Bootstrap-Table 表格插件
Bootstrap-Table 表格插件
JS 插件文档库邀你一起协同创作 -
Bootstrap-Table
Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比较完备,能够实现数据异步获取,编辑,排序等一系列功能,最可贵的是,只需要一些简单的配置就可以实现一个功能完备的在线表格。
1. 准备
不同于tabledit,Bootstrap-Table是提供异步获取数据功能的,这里的准备工作暂不用管前台页面结构。因为前台页面结构中的表格,只需要一句代码就解决了:
我们要关心的是,正确的引入Bootstrap Table的相关文件,功能越完备意味着,需要加载的第三方库越多。
首先关注3个文件,dist目录下的bootstrap-table.css、bootstrap-table.js,如果使用中文,还要引用locale/bootstrap-table-zh-CN.js,注意每个文件均提供了min版本以及正常版本,建议在开发测试阶段引入正常版本,便于调试。 当然最后不要忘了引入bootstrap以及jQuery的文件,最终效果如下:
js文件建议放到页面最底下,在
之前引入即可,如下所示:
注意:1. 顺序不要乱;2. 根目录依据自己项目而定
2. 初步使用
前台放一个table标签即可,表格的结构,甚至于表格的操作都放到JS中实现,如下代码即可生成一个表格:
$('#table').bootstrapTable({
url: '/json/data.json', // 表格数据来源
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
},{
field: 'column1',
title: '列1'
},{
field: 'column2',
title: '列2'
},{
field: 'column3',
title: '列3'
},{
field: 'column4',
title: '列4'
} ]
});
url中定义了表格的数据来源,返回数据的格式依然是包含数据对象的数组 ,这点不再赘述。由于该框架提供的参数比较多,而实际项目并用不着这么多配置,这里给出,我建议的一个方案,供参考。
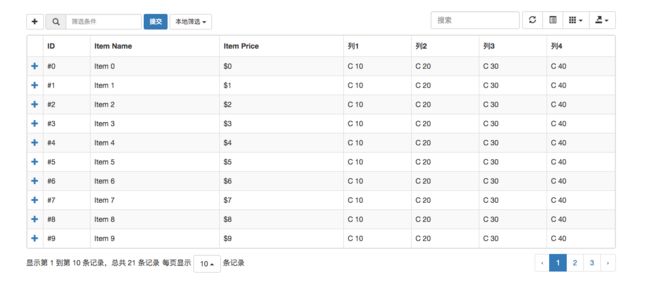
右上角的一些功能,通过配置一些参数即可实现,无需多余的代码。这个查看官方文档,基本没有什么问题,这里不多介绍了。
左上角是一些自定义的一些功能,这里有添加数据,筛选数据(本地&异步),再加上编辑数据,基本就完成了表格的增删改查需求,这个我在后面会一一介绍。
3. 功能实现
在这里,我会介绍在实际项目中要用到的一些实用功能点。主要分为:添加,导出,筛选,搜索,编辑以及删除。
(1)添加功能
根据一些实际项目的经验,采用弹出模态框的方式,是最优雅的添加方式。如下图所示:
这个是bootstrap自带的一个插件,直接引入页面中即可,至于表单的提交方式是采用form原生提交,还是使用ajax异步提交,就取决于你的喜好了。这块内容不在文章范围内,就不多介绍了。
需要注意的是:假如你采用的是ajax异步提交表单,那么就需要调用bootstrap-table的refresh方法,用来更新表格数据。
$('#table').bootstrapTable('refresh');
(2)导入功能
每次在做信息化类项目的时候,导出功能是我最不愿意去做,但也必须要实现的功能。不愿做并不是因为很难实现,这是一个原则问题,信息化就是为了减少或是废除线下操作,然而在传统企业却根本行不通,因为不管你的用户体验做得有多好,也改变不了用户「不愿尝试改变」的劣根性。
