待学习:https://blog.csdn.net/danielzhou888/article/details/72861097
常见媒体格式如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded : 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
作者:一灰灰
链接:https://juejin.im/post/5b5efff0e51d45198469acea
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:潇湘待雨
链接:https://juejin.im/post/5cb34fc06fb9a068a75d3555
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
content-type :内容类型
Content-Type:实体头部用于指示资源的MIME类型。
默认:text/html
实际场景:在请求中 (如POST 或 PUT),客户端告诉服务器实际发送的数据类型。
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
MIME 组成结构如下: 由类型与子类型两个字符串中间用'/'分隔而组成。不允许空格存在。对大小写不敏感,但传统都是小写。 允许额外参数,如后面所示:
结构:type/subtype;parameter=value
Multipart类型
Multipart类型指明被分为几部分的一种文档的类目,且经常有不同的MIME类型。也可以用来表示属于相同事物的多个且独立的文件,这些独立的文件构成一个复杂的文档。在电子邮件场景中常见。
有两种Multipart类型:message和multipart。
- message 一个包括其他信息的消息,常用于下面的场景,例如指明一个邮件包含转发信息或者在多种信息的情况下,允许以chunk的形式发送数据量很大的信息。包括message/rfc822和message/partial
- multipart
由多个不同MIME类型组件构成的数据,例如 multipart/form-data(使用FormData API生成的数据)
看完了基本定义,下面看看常见的类型及使用场景。
常见类型及使用场景
静态资源、图片、媒体类
对于静态资源、图片和媒体类,也就是text、image、video等比较清晰明了,不再详细描述。
application类
-
application/json
随着json这种轻量级的数据交互格式的流行,特别是和脚本交互的便利,使得在前后接口中,越来越多采用json格式。对于http协议来说,最终传输的还是字符。这里不再多进行描述。
-
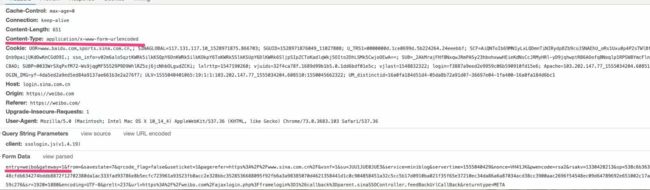
application/x-www-form-urlencoded 作为表单提交中默认的类型,其表明数据以标准的编码格式被编码为键值对。 数据被编码成以 '&' 分隔的键-值对, 同时以 '=' 分隔键和值. 非字母或数字的字符会被 percent-encoding: 这也就是为什么这种类型不支持二进制数据的原因 (应使用 multipart/form-data 代替).
我们以新浪为例,可以看到其请求报文(formdata那里选择,view source可以看得比较清楚):
-
multipart/form-data 这里为了对比,就也放到这里来说了。
一般用于涉及文件的表单提交,用于post请求,其格式如下:Content-Type: multipart/form-data; boundary=aBoundaryString 复制代码其中boundary指明了请求体中每部分的分割符(对于multipart的类目,都会存在该字段,以区分请求体中数据的分割),其请求体中则是对应表单每部分的内容。每部分都会有自己的请求体和相关内容。
例如如下的文档结构:
复制代码
其请求信息如下:
POST / HTTP/1.1
Host: localhost:8000
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Upgrade-Insecure-Requests: 1
// 以 ---------------------------8721656041911415653955004498 作为分割符
Content-Type: multipart/form-data; boundary=---------------------------8721656041911415653955004498
Content-Length: 465
-----------------------------8721656041911415653955004498
// 分段一 文本相关信息
Content-Disposition: form-data; name="myTextField"
// 对应value
Test
-----------------------------8721656041911415653955004498
// checkbox
Content-Disposition: form-data; name="myCheckBox"
on
-----------------------------8721656041911415653955004498
// 文件
Content-Disposition: form-data; name="myFile"; filename="test.txt"
Content-Type: text/plain
Simple file.
