在互联网思维的战略指引下,强势推出国内领衔的专业电视操控系统YIUI易柚2.0。经历了多次升级完善,目前已更新至5.0版本。先后推出多个版本,迭代更新速度快YIUI易柚2.02014年5月,YIUI易柚2.0电视操控系统首次亮相
- 静态页面在安卓端可以正常显示,但是在ios打开这个页面就需要刷新才能显示全图片
键盘侠007
ios
这个问题可能有几个原因导致,我来分析一下并给出解决方案:首要问题是懒加载实现方式的兼容性问题。当前的懒加载实现可能在iOS上不够稳定。建议修改图片懒加载的实现方式://使用IntersectionObserverAPI实现懒加载functioninitLazyLoading(){constimageObserver=newIntersectionObserver((entries,observer
- 第二章:12.4 学习曲线
望云山190
深度学习机器学习人工智能
学习曲线的基本概念学习曲线是展示机器学习模型性能如何随着训练数据量增加而变化的图表。它们可以帮助我们理解模型在不同数据量下的表现,以及模型是否过拟合或欠拟合。二阶模型的学习曲线交叉验证错误(Jcv):这条绿色曲线表示模型在未见过的数据上的表现。它反映了模型的泛化能力,即模型对新数据的预测能力。训练错误(Jtrain):这条红色曲线表示模型在训练数据上的表现。它反映了模型对训练数据的拟合程度。学习曲
- jenkins自动化打包android,使用Jenkins+Pipline 持构建自动化部署之安卓源码打包、测试、邮件通知...
白汐牙
一、引言Jenkins2.x的精髓是PipelineasCode,那为什么要用Pipeline呢?jenkins1.0也能实现自动化构建,但Pipeline能够将以前project中的配置信息以steps的方式放在一个脚本里,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程,形成流水式发布,构建步骤视图化。简单来说,Pipeline适用的场景更广泛,能胜任更复杂的发布
- 高级前端工程师Vue面试题
盼盼盼
面试题前端前端
HTML/CSS1.解释HTML5中的元素及其用途。元素用于通过JavaScript绘制图形,比如图表、图像处理等。它提供了一个图形上下文,可以进行2D图形绘制。2.CSS中display:none和visibility:hidden有什么区别?display:none会将元素从文档流中完全移除,不占据空间。而visibility:hidden则元素依然占据空间,只是变得不可见。3.描述CSSFl
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class