Bootstrap-Table提供了导出扩展模块,简单配置就可以轻松实现导出功能。首先需要引入两个文件,一个是Bootstrap-Table中extensions中的bootstrap-table-export扩展;另一个是tableExport的插件。效果如下:
引入扩展文件后,在表格参数中加入如下一句配置即可:
showExport: true
(3)筛选功能
这个是在线表格最重要的功能之一。因为我们不可能一次性将后台所有数据都拉到前台展示。如果你之前使用过Bootstrap-Table,你可能知道它提供了一个sidePagination的参数,这个参数是定义在哪里进行分页,可选值为 client 或者 server。默认为client,当你设置为 server时,每次请求后台服务器,都会加上limit, offset, search, sort, order这几个参数,传到后台让你去处理数据分页。
这里我想告诉你,完全没有必要这么麻烦,实际项目中,我们都是通过参数条件,筛选一部分数据展示到前台。所以你定义好默认的参数就可以了,分页的事就交给前端处理即可。那么参数如何自定义呢?使用queryParams表格参数即可。举个例子:
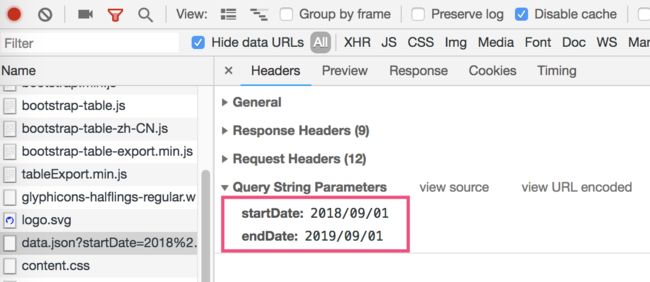
queryParams: function(params){
return {
startDate: '2018/09/01',
endDate: '2019/09/01'
};
},
查看Chrome Network请求,可以看出传递参数情况。
通过上述自定义参数方式,就可以筛选部分数据到前台,然后通过配置分页参数就可以实现筛选功能了。那么一般设置什么参数筛选呢?其实就是想问一次性筛选多少条数据最合适呢?我的建议是在500以内,这样既方便处理数据,也不会太影响性能。
前台分页的好处,主要体现在搜索这块,完全不用自己去实现代码,简单配置搜索框即可,而且提供的是全局搜索,很强大了。如果想配置个本地筛选也是很方便的,使用resetSearch方法即可。
// 本地筛选
$('#localFilter li a').click(function(e){
e.preventDefault();
var filter = $(this).data('filter');
$table.bootstrapTable('resetSearch', filter);
});
有时候,我还是想要从后台筛选部分数据,通过前台表单,使用 refresh方法即可。
// 异步筛选
$('#Filter').submit(function(e){
e.preventDefault();
var filter = $('input[name=filter]').val();
$table.bootstrapTable('refresh',{
query: {
startDate: '2001/09/01',
endDate: '2008/09/01',
filter: filter
}
});
});
筛选功能就到这,这里只是介绍了参数传递的方法,具体筛选,还需要结合后台代码去实现。
(4)搜索功能
搜索分为前台搜索以及后台搜索。
前台搜索:学会使用5个表格参数(search、searchOnEnterKey、searchText、trimOnSearch、customSearch(自定义搜索)),2个列参数(searchable、searchFormatter),1个方法(resetSearch)即可
后台搜索,就类似于筛选功能的传参了,在后台处理字符串,返回表格数据,此不在本文范围内,不多赘述。
(5)编辑功能
在线表格的编辑,其实是最不好处理的一个功能。一方面,添加编辑功能需要增加很多额外的代码量;另一方面,从业务上来讲,编辑并不是一个好的用户体验。在做编辑功能之前,我总是问自己,这块功能真的需要编辑吗?删除了重新添加行不行?