-----------------------------8721656041911415653955004498--
复制代码
application/javascript application/x-javascript text/javascript
对于js文件,常见MIME类型为text/javascript,但是前两种应该会有见到过。三者之间多少还是有点区别的。
传统的js程序对应的MIME类型为text/javascript,其他的还有"application/x-javascript"(x前缀表示这是实验性类型), 因为text/javascript是最常见的类型,所以RFC4329定义了“text/javascript”。不过,js文件实际上并不是真正的文本类型,因此推出了application/javascript类型,不过现行的支持性并不好,所以常常会用application/x-javascript来代替。application/zip application/gzip
zip 对应zip压缩文件,gzip是若干种文件压缩程序的简称,通常指GNU计划的实现,此处的gzip代表GNU zip。application/http
这一种大家可能就不常见了,从类型可以知道,是http请求,但具体用途还是要翻下规范才能找到的。
此类型包含的http请求包含在binary消息体中,在邮件协议传输中需要指明Content-Transfer-Encoding。
在批量处理请求时会遇到,其表现如下:
--batch_0123456789
Content-Type: application/http
Content-ID:
// 必须的字段,表明传送内容的编码格式 即二进制流
Content-Transfer-Encoding: binary
POST https://www.googleapis.com/analytics/v3/management/accounts/XXXXXX/webproperties/UA-XXXXXX-1/customDimensions
Content-Type: application/json
Content-Length: 68
{
"name": "Campaign Group",
"scope": "SESSION",
"active": true
}
复制代码
multipart类型
正如上文所述,multipart一般对应单个消息头对应多个消息体。 常见语法如下:
Content-Type: multipart/mixed; boundary=gc0p4Jq0M2Yt08jU534c0p
复制代码
其中boundary字段是必须的,用于区分消息体中的数据边界,一般是两个'-'的格式作为该端的开头,例如:
--gc0p4Jq0M2Yt08jU534c0p
复制代码
我们主要关注的也就是下面几种:
multipart/form-data 见上面application部分。下面这几部分可能不是那么常见,不过还是可以了解一下,以免遇到的时候懵逼。
multipart/mixed
该类型用于,消息体由多个独立的部分组成且想连续的展示。并且子数据类型有任一种无法被识别(此处指被浏览器直接识别的类型,例如text等)的类型时,都应该为mixed。
概括而言就是该邮件有二进制内容,非可以直接识别的内容
例如:
POST /batch/farm/v1 HTTP/1.1
Authorization: Bearer your_auth_token
Host: www.googleapis.com
Content-Type: multipart/mixed; boundary=batch_foobarbaz
Content-Length: total_content_length
--batch_foobarbaz
// 子内容为http请求 不过是boundary编码过的
Content-Type: application/http
Content-ID:
GET /farm/v1/animals/pony
--batch_foobarbaz
Content-Type: application/http
Content-ID:
PUT /farm/v1/animals/sheep
Content-Type: application/json
Content-Length: part_content_length
If-Match: "etag/sheep"
{
"animalName": "sheep",
"animalAge": "5"
"peltColor": "green",
}
--batch_foobarbaz
Content-Type: application/http
Content-ID:
GET /farm/v1/animals
If-None-Match: "etag/animals"
--batch_foobarbaz--
复制代码
这里消息体中的内容就是http请求,在google批量接口协议中用使用。
- multipart/alternative
该类型与mixed的语法相同,但语义不同。其表明,消息体中的不同部分应该是相同信息的不同版本。即内容相同传输类型不同,以适应不同的接受者。
还是举例:
From: Nathaniel Borenstein
To: Ned Freed
Subject: Formatted text mail
MIME-Version: 1.0
Content-Type: multipart/alternative; boundary=boundary42
--boundary42
Content-Type: text/plain; charset=us-ascii
...plain text version of message goes here....
--boundary42
Content-Type: text/richtext
.... richtext version of same message goes here ...
--boundary42
Content-Type: text/x-whatever
.... fanciest formatted version of same message goes here
...
--boundary42--
假如用户的系统可以识别 text/x-whatever 类型,那么其将会只看到这一部分。不同的用户看到什么内容取决于其系统支持何种类型。