IconFont
IconFont 也叫字体图标,顾名思义,就是字体做的图标。受到近些年扁平化设计 的影响,越来越多的图标都开始使用 icon font。
IconFont技术起源于Web领域的Web Font技术。随着时间的推移,网页设计越来越漂亮。但是电脑预装的字体远远无法满足设计者的要求,于是Web Font技术诞生了。一个英文字库并不大,通过网络下载字体,完成网页的显示。有了Web Font技术,大大提升了设计师的发挥空间。
优点
- 自由的变化大小,且不会模糊
- 比图片小,加载快
- 方便更改颜色大小,图片复用
- 减少切图,一图多用提高开发效率
缺点
- 只能被渲染成单色或者CSS3的渐变色
- 创作自已的字体图标很费时间,重构人员后期维护的成本偏高。
第二点,目前阿里矢量图的图标基本上可以完成大部分要求,所以相对来说还是不会那么坑。
iOS端使用
iconfont字体库的创建
-
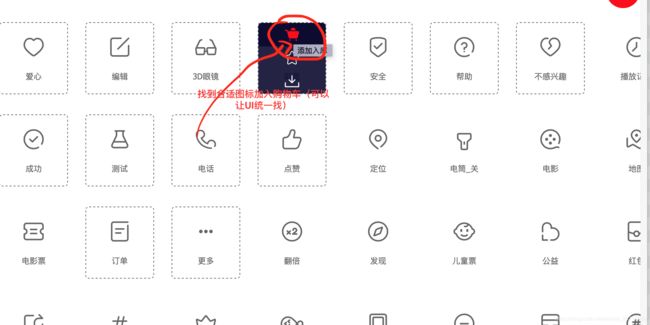
登录阿里矢量图库,挑选你需要的icon,并把它们加入购物车,然后添加到项目中。
-
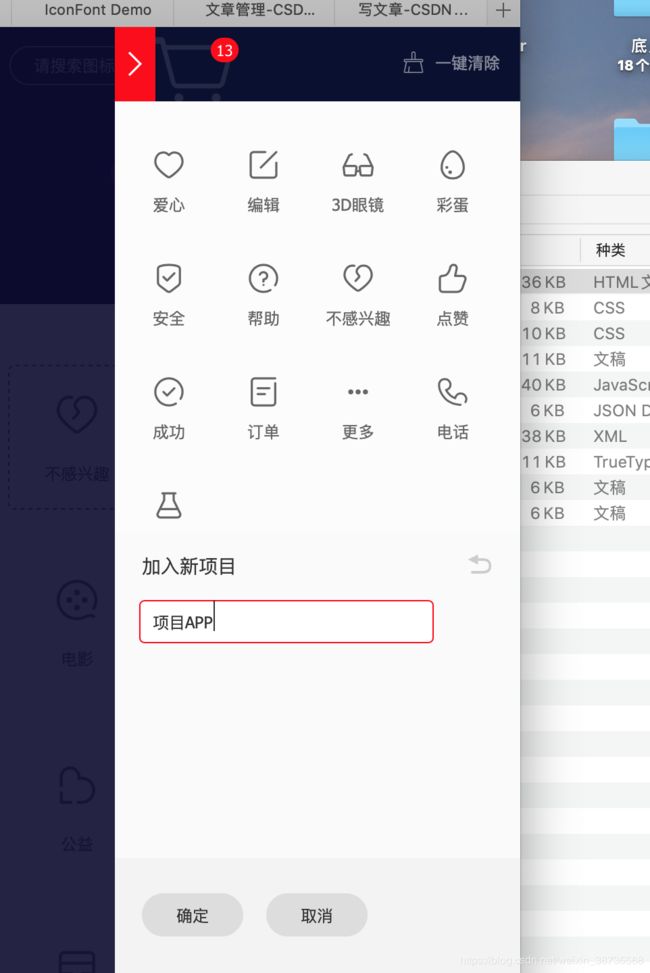
点击购物车按钮,然后把购物车中的图标添加到项目中,方便以后管理,如果没有项目可以自己新建一个项目。
-
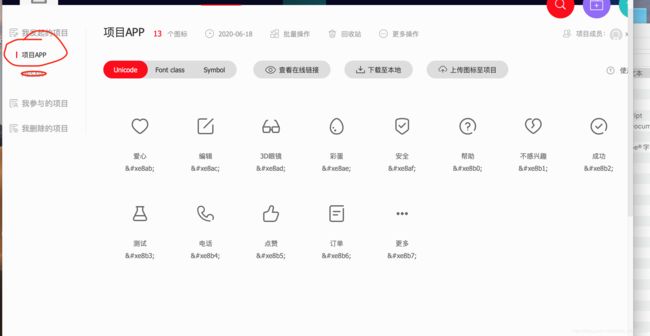
完成过后就可以看到我们刚刚添加好的项目图标啦
Iconfont字体库导入iOS工程
-
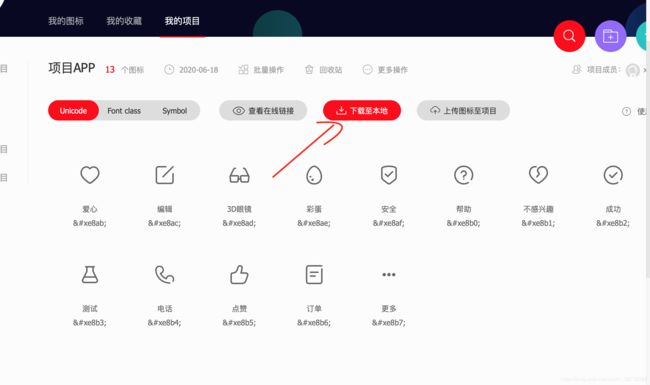
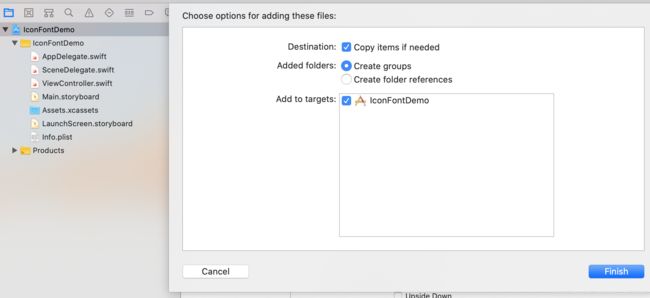
现在刚刚的图标库到本地,找到IconFont.ttf导入到工程中
[站外图片上传中...(image-3132b9-1592529336706)]
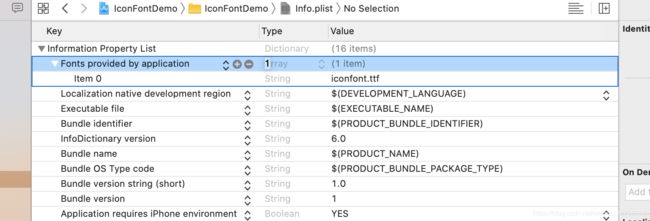
- 在Info.plist中添加Fonts provided by application,名字就是我们刚刚导入的iconFont.ttf
代码调用
给UIFont添加一个扩展
import UIKit
import Foundation
///Font扩展
public extension UIFont {
///初始化:iconFont
class func iconfont(ofSize: CGFloat) -> UIFont? {
//iconFont,对应我们导入的名字,size,就是图标大小
return UIFont.init(name: "iconFont", size: ofSize)
}
}
写一个enum,把我们的icon做一个映射
public enum Iconfont: String {
//Tabbar Icon
case TabHome = "\u{e602}"
case TabMine = "\u{e606}"
case TabSearch = "\u{e6d0}"
case TabCart = "\u{e77e}"
//Nav Icon
case NavBack = "\u{e601}"
case NavClose = "\u{e607}"
case NavRight = "\u{e600}"
case NavAsk = "\u{e8b0}"
///等等,自己根据需要添加
}
UILabel的使用
let label = UILabel.init(frame: CGRect.init(origin: CGPoint.init(x: 100, y: 100), size: CGSize.init(width: 30, height: 30)))
label.font = UIFont.iconfont(ofSize: 30)
label.text = Iconfont.TabHome.rawValue
label.textColor = UIColor.red //icon的颜色
view.addSubview(label)
同样的我们为了方便使用也可以给UILabel写一个扩展如下
public extension UILabel {
class func iconFont(from iconFont: Iconfont, size: CGFloat = 25, textColor: UIColor = .black) -> UILabel {
let label = UILabel.init()
label.text = iconFont.rawValue
label.textAlignment = .center
label.font = UIFont.iconfont(ofSize: size)