Bootstrap-Table提供了editable编辑模块,简单配置即可实现表格的编辑,但是我还是想要提醒,使用编辑功能需要有节制,越自由并不代表用户体验越好。
还是老套路,引入3个文件(其中:1个css,2个js):
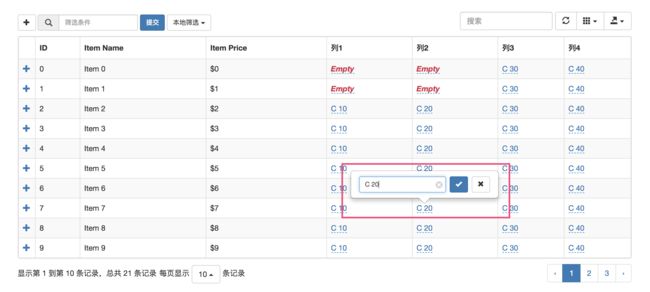
引入之后,直接在列参数上加上editable: true,即可启用该字段的标记功能,效果图如下:
样式没有问题后,接下来看看如何使用,使用方法完全沿用了X-editable插件,bootstrap-table-editable仅仅只是做了嵌入的工作,所以你需要查看X-editable的文档,这里我举个简单的例子介绍一下,如下为其中一列的参数设置:
{
field: 'column2',
title: '列2',
editable: {
url: '/test',
},
}
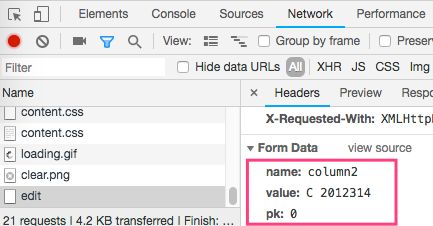
url参数用来异步访问后台,那么传递的参数有哪些呢?
pk在X-editable中定义为主键,在Bootstrap-Table中,通过设置表格参数idField: 'id',可以定义行数据的主键。若改成idField: 'name',再来看下:
明白了如何传参数,相信你就知道后面如何处理了。
(6)删除功能
介绍完编辑功能,不知道你有没有发现,假如我们要编辑的字段非常多,这种处理方式会给后台造成很大的工作量,能不能一个表单就解决编辑需求呢?当然是可以的。
我们在每一行的最后加上一列,放上一些功能按钮,如下图:
在columns表格参数中,加上一列如下:
{
field: 'operator',
title: '操作',
align: 'center',
valign: 'middle',
width: '10%',
// visible: false,
formatter: function (value, row, index) {
// var sid_code = base64encode(row.sid + ''); // sid 加密处理
// alert(sid_code);
return '' +
' '+
'' +
' '+
'' +
' ';
},
events: {
'click a[title=删除]': function (e, value, row, index) {
if(confirm('此操作不可逆,请确认是否删除?')){
$.ajax();
}
},
'click a[title=修改]': function (e, value, row, index) {
// e.preventDefault();
alert('click change button');
},
}
}
4个参数分别是:
event: the jQuery event.
value: the field value.
row: the row record data.
index: the row index.
相信看完这个示例,就能一并解决「查看」「编辑」「删除」等功能。Bootstrap-Table的使用就介绍到这里了,官方文档里还有好多参数以及方法没有介绍到,篇幅有限就不再介绍了,需自行查看文档学习。
更多Chat...
你可能感兴趣的:(Bootstrap-Table 表格插件)
【面试题】数据结构高频面试题
城仕
数据结构 面试题 面试
1.简述什么是数据结构?数据结构是计算机存储、组织数据的方式,它使得我们可以有效地访问和修改数据。简单来说,数据结构就像是一个容器,这个容器可以以不同的方式(如线性的、树形的、表格的等)组织数据,以便于数据的查找、添加、删除和其他操作。例如,想象一下你有一本书。如果这本书没有目录、没有章节划分,你想找到某个特定的信息可能会非常困难,因为你必须一页一页地翻阅。这本书就像是一个没有组织的数据结构。现在
JavaScript 案例 购物车
《嘘 》安静
javascript 前端 开发语言
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
Excel 小黑第19套
荷包蛋大王iovo
excel
对应大猫19鼠标右键标签修改颜色将文本文件导入工作表中:数据-现有链接-浏览更多选择员工档案(若预览是乱七八糟的文字,将文件格式改成简体中文)分隔符号看题目要求注意:将身份证号设置为文本格式将一列数据分成两列显示:插入一个新的列,-数据-分列文件类型选择固定宽度,再建立分列线,分列完成再修改一下标题适当调整表格的行高和列宽:从A列选到N列,双击(列宽);Ctrl+A全选,开始-格式修改(行高)创建
Latex 插入图片或表格导致页面空白过多
(??(#?)???(???/
论文阅读
如图所示:Latex插入图片或表格导致页面空白过多我们可以采用这个方式来减少空白。\documentclass{article}\usepackage{graphicx}%包含图形支持\usepackage{caption}%提供更多对caption的控制%设置标题上方和下方的间距\setlength{\abovecaptionskip}{0.cm}%上方\setlength{\belowcapt
QT操作WPS表格的简单实现
Jack_kaka
Qt qt
头文件:ifndefMYEXCEL_HdefineMYEXCEL_HincludeincludeclassMyExcel:publicQObject{Q_OBJECTpublic:explicitMyExcel(QObject*parent=0);~MyExcel();booladdWorkBook(constQString&filename);voidopenWorkBook(constQStr
云智慧:拥抱AI算法驱动的智能运维服务创新引擎
随着信息化、数字化、智能化的加码,企业对人工智能、大数据等技术应用呈现出明显兴趣,海笔研究对国内中型规模企业调研表明,在2020年,54.1%的企业选择购买人工智能类应用,41.9%的企业选择购买大数据及BI类应用,各类产品软件的应用大幅提升了企业信息系统复杂度,以及运维管理难度。业务发展催生服务需求从系统管理者角度出发,信息系统从“单机Excel表格”到“集中式单系统”再到“微服务、云架构”等,
MybatisPlus
伶星37
spring boot 后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
前端vscode中好用的scss插件推荐
熊宝王
前端 vscode scss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
SQL Server 2022常见问题
软件研究员
数据库 sql server
根据本人多年使用数据库的经验,总结SQLServer2022数据库常见问题包含安装、链接、性能等问题,下面简单说下。一、安装失败问题主要是以下问题:1、硬件配置问题sqlServer2022运行的最低硬件配置要求:根据官网公布要求最低1G内存,最低6G可用磁盘空间,处理器速度1.4GHz,x64处理器;显示器Super-VGA(800x600)。注意:在这里我说的是最低配置。2、软件插件问题缺少.
卫星网络仿真平台:IPLOOK赋能空天地一体化通信新生态
爱浦路 IPLOOK
运维
卫星仿真平台在6G技术加速演进与天地一体化网络建设的大背景下,卫星通信作为地面网络的重要补充,正成为全球通信覆盖的关键支撑。IPLOOK凭借其深厚的技术积累与创新实践,推出的卫星网络仿真平台(SCEPS),不仅填补了行业技术空白,更通过多维度功能设计与产学研深度合作,为构建空天地一体化网络提供了全栈式解决方案。一、卫星仿真平台:技术架构与核心功能IPLOOK卫星仿真平台基于“分层式、组件化、插件化
Trae 解决无法登录问题
兔子不爱吃bug
人工智能 python java
什么是Trae?Trae是字节跳动于2025年1月19日推出的AI编程工具,集成了众多顶级AI。Trae海外版官方网站:https://www.trae.ai解决上网环境问题如果你是在国内登录Trae时可能会出现以下状况:解决方法下载插件工具ILink安装完成后开启插件,再次登录。登录成功最后就是下载,安装,登录了,我就不一个个演示了。
babel 埋点插件
小猫儿
工具 环境配置等 javascript 开发语言 ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
在*.pro 文件中 添加 QT += xxx 的作用是什么?