label.textColor = textColor
return label
}
}
把IconFont,用UIImage显示,给UIImage添加一个扩展
import UIKit
public extension UIImage
{
convenience init(from font: Iconfont, textColor: UIColor = .black, backgroundColor: UIColor = .clear, size: CGSize) {
let drawText = font
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.alignment = NSTextAlignment.center
let fontSize = min(size.width / 1.28571429, size.height)
let attributes: [NSAttributedString.Key: Any] = [.font: UIFont.iconfont(ofSize: fontSize), .foregroundColor: textColor, .backgroundColor: backgroundColor, .paragraphStyle: paragraphStyle]
let attributedString = NSAttributedString(string: drawText.rawValue, attributes: attributes)
UIGraphicsBeginImageContextWithOptions(size, false , UIScreen.main.scale)
attributedString.draw(in: CGRect(x: 0, y: (size.height - fontSize) * 0.5, width: size.width, height: fontSize))
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
if let image = image {
self.init(cgImage: image.cgImage!, scale: image.scale, orientation: image.imageOrientation)
} else {
self.init()
}
}
static func icon(from font: Iconfont, iconColor: UIColor, imageSize: CGSize, ofSize size: CGFloat) -> UIImage
{
let drawText = font.rawValue
UIGraphicsBeginImageContextWithOptions(imageSize, false, UIScreen.main.scale)
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.alignment = NSTextAlignment.center
drawText.draw(in: CGRect(x:0, y:0, width:imageSize.width, height:imageSize.height), withAttributes: [.font: UIFont.iconfont(ofSize: size), .paragraphStyle: paragraphStyle, .foregroundColor: iconColor])
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image!
}
}
调用如下
//方法一:
UIImage.init(from: iconFont, textColor: .black, size: CGSize.init(width: 25, height: 25))
//方法二:
UIImage.icon(from: iconFont, iconColor: .black, imageSize: CGSize.init(width: 25, height: 25), ofSize: 25)
UIButton的使用
UIbutton的使用,无非就是,给UIButton,添加title或者是image,UIButton中对应的titleLabel,更改相关属性就可以啦。代码省略。
总结
自定义IconFont的在iOS,swift代码应用基本就这些,如果你不直接看效果的话,可以现在如下代码Demo,完整的icon,在下载下来的Font文件夹中可以自行查看
SwiftIconFontDemo
文章同步到本人CSDN地址