weixin_44799641
QT学习专栏 qt 开发语言
下面以打印为例在Qt项目的.pro文件里添加QT+=printsupport这一语句,其作用是把printsupport模块添加到项目里。下面为你详细阐述该模块的用途以及添加这一语句的意义。printsupport模块的用途printsupport模块为Qt应用程序提供了打印和打印预览的功能支持。借助该模块,你可以在应用程序中实现以下功能:打印文档:能够把应用程序里的内容,像文本、图像、表格等,打
开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具 开源 前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
ubuntu 20.04安装visual studio code并配置C++编译环境
Android Coder
# NDK与音视频 ubuntu
1.下载安装visualstudiocode我的系统是Ubuntu20.04,首先是下载安装包。进入官网,直接下载压缩包。https://code.visualstudio.com/Download下载完成后双击安装即可。2.C++运行环境配置插件的安装汉化:过于简单,直接按照教程操作:https://jingyan.baidu.com/article/7e44095377c9d12fc1e2ef
Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscode ide 编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
构建 Python 插件架构:打造灵活可扩展的模块化应用
全栈探索者chen
python python 架构 开发语言 学习 机器学习 程序人生 插件
构建Python插件架构:打造灵活可扩展的模块化应用前言在现代软件开发中,单一的代码库往往难以满足不断变化的业务需求和多样化的扩展场景。如何设计一个应用,使其既能保持核心功能的稳定,又能轻松集成第三方功能、模块或定制化扩展?答案就是——插件架构。通过插件架构,你可以让应用具备极高的灵活性,支持动态加载、无缝扩展以及解耦维护。本文将深入探讨如何在Python中设计和构建一个插件架构。从核心概念、模块
自定义mavlink 生成wireshark wlua插件错误(已解决)
JasonComing
问题收集 wireshark wlua mavlink
进入正题python3-mpymavlink.tools.mavgen--lang=WLua--wire-protocol=2.0--output=output/developmessage_definitions/v1.0/development.xml编译WLUA的时候遇到一些问题1.ERROR:SCHEMASV:SCHEMAV_CVC_ENUMERATION_VALID3765:0:ERRO
Qt插件之自定义插件构建和使用
码农飞飞
QT+QML qt 开发语言 ui 插件 代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
QtQML Series - Qt中文乱码解决方案
稳定的菜着
# &QT开发 数据库 qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
EasyRoad3D简易使用手册
归海_一刀
Unity EasyRoad 道路 Unity
EasyRoad3D简易使用手册使用注意基础使用简单路面弯道衔接问题地形的起伏高低问题倾斜问题路面颠簸问题进阶问题EasyRoad3D简易使用手册使用注意EasyRoads3D可以简单了解为一款道路的建造插件,有免费版,Pro是付费版本。官网可以下载。版本的不同,可能会有一些差别,有些地方很大,有些地方很小。所以我只针对我自己的版本。具体的还是去看官方的英文文档。基础使用简单路面这是初始的面板。
使用AirtableLoader轻松加载数据到Python
bavDHAUO
python 开发语言
在现代软件开发中,数据的管理与使用非常关键。Airtable作为一种灵活的数据库应用,提供了简便且强大的数据处理方式。而通过使用AirtableLoader这种工具,可以轻松地将Airtable中的数据加载到Python项目中进行处理。技术背景介绍Airtable是一款集电子表格和数据库功能于一体的工具,它以其简单易用、强大的扩展性而受到众多开发者的喜爱。AirtableLoader是一个文档加载
a4如何打印双面小册子_a4如何排版打印双面小册子?
weixin_39908082
a4如何打印双面小册子
我来告诉你!!你手上这种册子的装订方式是骑马订!这种装订方式在adobepdf里面用拼版插件拼版非常快,不过非专业人士都不会用!有的打印机的打印驱动页面里面也有小册子打印的方式,可以直接打印出来!重点来了,以上的方法你都用不了的话,就只能用最费事的方法了!在word或者wps里面一张一张的排!1.页面数,骑马订册子的页面数必须是4的倍数,不够的话就得加空白页,空白页最好加在封二或者封三(封面的背面
wps字符很分散
翻滚吧键盘
Debian12使用日记 wps
出现的问题图alt+enter开启自动换行即可解决检查全局自动换行设置在WPS表格中,点击“文件”→“选项”→“高级”→确保“自动换行”选项开启。使用快捷键快速调整启用自动换行:选中文本后按Alt+Enter(表格单元格)或Ctrl+1(段落)。禁用自动换行:按Alt+Z(表格单元格)或Ctrl+Shift+Z(段落)。解决效果图
【Python】PDFMiner.six:高效处理PDF文档的Python工具
技术无疆
Python python pdf 开发语言 python3.11 人工智能 数据挖掘 机器学习
PDF是一种广泛使用的文件格式,特别适用于呈现固定布局的文档。然而,提取PDF文件中的文本和信息并不总是那么简单。幸好有许多Python库可以帮助我们,其中,PDFMiner.six是一个功能强大、专门用于PDF文档解析的库。⭕️宇宙起点什么是PDFMiner.six?主要功能安装PDFMiner.six♨️核心功能和代码示例1.提取PDF文档的纯文本2.从多个页面提取文本3.提取PDF中的表格内
Jarslink 是一个 SOFA 方舟插件,用于管理多应用部署
后端java
前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFABoot-04-快
debian(ubuntu) 系统 vsftpd 配置虚拟帐号
eli960
LINUX vsftpd ftp
首先说明帐号的认证通过pam认证方式,采用pam的mysql插件.安装libpam-mysql和vsftpdapt-getinstalllibpam-mysqlapt-getinstallvsftpdmysql的库,表,字段,假设如下:库名DBV表名TB字段USER和PASSWORD数据库的帐号密码DBUSERDBPASSWROD/etc/pam.d/vsftpd的内容如下authrequired
Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南 javascript three.js 3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
众多主播都在用的超有趣桌面小宠物!
开开心心_Every
宠物 virtualenv eclipse python django pygame java
BongocatMver是一款主播直播必备萌系插件,是一款开源软件。软件由国外一个高中生kuroni开发出来,让手鼓猫中的手臂可以跟随鼠标,按键的操作而发生动作。萌系的猫咪造型以及键盘映射的交互动画,十分适合游戏主播、绘画主播、音游主播在直播时使用的虚拟造型插件,可以给你的直播间或视频带来无限的元气。软件采用Live2d模型来实现自定义形状,用户可以根据自己的设定来更换不同形状的猫。精准的面部捕捉
HTML--表格
MK-mm
html 前端
HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容
Nginx负载均衡
510888780
nginx 应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
RedHat 6.4 安装 rabbitmq
bylijinnan
erlang rabbitmq redhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
FilenameUtils工具类
eksliang
FilenameUtils common-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
浅谈java转成json编码格式技术
百合不是茶
json编码 java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
java web.xml SSI spring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
Installing SonarQube(Fail to download libraries from server)
sunjing
Install Sonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
lunce创建索引及简单查询
chengxuyuancsdn
查询 创建索引 lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
[IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
flashback transaction闪回事务查询
daizj
oracle sql 闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
公司项目NODEJS实践0.1
逐行分析JS源代码
mongodb nginx ubuntu nodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
java.lang.Math
liuhaibo_ljf
java Math lang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
ZooKeeper3.4.6的集群部署
roadrunners
zookeeper 集群 部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
微信支付api返回的xml转换为Map的方法
xu3508620
xml map 微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><